我是靠谱客的博主 柔弱篮球,这篇文章主要介绍微信小程序组件movable-area事件穿透,事件冒泡,movable-area遮盖/遮挡住其他元素之后点击事件不穿透/不冒泡解决办法,现在分享给大家,希望可以做个参考。
先上解决办法:
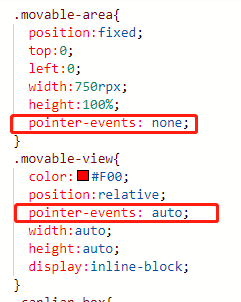
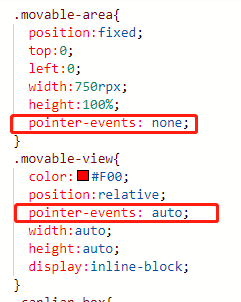
.movable-area{
position:fixed;
top:0;
left:0;
width:750rpx;
height:100%;
pointer-events: none;
}
.movable-view{
color:#F00;
position:relative;
pointer-events: auto;
width:auto;
height:auto;
display:inline-block;
}

看微信小程序需求

微信小程序有个组件:
movable-area 【看手册】
movable-view 【看手册】


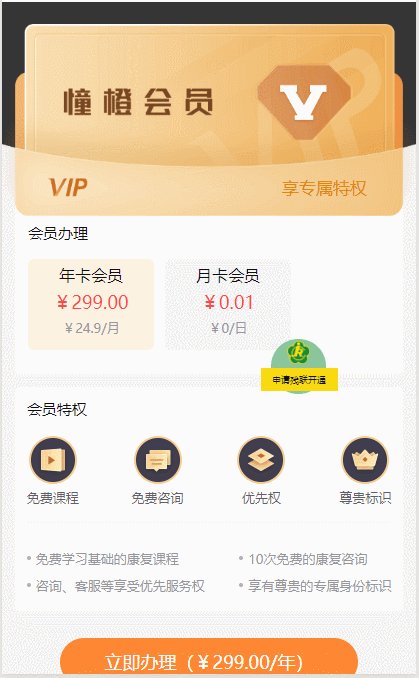
就是它,看看直接拿来用的效果:

OK,效果出来了,里面的样式怎么写就不说了,直接粘贴 area 和 view 的样式:
.movable-area{
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
}
.movable-view{
color:#F00;
position:relative;
width:auto;
height:auto;
display:inline-block;
}
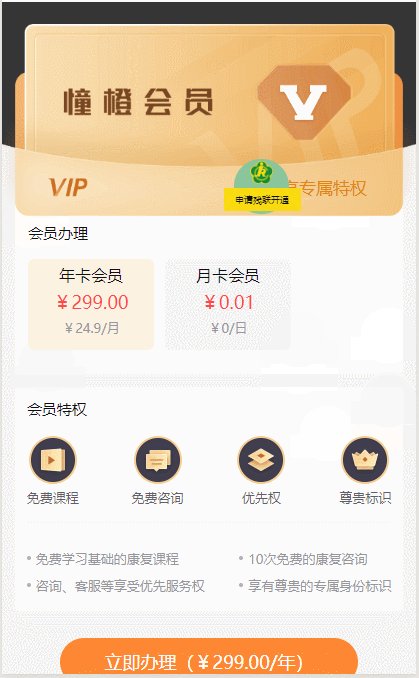
可以看到,area 将整个页面都遮住了,现在出问题了,就是点击的时候,页面上的其他元素点不到,只能点到 area 上,这时候你能想到的估计就是 事件的穿透属性了吧,
pointer-events ,【看手册】
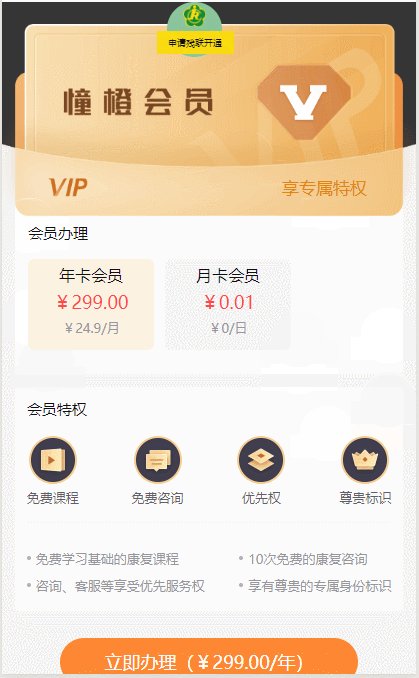
先看结果:

领导来了,不说了,直接上解决办法,拜拜
.movable-area{
position:fixed;
top:0;
left:0;
width:750rpx;
height:100%;
pointer-events: none;
}
.movable-view{
color:#F00;
position:relative;
pointer-events: auto;
width:auto;
height:auto;
display:inline-block;
}

最后
以上就是柔弱篮球最近收集整理的关于微信小程序组件movable-area事件穿透,事件冒泡,movable-area遮盖/遮挡住其他元素之后点击事件不穿透/不冒泡解决办法的全部内容,更多相关微信小程序组件movable-area事件穿透内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复