先上图,后面再一一解释:

ok,为了方便理解,这里我就没有用之前封装的automatch函数来将数据和节点匹配了,如果你对enter(),exit()函数还不是很理解的话,请移步至我之前写的《node与数据匹配》(automatch函数)
那么接下来:
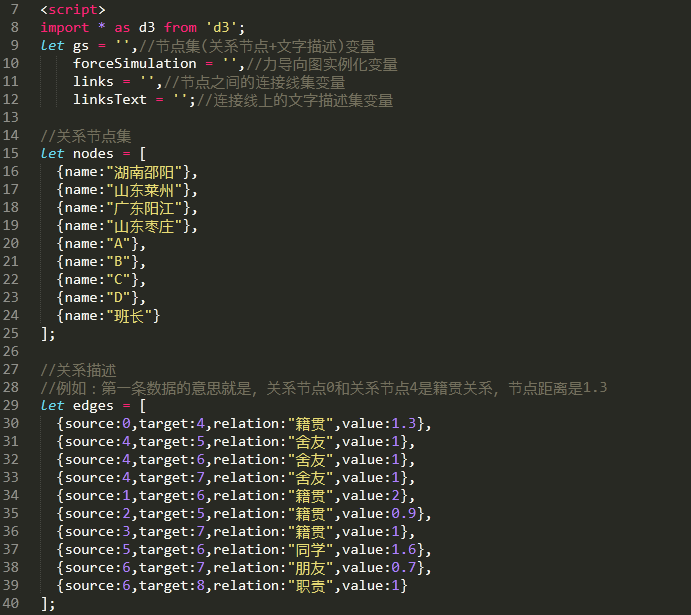
一、声明全局变量
因为力导向图,涉及到众多节点的运动,并且在写的时候都是以callback的形式去操作这些节点,所以这里我们将这些节点声明为全局变量(应该也是可以直接声明在组件的data里面的,如果你有兴趣,不妨一试)

这些注释应该都详细了吧。
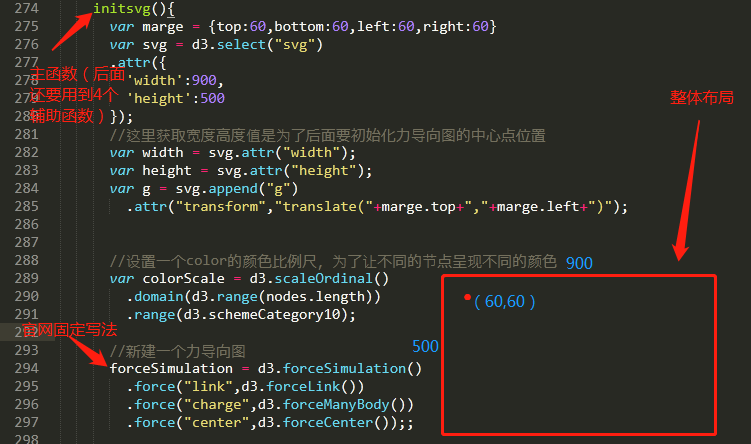
二、开始布局画布

不难看出,在900x500的svg画布上,添加了一个g标签作为绘图的起点(60,60),并新建一个力导向图
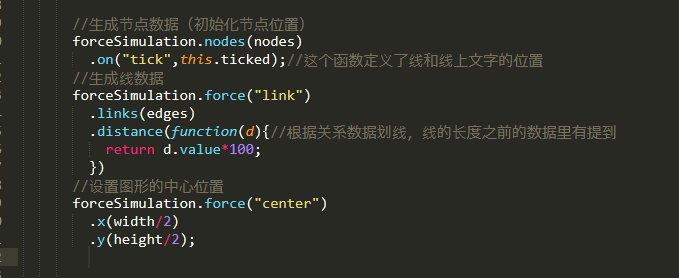
三、处理节点数据、关系数据

四、数据处理好之后,开始绘图
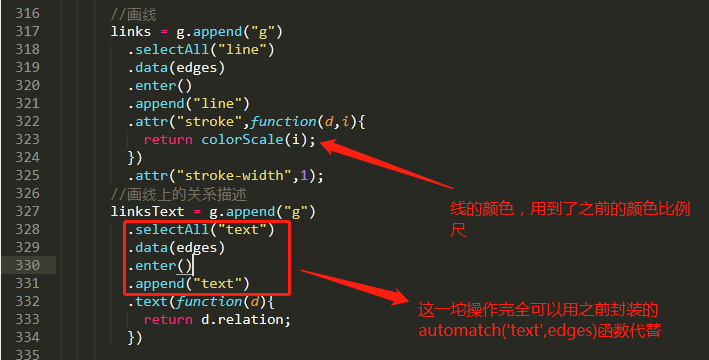
①线和线上文字

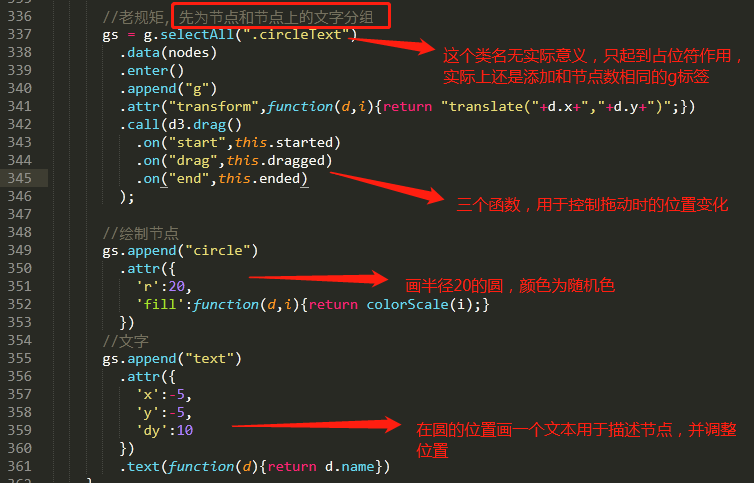
②节点和节点面描述(他两是一组)
因为是一组,所以他两外面要用g标签包裹,就和之前绘完整柱形图时一样

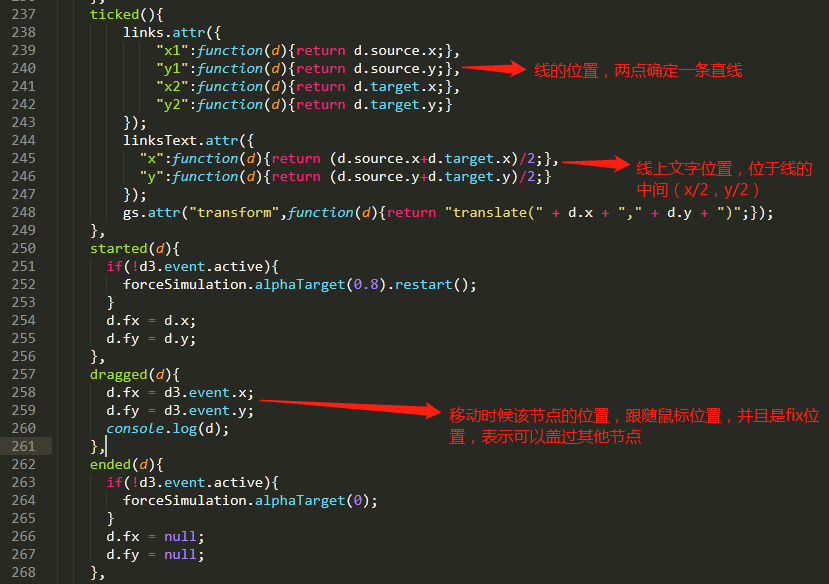
五、辅助函数
主函数中用到了4个辅助函数,其中一个用于初始化线的位置和线上文本位置以及节点分组的位置;
其他三个则用于控制节点分组拖拽时候的自己以及其他节点的位置:

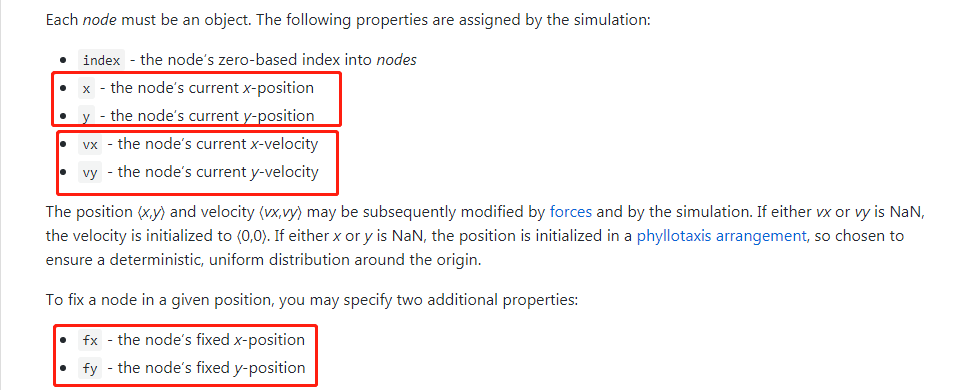
六、官方相关API截图

最后
以上就是踏实蛋挞最近收集整理的关于python力导向图论文_d3.js(v5.7)力导向图(关系图谱)的全部内容,更多相关python力导向图论文_d3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复