前言
使用文本 通常我们会想到TextView 但是在项目开发中经常用到各式各样的文本效果
比如商品原价上的中划线、特殊文字标注、以及文字中带有图片的效果
这些TextView未必能满足我们的需求 SpannableString可以完美解决问题!

SpannableString了解一下
SpannableString其实和String一样,都是一种字符串类型,同样TextView也可以直接设置SpannableString作为显示文本,不同的是SpannableString可以通过使用其方法setSpan方法实现字符串各种形式风格的显示,重要的是可以指定设置的区间,也就是为字符串指定下标区间内的子字符串设置格式。
setSpan(Object what, int start, int end, int flags)方法需要用户输入四个参数,what表示设置的格式是什么,可以是前景色、背景色也可以是可点击的文本等等,start表示需要设置格式的子字符串的起始下标,end表示终了下标,
flags属性就有意思了,看下面
flags共有四种属性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE从起始下标到终了下标,包括起始下标Spanned.SPAN_INCLUSIVE_INCLUSIVE从起始下标到终了下标,同时包括起始下标和终了下标Spanned.SPAN_EXCLUSIVE_EXCLUSIVE从起始下标到终了下标,但都不包括起始下标和终了下标Spanned.SPAN_EXCLUSIVE_INCLUSIVE从起始下标到终了下标,包括终了下标
Demo代码:
public class MainActivity extends AppCompatActivity {
private int position = 0;
private TextView mTvContent1, mTvContent2, mTvContent3, mTvContent4, mTvContent5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
test1();
test2();
test3();
test4();
test5();
}
//初始化组件
private void initView() {
mTvContent1 = findViewById(R.id.spannable_string);
mTvContent2 = findViewById(R.id.spannable_string2);
mTvContent3 = findViewById(R.id.spannable_string3);
mTvContent4 = findViewById(R.id.spannable_string4);
mTvContent5 = findViewById(R.id.spannable_string5);
}
private void test1() {
//设置动态文字
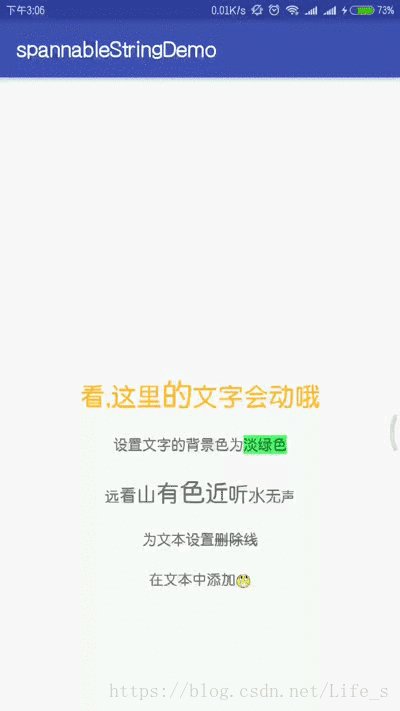
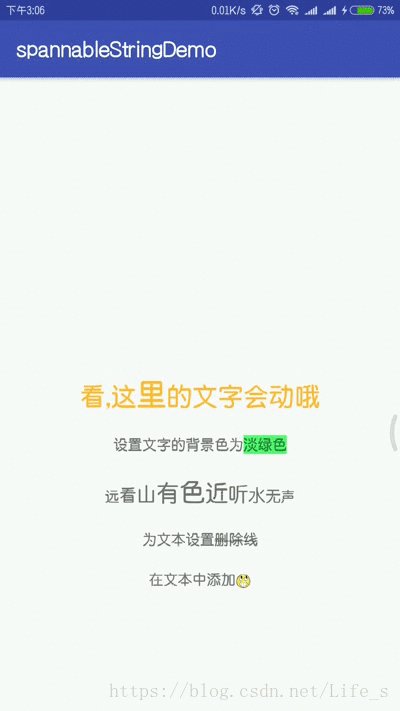
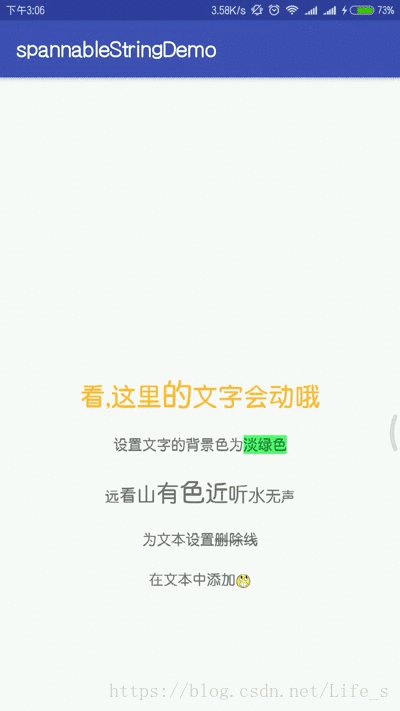
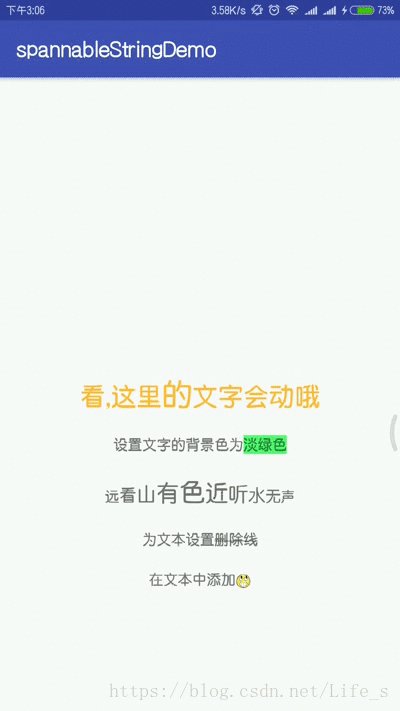
SpannableString spannableString04 = new SpannableString("看,这里的文字会动哦");
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
spannableString04.setSpan(strikethroughSpan, 0, spannableString04.length(),
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
mTvContent1.setText(spannableString04);
handler.sendEmptyMessage(1);
}
private void test2() {
SpannableString string = new SpannableString("设置文字的背景色为淡绿色");
//设置背景色
BackgroundColorSpan span = new BackgroundColorSpan(Color.parseColor("#AC00FF30"));
string.setSpan(span, 9, string.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTvContent2.setText(string);
}
private void test3() {
//设置文字相对大小
SpannableString string = new SpannableString("远看山有色近听水无声");
RelativeSizeSpan sizeSpan01 = new RelativeSizeSpan(1.0f);
RelativeSizeSpan sizeSpan02 = new RelativeSizeSpan(1.2f);
RelativeSizeSpan sizeSpan03 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan04 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan05 = new RelativeSizeSpan(1.8f);
RelativeSizeSpan sizeSpan06 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan07 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan08 = new RelativeSizeSpan(1.2f);
RelativeSizeSpan sizeSpan09 = new RelativeSizeSpan(1.1f);
string.setSpan(sizeSpan01, 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
string.setSpan(sizeSpan02, 1, 2, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
string.setSpan(sizeSpan03, 2, 3, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
string.setSpan(sizeSpan04, 3, 4, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
string.setSpan(sizeSpan05, 4, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
string.setSpan(sizeSpan06, 5, 6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
string.setSpan(sizeSpan07, 6, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
string.setSpan(sizeSpan08, 7, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
string.setSpan(sizeSpan09, 8, 9, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTvContent3.setText(string);
}
private void test4() {
//为文本设置中划线
SpannableString string = new SpannableString("为文本设置删除线");
StrikethroughSpan span = new StrikethroughSpan();
string.setSpan(span, 5, string.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTvContent4.setText(string);
}
private void test5() {
//在文本中添加表情
SpannableString string = new SpannableString("在文本中添加表情");
Drawable drawable = getResources().getDrawable(R.mipmap.happy);
drawable.setBounds(0, 0, 42, 42);
ImageSpan imageSpan = new ImageSpan(drawable);
string.setSpan(imageSpan, 6, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTvContent5.setText(string);
}
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 1:
SpannableString string = new SpannableString("看,这里的文字会动哦");
RelativeSizeSpan sizeSpan = new RelativeSizeSpan(1.2f);
string.setSpan(sizeSpan, position, position + 1,
Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTvContent1.setText(string);
position++;
if (position >= mTvContent1.getText().toString().length()) {
position = 0;
}
handler.sendEmptyMessageDelayed(1, 200);
break;
}
}
};
}
与君共勉
我要一步一步往上爬
在最高点乘着叶片往前飞
任风吹干流过的泪和汗
我要一步一步往上爬
等待阳光静静看着它的脸
小小的天有大大的梦想
我有属于我的天
任风吹干流过的泪和汗
总有一天我有属于我的天
最后
以上就是时尚小馒头最近收集整理的关于Android SpannableString实现丰富多彩文本效果的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复