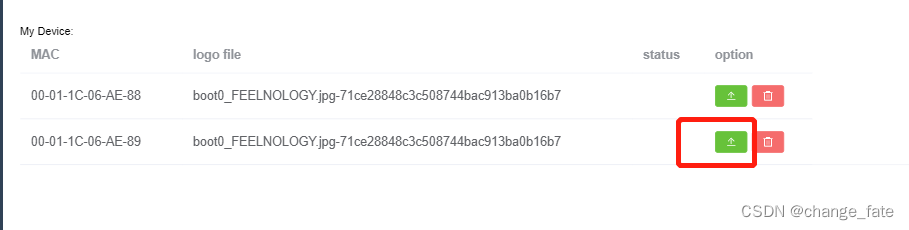
实现如下功能,点击这个按钮,文件直接上传

思路, upload组件会显示待上传文件, 样式不统一
使用事件委托, 将upload组件隐藏起来
<template>
<div class="device-code-container">
<h1>Register Your Device</h1>
<div>
Input the code
</div>
<el-input v-model.trim="input" placeholder="e.g. BADWDR" class="input-box" />
<el-button type="primary" @click="handleClick" class="device-code-button" size="large">Continue</el-button>
</div>
<div>My Device:</div>
<el-table :data="deviceTableData" style="width: 100%">
<el-table-column prop="mac" label="MAC" width="180" />
<el-table-column prop="filename" label="logo file" width="500" />
<el-table-column prop="status" label="status" width="80" />
<el-table-column prop="option" label="option" width="120">
<template #default="{ row }">
<el-upload class="option-button" action="" v-model:file-list="fileList" :limit="1" :on-change="handleChange"
:on-remove="handleRemove" :auto-upload="false" accept="image/jpeg" style="display:none">
<template #trigger>
<el-button class="upload-button"></el-button>
</template>
</el-upload>
<el-button :icon="Upload" type="success" size="small" @click="triggerUpload(row)" :loading="buttonLoading">
</el-button>
<el-button slot="tip" class="option-button" type="danger" size="small" :icon="Delete"
@click="delMacLine(row)" />
</template>
</el-table-column>
</el-table>
</template>
<script setup>
import { ref, watch } from 'vue'
import { verifyDeviceCode } from '@/api/upgrade'
import { queryMacList, deleteMacRecord } from '@/api/machine'
import { Delete, Upload } from '@element-plus/icons-vue'
import { ElMessage } from 'element-plus'
import instance from '@/api/instance'
const buttonLoading = ref(false)
const fileList = ref([])
const uploadMac = ref('')
function getEncode64(str) {
// 对字符串进行编码
const encode = encodeURI(str)
// 对编码的字符串转化base64
const base64 = btoa(encode)
return base64
}
function triggerUpload(row) {
uploadMac.value = row.mac
document.querySelector('.upload-button').click()
}
const submitUpload = () => {
if (fileList.value.length === 0) {
ElMessage({
showClose: true,
message: 'Oops, please select one file.',
type: 'error'
})
return
}
buttonLoading.value = true
// 文件以FormData形式传给服务器
const filesPromise = fileList.value.map((item) => {
const formData = new FormData()
const filename = getEncode64(item.name)
formData.append('file', item.raw, filename)
formData.append('mac', uploadMac.value)
return axios({
url: '/upload_single',
method: 'POST',
data: formData,
}).then((res) => {
ElMessage({
showClose: true,
message: `${item.name} 上传成功`,
type: 'success'
})
updateLists()
})
.catch((err) => {
ElMessage({
showClose: true,
message: `${err.message}, 上传失败`,
type: 'error'
})
})
.finally(() => {
buttonLoading.value = false
fileList.value = []
})
})
Promise.all(filesPromise)
}
watch(fileList, (newFileList) => {
if (newFileList.length === 1) {
submitUpload()
}
})
const handleChange = (file, files) => {
if (!file) {
ElMessage({
showClose: true,
message: `未找到文件`,
type: 'error'
})
fileList.value = []
return
}
if (!['image/jpg', 'image/jpeg'].includes(file.raw.type) || name.includes('jpg')) {
ElMessage({
showClose: true,
message: `文件不为jpg格式`,
type: 'error'
})
fileList.value = []
return
}
}
const handleRemove = (file, files) => {
if (!file) return
const removeFilename = file.name
fileList.value = fileList.value.filter(item => {
return item.name !== removeFilename
})
}
const deviceTableData = ref([])
const input = ref('')
function handleClick() {
verifyDeviceCode(input.value).then((res) => {
updateLists()
ElMessage({
message: res.msg,
type: 'success'
})
})
}
function updateLists() {
queryMacList().then((res) => {
console.log('[long] res: ', res)
res.forEach((item, index) => {
res[index].url = `${import.meta.env.VITE_APP_BASE_API}/upgrade/${item.mac}`
})
deviceTableData.value = res
})
}
updateLists()
function delMacLine(row) {
deleteMacRecord(row).then((res) => {
updateLists()
})
}
</script>
<style lang="scss" scoped>
.device-code-container {
border: 2px solid rgba(124, 106, 106, 0.712);
border-radius: 6px;
padding: 10px;
width: 400px;
margin: 30px auto;
text-align: center;
.input-box {
width: 300px;
margin: 10px;
}
.device-code-button {
width: 300px;
margin-bottom: 10px;
}
}
:deep(.el-upload) {
display: inline-block;
}
.option-button {
display: inline-block;
margin: 5px;
}
</style>
自行修改
最后
以上就是潇洒白昼最近收集整理的关于element-plus实现文件点击上传UI的全部内容,更多相关element-plus实现文件点击上传UI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复