踩坑总结!elementUI组件之upload上传控件的multiple属性,设置false报错!
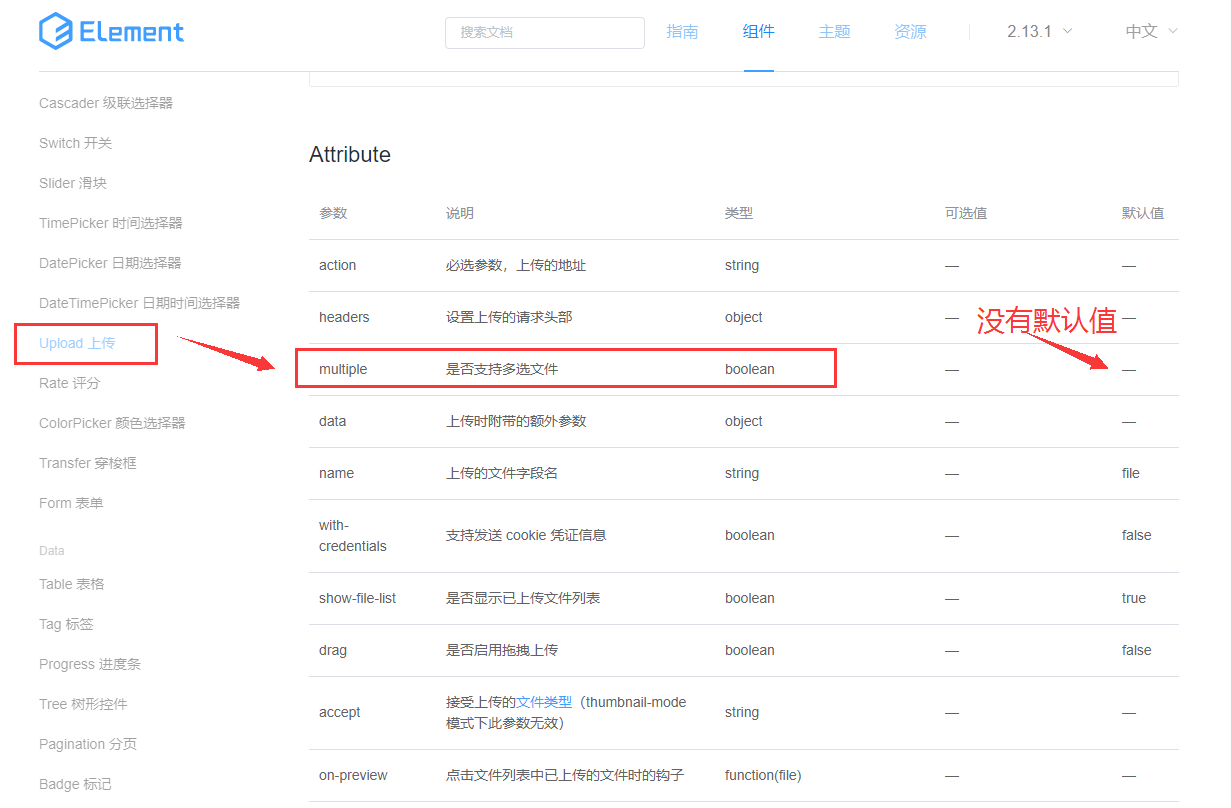
在使用elementUI组件中的upload上传按钮控件的时候,其中的multiple属性决定了是否可以 多选文件 ,首先看一下官方文档:

看到multiple参数的类型是boolean,如果简单的以为“它的值要么是true,要么是false”,那就错了,完美踩坑!!!
仔细看一下demo中的代码:
一、demo1的用法:可多选,最多同时选择3个文件
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="3"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>二、demo2的用法:可多选,无个数限制
<el-upload
class="upload-demo"
drag
action="https://jsonplaceholder.typicode.com/posts/"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>三、demo3的用法:可多选,无个数限制
<el-upload
class="pic"
multiple=true
:http-request="handlePicUpload"
:data="extraData"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
list-type="text">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip">只能上传jpg/png文件</div>
</el-upload>四、当我们不想同时选择多个文件时,只需要不设置该属性即可:
<el-upload
class="pic"
:http-request="handlePicUpload"
:data="extraData"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
list-type="text">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip">只能上传jpg/png文件</div>
</el-upload>总结:
给控件加了multiple属性,就表示可以多选,通过limit设置多选的个数限制,当不需要多选(只想单选文件)时,不加multiple属性即可。
微信搜索:acoolgiser,一起学习成长,交个朋友!^_^
或者直接扫描

最后
以上就是平淡小笼包最近收集整理的关于踩坑总结!elementUI组件之upload上传控件的multiple属性,设置false报错!的全部内容,更多相关踩坑总结!elementUI组件之upload上传控件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复