问题:
我们在使用<input type='file' name='image' />时,会发现它的样式不好修改,页面浏览字样也不可以修改,后面还会有出现”文件名“的属性,这样会严重影响页面效果。
解决方法:我们使用“button”按钮来替代"file"按钮:
(1)书写HTML代码
<form method='post' enctype="multipart/form-data">
<input class="se2" id="f_file" type="file" name="image"/>
<label for="f_file">
<input class="se1" type="button" value="更换头像" />
</label>
</form>
(2)修改按钮的样式
.se2{
width:100px;
height:36px;
position:absolute;
top:338px;
left:942px;
z-index: 1;
opacity: 0;
}
.se1{
width:100px;
height:36px;
font-size:16px;
color:#fff;
background: #28abde;
border-radius:5px;
position:absolute;
top:338px;
left:942px;
}
.se1:hover{
cursor: pointer;
}
设置se2的透明度为0: opacity: 0;
设置se1位于se2下面,即se2离鼠标更近:Z-index:1;
这时,我们看到的是se1,当点击时即点击se2;
设置se1位于se2下面,即se2离鼠标更近:Z-index:1;
这时,我们看到的是se1,当点击时即点击se2;
定义和用法
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
说明
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
(3)另外附上使用THINKPHP处理并上传图片的代码
if(IS_POST){
$file = $_FILES['image'];
//判断上传的是否为图片
if(@getimagesize($file['tmp_name'])){
$ext = strtolower(pathinfo($file['name'],PATHINFO_EXTENSION));
$name1 = 'big'.$user_id.'.'.$ext;
$destination1 = './Application/Home/Public/img/Uploads/user_img/'.$name1;
$image = new ThinkImage();
$image->open($file['tmp_name']);//生成缩略图
$image->thumb(100, 140,ThinkImage::IMAGE_THUMB_FIXED)->save($destination1);//大102*142
}
}
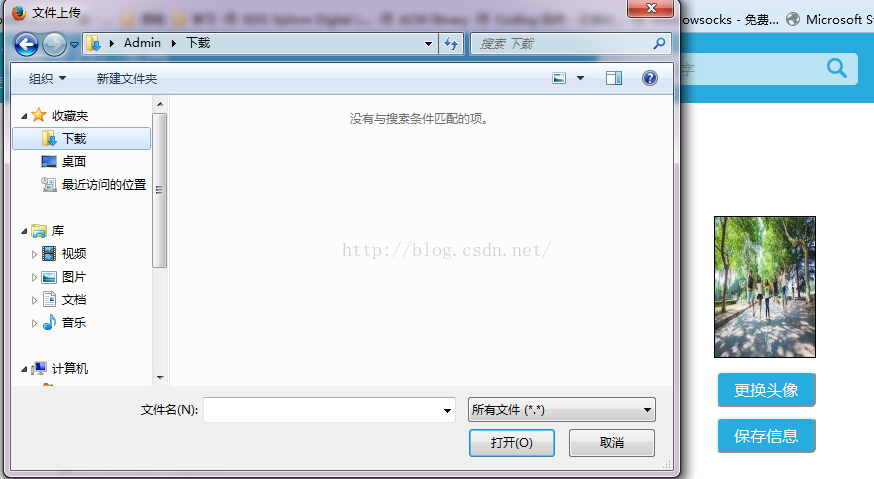
(4)效果展示

最后
以上就是忐忑红酒最近收集整理的关于修改input file的样式(或用按钮button替代file)的全部内容,更多相关修改input内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复