#自定义View
学习链接 自定义控件
一般自定义会有onMeseaure、onLayout、onDraw三个方法需要复写,所以这三个方法还有View的构造函数就格外重要了
构造函数必须重写,一般为三个参数的那一个譬如:CustomView(Context context,AttrArray a,int defaultStyle);
构造函数不用看了,我们用在xml里就是三个参数的,用在java代码里,一般直接new只有一个参数context的。
ok,了解一下自定义View的过程
分为ViewGroup&View
-
ViewGroup:
就是容器的名字,就是说可以在这个View里面进行子View的添加,一般为Banner和下拉刷新的控件
-
View
只是自定义一个View,不能够添加子View,就是只能用不能加,一般会图形的显示(饼形图,或者复写其他系统控件:TextView,ImageView)
onMeasure:
View的大小不仅由自身所决定,同时也会受到父控件的影响,为了我们的控件能更好的适应各种情况,一般会自己进行测量
其中系统规定有三个模式
| 模式 | 二进制数值 | 描述 |
|---|---|---|
| UNSPECIFIED | 00 | 默认值,父控件没有给子view任何限制,子View可以设置为任意大小。 |
| EXACTLY | 01 | 表示父控件已经确切的指定了子View的大小。 |
| AT_MOST | 10 | 表示子View具体大小没有尺寸限制,但是存在上限,上限一般为父View大小。 |
同样的获取大小尺寸就是 MeasureSpec.getSize(widthMeasureSpec)
宽高都是一样的
onLayout
判断view应该放在哪,一般是自定义布局View的时候给子view放置位置
child.layout(l,t,r,b)方法放置
onDraw
复写方法
public void onDraw(Canvas canvas){
super.onDraw(canvas);
}
在这个方法里面对该自定义view进行绘制,比如画:矩形、圆、椭圆、path。canvas就是画布,就是你绘制的底布。
一系列的方法:
canvas.drawRect();canvas.drawCircle();等等
可以通过其参数判断,每一个方法都有一个Paint()参数。
这个参数就是画笔,有画布就得有笔,这样才能将你所想的画上去。
关于对画布的操作,参考这篇文章画布操作
Path绘制
Path封装了由直线和曲线(二次,三次贝塞尔曲线)构成的几何路径。你能用Canvas中的drawPath来把这条路径画出来(同样支持Paint的不同绘制模式),也可以用于剪裁画布和根据路径绘制文字。我们有时会用Path来描述一个图像的轮廓,所以也会称为轮廓线(轮廓线仅是Path的一种使用方法,两者并不等价)
按照惯例,先创建画笔:
Paint mPaint = new Paint(); // 创建画笔
mPaint.setColor(Color.BLACK); // 画笔颜色 - 黑色
mPaint.setStyle(Paint.Style.STROKE); // 填充模式 - 描边
mPaint.setStrokeWidth(10); // 边框宽度 - 10
lineTo是指从某个点到参数坐标点之间连一条线
如果一开始没有这个点就默认为坐标原点
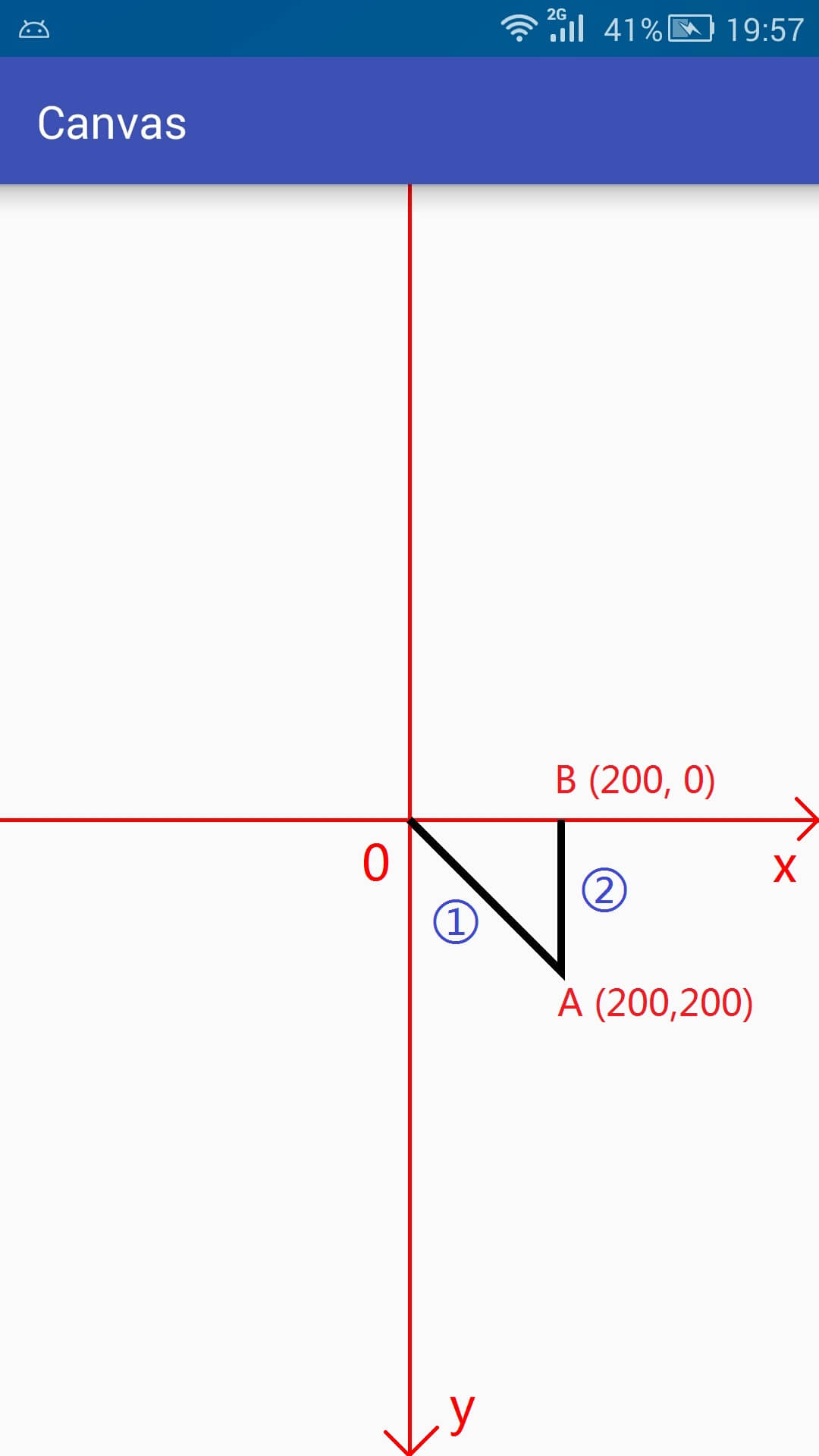
canvas.translate(mWidth / 2, mHeight / 2); // 移动坐标系到屏幕中心(宽高数据在onSizeChanged中获取)
Path path = new Path(); // 创建Path
path.lineTo(200, 200); // lineTo
path.lineTo(200,0);
canvas.drawPath(path, mPaint); // 绘制Path

在示例中我们调用了两次lineTo,第一次由于之前没有过操作,所以默认点就是坐标原点O,结果就是坐标原点O到A(200,200)之间连直线(用蓝色圈1标注)。
第二次lineTo的时候,由于上次的结束位置是A(200,200),所以就是A(200,200)到B(200,0)之间的连线(用蓝色圈2标注)。
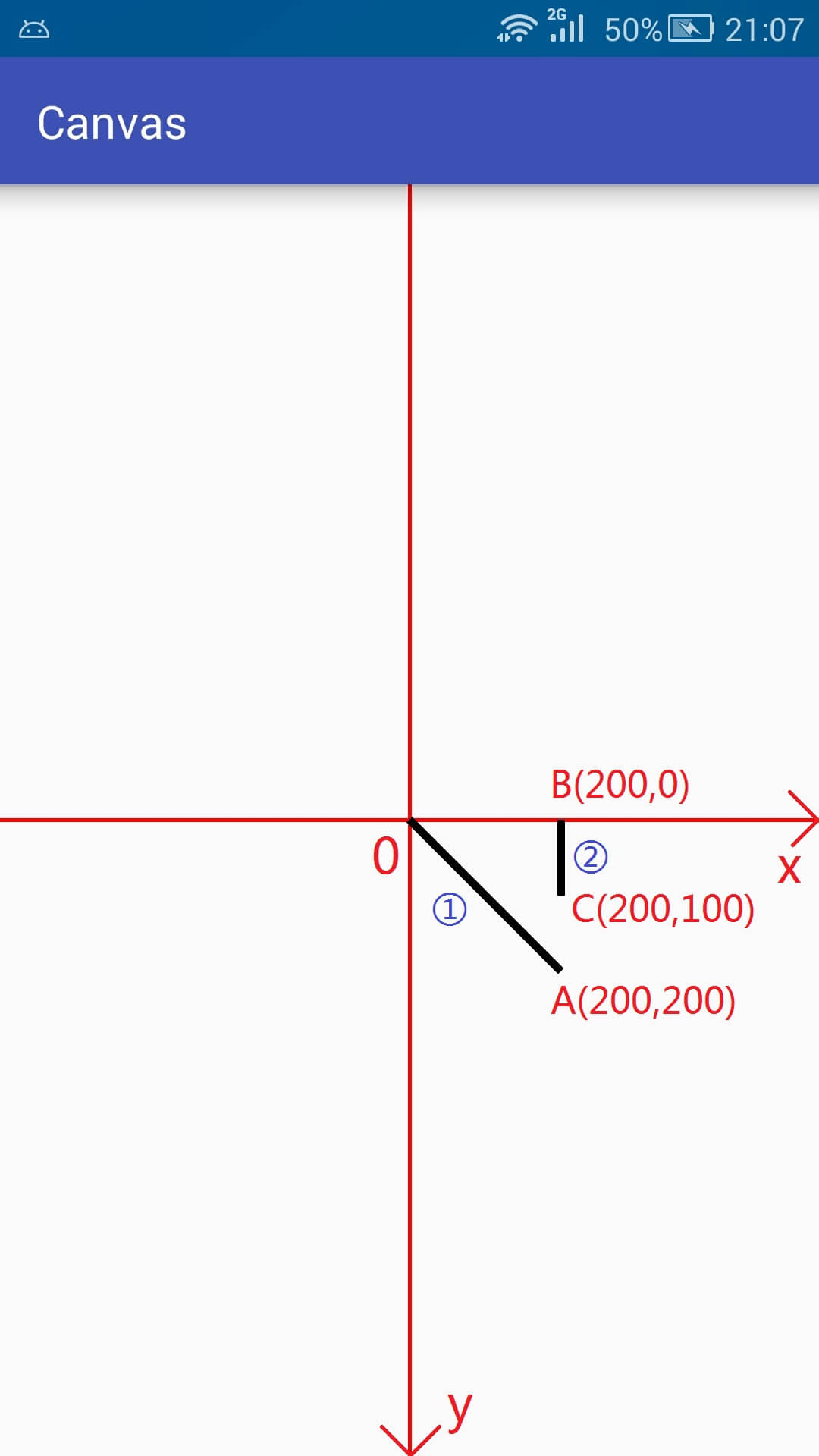
canvas.translate(mWidth / 2, mHeight / 2); // 移动坐标系到屏幕中心
Path path = new Path(); // 创建Path
path.lineTo(200, 200); // lineTo
path.moveTo(200,100); // moveTo
path.lineTo(200,0); // lineTo
canvas.drawPath(path, mPaint); // 绘制Path

moveTo只改变下次操作的起点,在执行完第一次LineTo的时候,本来的默认点位置是A(200,200),但是moveTo将其改变成为了C(200,100),所以在第二次调用lineTo的时候就是连接C(200,100) 到 B(200,0) 之间的直线(用蓝色圈2标注)。
setLastPoint(float x,float y)选择将上一次的最后一个点移动到参数设置的点
close()方法将最初的点和最后一个点进行闭合(如果这两个点不重合的话),就是连接起来。
更多方法参考GcsSloop自定义控件
最后
以上就是长情棒球最近收集整理的关于自定义View 一(自定义控件 View的创造)的全部内容,更多相关自定义View内容请搜索靠谱客的其他文章。








发表评论 取消回复