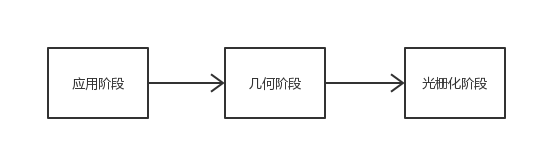
经典的图形学书籍<<Real-Time Rendering, Third Edition>>书中将渲染流程分成了三个部分,应用阶段(Application Stage),几何阶段(Geometry Stage),光栅化阶段(Rasterizer Stage)。不过这些阶段仅仅是在概念上的,本身GPU渲染的过程是一个流水线的过程。

渲染流程
应用阶段
从名字中就可以看出,这个阶段是我们开发者绝对主导的。应用阶段主要是由应用程序主导的,所以通常是由CPU负责实现的。
这个阶段的主要任务大致上有以下3个:
- 准备好场景的数据,例如摄像机的位置、视锥体的相关参数、场景中使用了哪些模型、模型的摆放、使用了哪些光源等。
- 为了提高效率,不做无用功,我们需要把摄像机外那些不可见的物体给剥离出去,打个比方就是,拍家庭肥皂剧只用造“半个房子”就行了。
- 设置好每一个模型的渲染状态,例如模型使用的材质:漫反射颜色(Diffuse Color)、高光反射颜色(Specular Color),使用的纹理,Shader等。
简单说,应用阶段“想”出要渲染一个怎么样的场景。
几何阶段
几何阶段处理了所有和我们要绘制的几何相关的事情。
输入的模型的坐标对应于模型自身的坐标系的,首先要做的就是根据模型在场景中的位置变换每一个顶点的坐标到世界坐标系下。
为了方便计算,最方便的情况是以相机的位置为坐标原点,同时使其面朝z轴正方向(朝向这个方向方便后面进行深度值相关的处理),我们要做的就是将场景中的每一个顶点变化成前面所说的情景。
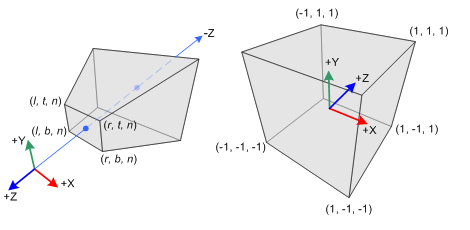
在空间中我们可以看到区域是一个六面体,根据投影类型的不同,六面体的形状也不同。投影类型有以下2种比较常见的:
- 正交投影(Orthographic Projection)
- 透视投影(Perspective Projection)
正交投影中平行线会一直保持平行,一般是渲染UI等2D物体的时候使用。透视投影则是模拟了人眼看世界的方式,最直观的感受就是“近大远小”,一般在追求真实的3D渲染中会使用。
透视投影中可以看到的六面体区域是一个锥形,称为视锥体(View Frustum), 而在一个椎体中进行诸如顶点剔除之类的操作是非常麻烦的,所以接下来我们要做的就是把这个视锥体变换成一个长方体(正方体)。

投影变换
经过上面的变换后,后面的计算就会比较方便了。
这个阶段的主要任务大致上有以下7个:
- 顶点空间(Model Space) 到 世界空间(World Space) 的坐标转换
- 世界空间(World Space) 到 相机空间(Camera Space) 的坐标转换
- 相机空间(View Space) 到 裁剪空间(Clip Space) 的坐标转换
- 顶点剔除
- 三角形装配
- 透视除法
- 将归一化坐标根据屏幕大小映射到视口
光栅化阶段
光栅化阶段接受几何阶段处理并传递过来的数据,几何阶段输出的是 屏幕坐标系 下顶点的位置以及他们相关的额外信息,如深度值z等,光栅化阶段要把几何阶段输出的三角形信息(三个顶点)变成屏幕上的一系列像素点,如果有贴图则根据3个顶点的uv坐标映射到贴图上对应的像素点,如果没有贴图则根据顶点自身的颜色信息对三角形内的每一个点进行插值,这样遍历每一个三角形生成最终的图像。
这个阶段的主要任务大致上有以下****:
- 三角形设置
- 三角形遍历
- 消除遮挡面
- 透视矫正插值
- Blending
最后
以上就是大气蓝天最近收集整理的关于一个简单光栅器的实现(一) 渲染管线的简述应用阶段几何阶段光栅化阶段的全部内容,更多相关一个简单光栅器的实现(一)内容请搜索靠谱客的其他文章。








发表评论 取消回复