
<el-upload
:disabled="forbid"
class="avatar-uploader"
accept="image/*"
:http-request="(param) => uploadImage(param, scope.row)"
action="~~"
:limit="1"
ref="centerIcon"
:show-file-list="false"
:before-upload="beforeUpload"
>
<el-image
style="width: 300px; height: 150px"
fit="contain"
v-if="scope.row.centerIcon"
:src="scope.row.centerIcon"
>
</el-image>
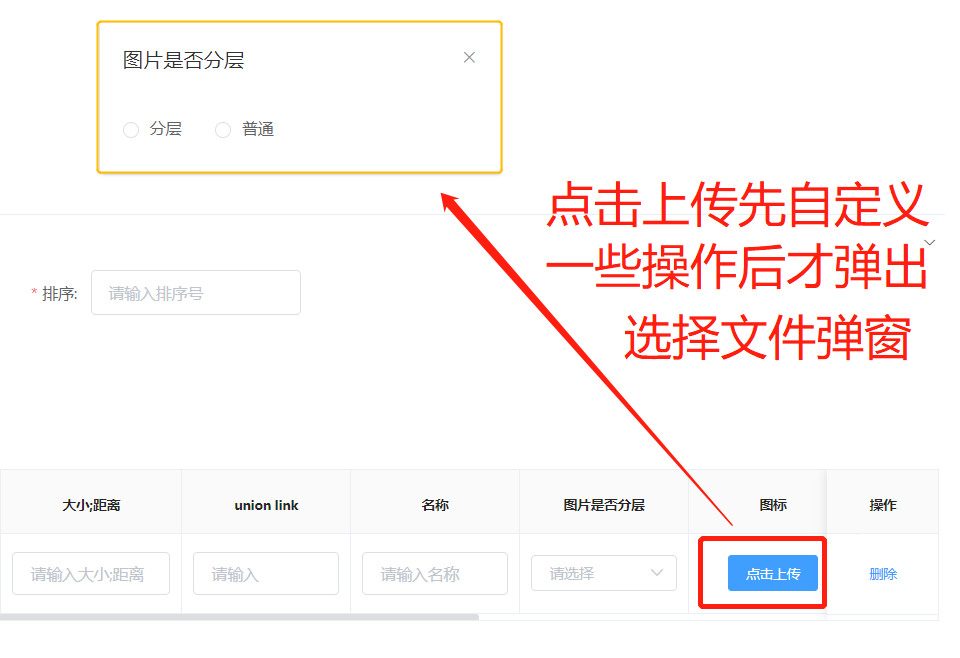
<el-button size="small" type="primary" @click="chooseLayer">点击上传</el-button>
</el-upload>// 关闭分层选择
closeLayerDialog() {
this.layerDialogVisible = false
this.forbid = false
//核心代码,触发打开文件的事件
this.$refs['centerIcon'][0].$children[0].$refs.input.click()
},
// 弹出选择分层
chooseLayer() {
this.forbid = true
this.layerDialogVisible = true
},核心操作:
通过 :disabled="forbid" 来控制代码对系统选择文件的调用;
chooseLayer方法就实现了选择文件之前可进行一些我们自己的逻辑操作,在该方法触发的时刻将el-upload禁止(:disabled="forbid"),这样就可以不去打开系统文件弹框;
当我们自定义的逻辑执行完后,再将forbid设置为true,同时执行this.$refs['centerIcon'][0].$children[0].$refs.input.click() 即可重新打开系统文件弹窗,接下来就可以愉快的继续选择图片或者文件啦。
最后
以上就是现实皮带最近收集整理的关于间接触发el-upload上传功能的全部内容,更多相关间接触发el-upload上传功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复