文章目录
- 创建db.json
- 使用WebStorm的REST Client操作JSON Server
- 数据查询
- 插入数据
- 修改数据
- 删除操作
- 生成数据存储快照
创建db.json
在我们使用JSON Server时非常简单,只需要在项目根目录中创建一个独立的db.json文件即可。其源码如下:
{
"people":[
{
"id":0
,"name":"John"
}
]
}
使用WebStorm的REST Client操作JSON Server
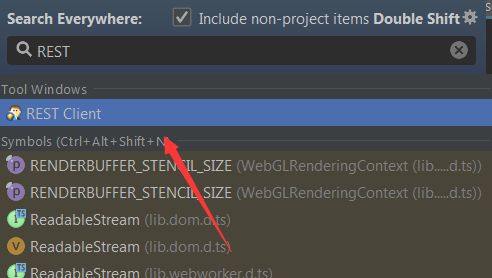
在我们的WebStorm中双击shift按键,在打开的搜索框中输入REST即可在相应的搜索结果中查看到REST Client,如下图所示:

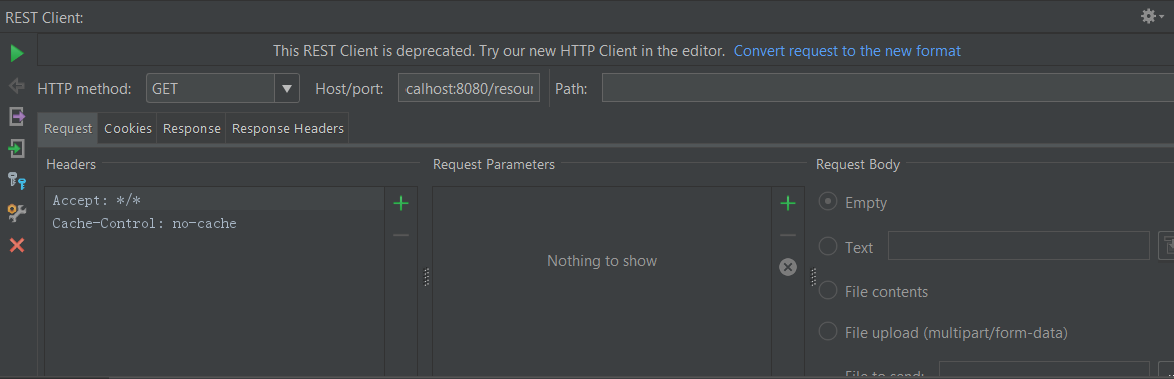
选择图示选项,其打开的操作面板如下所示:

在控制台中输入JSON Server的启动命令,其启动命令如下:
json-server db.json
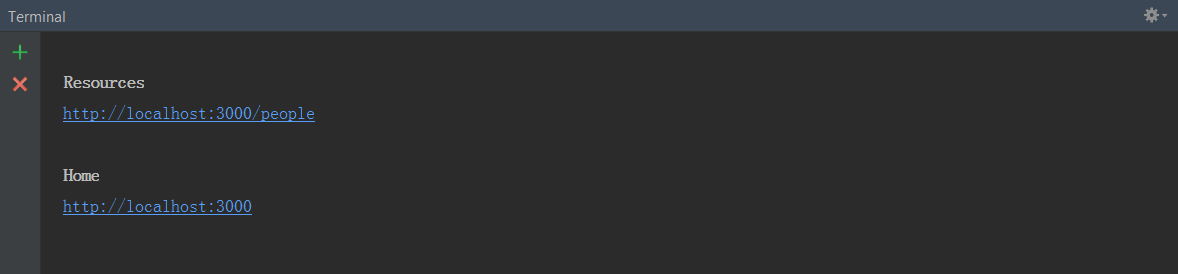
其启动的结果如下:

数据查询
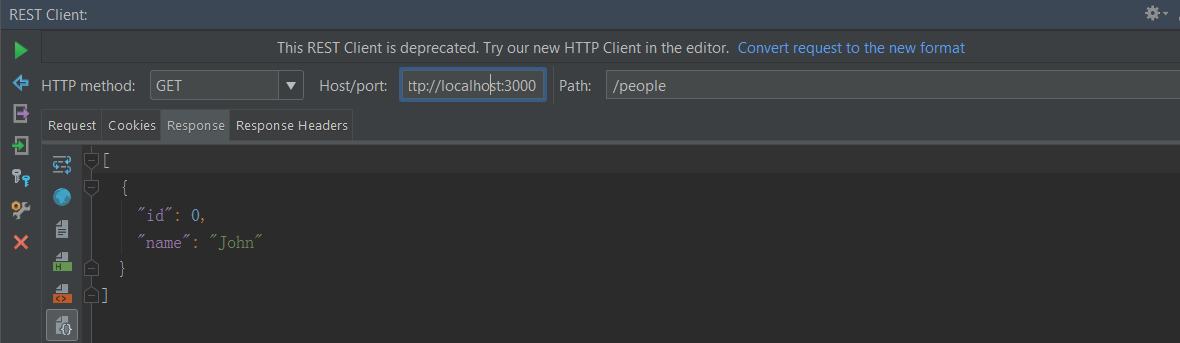
使用REST Client进行数据查询时,是在Host/port文本框中输入http://localhost:3000/people点击左侧的运行图标,其展示的结果如下:

从上面我们可以看出,REST Client通过使用GET方式请求http://localhost:3000/people路径,其能够将我们存储在db.json中的people数据查询并展示出来。
插入数据
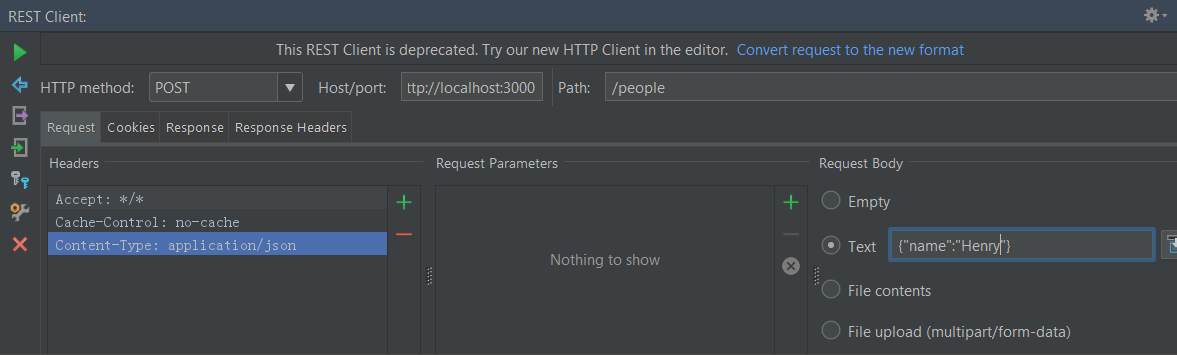
点击REST Client的Request面板,在Headers面板中输入name值为Content-Type,Value值为application/json;将HTTP method的请求方式由GET改成POST;将Request Body面板选中Text,在其中输入{"name":"Henry"},其内容如下所示:

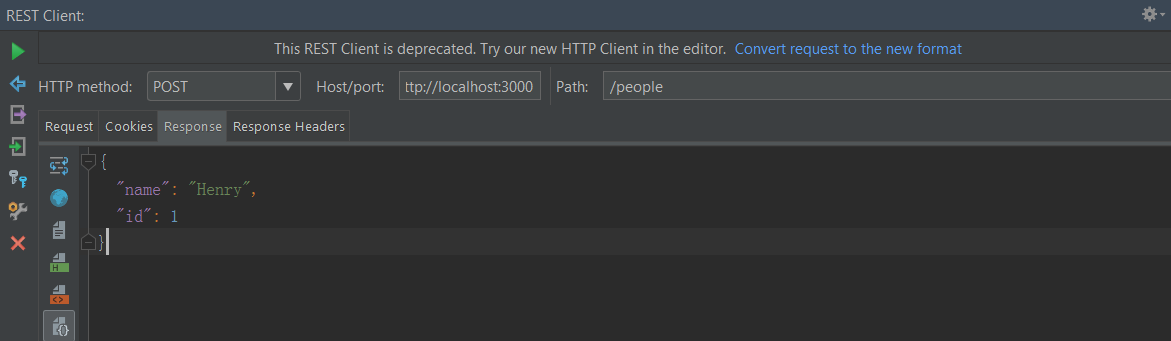
点击左侧的运行按钮,其结果如下:

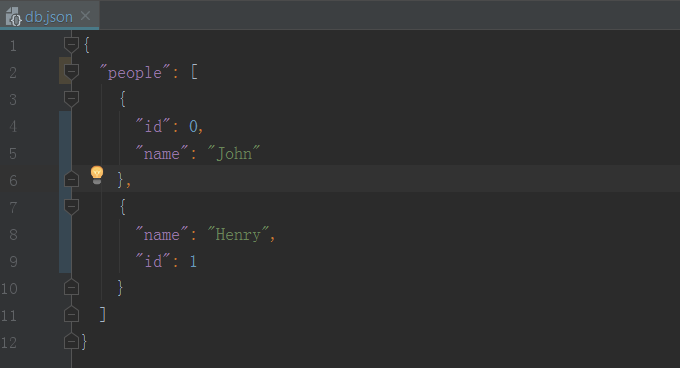
点击打开db.json文件,我们在这里可以看到,刚才的POST请求确实是在这里插入了一条数据。现在其展示的结果如下:

如果我们多点击几次,我们会发现,其会在db.json中插入多条id值不同的数据,这说明我们的插入操作id是能够实现自增的。
修改数据
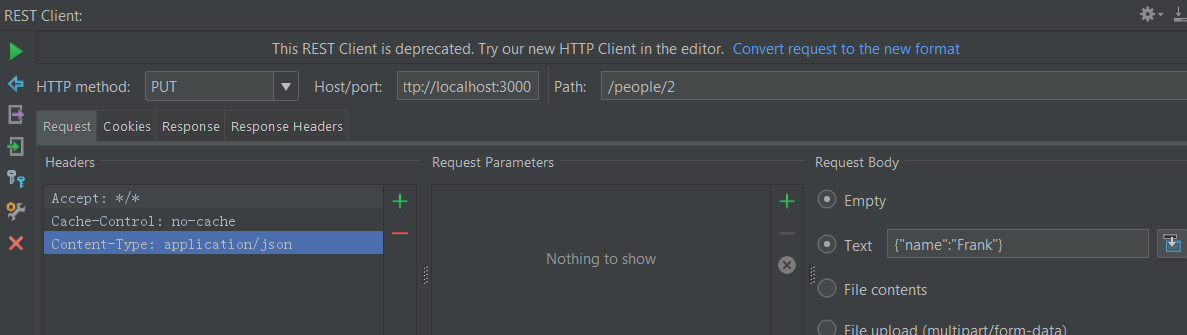
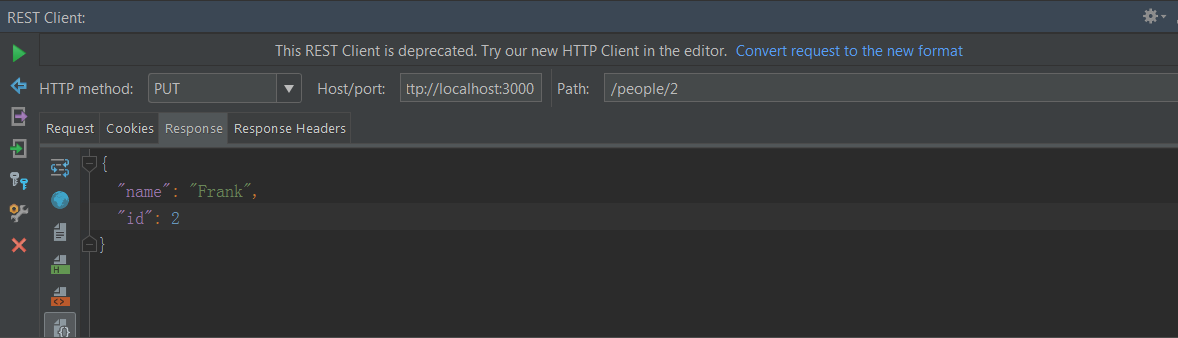
与上面的POST请求操作相似,假如说我们想要修改db.json中的第三条数据,我们这里这么做:将此处的POST请求更改成PUt;将之前的Request Body内容更改成现在的{"name":"Frank"};将Host/port的请求路径更改成http://localhost:3000/people/2如下所示:

点击运行按钮,其展示的结果如下:

当我们再次查看db.json文件时,其内容变更为如下:
{
"people": [
{
"id": 0,
"name": "John"
},
{
"name": "Henry",
"id": 1
},
{
"name": "Frank",
"id": 2
}
]
}
删除操作
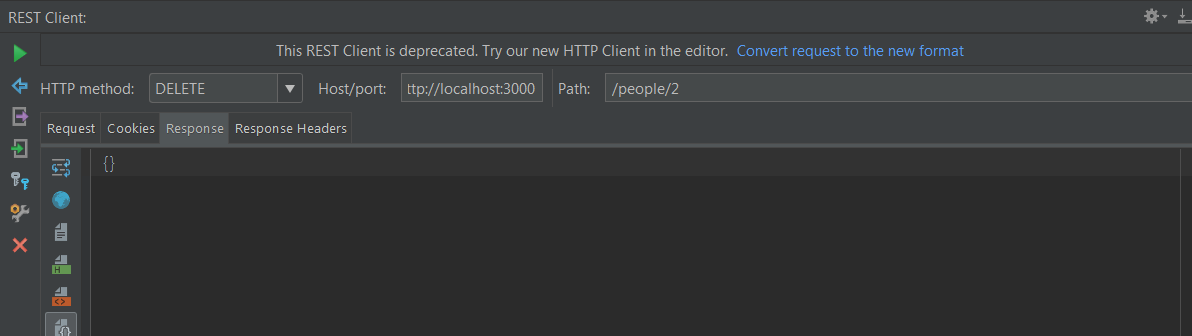
执行删除操作非常简单,就是在上面的修改操作的基础上,将请求方式由PUT更改成DEKETE。这样,上面的第三条数据将会被删除

删除后的结果如下:
{
"people": [
{
"id": 0,
"name": "John"
},
{
"name": "Henry",
"id": 1
}
]
}
生成数据存储快照
在我们上面的CRUD数据操作过程中,如果我们想要将中间的数据过程进行相应的存储,那也是可以的,JSON Server给我们提供了一个生成存储快照的方法:
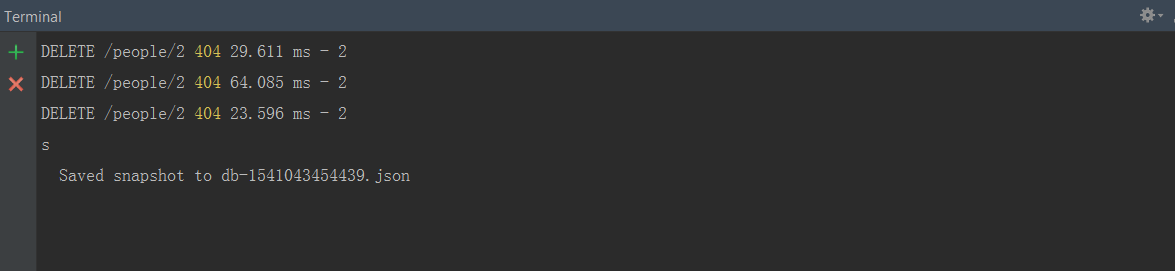
通过在控制台中输入s字符串,然后点击回车按钮,即可将当前的数据状态存储为快照,如下图所示:

最后
以上就是危机乌冬面最近收集整理的关于使用WebStorm的REST Client操作JSON Server创建db.json使用WebStorm的REST Client操作JSON Server生成数据存储快照的全部内容,更多相关使用WebStorm的REST内容请搜索靠谱客的其他文章。








发表评论 取消回复