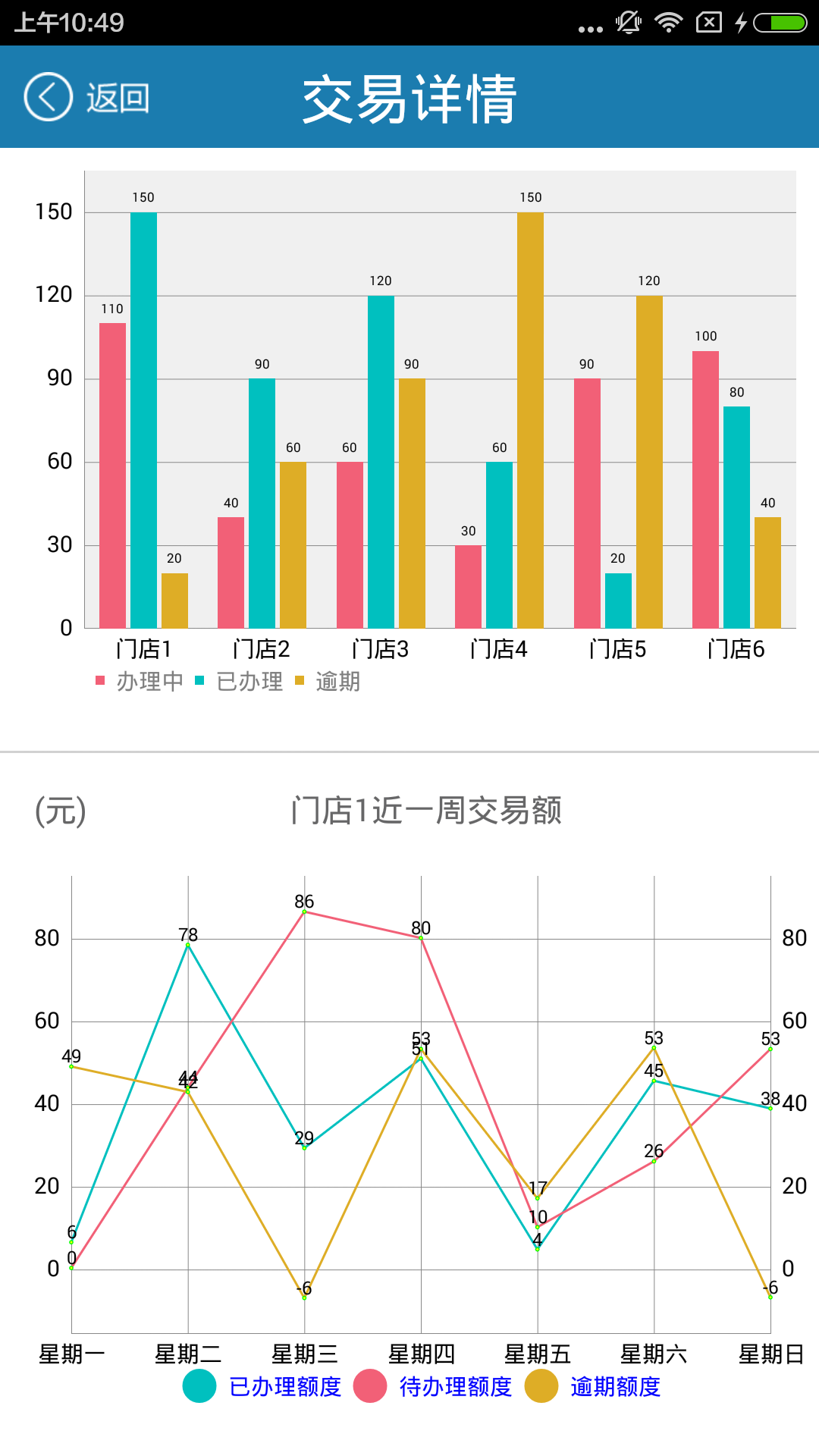
使用MPAndroidChartLibery实现分组折线图和柱状图。

一、实现步骤:
1、同样需要 引入mpandroidchartlibrary-2-1-6.jar ;下载地址及介绍见Android中折线图实现方法(各类图表实现)
2、编写实现折线图的封装类:LineChars.java;(完整代码下附)
3、编写实现折线图的封装类:BarChart3s.java;(完整代码下附)
4、在主类中调用上面封装好的类即可。(完整代码下附)
5、MPAndroidChartsLibery 中文文档API地址:
中文文档API
二、完整代码:
(1/3)LineCharts.java:
import java.util.ArrayList;
import android.graphics.Color;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.Legend.LegendForm;
import com.github.mikephil.charting.components.Legend.LegendPosition;
import com.github.mikephil.charting.components.XAxis.XAxisPosition;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.formatter.ValueFormatter;
import com.github.mikephil.charting.utils.ViewPortHandler;
/**
* 折线图,3条
*
* @author zp
*
* 2016年2月2日
*/
public class LineCharts {
/**
* 设置chart显示的样式
*
* @param mLineChart
*/
public LineCharts(LineChart mLineChart) {
// 是否在折线图上添加边框
mLineChart.setDrawBorders(false);
mLineChart.setDescription("");// 数据描述
// 如果没有数据的时候,会显示这个,类似listview的emtpyview
mLineChart.setNoDataTextDescription("暂无数据");
// 是否绘制背景颜色。
// 如果mLineChart.setDrawGridBackground(false),
// 那么mLineChart.setGridBackgroundColor(Color.CYAN)将失效;
mLineChart.setDrawGridBackground(false);
mLineChart.setGridBackgroundColor(Color.CYAN);
// 触摸
mLineChart.setTouchEnabled(true);
// 拖拽
mLineChart.setDragEnabled(true);
// 缩放
mLineChart.setScaleEnabled(true);
mLineChart.setPinchZoom(false);
// 设置背景
mLineChart.setBackgroundColor(Color.WHITE);
// // 设置x,y轴的数据
// mLineChart.setData(lineData);
// 设置比例图标示,就是那个一组y的value的
Legend mLegend = mLineChart.getLegend();
mLegend.setPosition(LegendPosition.BELOW_CHART_CENTER);
mLegend.setForm(LegendForm.CIRCLE);// 样式
mLegend.setFormSize(15.0f);// 字体
mLegend.setTextColor(Color.BLUE);// 颜色
// 沿x轴动画,时间2000毫秒。
mLineChart.animateX(2000);
mLineChart.getAxisRight().setEnabled(true); // 隐藏右边 的坐标轴(true不隐藏)
mLineChart.getXAxis().setPosition(XAxisPosition.BOTTOM); // 让x轴在下面
// // 隐藏左边坐标轴横网格线
// mLineChart.getAxisLeft().setDrawGridLines(false);
// 隐藏右边坐标轴横网格线
mLineChart.getAxisRight().setDrawGridLines(false);
// 隐藏X轴竖网格线
// mLineChart.getXAxis().setDrawGridLines(false);
// enable / disable grid lines
// mLineChart.setDrawVerticalGrid(false); // 是否显示水平的表格线
// mChart.setDrawHorizontalGrid(false);/ 让x轴在下面
}
/**
* @param count
* 数据点的数量。
* @return
*/
public LineData getLineData(int count) {
// ArrayList<String> x = new ArrayList<String>();
// for (int i = 0; i < count; i++) {
// // x轴显示的数据
// x.add("周" + i);
// }
// y轴的数据
ArrayList<Entry> y_had = new ArrayList<Entry>();
ArrayList<Entry> y_wait = new ArrayList<Entry>();
ArrayList<Entry> y_yuqi = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * 100);
Entry entry = new Entry(val, i);
y_had.add(entry);
}
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * 100 - 8);
Entry entry = new Entry(val, i);
y_wait.add(entry);
}
for (int i = 0; i < count; i++) {
float val = (float) (Math.random() * 100 - 8);
Entry entry = new Entry(val, i);
y_yuqi.add(entry);
}
// y轴数据集
LineDataSet mLineDataSet_had = new LineDataSet(y_had, "已办理额度");
LineDataSet mLineDataSet_wait = new LineDataSet(y_wait, "待办理额度");
LineDataSet mLineDataSet_yuqi = new LineDataSet(y_yuqi, "逾期额度");
// 折线的颜色
mLineDataSet_had.setColor(Color.parseColor("#00C0BF"));
mLineDataSet_wait.setColor(Color.parseColor("#F26077"));
mLineDataSet_yuqi.setColor(Color.parseColor("#DEAD26"));
setLineStyle(mLineDataSet_had);
setLineStyle(mLineDataSet_wait);
setLineStyle(mLineDataSet_yuqi);
ArrayList<LineDataSet> mLineDataSets = new ArrayList<LineDataSet>();
mLineDataSets.add(mLineDataSet_had);
mLineDataSets.add(mLineDataSet_wait);
mLineDataSets.add(mLineDataSet_yuqi);
LineData mLineData = new LineData(getXAxisValues(), mLineDataSets);
return mLineData;
}
/**
* 设置折线样式,除了颜色(颜色单独设置)
*
* @param mLineDataSet
*/
public void setLineStyle(LineDataSet mLineDataSet) {
// 用y轴的集合来设置参数
// 线宽
mLineDataSet.setLineWidth(1.0f);
// 显示的圆形大小
mLineDataSet.setCircleSize(1.0f);
// // 折线的颜色
// mLineDataSet.setColor(Color.DKGRAY);
// 圆球的颜色
mLineDataSet.setCircleColor(Color.GREEN);
// 设置mLineDataSet.setDrawHighlightIndicators(false)后,
// Highlight的十字交叉的纵横线将不会显示,
// 同时,mLineDataSet.setHighLightColor(Color.CYAN)失效。
mLineDataSet.setDrawHighlightIndicators(true);
// 按击后,十字交叉线的颜色
mLineDataSet.setHighLightColor(Color.CYAN);
// 设置这项上显示的数据点的字体大小。
mLineDataSet.setValueTextSize(8.0f);
// mLineDataSet.setDrawCircleHole(true);
// 改变折线样式,用曲线。
// mLineDataSet.setDrawCubic(true);
// 默认是直线
// 曲线的平滑度,值越大越平滑。
// mLineDataSet.setCubicIntensity(0.2f);
// 填充曲线下方的区域,红色,半透明。
// mLineDataSet.setDrawFilled(true);
// mLineDataSet.setFillAlpha(128);
// mLineDataSet.setFillColor(Color.RED);
// 填充折线上数据点、圆球里面包裹的中心空白处的颜色。
mLineDataSet.setCircleColorHole(Color.YELLOW);
// 设置折线上显示数据的格式。如果不设置,将默认显示float数据格式。
mLineDataSet.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value, Entry entry,
int dataSetIndex, ViewPortHandler viewPortHandler) {
int n = (int) value;
String s = "" + n;
return s;
}
});
}
public ArrayList<String> getXAxisValues() {
ArrayList<String> xAxis = new ArrayList<String>();
xAxis.add("星期一");
xAxis.add("星期二");
xAxis.add("星期三");
xAxis.add("星期四");
xAxis.add("星期五");
xAxis.add("星期六");
xAxis.add("星期日");
return xAxis;
}
}
(2/3)BarChart3s.java:
import java.util.ArrayList;
import android.graphics.Color;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.Legend.LegendForm;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.XAxis.XAxisPosition;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
/**
* 柱状图
*
* @author zp
*
* 2016年2月2日
*/
public class BarChart3s {
public BarChart3s(BarChart chart) {
// 数据描述
chart.setDescription("");
// 动画
chart.animateY(1000);
// 设置是否可以触摸
chart.setTouchEnabled(true);
// 是否可以拖拽
chart.setDragEnabled(true);
// 是否可以缩放
chart.setScaleEnabled(true);
// 集双指缩放
chart.setPinchZoom(true);
// 隐藏右边的坐标轴
chart.getAxisRight().setEnabled(false);
// 隐藏左边的左边轴
chart.getAxisLeft().setEnabled(true);
Legend mLegend = chart.getLegend(); // 设置比例图标示
// 设置窗体样式
mLegend.setForm(LegendForm.SQUARE);
// 字体
mLegend.setFormSize(4f);
// 字体颜色
mLegend.setTextColor(Color.parseColor("#7e7e7e"));
XAxis xAxis = chart.getXAxis();
xAxis.setPosition(XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(false);
xAxis.setSpaceBetweenLabels(2);
chart.invalidate();
}
public ArrayList<BarDataSet> getDataSet() {
ArrayList<BarDataSet> dataSets = null;
ArrayList<BarEntry> valueSet1 = new ArrayList<BarEntry>();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList<BarEntry> valueSet2 = new ArrayList<BarEntry>();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
ArrayList<BarEntry> valueSet3 = new ArrayList<BarEntry>();
BarEntry v3e1 = new BarEntry(20.000f, 0); // Jan
valueSet3.add(v3e1);
BarEntry v3e2 = new BarEntry(60.000f, 1); // Feb
valueSet3.add(v3e2);
BarEntry v3e3 = new BarEntry(90.000f, 2); // Mar
valueSet3.add(v3e3);
BarEntry v3e4 = new BarEntry(150.000f, 3); // Apr
valueSet3.add(v3e4);
BarEntry v3e5 = new BarEntry(120.000f, 4); // May
valueSet3.add(v3e5);
BarEntry v3e6 = new BarEntry(40.000f, 5); // Jun
valueSet3.add(v3e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "办理中");
barDataSet1.setColor(Color.parseColor("#F26077"));
barDataSet1.setBarShadowColor(Color.parseColor("#01000000"));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "已办理");
barDataSet2.setColor(Color.parseColor("#00C0BF"));
barDataSet2.setBarShadowColor(Color.parseColor("#01000000"));
BarDataSet barDataSet3 = new BarDataSet(valueSet3, "逾期");
barDataSet3.setColor(Color.parseColor("#DEAD26"));
barDataSet3.setBarShadowColor(Color.parseColor("#01000000"));
dataSets = new ArrayList<BarDataSet>();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
dataSets.add(barDataSet3);
return dataSets;
}
public ArrayList<String> getXAxisValues() {
ArrayList<String> xAxis = new ArrayList<String>();
xAxis.add("门店1");
xAxis.add("门店2");
xAxis.add("门店3");
xAxis.add("门店4");
xAxis.add("门店5");
xAxis.add("门店6");
return xAxis;
}
}
(3/3)调用封装类,加载折线图和柱状图:
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.widget.TextView;
import com.example.myframeworktab.R;
import com.example.myframeworktab.base.Activity_base;
import com.example.myframeworktab.utils.ToastUtil;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.highlight.Highlight;
import com.github.mikephil.charting.listener.OnChartValueSelectedListener;
/**
*
* 工单详情
*
* 2016年2月11日
*/
@SuppressLint("NewApi")
public class Activity_detail_gongdan extends Activity_base {
private BarChart3s mBarChart3s;
private LineCharts lineCharts;
private TextView tv_shop;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.aty_detail_jiaoyi);
setTitleText("工单详情");
setTitleBack();
tv_shop = (TextView) findViewById(R.id.tv_shop);
// 柱状图
BarChart chart_bar = (BarChart) findViewById(R.id.chart_bar);
mBarChart3s = new BarChart3s(chart_bar);
BarData data = new BarData(mBarChart3s.getXAxisValues(),
mBarChart3s.getDataSet());
// 设置数据
chart_bar.setData(data);
chart_bar
.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, int dataSetIndex,
Highlight h) {
// ToastUtil.showToast(Activity_detail_gongdan.this,
// "点击了~~" + e.getXIndex());
tv_shop.setText("门店" + (e.getXIndex() + 1) + "近一周交易额");
// 折线图
LineChart chart = (LineChart) findViewById(R.id.chart);
lineCharts = new LineCharts(chart);
// 制作7个数据点(沿x坐标轴)
LineData mLineData = lineCharts.getLineData(7);
// setChartStyle(chart, mLineData, Color.WHITE);
// 设置x,y轴的数据
chart.setData(mLineData);
}
@Override
public void onNothingSelected() {
}
});
// 默认显示
// 折线图
LineChart chart = (LineChart) findViewById(R.id.chart);
lineCharts = new LineCharts(chart);
// 制作7个数据点(沿x坐标轴)
LineData mLineData = lineCharts.getLineData(7);
// setChartStyle(chart, mLineData, Color.WHITE);
// 设置x,y轴的数据
chart.setData(mLineData);
}
@Override
protected void initView() {
}
@Override
protected void initListener() {
}
}
所需的aty_detail_jiaoyi.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical" >
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart_bar"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="10dp"
android:layout_weight="2"
android:background="@color/white"
android:paddingRight="15dp" />
<ImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line_gray" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_unit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_gravity="left"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:text="(元)"
android:textColor="@color/gray_normal" />
<TextView
android:id="@+id/tv_shop"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="门店1近一周交易额"
android:textColor="@color/gray_normal"
android:textSize="14sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_gravity="right"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:text="(元)"
android:textColor="@color/gray_normal"
android:visibility="invisible" />
</LinearLayout>
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="10dp"
android:layout_weight="2"
android:paddingRight="15dp" />
</LinearLayout>最后
以上就是留胡子小伙最近收集整理的关于分组折线图、柱状图实现(多条折线图、柱状图同时显示)实现方式的全部内容,更多相关分组折线图、柱状图实现(多条折线图、柱状图同时显示)实现方式内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复