1:小程序跳转小程序
uni.navigateToMiniProgram({
appId:'wx11111111111111111111' ,//小程序appid
path:'pages/phone/index/index?xm=张三'
//需要跳转到小程序的具体某个页面,并且可以传参
//**重点**要打开的小程序版本,有效值 develop(开发版),trial(体验版),release(正式版)
envVersion: 'release',
success(res) {
// 打开成功
}
})
2:小程序跳转公众号:(通过web-view实现)
<view>
<web-view :src="url"></web-view>
</view>
data() {
return {
url: 'https://www.test.com/#/login?xm=张三'
//需要跳转的公众号地址
}
},
注意点:当用web-view 跳转的时候会提示无法打开某某某,不支持打开非业务域名,请重新配置。如下图

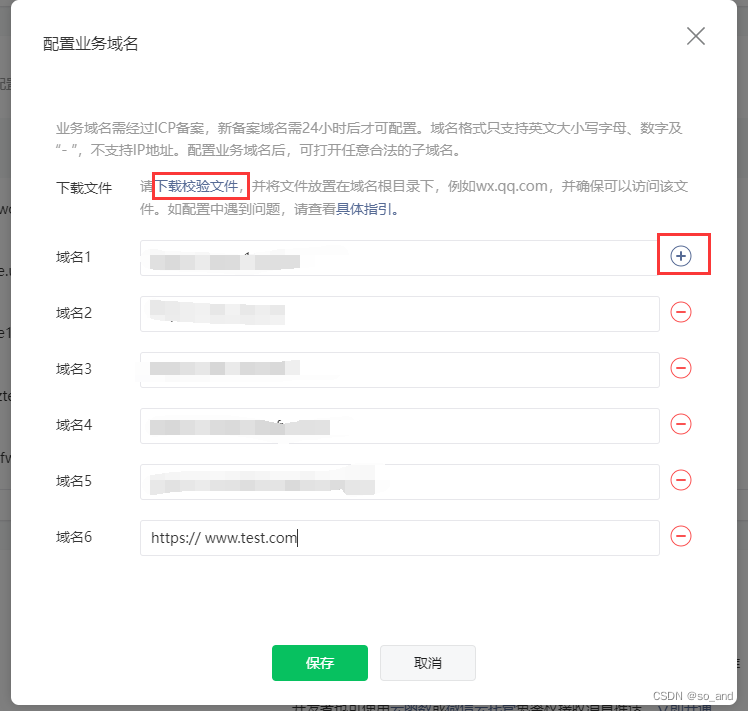
遇到这种情况我们只需要登录到微信公众平台-》开发-》开发管理-》开发设置,找到业务域名,点击旁边的修改按钮,会进入下面的页面,

点击旁边的+号,然后添加你需要跳转的域名如上图,(www.test.com),此时点击保存按钮,如下图,会提示错误信息,这时候你需要点击下图中下载校验文件,并把校验文件给你需要访问的项目负责人,让其将此文件放在项目服务器的根目录下就行了。此时你在点击保存就保存成功,在访问跳转也成功,不会提示你不支持打开非业务域名了。

3:小程序跳转h5 和上面的小程序跳转公众号一样用web-view
最后
以上就是外向大地最近收集整理的关于小程序跳转小程序,小程序跳转公众号,小程序跳转h5的全部内容,更多相关小程序跳转小程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复