本文由@唐三十胖子出品,转载请注明出处。
文章链接:https://blog.csdn.net/iceSony/article/details/84106401
这篇文章将总结和提炼《Unity Shader入门精要》的第二章“渲染流水线”的内容。
通过这篇文章,你可以知道
1)什么是渲染流水线
2)渲染流水线的过程
3)相关名词的解释
一 .什么是渲染流水线
渲染流水线:3D转化到2D图像的过程
学shader的作用
你想不想让自己实现游戏中的水,火,风?
想不想让你的画面看起来如塞尔达一样心旷神怡??
就比如文章开头的吃鸡水面???你需要通过shader的学习实现。
二.渲染流水线的过程
可能你百度到的渲染流水线,别的博客介绍了十几个步骤,非常复杂
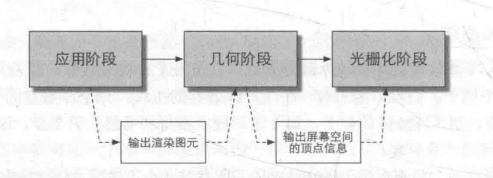
但图中的就是完整的过程,简单的只有三步!
就好像幼儿园老师会告诉你地球是个圆形
但七八岁的时候上地理课,地理老师会告诉你,事实上地球是个椭圆
在下一篇教程会有更详细的步骤展开,那时候你会更容易接受新的概念。
一口吃不下胖子,这就是本篇的目的:)
应用阶段——>几何阶段——>光栅化
应用阶段(CPU):输出图元,这部分由我们来控制图元数据
我们通过U3D创建一个Scenes之后,里面所有的模型,贴图,光照等会输出为图元交给几何阶段的GPU进行下一步处理
科普:图元,即图形数据,包括但不限于我们给模型添加的纹理,材质,shader
GPU是显示芯片,通过读取显存数据绘制图像,你可以暂时认为GPU+显存 = 显卡
几何阶段(GPU):对图元进行处理,最主要过程是对顶点数据的处理
我们以后会熟知的顶点着色器、曲面细分着色器、几何着色器都是在这一阶段进行
我们通过CPU传过来的数据可以得到模型的每个顶点的空间坐标,但最后我们需要绘制到屏幕上
所以必然需要处理顶点的坐标转化,以及颜色的变化
比如远处的一个NPC的人物模型,最后转化到屏幕上也就是两三个像素点
光栅化(处理顶点):这一步就是渲染出屏幕上的像素
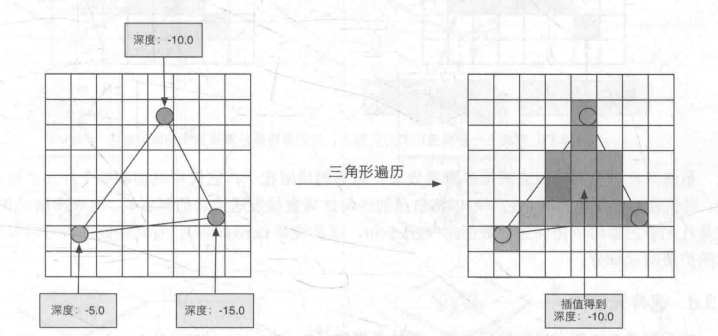
主要做的事情是读取模型的顶点框选三角形
我们通常叫做三角形的设置与遍历
比如衣服上的一块布料怎么绘制?首先是通过三个点框选区域,我们有这三个顶点的颜色
那么通过计算插值可以将三角形内的所有像素点进行上色
科普:为什么读取顶点以后是绘制三角形而不是其他形状呢?
因为三角形是构成一个面的最小图形
你想想看如果制作一个马的模型,你用正方形的纸片去拼能有三角形拼出来的有棱有角吗?
你小时候玩积木如果没有三角积木,怎么做三角的屋顶呢?
这一章我们对渲染流水线有了基础的认识:)
下一章节我们将从CPU与GPU的通讯详细展开渲染流水线的过程
最后
以上就是飞快花卷最近收集整理的关于【《Unity Shader入门精要》 提炼总结】(一)第一章·渲染流水线入门介绍&专业术语图元、光栅化的解释的全部内容,更多相关【《Unity内容请搜索靠谱客的其他文章。










![[OpenGL] 从顶点坐标到光栅化(渲染管线)](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)
发表评论 取消回复