QT基础输入类和容器
- QT
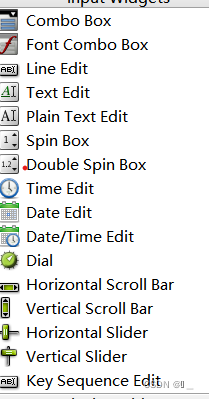
- 输入类
- 代码
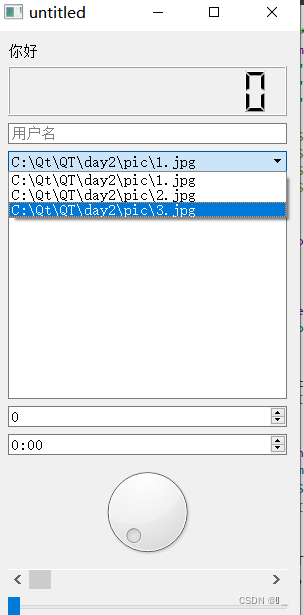
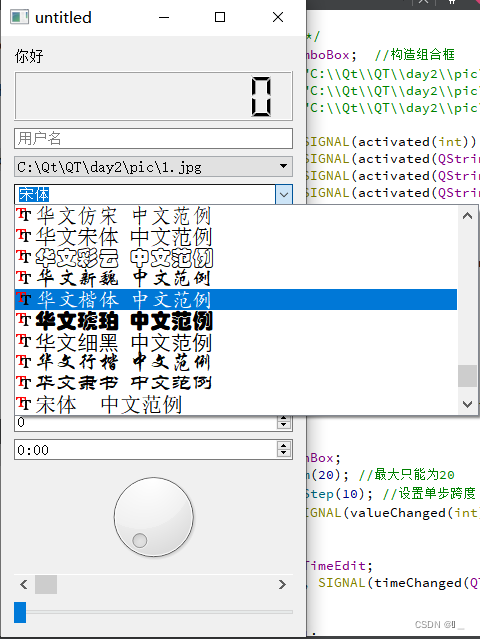
- 程序结果
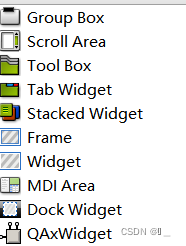
- 容器
- Group Box 带边框和注释的容器
- Widget:无边框显示的容器
- Scroll Area:滚动窗口容器
- Toll Box:工具箱容器
- Table Widget
- Stacked Widget
QT
在QT中的基础部件有按钮类、布局类、输出类、输入类和容器。
以下介绍输入类和容器
输入类

代码
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QComboBox>
#include <QDebug>
#include <QLabel>
#include <QFontComboBox>
#include <QTextEdit>
#include <QLineEdit>
#include <QSpinBox>
#include <QLCDNumber>
#include <QTimeEdit>
#include <QTime>
#include <QDial>
#include <QScrollBar>
#include <QSlider>
class Widget : public QWidget
{
Q_OBJECT
public slots:
void show_pic(QString);
void show_time(QTime);
void te_to_lb();
public:
Widget(QWidget *parent = 0);
~Widget();
private:
QComboBox *cmb; //下拉框
QFontComboBox *fcmb; //字体下拉框
QTextEdit *te; //行编辑框
QLineEdit *le; //文本编辑框
QSpinBox *sb; //自旋框
QTimeEdit *timee;//时间编辑框
QDial *dl; //旋钮
QScrollBar *slb;//滚动条
QSlider *sd; //滑动杆
//调试用
QLabel *lb; //标签
QLCDNumber *lcd;//七段数码管
};
#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>
#include <QFont>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb = new QLabel("你好");
lcd = new QLCDNumber;
lcd->setMinimumHeight(50);//设置最小高度
lcd->setDigitCount(10); //设置显示数据位数
/*组合框、下拉框*/
cmb = new QComboBox; //构造组合框
cmb->addItem("C:\Qt\QT\day2\pic\1.jpg");
cmb->addItem("C:\Qt\QT\day2\pic\2.jpg");
cmb->addItem("C:\Qt\QT\day2\pic\3.jpg");
connect(cmb, SIGNAL(activated(QString)), lb, SLOT(setText(QString)));
connect(cmb, SIGNAL(activated(QString)), this, SLOT(show_pic(QString)));
/*字体下拉框*/
fcmb = new QFontComboBox;
connect(fcmb, &QFontComboBox::currentFontChanged, [&](QFont f){ lb->setFont(f);});
/*行编辑框*/
le = new QLineEdit;
le->setPlaceholderText("用户名");
//le->setEchoMode(QLineEdit::Password);//回显 输入的密码显示为黑点••••
/*文本编辑框*/
te = new QTextEdit;
connect(te, SIGNAL(textChanged()), this, SLOT(te_to_lb()));
/*自旋框*/
sb = new QSpinBox;
sb->setMaximum(20); //最大只能为20
sb->setSingleStep(10); //设置单步跨度
connect(sb, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
/*时间编辑框*/
timee = new QTimeEdit;
connect(timee, SIGNAL(timeChanged(QTime)), this, SLOT(show_time(QTime)));
/*旋钮*/
dl = new QDial;
dl->setRange(0, 1000); //设置调节范围0~1000
connect(dl, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
/*滚动条*/
slb = new QScrollBar;
slb->setRange(0, 1000); //设置调节范围0~1000
slb->setOrientation(Qt::Horizontal); //显示方案“水平”
connect(slb, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
/*滑动杆儿*/
sd = new QSlider;
sd->setRange(0, 1000); //设置调节范围
sd->setOrientation(Qt::Horizontal); //显示方案“水平”
connect(sd, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
//布局 采用垂直布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(lb);
vbox->addWidget(lcd);
vbox->addWidget(le);
vbox->addWidget(cmb);
vbox->addWidget(fcmb);
vbox->addWidget(te);
vbox->addWidget(sb);
vbox->addWidget(timee);
vbox->addWidget(dl);
vbox->addWidget(slb);
vbox->addWidget(sd);
setLayout(vbox);
}
void Widget::show_time(QTime t)
{
lcd->display(t.toString());
}
void Widget::te_to_lb()
{
lb->setText(te->toPlainText());
}
void Widget::show_pic(QString path)
{
lb->setPixmap(QPixmap(path));
}
Widget::~Widget()
{
}
程序结果


容器

Group Box 带边框和注释的容器
在这里插入代码片#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QGroupBox>
#include <QLabel>
#include <QRadioButton>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
private:
QLabel *lb[2];
QRadioButton *rb[6];
//定义两个容器
QGroupBox *g1;
QGroupBox *g2;
};
#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb[0] = new QLabel("题目1:题目题目题目");
rb[0] = new QRadioButton("a:aaaa");
rb[1] = new QRadioButton("b:bbbb");
rb[2] = new QRadioButton("c:cccc");
QVBoxLayout *vbox1 = new QVBoxLayout;
vbox1->addWidget(lb[0]);
vbox1->addWidget(rb[0]);
vbox1->addWidget(rb[1]);
vbox1->addWidget(rb[2]);
g1 = new QGroupBox("1.注释注释"); //带边框显示和注释的容器 注释信息为“1.注释注释”
g1->setLayout(vbox1);
///
lb[1] = new QLabel("题目2:题目题目题目");
rb[3] = new QRadioButton("A:AAAA");
rb[4] = new QRadioButton("B:BBBB");
rb[5] = new QRadioButton("C:CCCC");
QVBoxLayout *vbox2 = new QVBoxLayout;
vbox2->addWidget(lb[1]);
vbox2->addWidget(rb[3]);
vbox2->addWidget(rb[4]);
vbox2->addWidget(rb[5]);
g2 = new QGroupBox("2.注释注释"); //带边框显示和注释的容器 注释信息为“2.注释注释”
g2->setLayout(vbox2);
QVBoxLayout *vbox3 = new QVBoxLayout;
vbox3->addWidget(g1);
vbox3->addWidget(g2);
setLayout(vbox3);
}
Widget::~Widget()
{
}

Widget:无边框显示的容器
减少了Group Box的边款功能和带注释的功能。在使用过程中,我们可以根据项目的需要来选择使用
Scroll Area:滚动窗口容器
当图片过大,标签窗口无法完整看到图片
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLabel>
#include <QScrollArea>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
QLabel *lb; //定义一个标签
QScrollArea *ar; //定义一个滚动窗口容器
};
#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb = new QLabel;
lb->setPixmap(QPixmap("C:\Qt\QT\day2\pic\1.jpg"));//将图片放入标签中
//lb->setParent(this);
ar = new QScrollArea; //滚动窗口容器
ar->setWidget(lb); //把标签放入容器
//布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(ar);
setLayout(vbox);
}
Widget::~Widget()
{
}

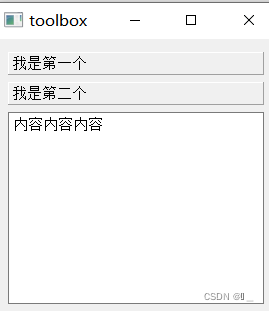
Toll Box:工具箱容器
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTextEdit>
#include <QToolBox>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
QTextEdit *t1, *t2;//文本编辑框
QToolBox *box;
};
#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
t1 = new QTextEdit("内容内容内容");
t2 = new QTextEdit("内容内容内容");
box = new QToolBox; //构造一个工具箱容器
box->addItem(t1, "我是第一个"); //将文本编辑框装入工具箱
box->addItem(t2, "我是第二个"); //将文本编辑框装入工具箱
//布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(box);
setLayout(vbox);
}
Widget::~Widget()
{
}

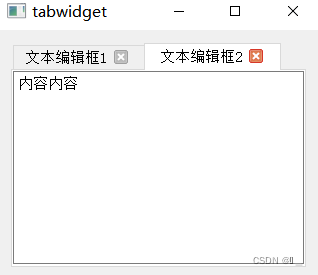
Table Widget
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTextEdit>
#include <QTabWidget>
class Widget : public QWidget
{
Q_OBJECT
public slots:
void close_tab(int i)
{
box->removeTab(i);
}
public:
Widget(QWidget *parent = 0);
~Widget();
QTextEdit *t1, *t2;//文本编辑框
QTabWidget *box;
};
#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
t1 = new QTextEdit("内容内容");
t2 = new QTextEdit("内容内容");
box = new QTabWidget; //构造一个制表容器
box->setTabsClosable(true);//显示关闭的按钮
box->addTab(t1, "文本编辑框1"); //插入一个新标签
box->addTab(t2, "文本编辑框2"); //插入一个新标签
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(box);
setLayout(vbox);
connect(box, SIGNAL(tabCloseRequested(int)), this, SLOT(close_tab(int)));
}
Widget::~Widget()
{
}

Stacked Widget
该容器与 Table Widget类似,都是使多个控件叠在一起,不过没有头部的提示,需要我们另外添加控件发送信号给Stacked Widget。从而达到切换容器的作用
最后
以上就是含糊茉莉最近收集整理的关于【QT基础部件———输入类、容器】QT的全部内容,更多相关【QT基础部件———输入类、容器】QT内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复