一、一个Android 图片混排富文本编辑器控件(仿兴趣部落)
1.1 图片混排富文本控件
是一种图片和文字混合在一起的控件,文本之间可以插入图片,类似于网页的排版样式。
1.2 该控件主要是仿兴趣部落的效果,实现原理主要基于RecyclerView方案实现的。
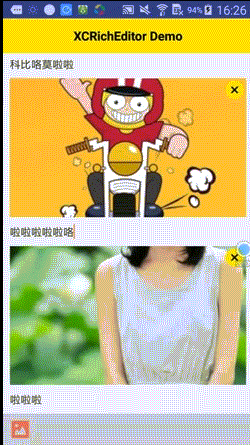
二、演示效果图
演示效果图如下:

三、使用方法
3.1 首先初始化该控件:
在xml布局文件中和Activity类中声明和定义 该控件:
android:id="@+id/richEditor"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="10dp"
android:layout_below="@id/tv_header"
android:layout_above="@id/rl_action"
android:paddingBottom="10dp"/>// 声明定义控件
private XCRichEditor mRichEditor
3.2 插入/追加 图片或者文本内容://插入添加图片或者文本到控件中
List files = LocalImageHelper.getInstance().getCheckedItems();
Log.e("czm","file size="+files.size());
List items = new ArrayList<>();
for (int i = 0; i
Log.e("czm","file uri="+files.get(i).getOriginalUri());
Log.e("czm","file getThumbnailUri="+files.get(i).getThumbnailUri());
EditItem item = new EditItem();
item.setUri(Uri.parse(files.get(i).getOriginalUri()));
item.setType(1);
item.setContent(files.get(i).getOriginalUri());
items.add(item);
}
mRichEditor.addImage(items);
3.3完整使用方法:private XCRichEditor mRichEditor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Fresco.initialize(this);
findViewById(R.id.add_pic).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addPic();
}
});
mRichEditor = (XCRichEditor) findViewById(R.id.richEditor);
}
private void addPic() {
Intent intent = new Intent(MainActivity.this, LocalAlbum.class);
startActivityForResult(intent, ImageUtils.REQUEST_CODE_GETIMAGE_BYCROP);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
Log.e("czm","requestCode="+requestCode);
switch (requestCode) {
case ImageUtils.REQUEST_CODE_GETIMAGE_BYCROP:
if (LocalImageHelper.getInstance().isResultOk()) {
LocalImageHelper.getInstance().setResultOk(false);
//获取选中的图片
List files = LocalImageHelper.getInstance().getCheckedItems();
Log.e("czm","file size="+files.size());
List items = new ArrayList<>();
for (int i = 0; i
Log.e("czm","file uri="+files.get(i).getOriginalUri());
Log.e("czm","file getThumbnailUri="+files.get(i).getThumbnailUri());
EditItem item = new EditItem();
item.setUri(Uri.parse(files.get(i).getOriginalUri()));
item.setType(1);
item.setContent(files.get(i).getOriginalUri());
items.add(item);
}
mRichEditor.addImage(items);
//清空选中的图片
files.clear();
//设置当前选中的图片数量
LocalImageHelper.getInstance().setCurrentSize(files.size());
}
//清空选中的图片
LocalImageHelper.getInstance().getCheckedItems().clear();
break;
default:
break;
}
}
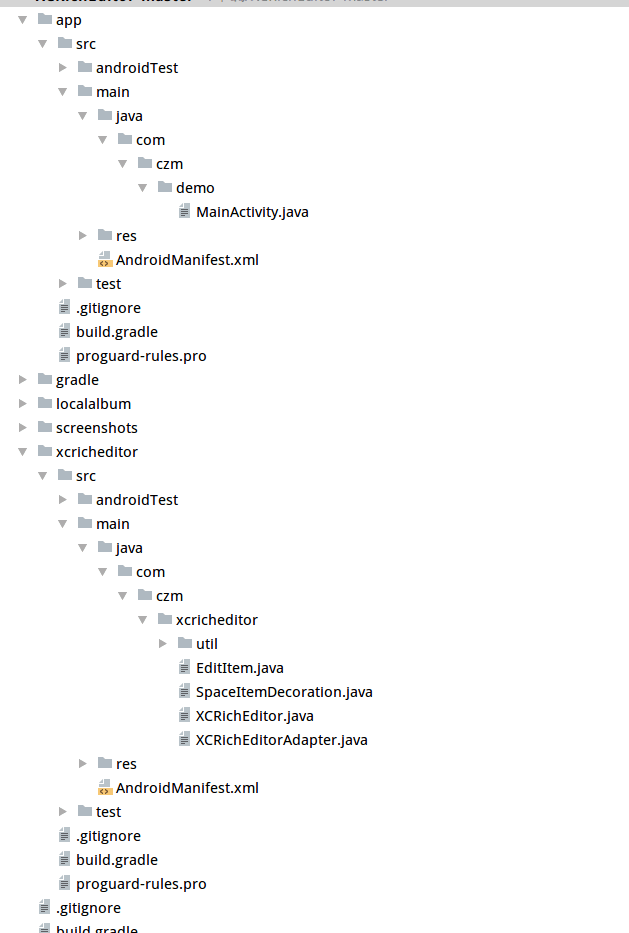
四、文件目录截图

最后
以上就是怡然故事最近收集整理的关于android富文本图片自适应,Android 图片混排富文本编辑器控件的全部内容,更多相关android富文本图片自适应,Android内容请搜索靠谱客的其他文章。








发表评论 取消回复