原文:https://ask.dcloud.net.cn/article/36331?notification_id-701034__item_id-28962
应后台要求,上传得图片不得大于500kb,但我发现拍照或者相册里面的照片普遍大于1M,试用多种方法之后,终于在移动端测试成功,以下是全部代码
clickImg()页面点击事件,触发选择图片/拍照事件
uploadFile() 上传图片,使用async同步化,压缩完再进行上传。
compress() 压缩图片
5+方法限于移动端使用,因此要限制一下平台,很重要!!!
async await--上传图片之前先压缩,否则上传会比压缩先执行
压缩图片api方法:https://www.html5plus.org/doc/zh_cn/zip.html
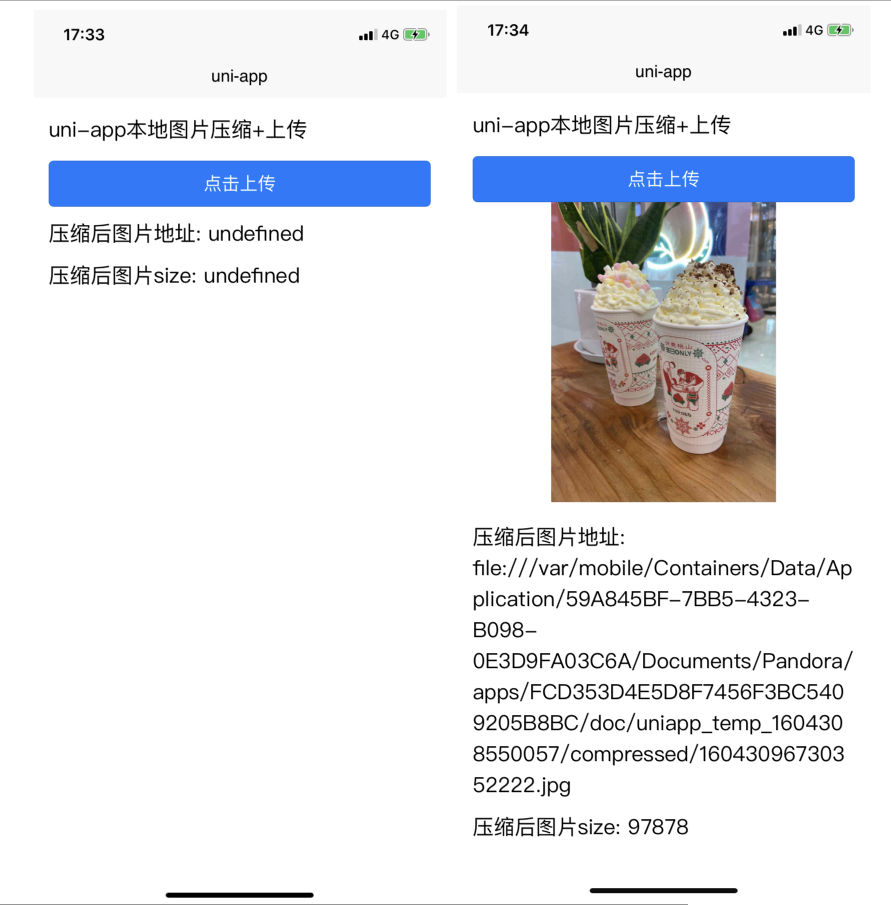
效果:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //html部分 <template> <view class="page"> <view>uni-app本地图片压缩+上传</view> <view class="photo-box "> <button type="primary" @tap="clickImg()">点击上传</button> <view v-if="image"> <img :src="image" mode="aspectFit"> </view> <view class="photo-txt">{{'压缩后图片地址: ' + imageInfo.target}}</view> <view class="photo-txt">{{'压缩后图片size: '+ imageInfo.size}}</view> </view> </view> </template> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | //js部分 export default { data() { return { image:"", imageInfo:{} }; }, onLoad() {}, methods:{ clickImg(){ //选择图片 let _this=this uni.chooseImage({ count: 1, sizeType:['compressed'], success(res) { _this.uploadFile(res.tempFilePaths[0]) // 上传图片到服务器 } }) }, //上传图片 async uploadFile(image){ uni.showLoading({ mask:true, title: '上传中...' }) // #ifdef APP-PLUS this.image=await this.compress(image);// await--上传图片之前先压缩,否则上传会比压缩先执行 // #endif // #ifdef H5 this.image=image // #endif //开始上传,此处可先注释看压缩效果 uni.uploadFile({ url: utils.api.currency+'images/qiniu', //仅为示例,此处填写后台的上传图片接口地址 filePath: this.image, name: 'image', header:{'Authorization': `Bearer ${uni.getStorageSync('token')}`,}, success: (uploadFileRes) => { //图片上传成功 uni.hideLoading() let img=JSON.parse(uploadFileRes.data)// console.log(img) }, fail: (err) => { uni.hideLoading()// console.log('uploadImage fail', err); } }); }, //压缩图片 compress(img){ console.log('开始压缩'); let that=this return new Promise((res) => { // var localPath = plus.io.convertAbsoluteFileSystem(img); plus.io.resolveLocalFileSystemURL(img, (entry) => { //通过URL参数获取目录对象或文件对象 entry.file((file) => { // 可通过entry对象操作图片 console.log('压缩前图片信息:' + JSON.stringify(file)); //压缩前图片信息 if(file.size > 504800) { // 如果大于500Kb进行压缩 plus.zip.compressImage({ // 5+ plus.zip.compressImage 了解一下,有详细的示例 src: img, //src: 压缩原始图片的路径 dst: img.replace('.png', '2222.png').replace('.PNG', '2222.PNG').replace('.jpg','2222.jpg').replace('.JPG','2222.JPG'), width: '40%', //dst: (String 类型 )压缩转换目标图片的路径,这里先在后面原始名后面加一个2222区分一下 height: '40%', //width,height: (String 类型 )缩放图片的宽度,高度 quality: 10, //quality: (Number 类型 )压缩图片的质量 overwrite: true, //overwrite: (Boolean 类型 )覆盖生成新文件 // format:'jpg' //format: (String 类型 )压缩转换后的图片格式 }, (event) => { console.log('压缩后图片信息:' + JSON.stringify(event));// 压缩后图片信息 this.imageInfo=event let newImg = event.target; res(newImg); //返回新的图片地址,在uploadFile之前接收 }, function(err) { // console.log('Resolve file URL failed: ' + err.message); }); }else{//else小于500kb跳过压缩,直接返回现有的src res(img); } }); }, (e) => { // 返回错误信息 // console.log('Resolve file URL failed: ' + e.message); }); }) }, } } |
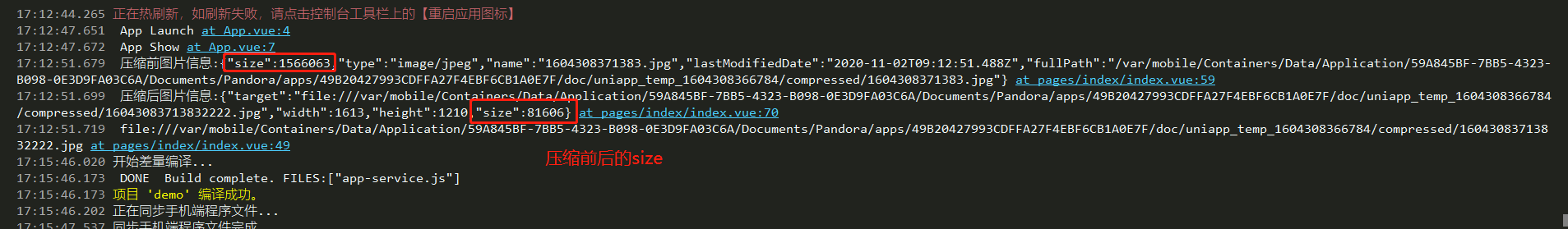
打印信息

最后
以上就是勤劳棉花糖最近收集整理的关于6.uniapp压缩图片后上传的全部内容,更多相关6内容请搜索靠谱客的其他文章。








发表评论 取消回复