小程序、前端交流群:609690978


<div class="box">
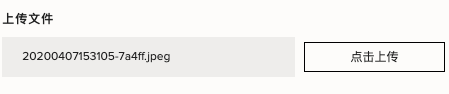
<div class="blank">{{ fileName }}</div>
<div class="uploadBtn" @click="choiceFile">点击上传</div>
<input id="file" ref="file" type="file" name="file" @change="getFile()"/>
</div>
// scss写法
.box {
width: 48%;
height: 40px;
display: flex;
align-items: center;
justify-content: space-between;
.blank {
width: 66%;
height: 40px;
background: #EEEDEB;
padding: 0 20px;
text-align: left;
line-height: 40px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.uploadBtn {
width: 32%;
height: 30px;
cursor: pointer;
border: 1px solid #000;
font-size: 12px;
line-height: 30px;
text-align: center;
}
#file[type=file] {
display: none;
}
}
choiceFile() {
this.$refs.file.dispatchEvent(new MouseEvent('click'))
},
getFile() {
// 获取文件对象
let resultFile = this.$refs.file.files[0]
// 获取文件名、类型和大小
const { name, type, size } = resultFile
this.fileName = name
// 获取文件内容
let reader = new FileReader()
reader.readAsDataURL(resultFile)
reader.onload = function () {
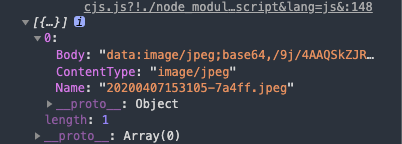
const arr = [
{
Name: name,
ContentType: type,
Body: this.result
}
]
console.log(arr, size)
}
}
小程序、前端交流群:609690978
最后
以上就是无限皮卡丘最近收集整理的关于**input=file上传文件用div替换上传按钮及获取文件信息**的全部内容,更多相关**input=file上传文件用div替换上传按钮及获取文件信息**内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![html5 file样式,如何用纯css实现input[type=file]的样式控制(代码示例)](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)





发表评论 取消回复