挂载阶段
beforeCreate//数据劫持之前被调用,无法访问methods,data,computed上的方法或数据
created
//实例创建完成后被调用,未挂载$el 属性不可见,一般在这里发送ajax请求
beforeMount//在挂载开始之前被调用
mounted//挂载完成,一般在这里操作dom
更新阶段
beforeUpdated:更新数据之前调用
updated:组件 DOM 已经更新
销毁阶段
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed: Vue 实例销毁后调用(vm.$destroy//销魂实例上的全部,不建议最好用v-if,)
特殊
activated//用于keep-alive激活
destroyed//用于keeo-alive停用
注:
.created,mounted,destroyed常用
.不能使用箭头函数来定义一个生命周期方法
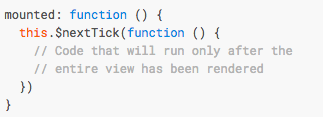
. mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick
最后
以上就是会撒娇滑板最近收集整理的关于vue--生命周期函数的全部内容,更多相关vue--生命周期函数内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复