绑定qml按钮点击信号与C++类内槽函数
- 1. 在qml的main函数中创建一个 Button 组件,给定 objectName 属性,如下:
- 2. 在C++代码中新建一个类,继承QQuickView类,便于找到qml中对应的Item控件
- 3. 因为要用到信号和槽函数,因此类内需要加宏 Q_OBJECT
- 4. 定义三个函数,包括:GUI初始化函数、组件获取函数 和 信息打印函数
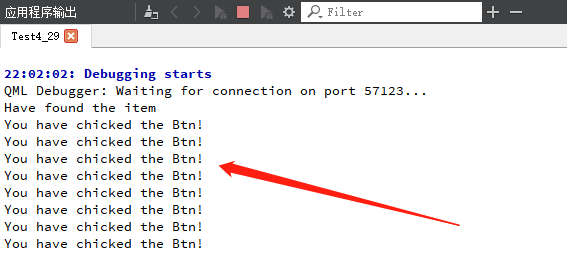
- 效果
最近在学习QT,因为使用qml设计GUI界面相对简单,所以采用的是qml设计GUI界面,C++专注于事件处理的形式,但是在实现部分功能的时候,发现网上这方面的资料相对较少,因此打算把自己踩过的坑分享出来,做个补充。水平有限,需求的实现也许还有更好的方法,希望各位见谅!
第一个小Demo打算实现:通过 信号与槽函数 ,实现点击按钮,调用C++槽函数,执行任务(在控制台输出信息)。
1. 在qml的main函数中创建一个 Button 组件,给定 objectName 属性,如下:
import QtQuick 2.9
import QtQuick.Controls 2.2
Rectangle{
visible : true
width : 640
height : 480
Button{
anchors.top: parent.top
anchors.left: parent.left
anchors.topMargin: 50
anchors.leftMargin: 50
objectName:"Btn"
tect:"确认"
}
}
2. 在C++代码中新建一个类,继承QQuickView类,便于找到qml中对应的Item控件
3. 因为要用到信号和槽函数,因此类内需要加宏 Q_OBJECT
4. 定义三个函数,包括:GUI初始化函数、组件获取函数 和 信息打印函数
C++类申明与定义如下:
\ Print.h 文件
#ifndef PRINT_H
#define PRINT_H
#include <QObject>
#include <QString>
#include <QQuickItem>
#include <QQuickView>
#include <iostream>
#include <QQmlEngine>
class Print : public QQuickView
{
Q_OBJECT
public:
Print(QQuickView* parent = nullptr);
private:
QQuickItem* getItem(const QString &str);
bool initializeUI();
public slots:
void sendMes();
};
#endif // PRINT_H
#include "Print.h"
Print::Print(QQuickView *parent) : QQuickView(parent)
{
initializeUI();
auto Btn = getItem("Btn");
connect(Btn, SIGNAL(clicked()), this , SLOT(sendMes()));
}
void Print::sendMes()
{
std::cout << "You have chicked the Btn!" << std::endl;
}
QQuickItem * Print::getItem(const QString &objectName)
{
auto item = this->rootObject()->findChild<QQuickItem *>(objectName);
if(!item){
qDebug() << Q_FUNC_INFO << QString("id,Get Item:%1""faild").arg(objectName);
return nullptr;
}
else {
std::cout << "Have found the item" << std::endl;
}
return item;
}
bool Print::initializeUI()
{
this->engine()->addImportPath(":/main.qml");
this->setSource(QUrl("qrc:/main.qml"));
return !(this->rootObject() == nullptr);
}
效果
点击按钮

输出打印信息

最后
以上就是大胆红酒最近收集整理的关于【QT学习系列】绑定qml按钮点击信号与C++类槽函数效果的全部内容,更多相关【QT学习系列】绑定qml按钮点击信号与C++类槽函数效果内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复