QT简单介绍
day1
1、QWidget:
-->setFixedSize(int w, int h); --->设置窗口的固定大小
-->setMaximumSize(); --->设置窗口尺寸的最大值
-->setMinimumSize(); --->设置窗口尺寸的最小值
-->setWindowsTitle(QString); ---> 设置窗口的标题
-->setWindowsIcon(QIcon); ---> 设置窗口的图标
-->setLayout(QLayout*) --->设置窗口的布局
//this可以省略,因为在构造函数类
this->setFixedSize(368,480);
this->setMaximumSize(500,400); //设置伸缩的宽高最大值
this->setMinimumSize(360,400); //设置伸缩的宽高最小值
this->setWindowTitle("卢琦");
this->setWindowIcon(QIcon(":/67/67.jpg"));//在设置窗口图片时要加入QIcon头文件,和创建一个资源来装照片
运行结果:

2、QDebug:
qDebug() << QString,string,int.... --- 打印
3、QPushButton:
-->setText() ---> 设置按钮上的文本
-->text() ---> 获取按钮上的文本
-->setIcon() ---> 设置按钮上的图标
-->setFlat() ---> 设置透明
-->setFont() ---> 设置字体
-->setEnable(bool) ---> 设置是否可用
-->setFixedSize(int w, int h); --->设置按钮的固定大小
-->setMaximumSize(); --->设置按钮尺寸的最大值
-->setMinimumSize(); --->设置按钮尺寸的最小值
pb = new QPushButton;
// pb->setText("爱你");
QString str = pb->text();
qDebug()<<str;
pb->setIcon(QIcon(":/67/hg.jpg"));
pb->setFlat(false);
pb->setEnabled(true);
pb->setFixedSize(100,80);
pb->setMaximumSize(120,86);
pb->setMinimumSize(23,28);
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(pb);
setLayout(vbox);

4、QLineEdit: 行编辑器
-->setText() --->设置行编辑器的内容
-->text() --->获取行编辑器的内容
-->setFont() --->设置字体
-->setAlignment(Qt::AlignRight); //设置对齐
QFont font("Times",20);
le = new QLineEdit;
le->setText("嘻嘻"); //设置行编辑器的内容
QString teq = le->text();
le->setFont(font);
le->setAlignment(Qt::AlignCenter);
运行结果:

5、布局方式:
QHBoxLayout: 水平布局
QVBoxLayout: 垂直布局
--->addWidget(QWidget*) --->添加控件
--->addLayout(QLayout*) --->添加布局
--->addStretch() ----> 添加弹簧
QGridLayout: 栅格布局
--->addWidget(QWidget*, int row, int column, int rowSpin, int ncolumnSpin) --->添加控件, 行, 列, 占几行,占几列
6、信号与槽:
工作机制:当信号与槽函数进行关联时,当信号产生就会自动调用关联的槽函数
信号与槽的关联方式:
1) 一对一: 一个信号对应一个槽函数
2) 一对多: 一个信号可以对应多个槽函数,当信号产生时所对应的所有槽函数都会被调用,调用顺序不定
3) 多对一: 多个信号可以对应同一个槽函数, 这些信号中任意一个产生,槽函数都会被调用一次
4) 信号1可以和信号2关联,当信号1产生时信号2自动产生,但是信号2产生时信号1不会产生
5)槽函数的参数:
槽函数是由信号产生时,系统自动调用的。槽函数被调用时,是由信号向其传参,所以槽函数的参数个数<=信号的参数
槽函数如果有参,信号的参数按槽函数的参数个数依次传递给槽函数的参数
6)解除关联:disconnect
connect(QObject *sender, signal, QObject *context, slot);
谁产生信号, 信号, 谁调用槽函数处理信号, 槽函数
//le是信号量,get_data()是槽函数
connect(le,SIGNAL(textChanged(QString)),this,SLOT(get_data()));
day2
1、QLabel — 标签
-->setText(QString) --- 设置内容
-->setMaximunSize() --- 设置尺寸最大值
-->setMinimunSize() --- 设置尺寸最小值
-->setFixedSize() --- 设置尺寸固定值
-->setPixmap(QPixmap) --- 设置图片
-->setScaledContents(bool) --- 设置自适应
la = new QLabel;
la->setText("412与你相遇"); //文字和图片一起时,那个在后面就会把前面的覆盖了
la->setMaximumSize(680,480);
la->setFixedSize(450,320);
la->setPixmap(QPixmap(":/pic/3.jpg"));
la->setScaledContents(true);
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(la);
setLayout(vbox);
运行结果:

2、QLineEdit: 行编辑器
-->setText(QString) --- 设置内容
-->QString text() ---> 获取内容
-->setAligment() --->设置对齐方式
-->setReadOnly() --->设置只读
-->setInputMask(QString) --->设置输入格式
-->setEchoMode(QLineEdit::Normal...) -->设置显示模式
le = new QLineEdit;
le->setText("蓦然回首还是你");
QString str = le->text();
qDebug()<<str;
le->setAlignment(Qt::AlignCenter);
le->setReadOnly(false);
//le->setInputMask("sx");
le->setEchoMode(QLineEdit::Normal);
运行结果

3、QTextEdit: 文本编辑器
--> setText(QString) --- 设置内容
--> QString toPlainText() ---> 获取纯文本
--> QString toHtml() --->获取内容(带格式)
te = new QTextEdit("昨日我没醉,只是为你心醉");
QString tex = te->toPlainText();
//QString tex = te->toHtml();
qDebug()<<tex;
运行结果:

4、QCheckBox:复选框
---> clicked(bool) --- 产生点击信号
---> isChecked() --- 判断是否选中
ch = new QCheckBox("记住密码");
运行结果:

5、新建界面:
项目右键--》添加新文件-->c++中class--》选择需要继承的基类,定义派生类
跳转: new新的界面 --> show()显示界面
close() --- 关闭界面
6、QRadioButton: 单选按钮
---> clicked(bool) --- 产生点击信号
---> isChecked() --- 判断是否选中
rb = new QRadioButton("密码");

7、QGroupBox: 分组框
-->setLayout() --- 添加布局
8、资源文件添加步骤:
//1.右键选中项目中的添加新文件
//2.选择QT中的 Resources
//3.新建资源文件名qrc
//4.打开资源文件,右键qrc.qrc选择open in Editor
//5.资源文件中先添加前缀,在添加图片
day3
1、QComboBox: 组合框
--->addItem() --- 添加item
--->addItems(QStringList) ---添加多个item
--->insertItem(int index, item) ---在index位置插入item
--->currentIndexChanged(int) ---> 当索引改变时产生信号
--->currentStringChanged(int) ---> 当选择内容改变时
--->currentStringChanged(QString)
--->int currentIndex() --- 获取当前索引
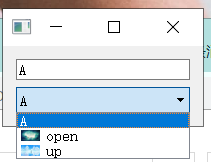
le = new QLineEdit("A"); //单行文本编辑器初始值为“A”
cbb = new QComboBox;
cbb->addItem("A");
cbb->addItem(QIcon(":/prc/art/1.jpg"),"open");
cbb->addItem(QIcon(":/prc/art/2.jpg"),"up");
cbb->setBaseSize(234,545);
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(le);
vbox->addWidget(cbb);
setLayout(vbox);
connect(cbb,SIGNAL(currentIndexChanged(QString)),le,SLOT(setText(QString)));
运行结果:

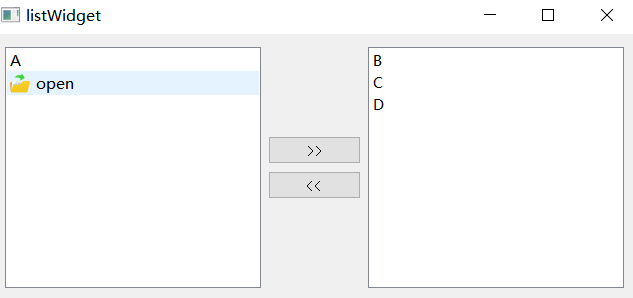
2、QListWidget: 列表部件
--->addItem() --- 添加item
--->addItems(QStringList) ---添加多个item
--->insertItem(int index, item) ---在index位置插入item
--->int currentItem() --- 获取选中的item
--->takeItem(int row); ---> 取到item
pb1 = new QPushButton(">>");
pb2 = new QPushButton("<<");
lw1 = new QListWidget; //新建一个列表部件
lw2 = new QListWidget;
lw1->addItem("A"); //在列表部件上添加信息
QListWidgetItem *item = new QListWidgetItem(QIcon(":/pic/open.png"), "open");//添加图片
lw1->addItem(item);
QStringList list = {"B", "C", "D"};
lw2->addItems(list);
运行结果(源码:下方网盘day3ListWidget)

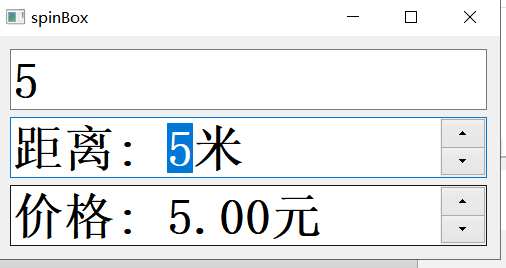
3、QSpinBox: 自旋框
--->setValue() --- 设置值
--->setRange(int min, int max); --- 设置范围
--->setPrefix(QString) --- 设置前缀
--->setSuffix(QString) --- 设置后缀
--->setSingleStep(int) --- 设置步长
--->int value() ---- 获取值
QFont font("Times", 30, QFont::Bold); //设置字体
le = new QLineEdit;
le->setText("0");
le->setFont(font);
sb = new QSpinBox; //new一个
sb->setFont(font);
sb->setPrefix("距离: "); //设置前缀
sb->setSuffix("米"); //设置后缀
sb->setRange(-10, 10); //设置范围
sb->setValue(5); //设置值
sb->setSingleStep(2); //设置步长
valueChanged(int) ---- 当值改变时产生信号
valueChanged(QString)
运行结果(源码在下方网盘day3/spinBox)

4、QDoubleSpinBox: 数字设定框
--->setValue() --- 设置值
--->setRange(double min, double max); --- 设置范围
--->setPrefix(QString) --- 设置前缀
--->setSuffix(QString) --- 设置后缀
--->setSingleStep(double) --- 设置步长
--->setDecimals(int) --- 设置精度
--->double value() ---- 获取值
valueChanged(double) ---- 当值改变时产生信号
valueChanged(QString)
dsb = new QDoubleSpinBox;
dsb->setValue(0);
dsb->setFont(font);
dsb->setPrefix("价格: ");
dsb->setSuffix("元");
dsb->setRange(-10, 10);
dsb->setSingleStep(0.5); //设置步长
dsb->setDecimals(2); //设置精度
运行结果是上图第二个框(源码在下方网盘day3/spinBox)
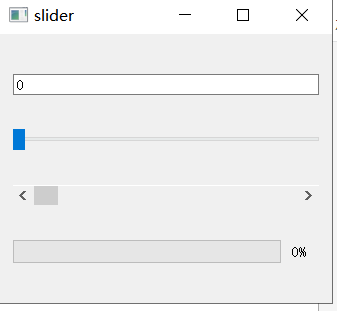
5、QSlider: 滑动条
--->setValue() ---设置值
--->setRange(int, int) --- 设置范围
--->setOrientation() --- 设置放置方式(水平/垂直)
valueChanged(int) ---- 当值改变时产生信号
sd = new QSlider;
sd->setOrientation(Qt::Horizontal); //设置水平放置方式
sd->setValue(0); //滑动条的初值
sd->setRange(0, 100); //滑动条的范围
6、QScrollBar: 滚动条
--->setValue() ---设置值
--->setRange(int, int) --- 设置范围
--->setOrientation() --- 设置放置方式(水平/垂直)
valueChanged(int) ---- 当值改变时产生信号
sb = new QScrollBar;
sb->setOrientation(Qt::Horizontal);
sb->setValue(0);
sb->setRange(0, 100);
7、QProgressBar: 进度条
--->setValue() ---设置值
--->setRange(int, int) --- 设置范围
--->setOrientation() --- 设置放置方式(水平/垂直)
pgb = new QProgressBar;
pgb->setRange(0, 100);
pgb->setValue(0);
5、6、7的运行结果(源代码在链接day3/slider)

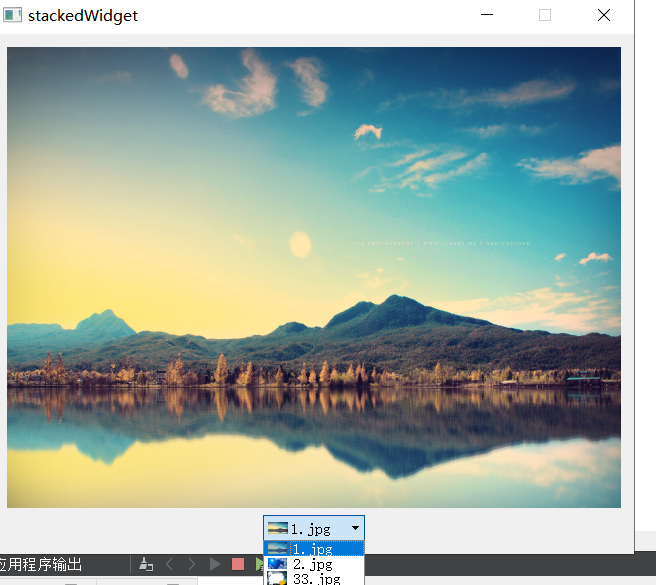
8、QStackedWidget: 堆叠窗口
-->addWidget(QWidget *) --- 添加页面
-->setCurrentIndex(int) --- 翻到某页
l3 = new QLabel;
l3->setFixedSize(640, 480);
l3->setScaledContents(true);
l3->setPixmap(QPixmap(":/pic/33.jpg"));
cbb = new QComboBox; //显示下面的下拉框
cbb->addItem(QIcon(":/pic/1.jpg"), "1.jpg");
cbb->addItem(QIcon(":/pic/2.jpg"), "2.jpg");
cbb->addItem(QIcon(":/pic/33.jpg"), "33.jpg");
sw = new QStackedWidget;
sw->addWidget(l1);
sw->addWidget(l2);
sw->addWidget(l3);
运行结果(下方????day3/stackWidget)

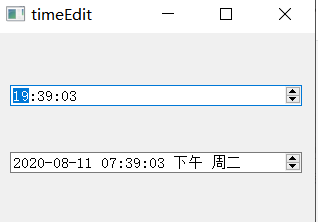
9、QTime: 时间
QTime::currentTime() --- 获取当前时间
te = new QTimeEdit;
te->setDisplayFormat("hh:mm:ss"); //设置显示格式
QTime t = QTime::currentTime(); //获取当前时间
te->setTime(t); //设置显示时间
10、QDateTime: 日期
QDateTime::currentDateTime() --- 获取当前日期
dte = new QDateTimeEdit;
//显示格式: 2020-08-05 03:55:14 下午 周三
dte->setDisplayFormat("yyyy-MM-dd hh:mm:ss A ddd"); //设置显示格式
QDateTime dt = QDateTime::currentDateTime();
dte->setDateTime(dt);
11、QTimeEdit: 时间编辑器
setDisplayFormat("hh:mm:ss") --- 设置显示格式
setTime(QTime) --- 设置时间
te = new QTimeEdit;
te->setDisplayFormat("hh:mm:ss"); //设置显示格式
QTime t = QTime::currentTime(); //获取当前时间
te->setTime(t); //设置显示时间
12、QDateTimeEdit: 日期编辑器
setDisplayFormat("yyyy-MM-dd hh:mm:ss A dddd") --- 设置显示格式 年月日 时分秒 上下午 星期
setDateTime(QDateTime) --- 设置日期
dte = new QDateTimeEdit;
//显示格式: 2020-08-05 03:55:14 下午 周三
dte->setDisplayFormat("yyyy-MM-dd hh:mm:ss A ddd"); //设置显示格式
QDateTime dt = QDateTime::currentDateTime();
dte->setDateTime(dt);
13、QTimer: 定时器
--->start(int msec) --- 启动定时器,指定超时时间
--->stop() --- 停止定时器
--->timeout() --- 当定时器超时时
timer = new QTimer;
timer->start(1000); //启动定时器,单位:毫秒
9–13的运行结果(下方????day3/timeEdit)

day4
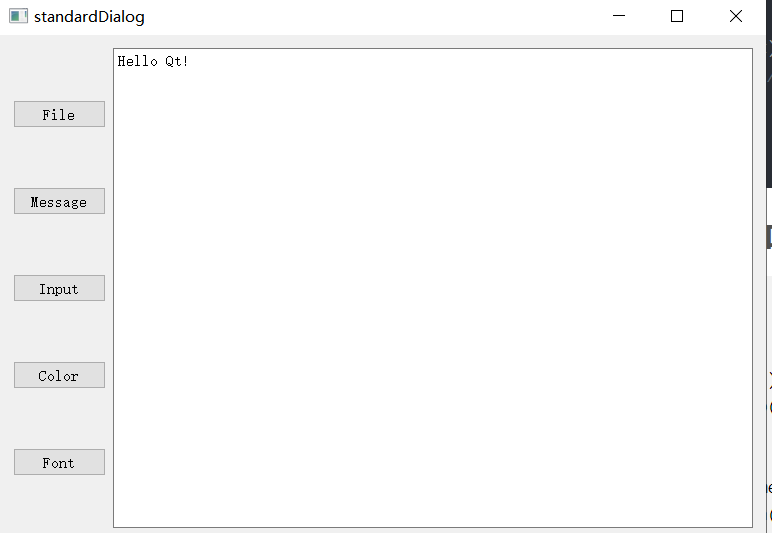
1、standardDialog: 标准对话框
static public members:
QFileDialog: 文件对话框
getOpenFileName(this, title(QString), dir(QString), filter(QString)) --- 获取打开的文件
getOpenFileNames() --- 获取打开的多个文件
getSaveFileName() --- 获取保存文件
getExistDirectory() --- 获取文件夹
QMessageBox: 消息对话框
information()
about();
warning()
question()
QInputDialog: 输入对话框
getText() --- 获取输入文本
getInt() --- 获取选择整数
getDouble() --- 获取选择实数
QColorDialog: 颜色对话框
QColor color = getColor();
if (color.isValid())
QFontDialog: 字体对话框
QFont font = getFont()
te->setFont()
te->setCurrentFont();
void Widget::open_file()
{
//fileName = QFileDialog::getOpenFileName(this,
//tr("Open Image"), "/home/jana", tr("Image Files (*.png *.jpg *.bmp)"));
QString filename = QFileDialog::getOpenFileName(this, "Open file", ".", "Texts(*.txt *.h *.cpp)");
if (filename.isEmpty())
return;
te->setText(filename);
QFile file(filename); //定义文件对象
if (!file.open(QIODevice::ReadOnly | QIODevice::Text)) //只读打开文件
return;
while (!file.atEnd()) { //判断是否读到文件末尾
QByteArray line = file.readLine(); //读取文件一行内容
te->append(line);
}
file.close(); //关闭文件
}
void Widget::show_information()
{
int ret = QMessageBox::information(this, "信息", "Do you want to save your changes?", QMessageBox::Yes, QMessageBox::No);
switch (ret) {
case QMessageBox::Yes:
qDebug() << "Yes was clicked";
break;
case QMessageBox::No:
qDebug() << "No was clicked";
break;
}
/*
QMessageBox msgBox;
msgBox.setText("The document has been modified.");
msgBox.setInformativeText("Do you want to save your changes?");
msgBox.setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);
msgBox.setButtonText(QMessageBox::Discard, "Not save"); //设置按钮上的文本
msgBox.setDefaultButton(QMessageBox::Save); //设置默认按钮
int ret = msgBox.exec();
switch (ret) {
case QMessageBox::Save:
qDebug() << "Save was clicked";
break;
case QMessageBox::Discard:
qDebug() << "Don't Save was clicked";
break;
case QMessageBox::Cancel:
qDebug() << "Cancel was clicked";
break;
default:
qDebug() << "should never be reached";
break;
}
*/
}
void Widget::input_data()
{
bool ok;
//获取输入的文本
/*
QString text = QInputDialog::getText(this, tr("QInputDialog::getText()"),
tr("User name:"), QLineEdit::Normal,
QDir::home().dirName(), &ok);
if (ok && !text.isEmpty())
te->setText(text);
*/
int num = QInputDialog::getInt(this, "Get Int", "Please input number:",
0, -10, 10, 1, &ok); //初始值,最小值,最大值,步长
if (ok)
te->setText(QString::number(num));
}
void Widget::choose_color()
{
QColor color = QColorDialog::getColor(Qt::white, this, "Choose color");
if (color.isValid()) //判断颜色是否有效
te->setTextColor(color); //设置文本颜色
}
void Widget::choose_font()
{
bool ok;
QFont font = QFontDialog::getFont(
&ok, QFont("Helvetica [Cronyx]", 10), this);
if (ok) {
te->setCurrentFont(font); //只设置选中的文本字体
//te->setFont(font); //设置所有文字字体
}
}
运行结果(源码????day5/standardDialog)

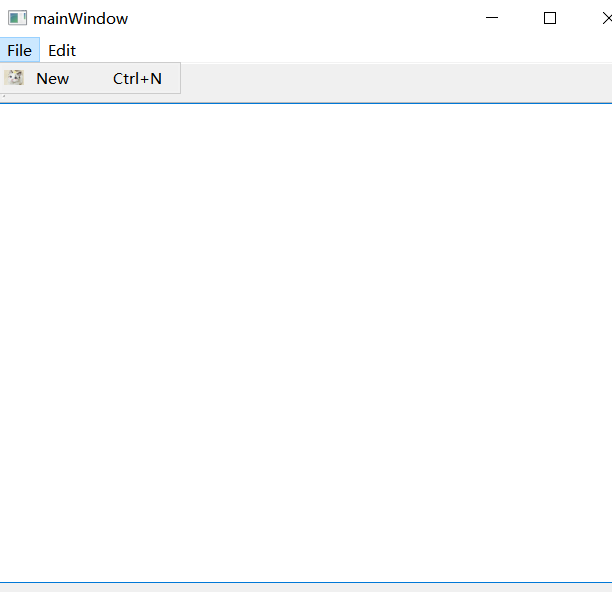
2、QMainWindow: 主窗口
动作:QAction
-->setIcon();
-->setText();
-->setShortCut(); --- 设置快捷键
-->setStatusTip(); --- 设置状态栏信息
菜单栏
QMenu *menu = menuBar()-->addMenu(); --- 在菜单栏上添加一个菜单
menu->addAction(QAction*); --- 添加动作
menu->addMenu(QMenu*) --- 添加菜单
工具栏:
QToolBar *tool = addToolBar(); 添加工具栏
tool->addAction(QAction*); --- 添加动作
tool->addWidget(QWidget*); --- 添加部件
状态栏:
QStatusBar *status = statusbar() --- 生成状态栏
status->addWidget(QWidget*); --- 添加部件
中央窗口:
setCentralWidget(QWidget*); --- 设置中央窗口
newAct = new QAction("New");
newAct->setIcon(QIcon(":/pic/cat.jpg"));
newAct->setShortcut(QKeySequence::New);
newAct->setStatusTip("新建文件");
fileMenu = menuBar()->addMenu("File"); //菜单栏上添加菜单
fileMenu->addAction(newAct); //在菜单上添加动作
editMenu = menuBar()->addMenu("Edit");
fileTool = addToolBar("File"); //添加工具栏
fileTool->addAction(newAct);
QStatusBar *status = statusBar(); //创建状态栏
te = new QTextEdit;
te->setMinimumSize(640, 480);
setCentralWidget(te); //设置中央窗口
运行结果(源码????day4/mainWindow)

day5
1、事件:
void mousePressEvent(QMouseEvent *event); --- 鼠标按下事件
void mouseReleaseEvent(QMouseEvent *event); --- 鼠标松开事件
void mouseMoveEvent(QMouseEvent *event); --- 鼠标移动事件
setMouseTracking(true); --- 设置跟踪鼠标
void mouseDoubleClickEvent(QMouseEvent *event) --- 鼠标双击事件
---> event->button --- 获取鼠标按键 Qt::LeftButton Qt::RightButton
---> QPoint event->pos() --- 获取鼠标相对位置
---> event->x() ---获取鼠标相对位置的x轴
---> event->y() ---获取鼠标相对位置的y轴
---> QPoint event->globalPos() --- 获取鼠标绝对位置
---> event->globalX() ---获取鼠标绝对位置的x轴
---> event->globalY() ---获取鼠标绝对位置的y轴
void wheelEvent(QWheelEvent *event); --- 滚轮事件
-->event->angleDelta() ---> (0, +/- 120)
--> if (event->delta() > 0) --- >判断是否往上滚动
void keyPressEvent(QKeyEvent *event); --- 键盘按下事件
void keyReleaseEvent(QKeyEvent *event); --- 键盘松开事件
--> event->key() --- 获取键盘按键
Qt::Key_A ---A键
Qt::Key_Return ---回车
Qt::Key_Space ---空格
void timerEvent(QTimerEvent *event); --- 定时器事件
startTimer(int mesc)--->启动定时器事件
void closeEvent(QCloceEvent *event); --- 关闭事件
qDebug() << "mouse pressed!";
if (event->button() == Qt::LeftButton) //判断是否按下鼠标左键
qDebug() << "Left Button pressed!";
else if (event->button() == Qt::RightButton) //判断是否按下鼠标右键
qDebug() << "Right Button pressed";
else
qDebug() << "Other button pressed!";
运行结果(源码????day5/event)
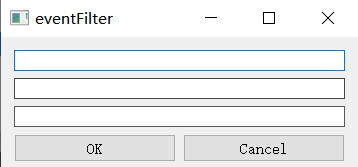
2、eventFilter: 事件过滤器
installEventFilter(this); --->安装事件过滤器,只要产生事件,会先调用事件过滤器
bool eventFilter(QObject *watched, QEvent *event) { //事件过滤器
event->type() --- 判断事件的类型QEvent::KeyPress
}
bool Widget::eventFilter(QObject *watched, QEvent *event)
{
if (watched==le1||watched==le2||watched==le3) {
if (event->type() == QEvent::KeyPress) { //当事件是键盘按下事件时
QKeyEvent *e = static_cast<QKeyEvent*>(event);
if (e->key() == Qt::Key_Return) { //当按下的是enter时
QLineEdit *le = static_cast<QLineEdit*>(watched);
qDebug() << le->text();
return true;
} else if (e->key() == Qt::Key_Up) {
this->focusPreviousChild(); //聚焦到上一个child
return true;
} else if (e->key() == Qt::Key_Down) {
this->focusNextChild(); //聚焦到下一个child
return true;
} else
return false;
} else
return false;
} else if (watched==pb1||watched==pb2) {
if (event->type() == QEvent::KeyPress) { //当事件是键盘按下事件时
QKeyEvent *e = static_cast<QKeyEvent*>(event);
if (e->key() == Qt::Key_Up) { //当按下的是up时
this->focusPreviousChild(); //聚焦到上一个child
return true;
} else if (e->key() == Qt::Key_Down) {
this->focusNextChild(); //聚焦到下一个child
return true;
} else
return false;
} else
return false;
}
return QWidget::eventFilter(watched, event);
}
运行结果(源码????day5/evenFilter)

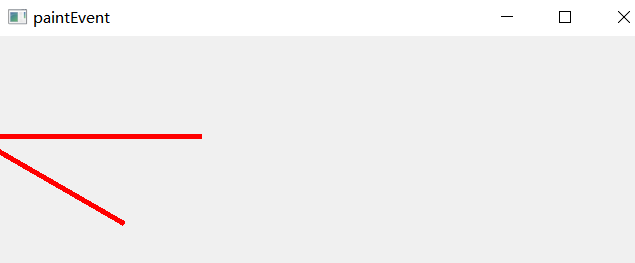
3、paintEvent: 绘图事件
QPainter p()--- 画家
QPen --- 画笔
QBrush --- 刷子
drawPonit(QPoint); ---画点
drawPixmap(QRect, QPixmap)--- 画图
QPainter pp(pixmap);
QPen pen(Qt::red);
pen.setWidth(5);
pp.setPen(pen);
pp.drawPoint(point);
QPainter p(this);
p.drawPixmap(0, 0, *pixmap);
运行结果(源码????day5/painEvent)

day6
1、paintEvent: 绘图事件
QPainter p()--- 画家
QPen --- 画笔
QBrush --- 刷子
drawPonit(QPoint); ---画点
drawPixmap(QRect, QPixmap)--- 画图
drawLine(Qpoint, QPoint); --- 划线
drawEllipse(QPoint, x, y); --- 画椭圆 x==y:圆
drawText(QRect, QString); 写字
drawRect(x, y, w, h); 画矩形
drawArc(QRect, a, alen); //画弧,度数以1/16为单位
rotate(度); //旋转多少度
translate(x, y); //平移
/*
QPainter pp(pixmap);
QPen pen(Qt::red);
pen.setWidth(5);
pp.setPen(pen);
pp.drawPoint(point);
QPainter p(this);
p.drawPixmap(0, 0, *pixmap);
*/
QPainter p(this); //画家
QPen pen(Qt::red);
pen.setWidth(5);
p.setPen(pen); //画笔
QBrush brs(Qt::green);
p.setBrush(brs); //刷子
p.drawLine(QPoint(0, 100), QPoint(200, 100));
p.rotate(30); //旋转30度
p.drawLine(QPoint(0, 100), QPoint(200, 100));
p.translate(this->width()/2, this->height()/2); //平移
p.drawPoint(0, 0);
/*
p.drawPoint(100, 100);
p.drawPoint(point); //画点
p.drawLine(QPoint(0, 0), QPoint(200, 200)); //划线
p.drawEllipse(QPoint(200, 200), 100, 150); //画椭圆
//p.drawRect(300, 300, 200, 100); //画矩形
p.drawArc(300, 300, 200, 200, 0, 90*16); //画90度弧
p.drawText(400, 100, "Hello Qt!"); //写文字
*/
运行结果(源代码????day6/painEvent)

2、QFile: 文件
exists() --- 判断文件是否存在
open(); --- 打开文件 QIODevice::ReadOnly | WriteOnly | ReadWrite | Truncate | Append | Text
atEnd() --- 判断文件是否读取到文件末尾
seek(int) --- 定位
close --- 关闭文件
read() --- 读取数据
readLine() --- 读取一行
readAll() --- 读取所有内容
write() --- 写入数据
QFile file("1.txt");
if (file.exists()) //判断文件是否存在
qDebug() << "file exists!";
else {
qDebug() << "file not exists!";
return -1;
}
if (!file.open(QIODevice::ReadWrite | QIODevice::Text)) {
qDebug() << file.errorString(); //错误信息
return -1;
}
char buf[100] = "hello world 1234";
file.write(buf, strlen(buf)); //向文件中写入数据
file.flush(); //刷新文件
file.seek(0); //定位到文件头
while (!file.atEnd()) { //判断是否读取到文件末尾
QByteArray str = file.readAll(); //读取所有内容
qDebug() << str;
}
运行结果(源代码????day6/file)

3、QFileInfo:文件属性
exists() --- 判断文件是否存在
absoluteDir() --- 获取文件所在目录名
absolutePath() --- 获取文件的绝对路径
isFile() --- 判断是否是普通文件
isDir() --- 判断是否是目录文件
size() --- 获取文件的大小
fileName(); -- 获取文件名
suffix(); --- 获取文件后缀
created() --- 获取创建时间,返回值QDateTime
lastRead() --- 最后一次读取的时间
4、QDir: 目录
dirName() --- 获取目录名
cd(QString) --- 切换目录
dir.setFilter(QDir::Files | QDir::Hidden | QDir::NoSymLinks); //设置过滤器: 普通文件 隐藏文件 非符号链接文件
dir.setSorting(QDir::Size | QDir::Reversed); //设置排序:大小, 翻转
QFileInfoList list = dir.entryInfoList(); //获取目录中所有文件的列表
list.size() --- 获取目录中文件的个数
list.at(i) --- 获取第i+1个文件
QFile file("1.txt");
QFileInfo finfo(file);
if (!finfo.exists()) { //判断文件是否存在
qDebug() << "file not exist!";
return -1;
} else
qDebug() << "file exist!";
qDebug() << finfo.fileName(); //获取文件名
qDebug() << finfo.suffix(); //获取文件后缀
QDir dir = finfo.absoluteDir(); //获取目录名
qDebug() << dir.dirName(); //目录名称
qDebug() << finfo.absolutePath(); //获取绝对路径
qDebug() << finfo.created().toString("yyyy-MM-dd hh:mm:ss A dddd"); //获取文件创建的日期
if (finfo.isDir()) //判断文件的类型是否是目录
qDebug() << "file is directory!";
else if (finfo.isFile()) //判断文件的类型是否是普通文件
qDebug() << "file is regular file!";
else
qDebug() << "file is not directory or regular file!";
qDebug() << finfo.size(); //获取文件的大小
dir.setFilter(QDir::Files | QDir::Hidden | QDir::NoSymLinks); //设置过滤器
dir.setSorting(QDir::Size | QDir::Reversed); //设置排序:大小, 翻转
QFileInfoList list = dir.entryInfoList(); //获取目录中所有文件的列表
std::cout << " Bytes Filename" << std::endl;
for (int i = 0; i < list.size(); ++i) { //循环列表中文件的个数次
QFileInfo fileInfo = list.at(i);
std::cout << qPrintable(QString("%1 %2").arg(fileInfo.size(), 10)
.arg(fileInfo.fileName()));
std::cout << std::endl;
}
运行结果(源代码????day6/fileinfo)

5、QTextStream:
QFile file;
QTextStream out(&file);
QTextStream out(&file);
out << "hello world"; //向文件中写入数据
file.close();
if (!file.open(QIODevice::ReadOnly | QIODevice::Text)) {
qDebug() << file.errorString();
return -1;
}
QTextStream in(&file);
while (!in.atEnd()) { //判断文件是否读到末尾
qDebug() << in.readAll(); //读取文件中的所有内容
}
运行结果(源代码????day6/textDataStream)

6、QDataStream
QDataStream out(&file);
out << QString("hello world") << quint32(123) << QChar('H') << double(12.123);
file.seek(0); //定位到文件头
QString str;
quint32 b;
QChar c;
double d;
out >> str >> b >> c >> d;
qDebug() << str ;
qDebug() << b << c << d;
QFile file("1.txt");
if (!file.open(QIODevice::ReadWrite)) {
qDebug() << file.errorString();
return -1;
}
QDataStream out(&file);
out << QString("hello world") << quint32(123) << QChar('H') << double(12.123);
file.seek(0); //定位到文件头
QString str;
quint32 b;
QChar c;
double d;
out >> str >> b >> c >> d;
qDebug() << str ;
qDebug() << b << c << d;
file.close();
运行结果(源代码????day6/textDataStream)

7、QProcess
start(QString); 启动进程
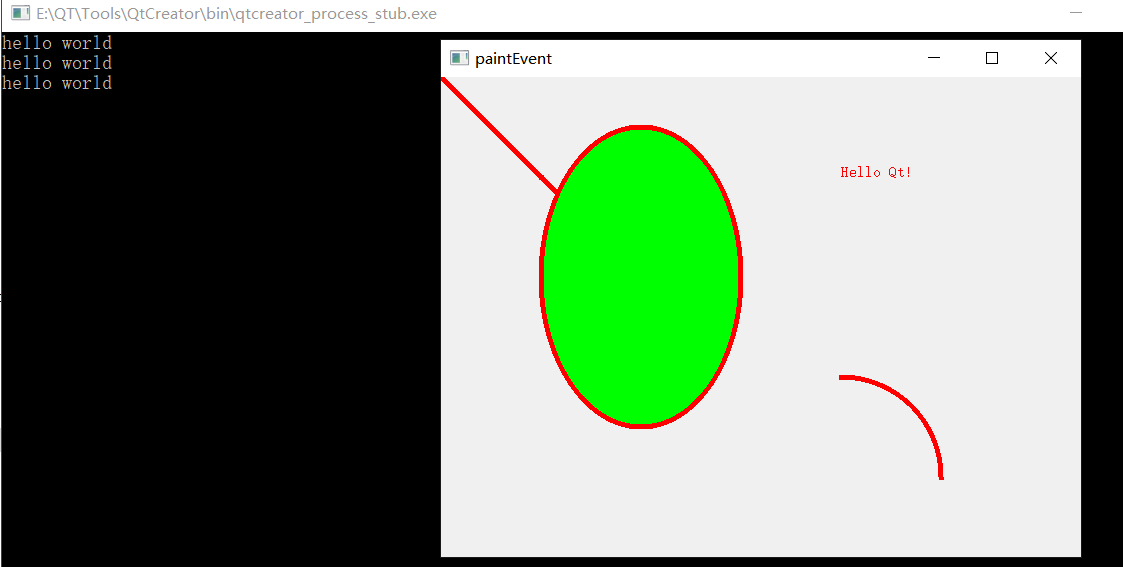
process.start("E:/QTstudy/day6/build-paintEvent-Desktop_Qt_5_9_1_MinGW_32bit-Debug/debug/paintEvent.exe");
while (1) {
qDebug() << "hello world!";
QThread::sleep(1); //睡眠1s
}
运行结果(源代码????day6/process)

8、QThread
1)继承QThread类
2)重写其中的void run();方法
当线程start启动时,会自动调用其中的run方法
myThread *t = new myThread;
t->start(); //启动线程
运行结果(源代码????day6/thread)

day7
1、 //udp套接字
1)----->writeDatagram 写入数据
2)----->readDatagram 接收数据
3)----->bind() 绑定IP和端口
//接受数据
char buf[1024] = {0};
udpSocket->readDatagram(buf, 1024, &ip, &port);
te_recv->setText(buf);
//写入数据
udpSocket->writeDatagram(str.toStdString().c_str(), str.length(), ip, port);
//绑定IP和端口,绑定套接字
if (!udpSocket->bind(QHostAddress::AnyIPv4, quint16(8888))) {
qDebug() << udpSocket->errorString();
return;
}
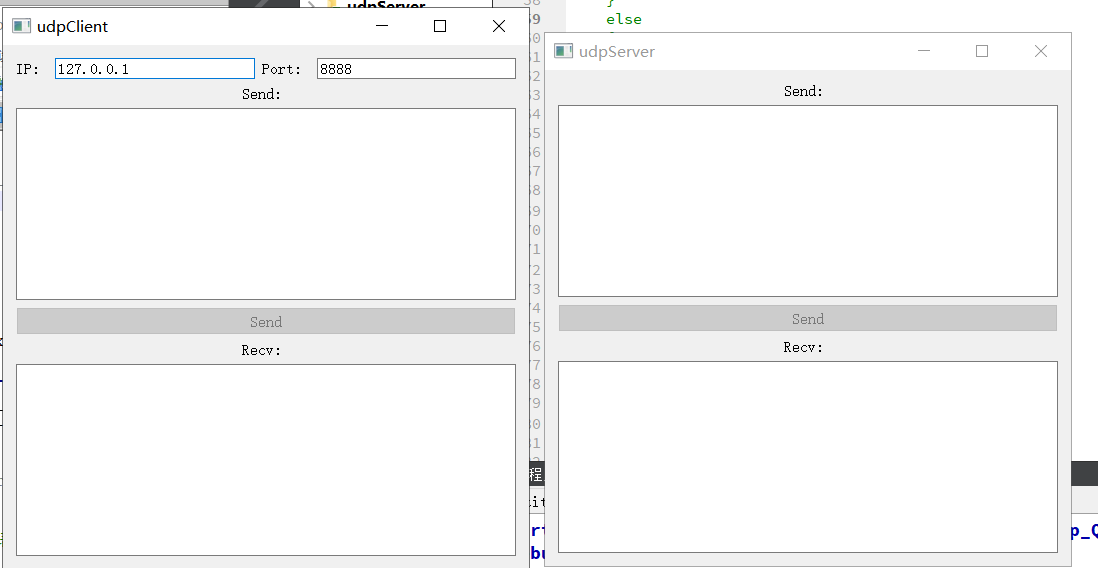
运行结果左边是客服端,右边是服务器(源代码????day7/udpclient udpserver)

1)----->write() 写入数据
2)----->read() 接收数据
3)----->bind() 绑定IP和端口
tcpSocket->write(str.toStdString().c_str(), str.length());
char buf[1024] = {0};
tcpSocket->read(buf, sizeof(buf));
te_recv->setText(buf);
监听套接字
if (!tcpServer->listen(QHostAddress::AnyIPv4, quint16(8888))) {
qDebug() << tcpServer->errorString();
this->close();
}
源码day7/tcpclient tepserver
SQL
<QSqlDatabase>
<QSqlQuery>
<QSqlError>
源码链接day7/mysql
链接:https://pan.baidu.com/s/1s3JJj3lgPtwLzgV5MzAUXw
提取码:gvba
最后
以上就是孤独诺言最近收集整理的关于QT简单介绍QT简单介绍的全部内容,更多相关QT简单介绍QT简单介绍内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复