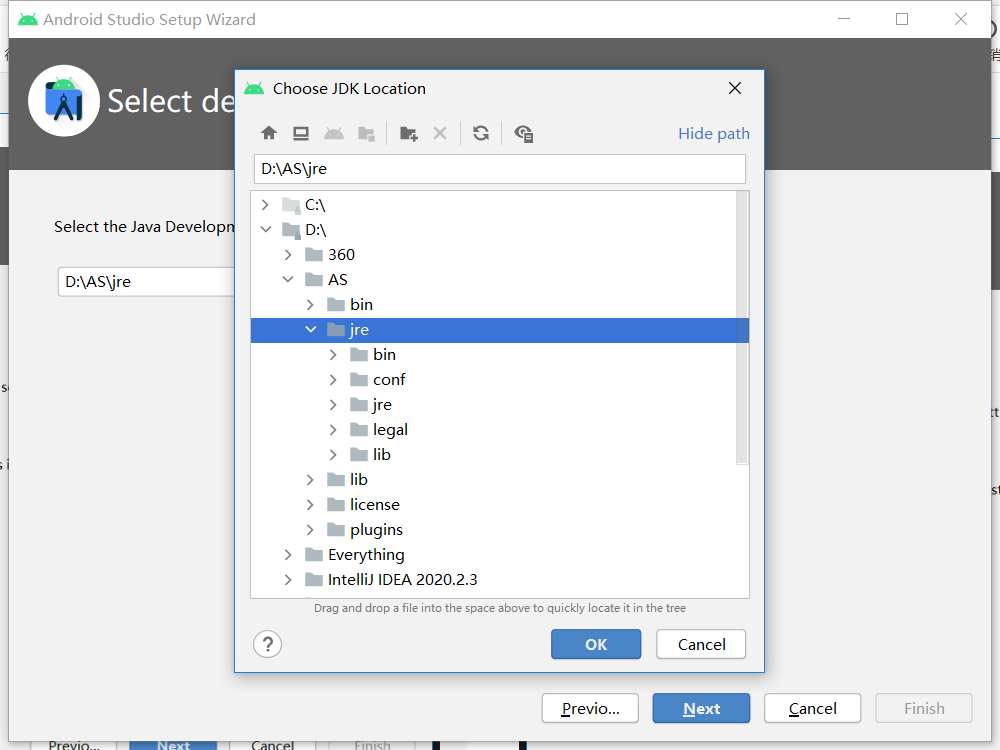
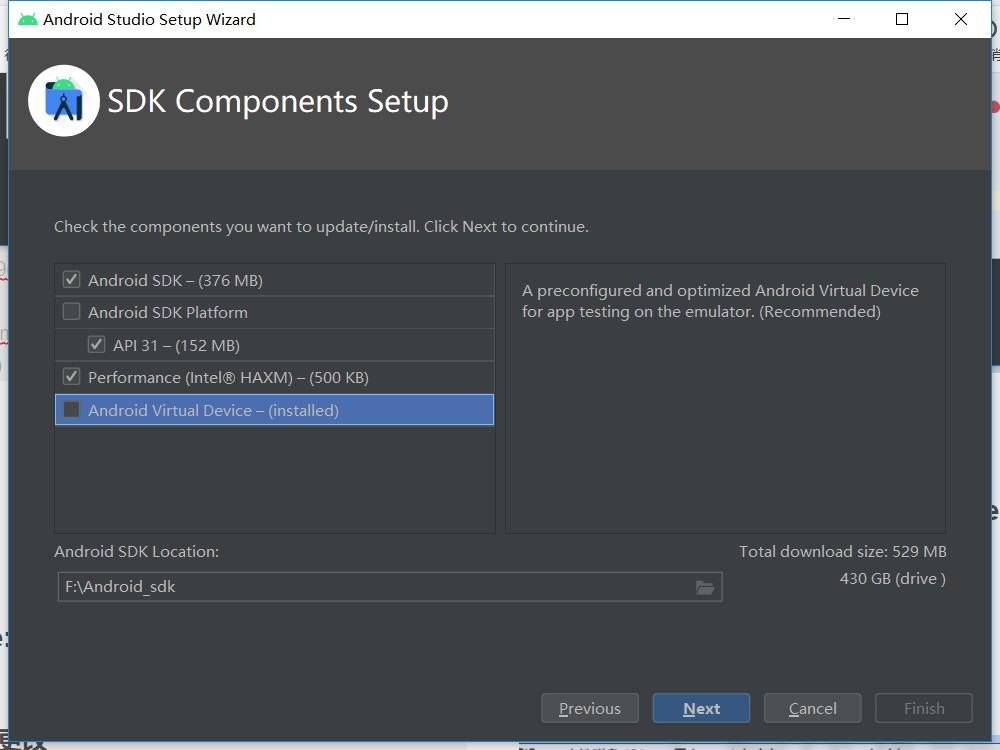
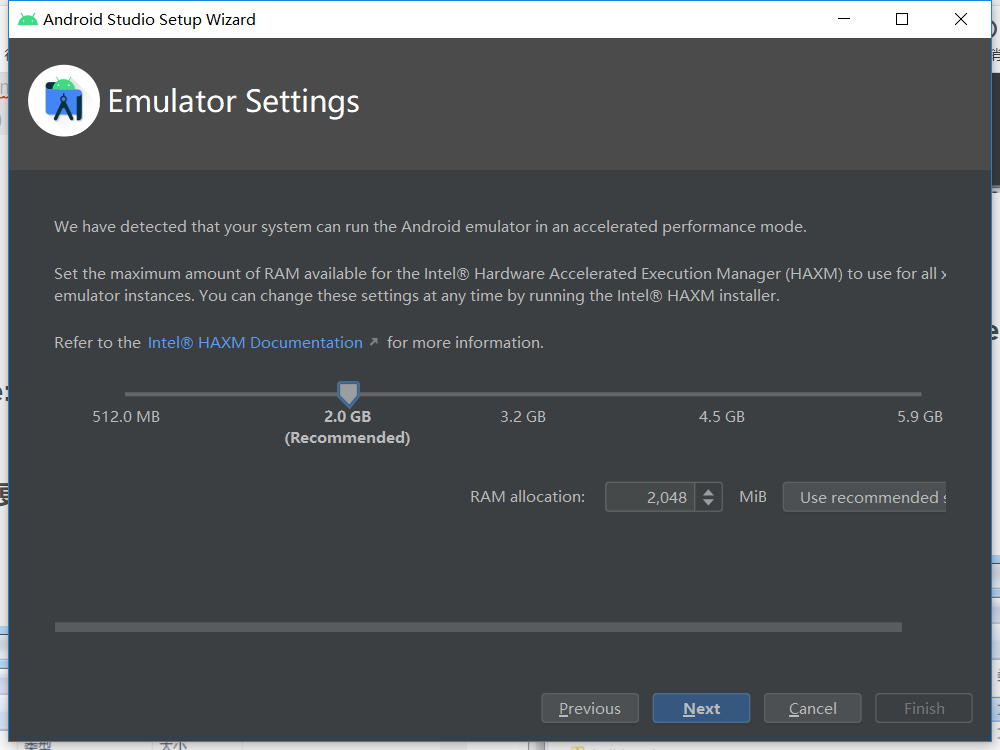
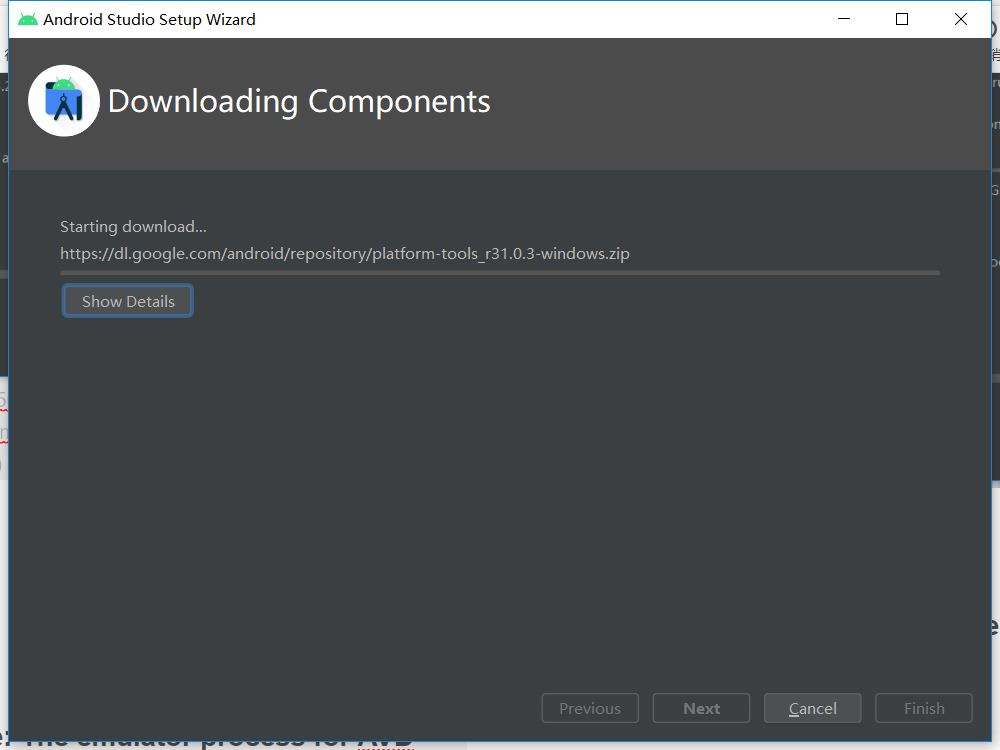
安装







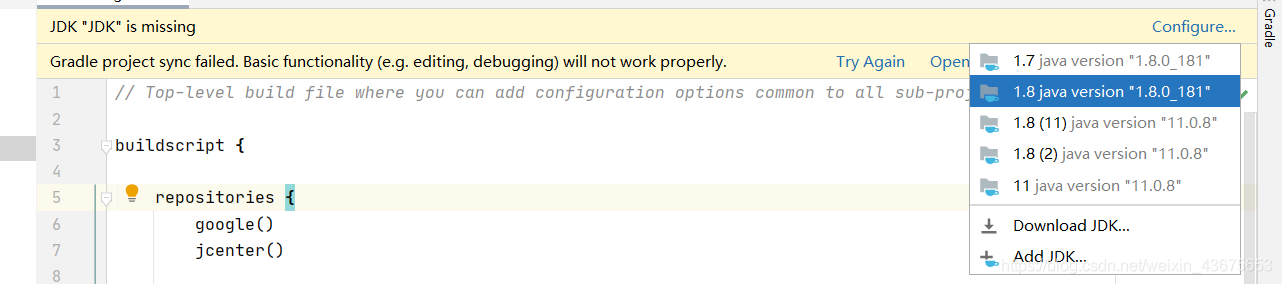
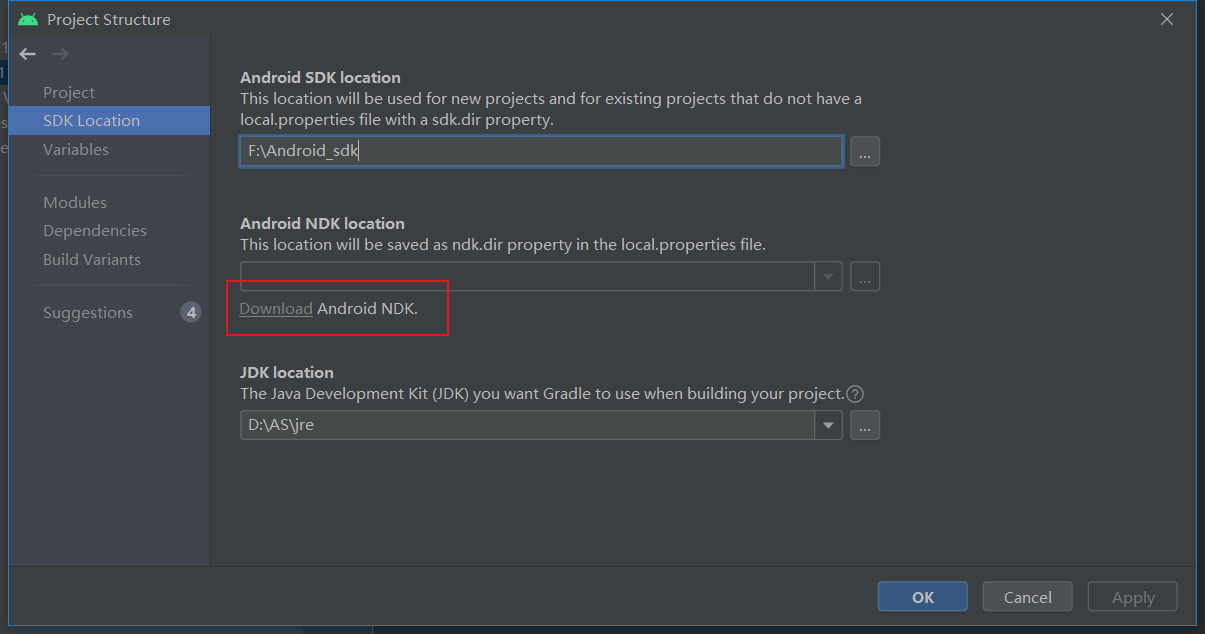
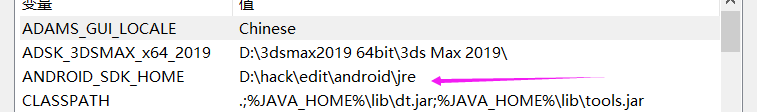
自动选择好了 jre




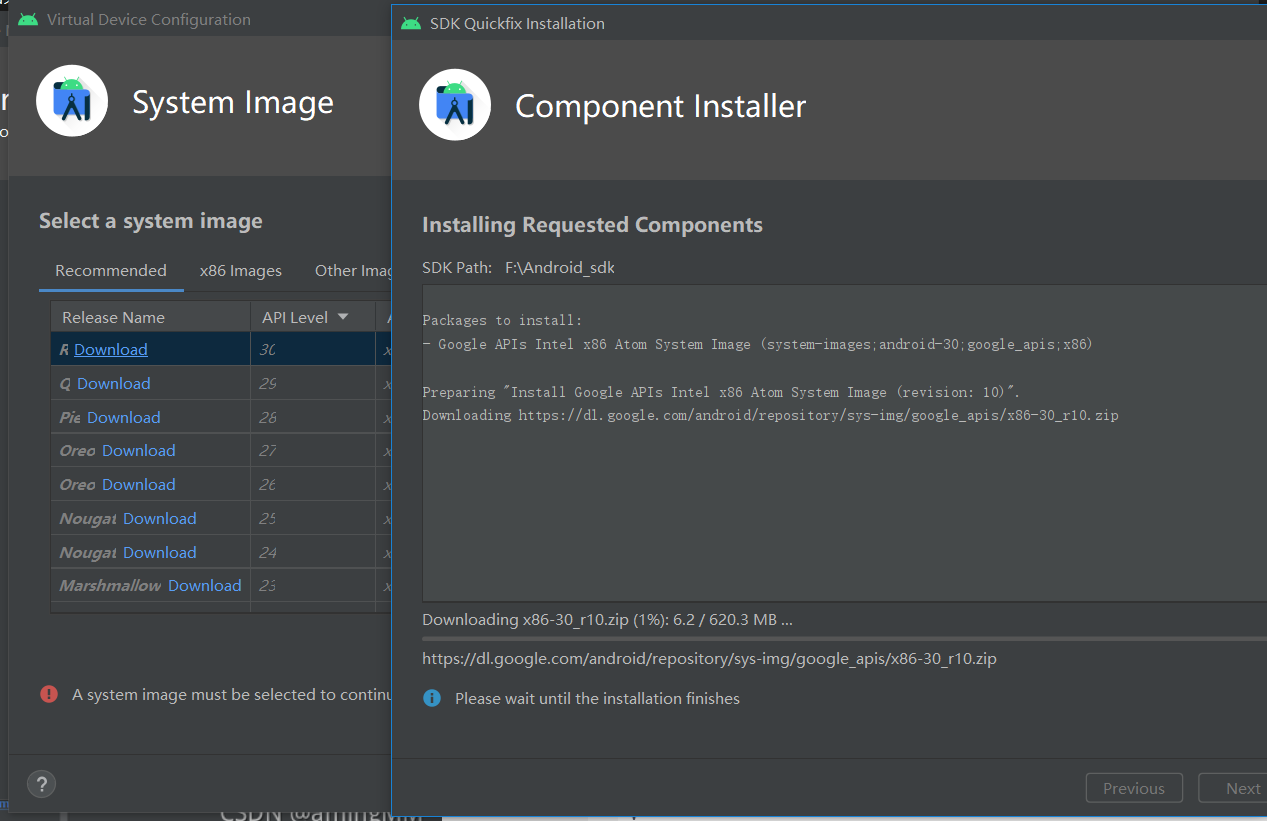
每次安装下载
一 、常见问题
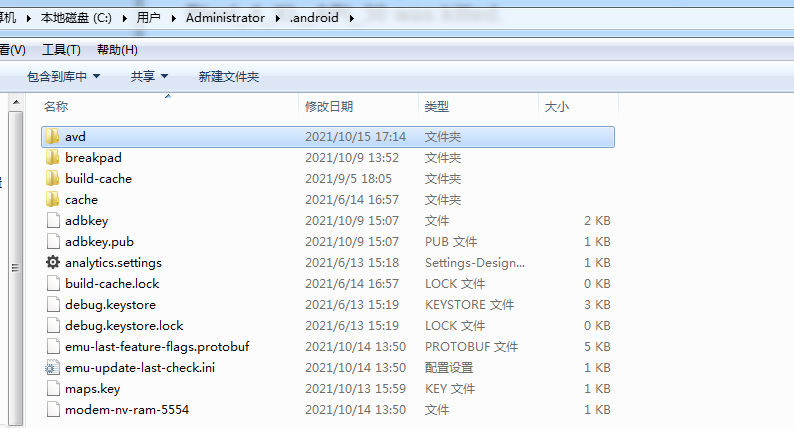
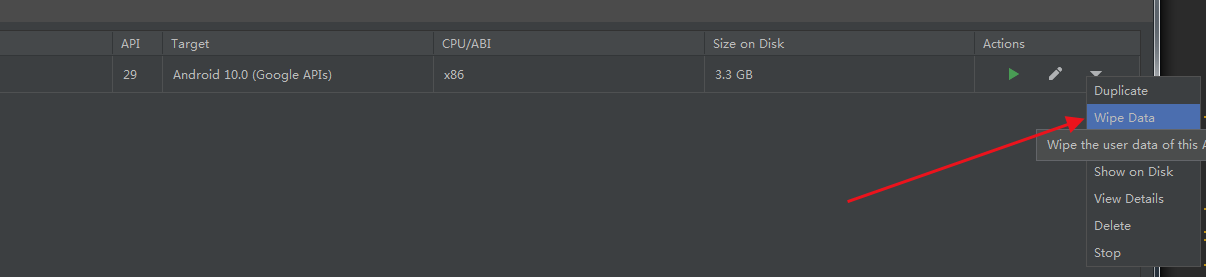
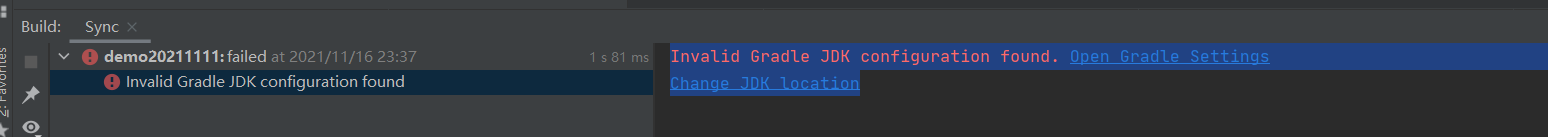
1. Error while waiting for device: The emulator process for AVD Pixel_4_XL_API_30 was killed.
Android Studio avd虚拟机存储位置更改
Android Studio默认的虚拟机存储位置是在C盘
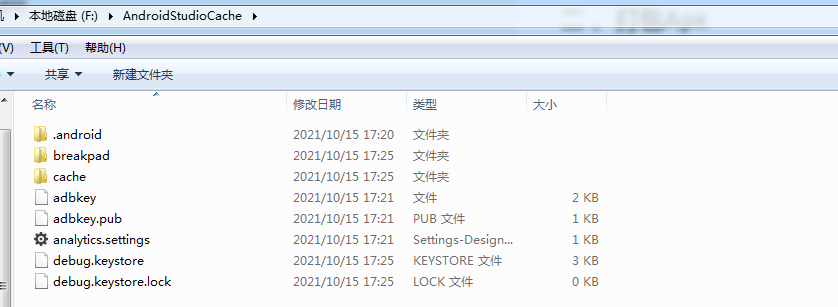
如:C:UsersAdministrator.android

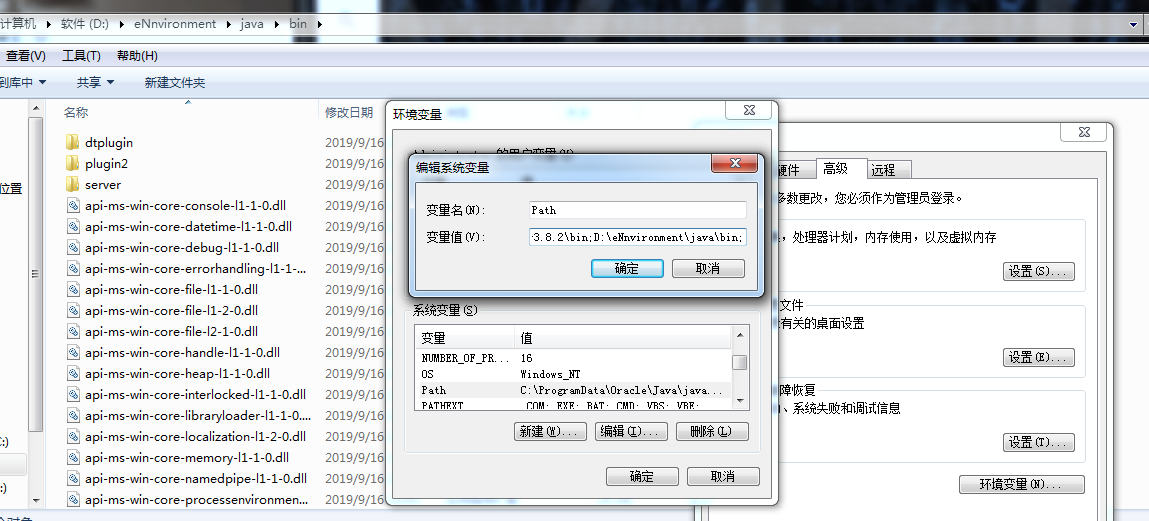
为了修改存储位置,需要在windows系统的环境变量中新建一个系统变量,
名称为ANDROID_SDK_HOME,
值为新位置,如 F:LocalDataAndroidStudioCache

注意:
该值为.android文件夹的上一级目录
之后把原来的.android文件夹剪切过去即可

注意 最好重启一下

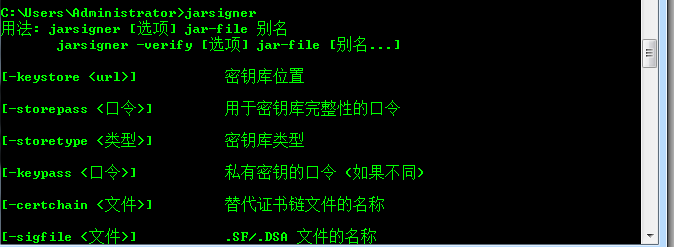
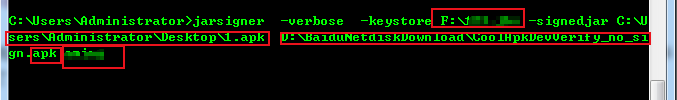
jarsigner签名



jarsigner -verbose -keystore [您的私钥存放路径] -signedjar [签名后文件存放路径] [未签名的文件路径] [您的证书名称]

#jarsigner的参数说明
-keystore 参数指定您的私钥的绝对路径,例如: C:UserswzDesktopsign_verificationabcAndroidKey.jks
-signedjar 参数指定签名后apk文件存放绝对的路径,例如 C:UserswzDesktopsign_verificationoppoemptyapk- release-signed.apk
[未签名的文件路径] 指定要签名apk文件的绝对路径,也就是从要认领应用的平台下载到的,例如 C:UserswzDesktopsign_verificationoppoemptyapk-release-unsigned.apk
[您的证书名称] 是指您创建密钥时,您设置的证书名称,其实就是签名中的别名(即:keyAlias)

1.回车后会出现:输入密钥库密码短语: ,然后你就输入签名中的storePassword就可以了,不过在输入时是不显示的.
2.输入完成后回车,会出现 输入xxxx(xxx:其实就是别名)的密钥口令: ,然后你就输入签名中的keyPassword,然后回车就可以了,此时输入的密码也是不显示的.
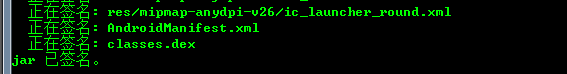
3.当你看到jar已签名这些的时候,就证明你已经成功签名了,就可以在对应目录下找到已签名的文件了!


APP图标设置
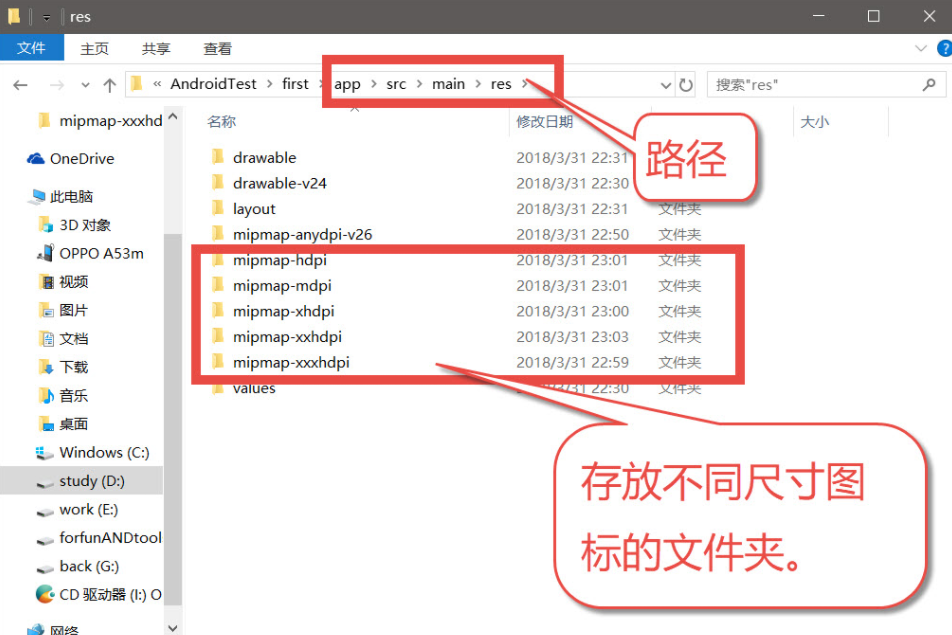
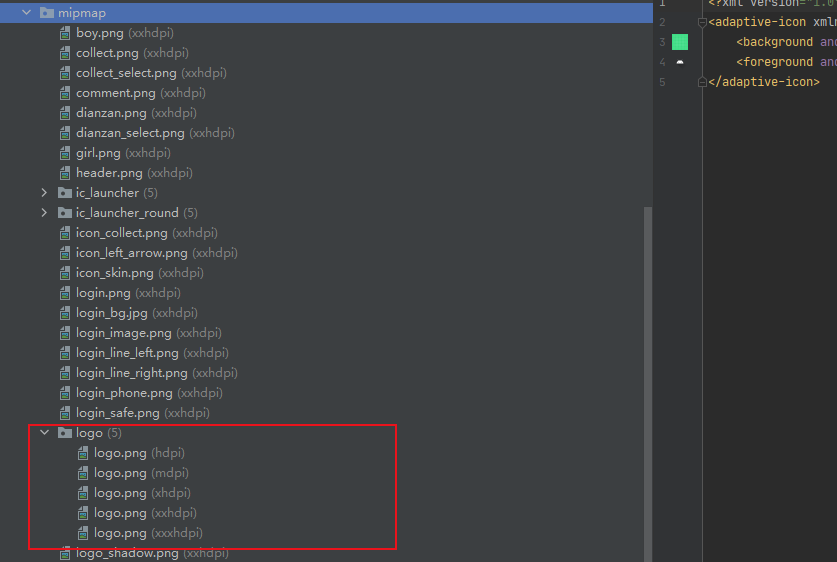
先准备好不同尺寸的一套图标。
注意要用相同的文件名命名,否则不能称之为同一套图标,待会儿要放在不同的文件夹下,
所以不用考虑文件名重复而无法存放的问题。
目前安卓图标标准尺寸为4848,7272,9696,144144,192*192
打开对应的代码文件目录,将图标放在对应的文件夹中

在Android Studio中即可在res/mipmap/中看到对应图标。
AS自动生成对应的文件夹,文件夹名称与该套图标的名字相同。
(之前说过一套图标要用相同的名字)

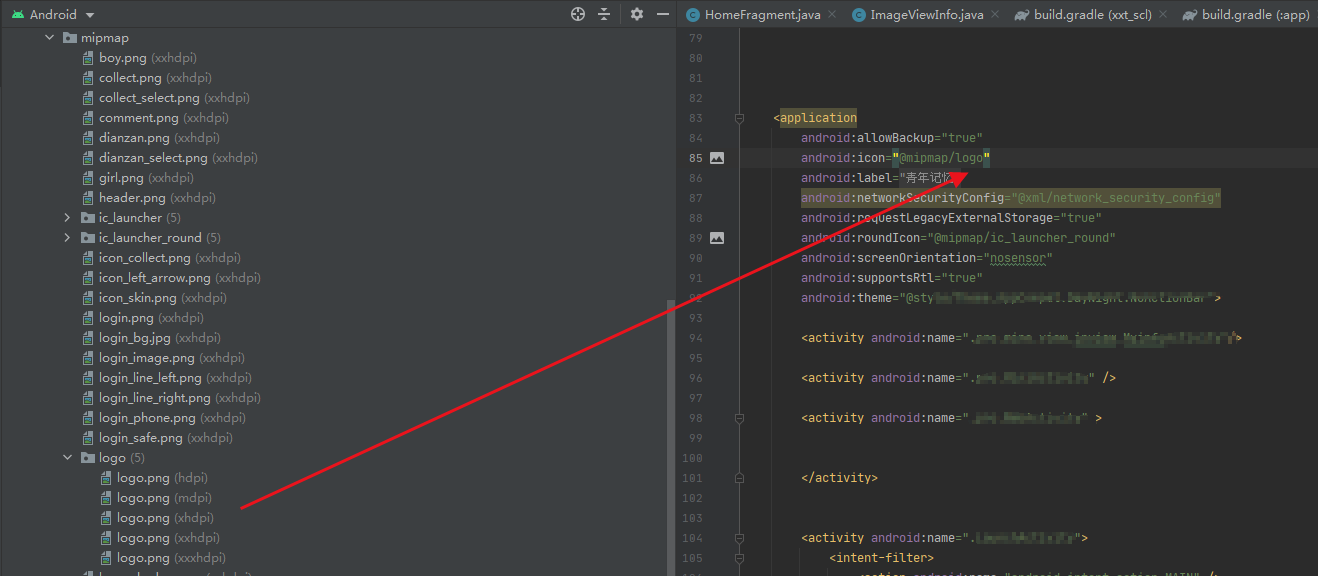
AndroidStudio中修改配置文件,引用该套图标。
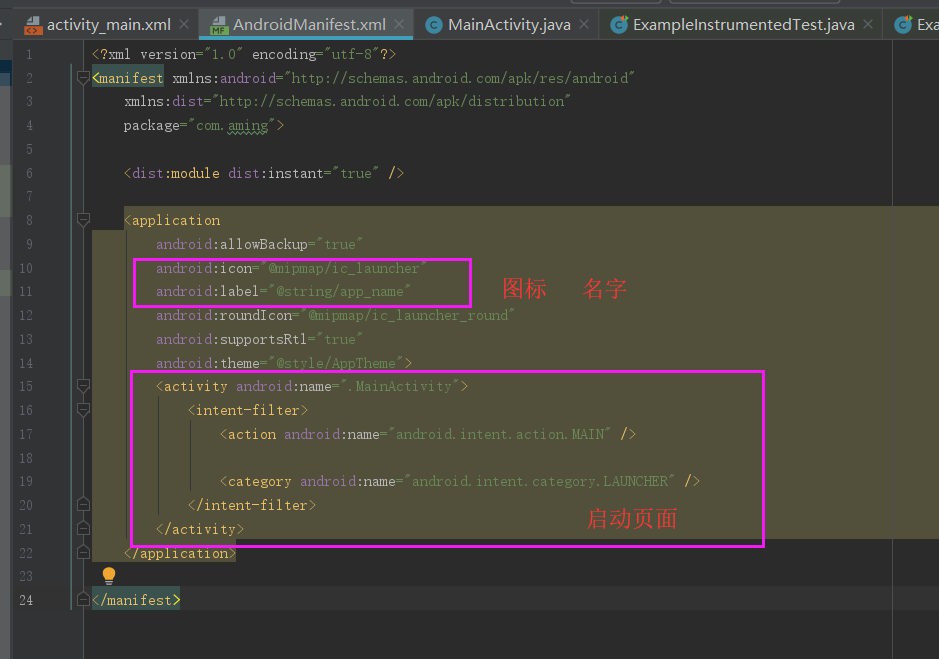
在manifests/AndroidManifest中找到关于图标icon的配置,
修改之,将之改成新添加的一套图标的名字即可

二 、打包Apk
发布给用户使用release
而Android Studio就具备了打包的工具。
两种打包方式:
Gradle配置打包
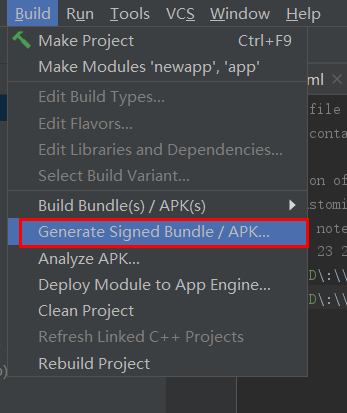
Build->Generate Signed APK打包
签名文件
在进行打包之前,首先需要一个签名文件。
eclipse的签名文件是以.ketstore为后缀的文件;Android Studio是以.jks为后缀的文件。
签名文件有几个要素
keyStore 密钥库路径
keyStore Password 密钥库密码
keyAlias 签名文件别名
keyPassword 签名文件密码
默认签名文件
在开发阶段,用到第三方SDK新建应用项目时,需要签名KEY的SHA1。
这里可以使用Android Studio自带的debug.keystore。
可以使用命令
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
在终端中直接获取到签名key的SHA1信息
~代表的是账户的根目录
对应要素:
要素名称 值
keystore ~/.android/debug.keystore
keyStore password android
keyAlias androiddebugkey
keyPassword android
默认路径下的debug.keystore不存在时,会自动创建。
如果修改了debug.keystore路径,并不会在新路径下自动创建debug.keystore文件。
如果在默认路径创建一个不以debug命名的key,系统还是会自动创建该签名文件。
所以只有使用默认路径,才会自动创建相应的key文件
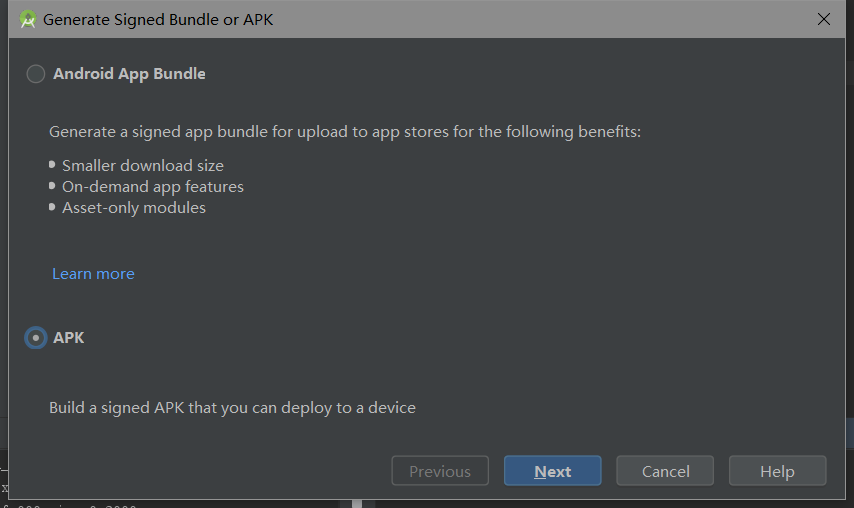
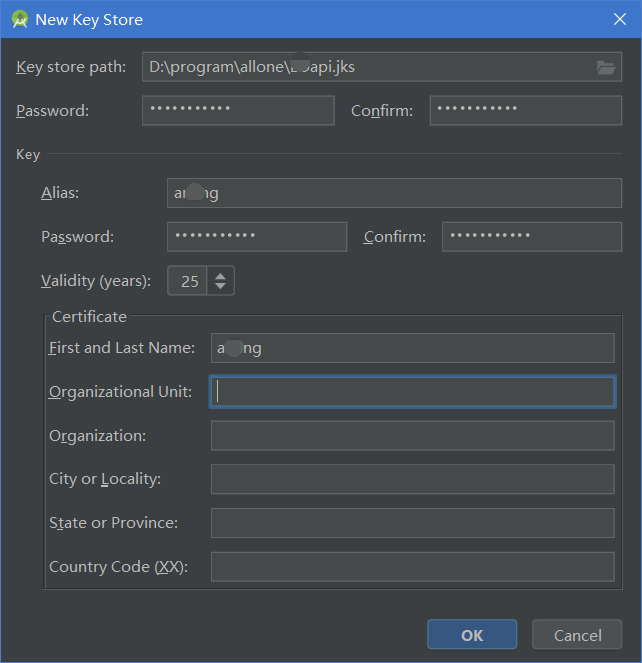
创建签名文件生成Apk文件
通过Build->Generate Signed APK,选择module然后next,
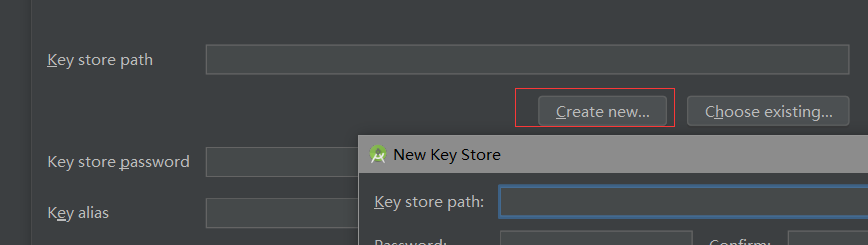
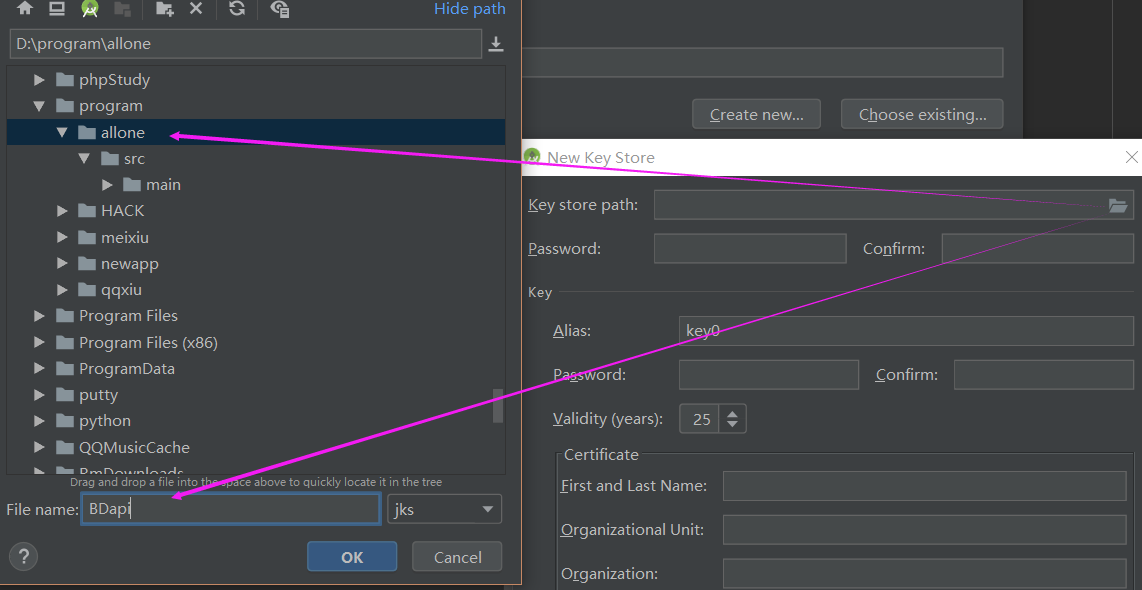
点击creat new…选项创建一个新的key文件。
名称 描述
key store path 密钥库路径
password 密钥库密码
confirm 确认密码
alias 别名
validity 有效年限
first and last name 名字
organization unit 公司或组织
organization 公司
city or locality 省
state or province 市或洲
country code 国家代码
然后点击next->选择Build Type->Finish。此时Apk文件就生成了,
同时签名文件也生成在相应目录。
这里注意到,已经利用了Build->Generate Signed APK打包了Apk。
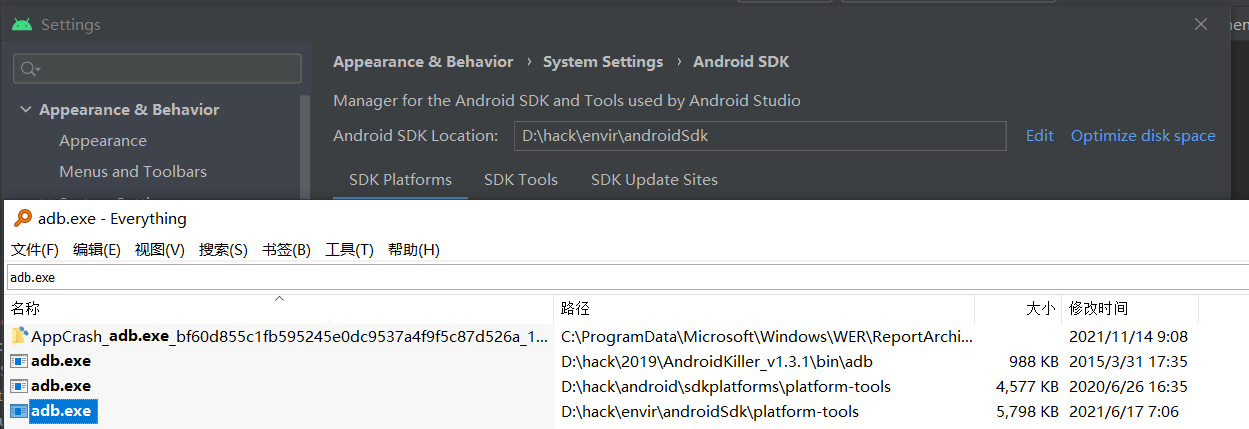
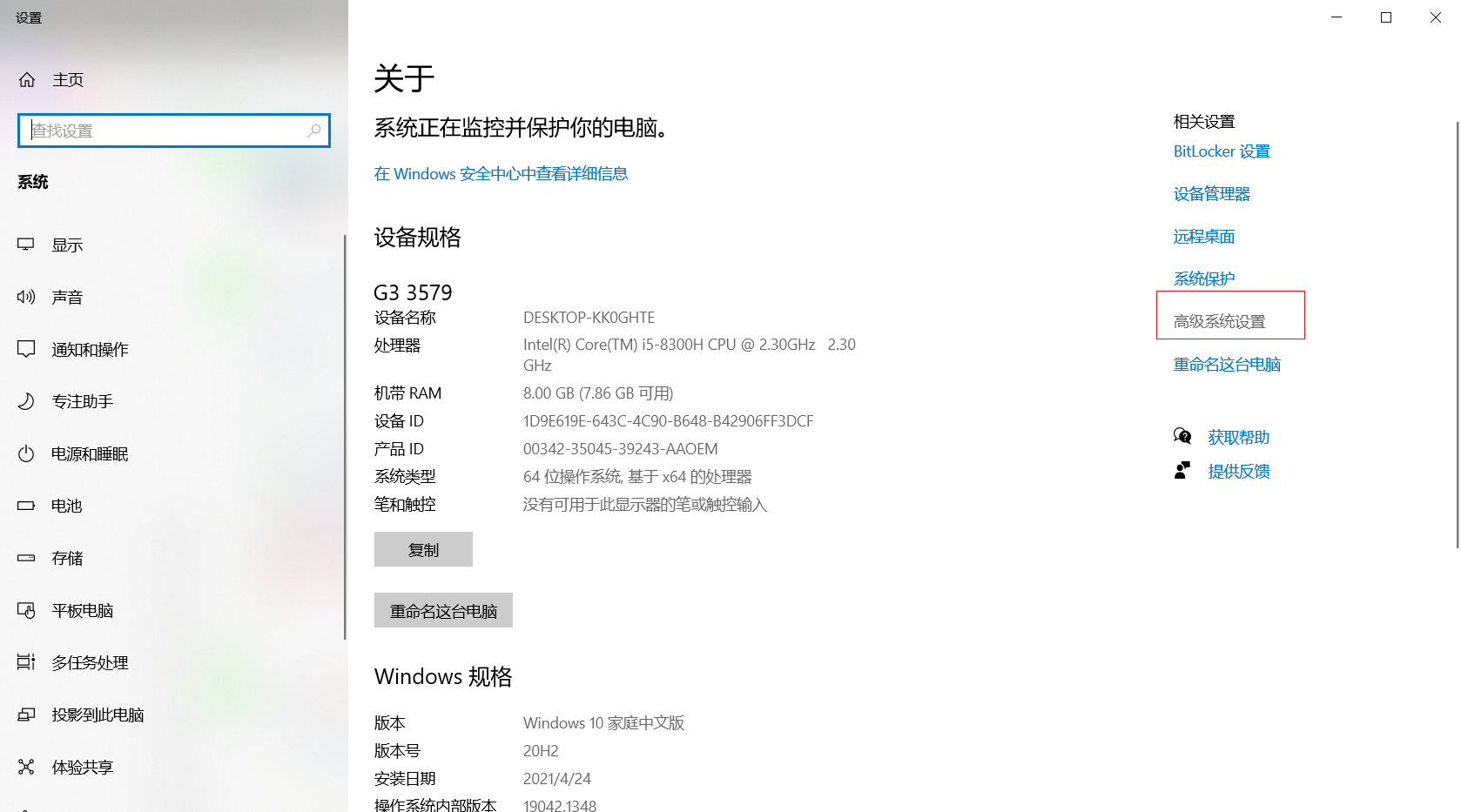
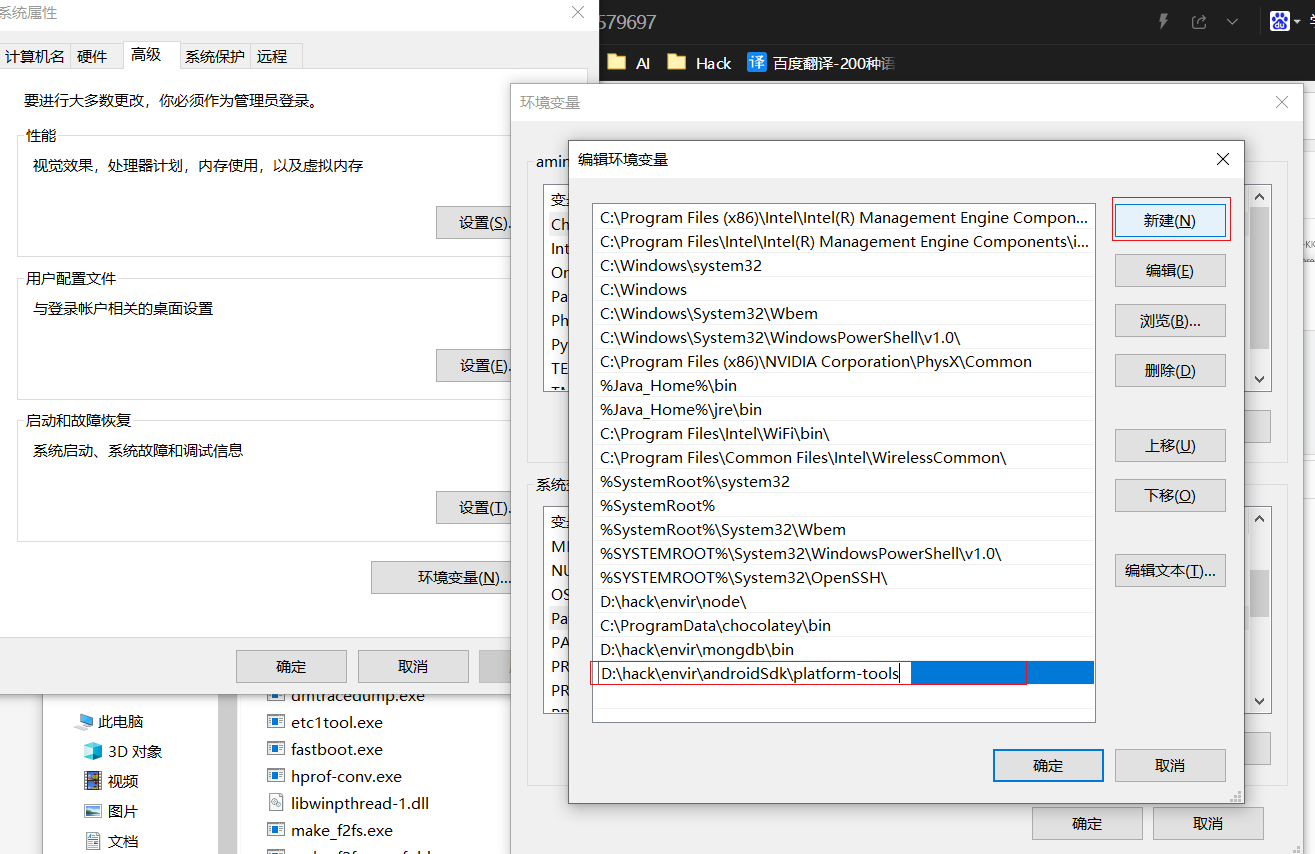
三、 ‘adb’ 不是内部或外部命令,也不是可运行的程序




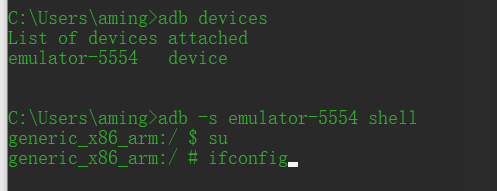
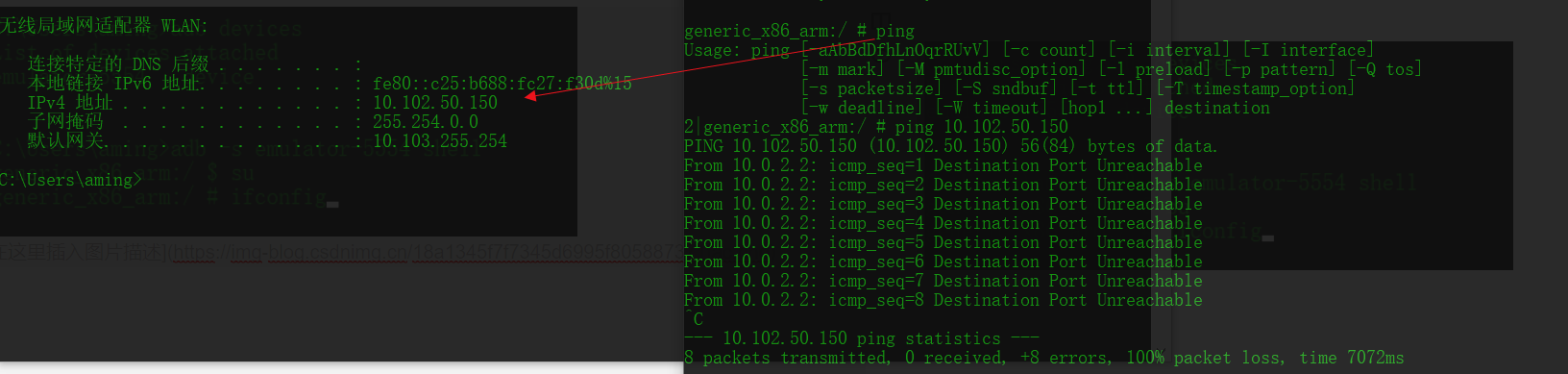
虚拟机 ip 与 外界连接


项目 重新打开








android 代码同步
下载git
https://git-scm.com/download/win
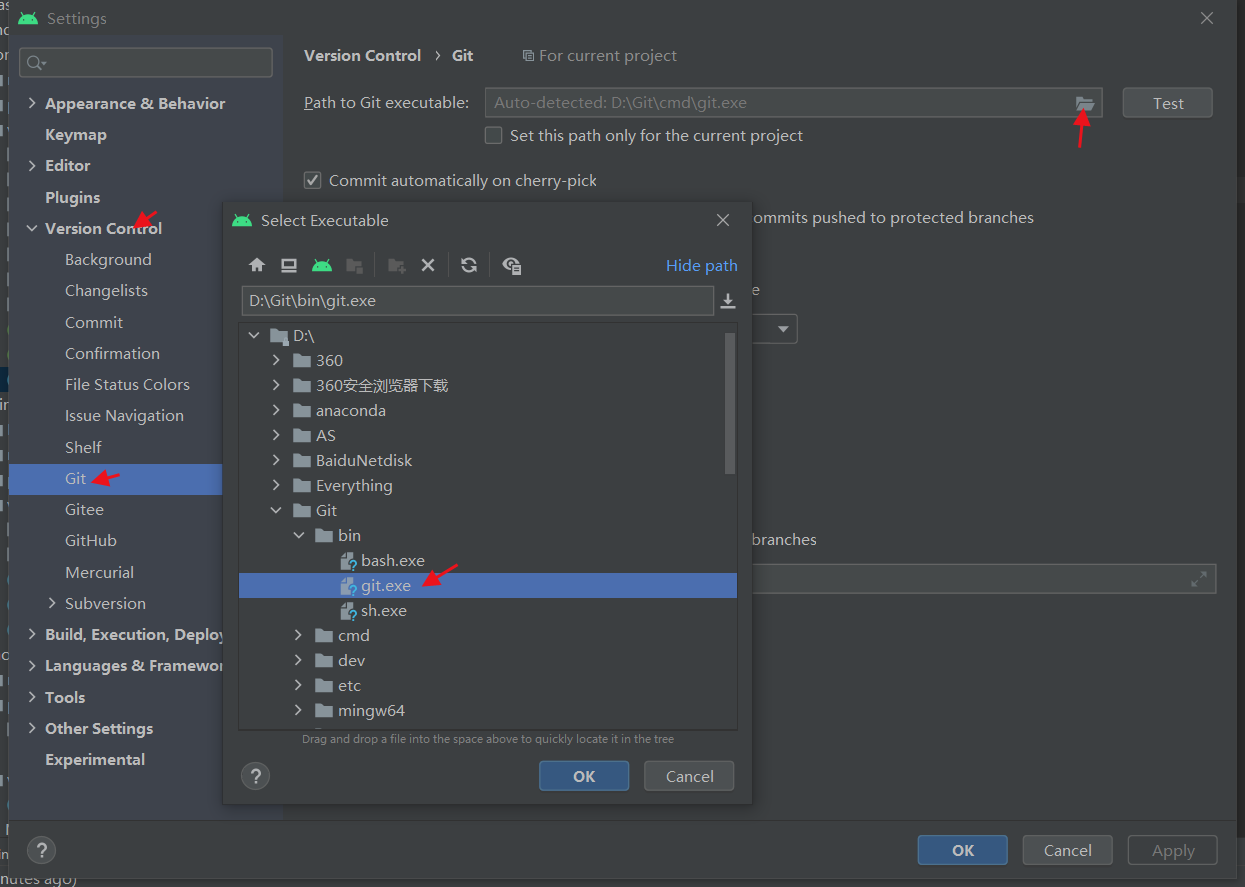
安装git
双击下载的exe文件,执行安装操作,自己可先在本地磁盘创建文件夹以作为git的安装目录。
在安装时切换该目录到你创建的目录即可,接下来下一步了,
在安装过程中可以选择默认编辑器等等,一般默认不选即可。
安装完成后,点击开始菜单,能看到gitbash。

IDE集成
接下来就是集成到AndroidStudio中。
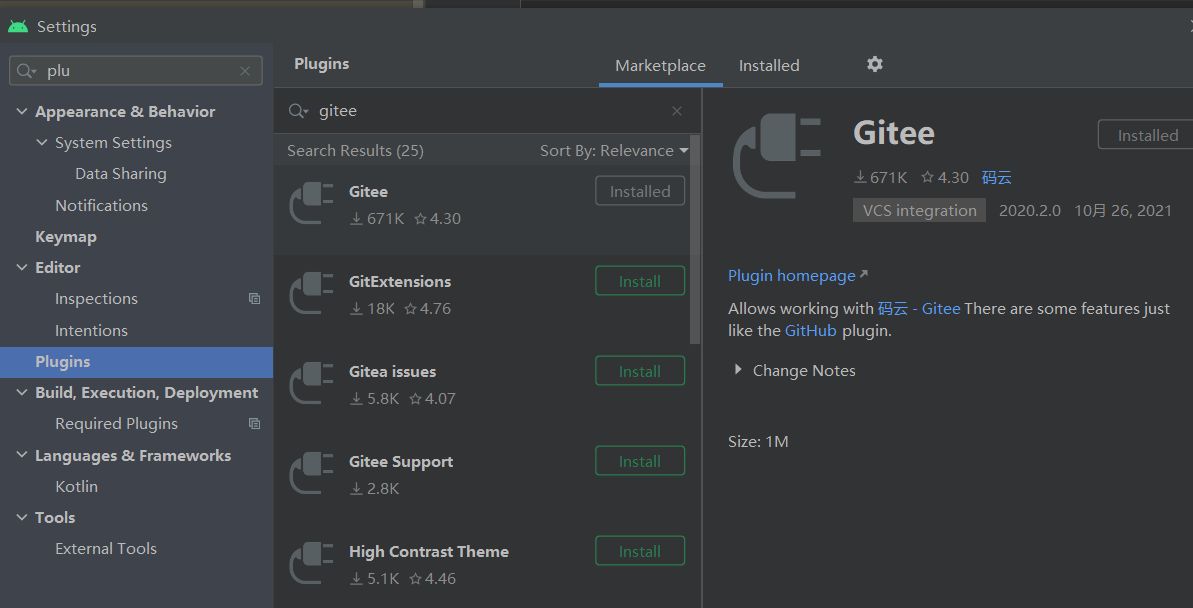
首先,安装码云的插件gitee,旧的版本可能叫gitOSC,
在AS的设置,插件处可搜索并进行安装,安装完成后重启IDE。

项目同步
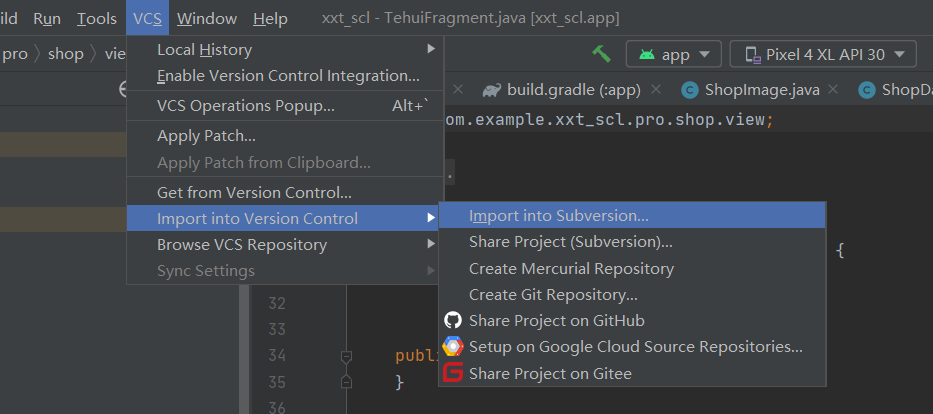
在完成创建项目之后,点击AS顶部的VCS

找到版本控制选项(Import into version control),然后是点击分享至码云。
接着就是根据提示进行操作了。如果未登录的情况下,会提示你进行登录。
登录名是你码云账户绑定的邮箱。
如果没有码云账户,则自己注册一个,并绑定邮箱,AS是不能使用手机号登入码云的。
登录成功后就是项目设置,就不多做描述。
第一次提交后,就可以在码云上看到新增的仓库,
打开仓库就可以看到你的代码了。
修改代码,进行提交,再次查看,同步成功。
开发手册

安卓界面UI元素
- 常用组件 关系
视图
组件
布局
- android 视图/ widget /布局
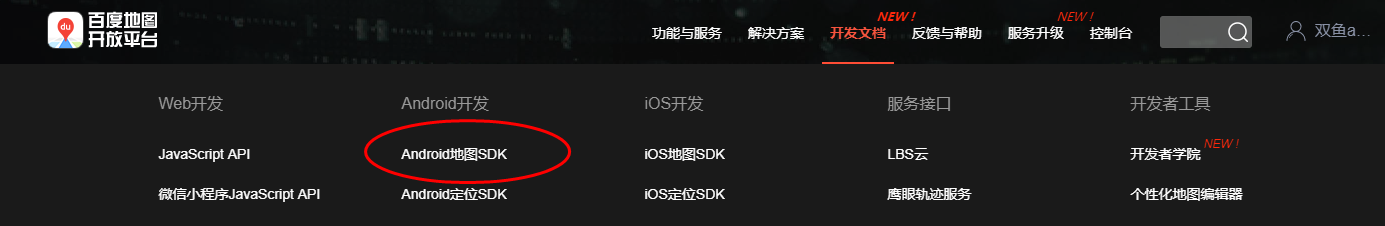
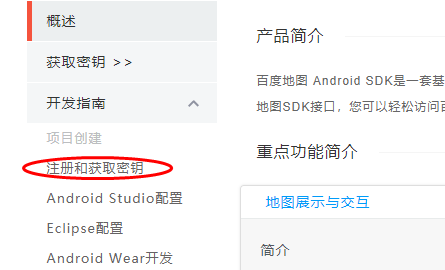
# 百度地图开放平台,注册并登录开发者账号,登陆以后在开发文档中选择Android地图SDK#


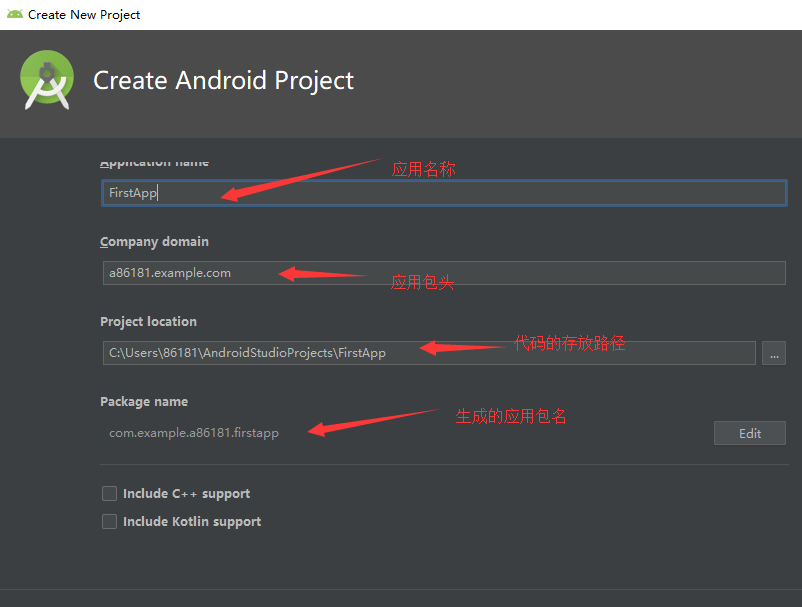
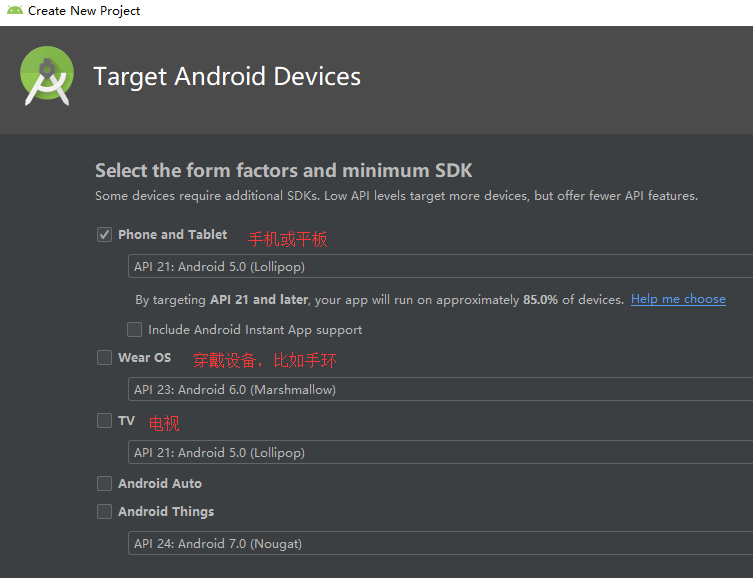
#创建app项目#



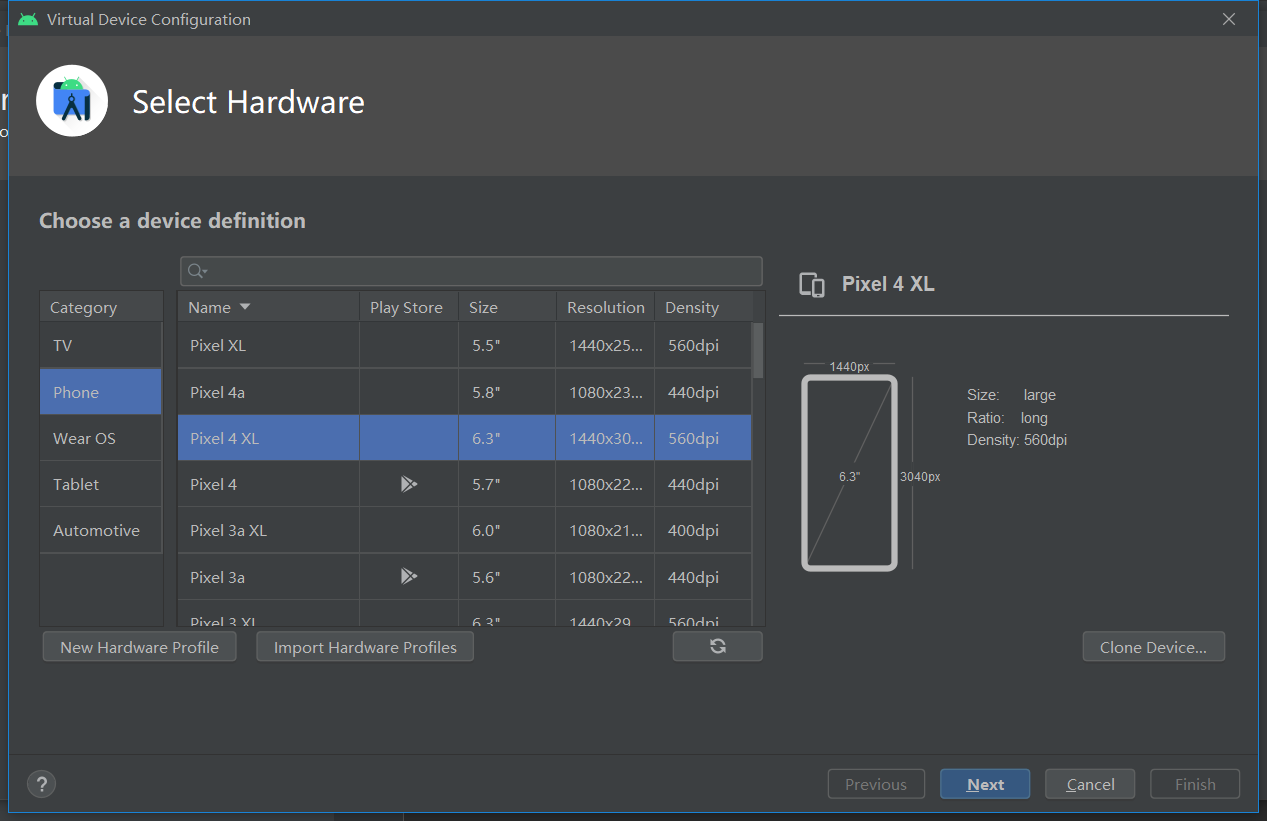
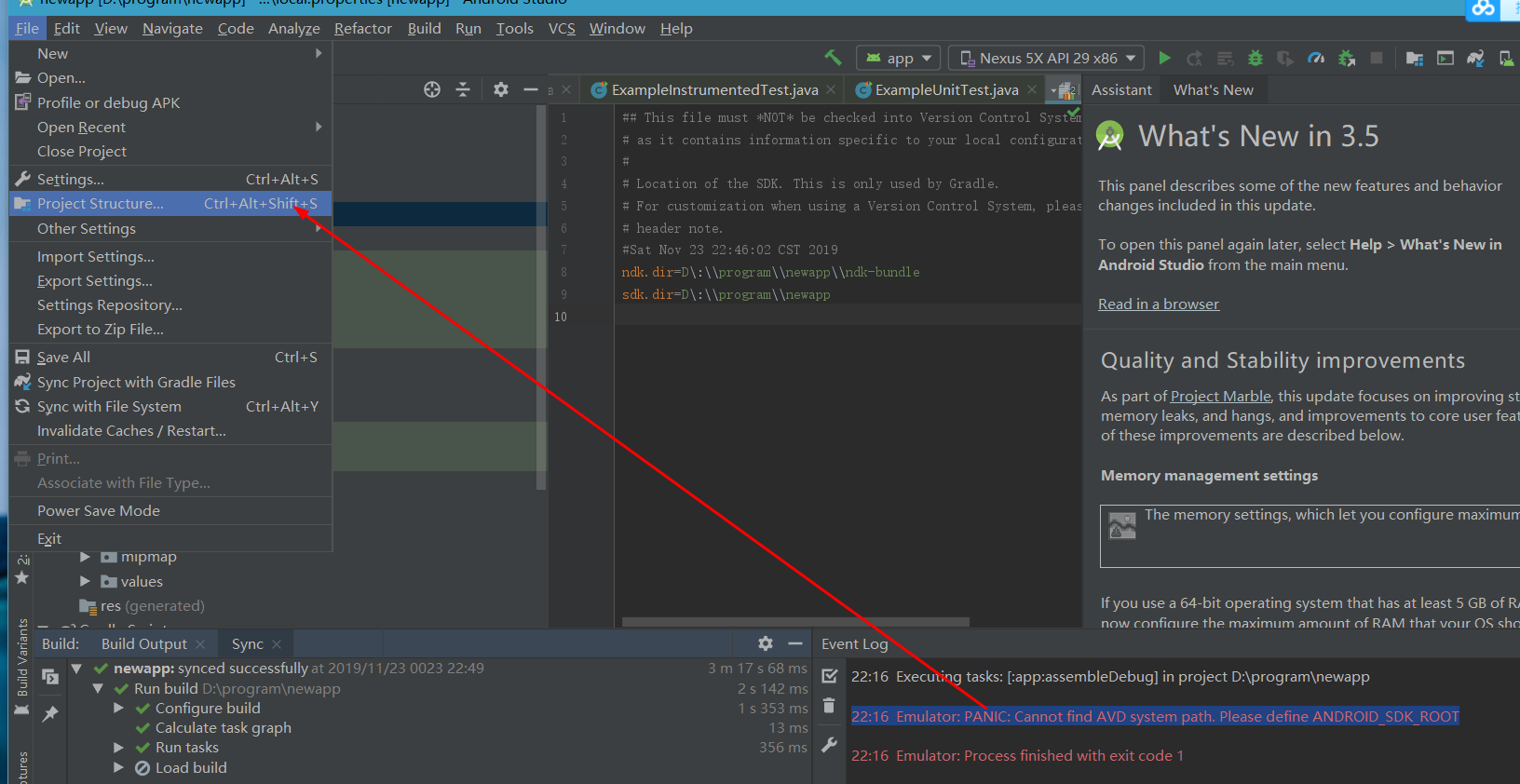
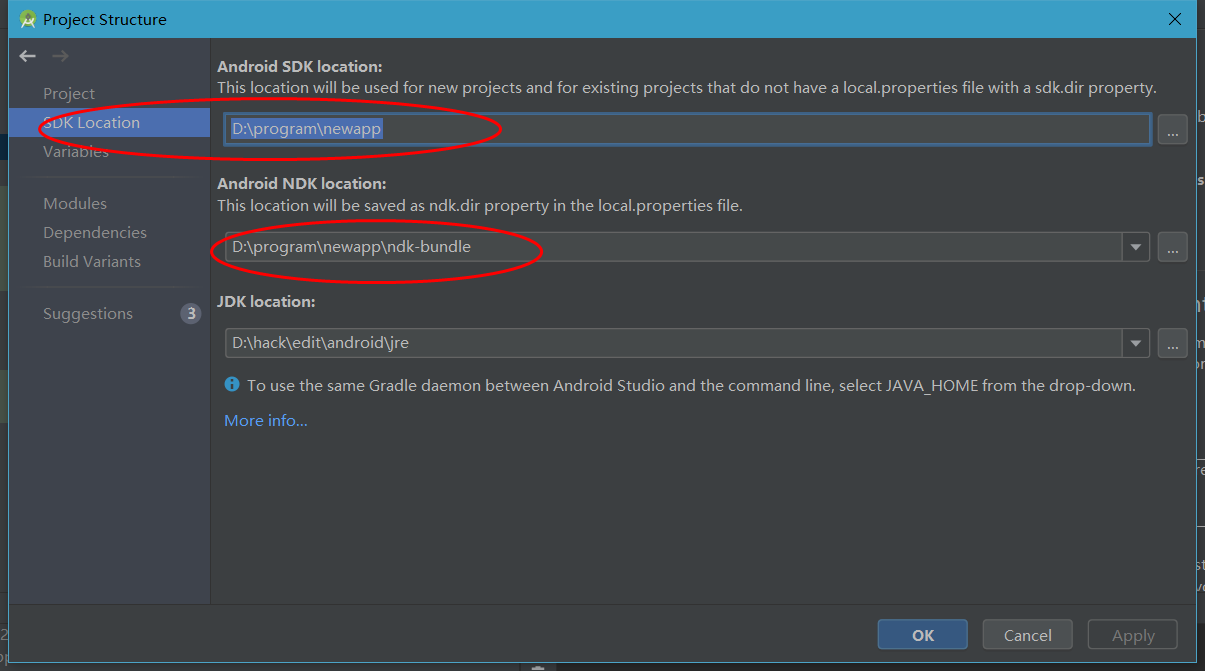
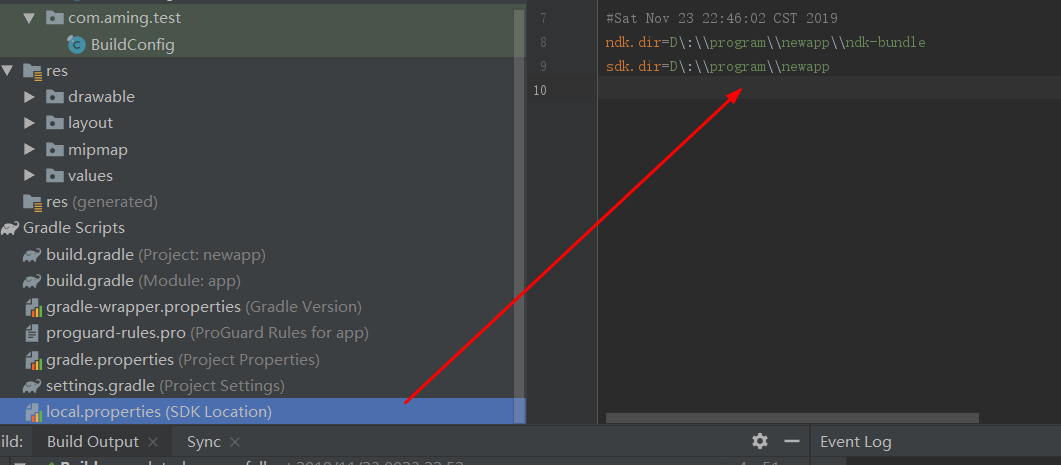
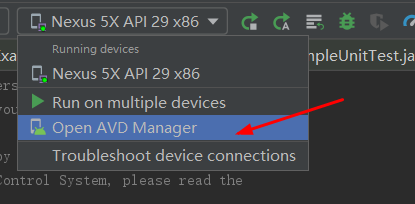
- 模拟器 初始化 错误解决






- 成功模拟

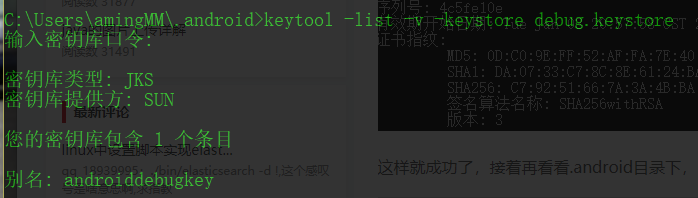
#开发版SHA1(debug):#



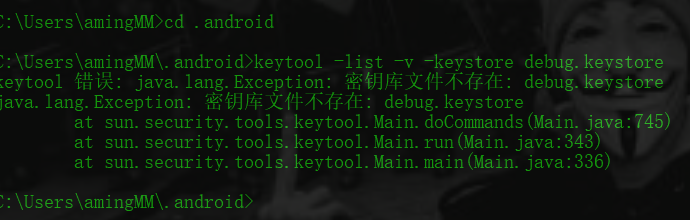
- 验证下
继续输入keytool -list -v -keystore debug.keystore
开发版本默认密码是: android

#发布版SHA1(release)#
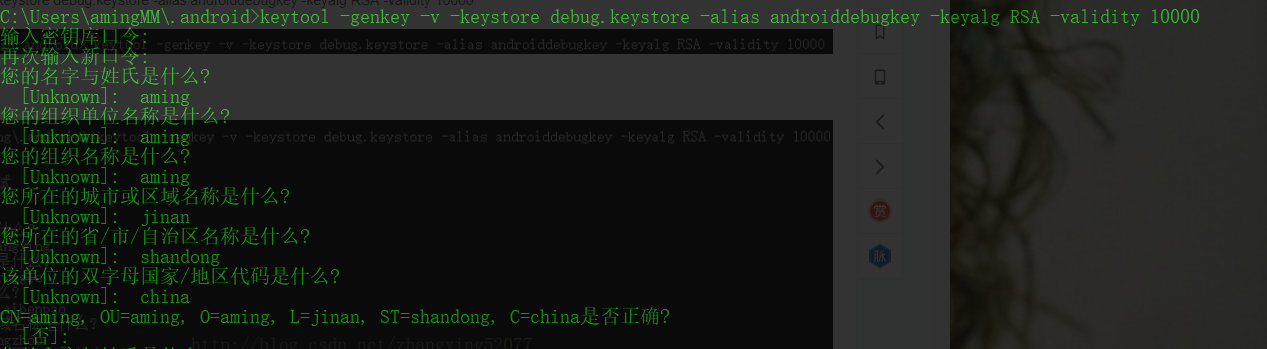
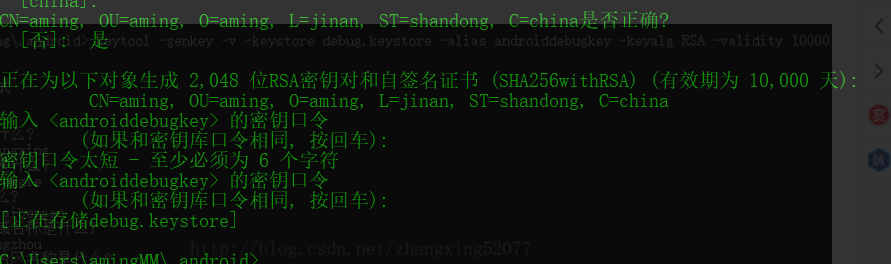
#新建密匙文件步骤#












Kotlin、Android Things等
从安卓开发开始 Level 1
1.从Head First Java学习基础Java
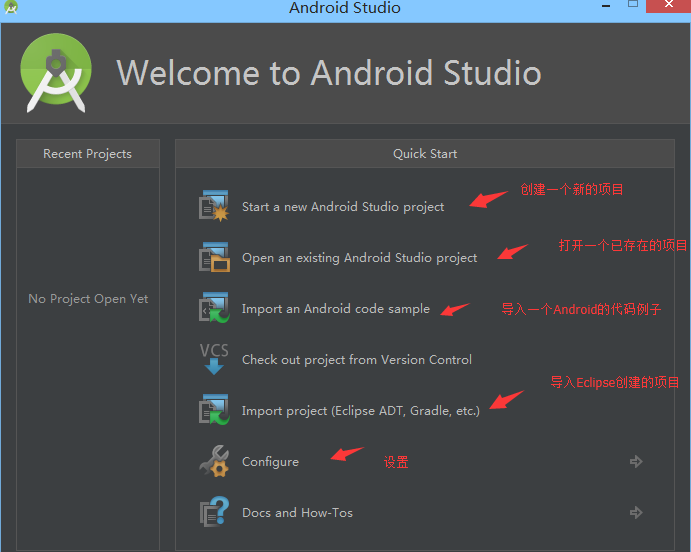
2.安装Android Studio
3.在Android Studio设置kotlin - 如果今年不想学的话可以跳过
4.阅读Android User interface - 学习关于XML和查看组件的更多信息
你这样做仅仅是准备好一个开发环境去构建安卓App,但是你还得去准备好基础和基本知识来理解安卓开发和大多数教程使用的通用术语
你现在也可以在安卓系统上构建基本的App,并且可以开发一些功能。随意使用空白画布,用你的想象力填充它。
当你玩完创意后,2019年你的下一个目标是加快游戏进度,推动自己成为一名为数十亿人构建应用的开发者。我们现在去第二层!
提升自己 - 作为一个安卓开发者 Level 2
这个列表将作为你学习、实践和前进的阶梯。
了解Activity的生命周期,以推动一个没有bug的App
使用Fragment利用动态的、灵活的和动态的UI设计
学习如何调试你的安卓App-使用Android Studio Debugger
掌握Activity来去构建你希望用户浏览的页面
了解安卓的Context
学习REST和HTTP - 大多数专业开发都非常擅长理解REST和HTTP的所有特点
学习如何利用多线程
1.学习如何将耗时操作移出主线程
2.线程的重要性
3.学习提供的帮助你在最短时间内最大限度地利用线程代码的类
4.了解安卓如何在系统级使用线程,这将如何影响App中的设计选择和决策
5.了解系统内存和线程代码的细微差别
6.了解如何将线程解决方案应用于极其庞大和复杂的任务
成为处理配置更改的专家
1.在配置更改期间保留对象
2.自己处理配置更改
学习数据库和SQL
1.云数据库
2.离线和本地数据库
3.离线架构和离线初步实践
内容提供 Content providers
1.学习如何分享你的数据给其他App
2.学习如何访问其他App的知识
3.创建一个Content providers,帮助其他应用程序安全地访问和修改你App的数据
4.试着玩一下日历App和联系人App的Content providers
学习一些顶级的第三方库 - 最有用也最常用的
1.OkHttp
2.GSON
3.Retrofit
4.Glide
5.Butter Knife
6.Crashlytics
7.Guava
所有这些都有助于你建立对安卓生态系统的专业理解,并让你准备好使用安卓处理至少10-15种不同类型的业务用例。
了解安卓执行模式
当你真的想用安卓打造一个极其强大且难忘的体验时,从安卓执行模式开始是一个完美的地方。如果你浏览下面列表,你不仅会学到如何实现它们,还会发现一些你可能会错过的执行模式。他们是专业开发手中不可思议的工具。因此,在安卓执行模式方面,你需要学习和注意以下几点:
异步任务对于运行长回调或线程回调的进程没有帮助。学习如何使用Handlerthread来处理这些过程
了解如何处理内存抖动
了解如何将Intent Services与线程配合使用以提高效率
了解安卓服务的执行模式,以便在Service工作结束后立即终止服务
了解安卓特定的Hashmap容器,构建性能和内存平衡的App
了解如何使用内存监控工具来观察分配内存是如何影响App的性能的
使用缓存优化应用程序的网络性能
优化应用程序网络请求的频率
了解处理内存泄露的视图
了解如何处理垃圾回收
了解如何更新App的视觉属性去影响性能
深入了解垂直同步
了解如何将安卓用户界面与GPU进行映射,并发现你应该解决的复杂程度,以确保你的App平稳运行
了解如何构建以60fps渲染而不丢帧的应用程序
了解有多少其他App与你的App竞争系统资源,并设计应对策略
了解如何跟GPU性能并在渲染App时提高性能
了解如何减少电池消耗的策略
将你的应用与你的竞争对手和Playstore突破性应用进行对比,并尝试在应用发布时间内进行改进。看看你能走多远
缩小app的大小
让我们把它带到第三层 Leve3
深入研究Bitmap的内存优化
学习和练习如何使用Glide在安卓App中处理位图。你面临的问题是,当你在你的App上提供大量内容时,需要获取、解码和显示位图。如果你做得不对,你最终会破坏你的应用,确保很多用户会觉得你的应用不好。
请注意,现在你必须处理多达48MBs的位图,这些位图仅来自用户的相机生成的图像。这很容易耗尽所有可用的内存。
安卓架构组件
作为开发,我学到的最重要的事情之一是在架构及其组件之上进行实践和创新。当我开始超越MVP、MVVM、MVx等等的时候,我意识到围绕这些架构组件还有大量的创新空间。
例如,早在2017年,默认的BLE(蓝牙低能耗)配置和设置就达不到标准。理解一个架构组件可以通过构建一个中间服务库在这里得到改进对我来说是一个巨大的好处。
因此,为了正确了解这一点,我建议你选择App的各个架构组件,并学习它们的最佳实践。我想到的其中一些是:
Data binding
Lifecycles
LiveData
Navigation
Paging
Room
ViewModel
WorkManager
做一名测试专家
你不想成为那些说“它在我的系统上运行良好”的开发者之一,对吗?因此,在架构设计和优化知识的基础上构建一切,创建单元测试(JUnit4),学习如何使用Espresso,并专注于构建令工程经理和虚拟专用网络满意的代码覆盖率报告。关注这些报告如何帮助工程师、测试人员、经理和利益相关者解决关键App的性能问题,并确定它们的优先级。
并尽可能多地从原始设置中实现自动化和重用。这为你成为一名工程经理铺平了道路。
反应式编程 - RxJava
这是不言而喻的,也可能是你简历和实际面试中最受关注的信息之一。有很多地方你可以实际学习如何实现RxJava和它的最佳实践。但是,我最喜欢的是:
Grokking RxJava Series
Exploring RxJava 2 by Jake Wharton
Managing State with RxJava by Jake Wharton
它们是你理解RxJava并掌握其某些方面的一个很好的起点。如果你希望围绕RxJava探索更多主题,请考虑浏览以下内容:
Depth of Observables in RxJava
Implementing Caching using RxJava
了解Dagger的一切
成为Dagger专家的步骤是:
浏览文档并理解整个依赖注入过程
建立一个限制列表
建立一个项目并在其中实现Dagger2
安全专业
安卓专家和安全专家?哇!这是我们在开发中很少看到的东西!
因此,在2019年,你可以做一些事情来成为那个人:
了解如何将App的数据和代码与其他应用程序隔离开来
学习密码功能并实现它们
了解如何消除与内存管理错误相关的风险
了解如何最好地使用用户授予的权限来控制应用程序数据
安全数据存储和加密:本地存储、动态存储或云存储
精通Content Provider的安全访问
确保你混淆了你的数据
了解如何实现不属于通用安卓系统的本地安全解决方案
审核受欢迎的第三方库,以了解并按漏洞级别分解它们,并围绕它构建一个研究文档
努力让BLE在你的应用程序中更加安全
1.认识目录

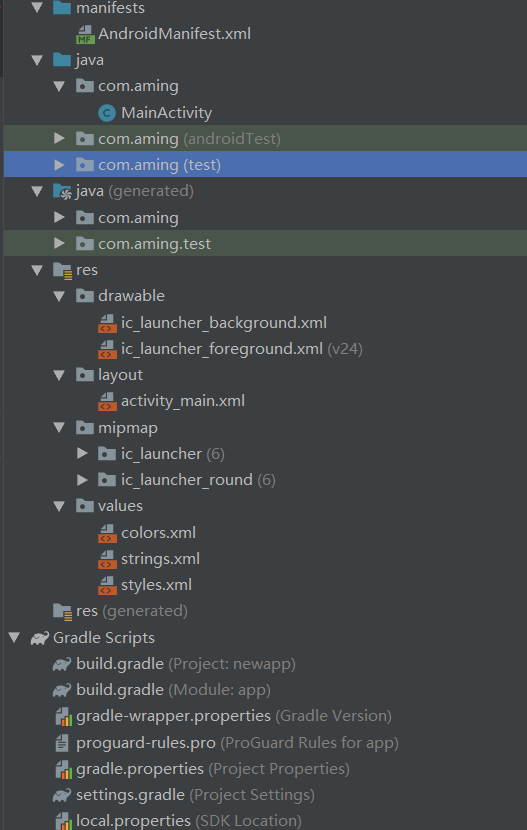
以FirstActivity为例子,我们需要掌握的文件有:
- manifest
- java
- drawable
- layout
- values
①manifest文件夹里面只有一个AndroidManifest.xml文件,
在这个文件里,我们是对整个app进行一些设置,
例如app的logo,app一进去的启动页面,app的名字…

②java文件夹里面是.java文件,
负责整个app的逻辑处理,是完成整个app的核心所在。
TIPS:初学者一般Java文件建立好了之后,不会随便移动它的位置。
③drawable文件夹里面放app需要用到的图片
④layout文件夹里面放的是“画页面”的.xml文件,里面的文件也叫布局文件。如
果你会html&css&js的话,就很好理解了。
.xml文件的作用就和.html和.css文件的作用类似,
页面需要什么组件?怎么布局?用一些什么样式?
都在.xml里面设置。
但是对于一些复杂的样式,
在.xml文件里面可能设置不了那么精美,就可以在java文件里面设置。
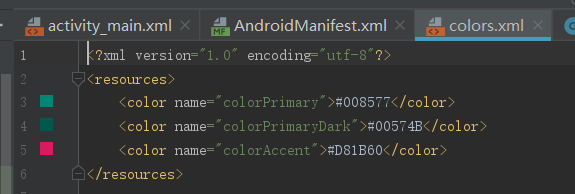
⑤value文件夹里面放了一些字符串,颜色等常量,例如:

- 名字叫colorPrimary,之后我在布局文件中用这个颜色,
就只需要喊它的名字colorPrimary就可以了
最后总结一些基本思想:
layout和java文件夹是最重要的。
如果把app比作一个人,
layout就是一个人的脸,java就是一个人是灵魂。
前者决定了这个app长什么样子,后者决定了这个app可以实现那么功能。
对于初学者,AndroidManifest.xml和value文件夹的作用不用着急掌握
2.RelativeLayout
AndroidStudio里面支持的布局有挺多种的,
但是最最重要的是RelativeLayout(相对布局)和LinearLayout(线性布局),
熟练掌握这两种布局也非常够用了,
当然还有GridLayout…
但是对于初学者,先学会了相对布局和线性布局,再去学习其他布局,就会觉得非常简单轻松了。
还有一个非常有用的布局,叫RecyclerLayout,因为要结合adapter使用,所以对于初学者略难,
学习布局需要掌握的东西很简单,就是它有的属性,以及取不同属性值可以达到的效果,下面我就慢慢列出来。
layout_width
layout_height
这两个属性就决定了布局的宽度和高度,
把RelativeLayout想象成一个相框或者一个容器,在这个相框里面可以装其他的组件。对于嵌套在相框里面的组件,其所在的相框就是它的父空间。这个相框的大小呢,就用上面这两个属性决定,
取值有三种:
wrap_content 刚刚把文字组件包裹满的长度
match_parent 撑满整个父空间的长度
100px 具体的像素值
对于相对布局有一个地方要注意!!!
相对布局里面的组件需要设置id
(在同一个.xml文件里面的所有组件,其id不可以重复哦~)
然后用layout_below设置组件的相对位置。
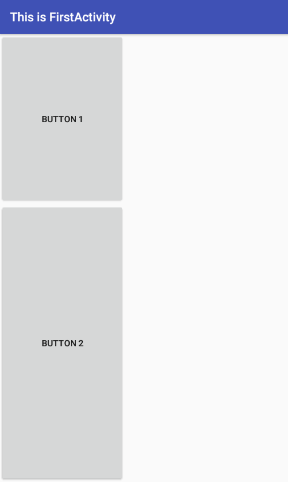
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1"
/>
<Button
android:id="@+id/button_2"
android:layout_below="@id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2"
/>
</RelativeLayout>
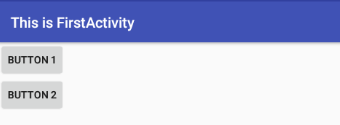
例如上面这个例子,
在RelativeLayout里面有两个按钮,
第一个按钮的id是button_1,android:id="@+id/button_1",
第二个按钮的id是button_2,
为button_2设置了
android:layout_below="@id/button_1"表示按钮2在按钮1的下面。
所以效果图如下:

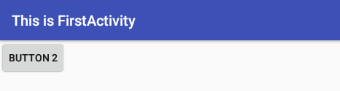
如果我不为按钮2设置相对向下的对象会怎样呢?
也就是删掉android:layout_below="@id/button_1"。
答案是按钮二会覆盖按钮一。

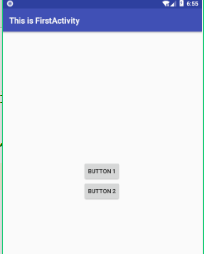
想让按钮居中怎么办?
为RelativeLayout添加一个属性 android:gravity=“center”

希望按钮一和按钮二并排在一起怎么办?
答案是:sorry,RelativeLayout做不到啊~~
但是LinearLayout可以做到
3.LinearLayout
线性布局要灵活一些,在实际应用上也是最最最广泛的。
layout_width
layout_height
和相对布局一样的用法和属性值,
区别于RelativeLayout,LinearLayout就不要求每个组件都要设置自己的id了,
但是最好还是设置一下
怎么设置两个组件是横着并排还是竖着并排呢
线性布局的重要属性 orientation
取值有两种:vertical(垂直)和 horizontal(水平)
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:id="@+id/button_1"
android:layout_width="200px"
android:layout_height="100px"
android:text="Button 1"
/>
<Button
android:id="@+id/button_2"
android:layout_width="200px"
android:layout_height="100px"
android:text="Button 2"
/>
<Button
android:id="@+id/button_3"
android:layout_width="200px"
android:layout_height="100px"
android:text="Button 3"
/>
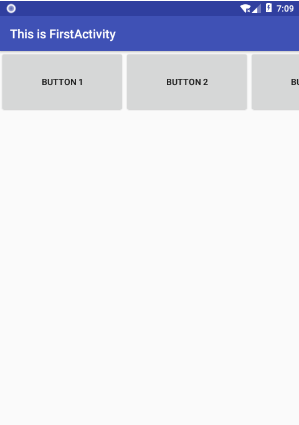
</LinearLayout>

android:orientation=“horizontal”
决定了容器里面的所有组件都绝对是水平排列的
!!!哪怕我的组件已经装不下了,也不会被挤到下一排,
而是只显示一截,甚至完全不显示。
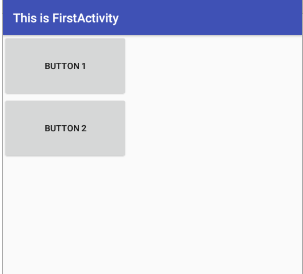
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/button_1"
android:layout_width="200px"
android:layout_height="100px"
android:text="Button 1"
/>
<Button
android:id="@+id/button_2"
android:layout_width="200px"
android:layout_height="100px"
android:text="Button 2"
/>
</LinearLayout>

android:orientation="vertical"决定了容器里的组件都是垂直排列
线性布局还有一个重要的属性 layout_weight
取值一般是1、2、3…表示权重的大小
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/button_1"
android:layout_width="200px"
android:layout_height="100px"
android:layout_weight="1"
android:text="Button 1"
/>
<Button
android:id="@+id/button_2"
android:layout_width="200px"
android:layout_height="100px"
android:layout_weight="2"
android:text="Button 2"
/>
</LinearLayout>

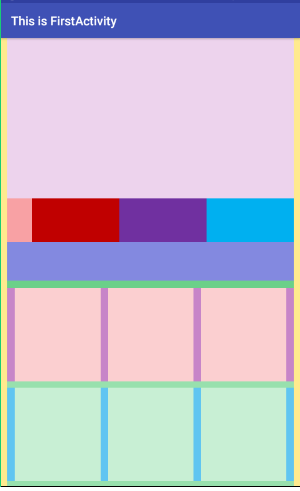
LinearLayout的强大就在于它是可以嵌套的,从而实现很多复杂的布局。


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:background="#FFEA8E"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#98E0AD">
<ImageView
android:id="@+id/image_bg"
android:layout_width="match_parent"
android:layout_height="258dp"
android:background="#EDD3ED"/>
<LinearLayout
android:layout_below="@id/image_bg"
android:id="@+id/layout_button"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#F8A1A4"
android:orientation="vertical">
<RadioGroup
android:id="@+id/rg_main"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginLeft="40dp"
android:layout_alignParentBottom="true"
android:background="#C785C8"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_me"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:paddingRight="28dp"
android:background="#C00000"
android:button="@null"
android:gravity="center"
android:textSize="19sp" />
<RadioButton
android:id="@+id/rb_heart"
android:layout_width="0dp"
android:layout_height="match_parent"
android:paddingRight="33dp"
android:layout_weight="1"
android:button="@null"
android:background="#7030A0"
android:gravity="center"
android:textSize="19sp" />
<RadioButton
android:id="@+id/rb_order"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#00B0F0"
android:paddingRight="34dp"
android:button="@null"
android:gravity="center"
android:textSize="19sp" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_mywork"
android:layout_below="@id/layout_button"
android:layout_width="match_parent"
android:layout_height="74dp"
android:background="#6BD089"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="62dp"
android:textColor="#212122"
android:gravity="center"
android:background="#8389E0"
android:textSize="24sp"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_work1"
android:layout_below="@id/layout_mywork"
android:layout_width="match_parent"
android:orientation="horizontal"
android:paddingRight="6dp"
android:paddingLeft="6dp"
android:background="#C785C8"
android:layout_height="150dp">
<ImageView
android:padding="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="160dp"
android:background="#FBCFD0"
android:layout_marginRight="6dp"
android:layout_marginLeft="6dp"
/>
<ImageView
android:layout_width="match_parent"
android:layout_weight="1"
android:background="#FBCFD0"
android:layout_marginRight="6dp"
android:layout_marginLeft="6dp"
android:layout_height="160dp"
/>
<ImageView
android:id="@+id/work1"
android:layout_width="match_parent"
android:layout_weight="1"
android:background="#FBCFD0"
android:layout_marginRight="6dp"
android:layout_marginLeft="6dp"
android:layout_height="160dp"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_work2"
android:layout_below="@id/layout_work1"
android:layout_width="match_parent"
android:layout_marginTop="10px"
android:orientation="horizontal"
android:paddingRight="6dp"
android:paddingLeft="6dp"
android:background="#60C5F1"
android:layout_height="150dp">
<ImageView
android:padding="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="160dp"
android:layout_marginRight="6dp"
android:layout_marginLeft="6dp"
android:background="#C8EFD4"
/>
<ImageView
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_marginRight="6dp"
android:layout_marginLeft="6dp"
android:layout_height="160dp"
android:background="#C8EFD4"
/>
<ImageView
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_marginRight="6dp"
android:layout_marginLeft="6dp"
android:layout_height="160dp"
android:background="#C8EFD4"
/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
最后
以上就是善良蜗牛最近收集整理的关于Android Studio 常见问题 与 操作指南安装一 、常见问题jarsigner签名APP图标设置二 、打包Apk三、 ‘adb’ 不是内部或外部命令,也不是可运行的程序虚拟机 ip 与 外界连接项目 重新打开android 代码同步的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复