文章目录
- 前言
- 一、前端
- 二、后端
前言
最近在帮亲戚做一个餐饮管理平台,我这个三流业余前端光脚的不怕穿鞋的直接将Vue版本升级到了3.0。想开发的过程中学习适应下3.0,总体来说还是比较顺利从测试版本到现在也一年时间了市面上文档跟博客也丰富了起来。但是在设计新增菜品功能时遇到了小小的问题, 虽然也能携带参数但是并不满足我的场景需求。当时的问题是:我想同时传递图片信息和菜品数据对象给后端,而像最常用的@requestBody又只能有一个。把数据对象放到请求路径中又很不优雅,后面想到了使用@RequestPart将两个数据对象都封装到一个formData中。但是使用起来并不顺利,需要注意不少细节特此记录一下采坑过程。
一、前端
主要问题存在于前端所以先从前端开始,上传组件我们使用Element-Plus中的el-upload。action这里必填但是随便写就可以,我们上传逻辑自定义并不用到此参数。因为菜单封面图只需要一张所以使用 :limit="1"进行限制,剩下像on-remove,on-exceed等钩子函数就不展开说了不是本次重点。我们要自定义上传逻辑首先需要关闭自动上传:auto-upload=“false”。
<el-form-item label="上传图片" prop="type" style="margin-top: 15px;">
<el-upload
ref="upload"
:limit="1"
action="https://jsonplaceholder.typicode.com/posts/"
accept="image/png,image/gif,image/jpg,image/jpeg"
:on-remove="handleRemove"
:on-change="handleChange"
:on-exceed="handleExceed"
:file-list="form.file"
list-type="picture-card"
:auto-upload="false">
<i class="el-icon-plus"></i>
</el-upload>
</el-form-item>
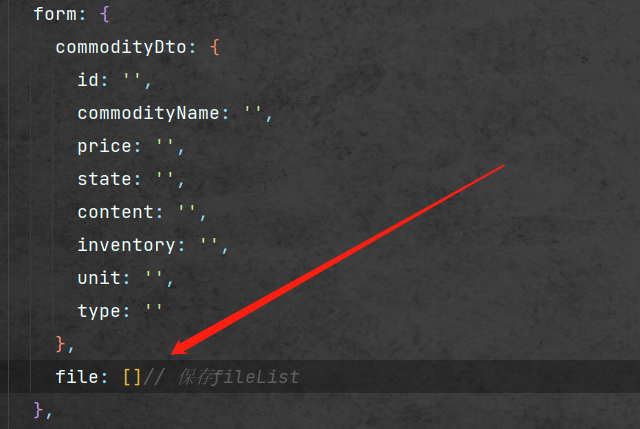
:file-list=“form.file” 这里我们需要在setup中定义一个用来存放图片对象的数组。commodityDto即我们同时要传输的菜品信息对象。

handleChange钩子函数是很关键的一环,我们需要调用此钩子函数在上传图片后将图片信息存储到绑定的数组中。这里注意绑定时如果方法需要传参()一定不能省略。还有容易出错的地方在file对象我们看到命名第一时间一定会以为file就使我们的文件对象,但是将file打印到控制台会发现这是一个proxy数组,真正的文件在proxy.raw中。
handleChange(file, fileList) {
let reader = new FileReader();
reader.readAsDataURL(file.raw);
reader.onload = (e) => {
state.form.file.push({name: file.raw.name, url: e.target.result});
}
// state.form.file.push(file.raw);
state.file.push(file.raw);
fileList = state.form.file;
},
我们在向数组中填充文件对象的时候要使用file.raw。但你我们可以从element-plus官方文档看到file-list格式内容是有限制的,所以这里要写成{ name: file.raw.name, url: e.target.result }形式。

下面就是我们关键的提交方法:
首先需要创建一个FormData对象来存放文件和菜品信息对象。这里需要注意的点就是需要将commodityDto菜品信息对象进行序列化成字符串json格式,否则查看FormData信息你会发现格式为【object object】并不是我们想要的binary格式。这样直接导致的问题就是后端@RequestPart(‘commodityDto’) 时会报commodityDto not present不存在的错误。
submitUpload() {
let formData = new FormData();
console.log(state.form.file)
for (let i = 0; i < this.file.length; i++) {
formData.append('file', this.file[i]);
}
let commodityDto = JSON.stringify(state.form.commodityDto);
formData.append('commodityDto', new Blob([commodityDto], {type: 'application/json'}));
addMenu(formData)
state.form.commodityDto = {}
state.form.file = []
ElMessage({
message: '恭喜您,添加菜品成功',
type: 'success',
duration: 3 * 1000 // 显示五秒钟
})
methods.handleCurrentChange(state.paging.currentPage)
state.centerDialogVisible2 = false
},
注意以上几点基本就大功告成了,使用axios请求后端接口即可
export function addMenu(formData) {
let uri = '/commodity'
let config = {
headers: {
'Content-Type': 'multipart/form-data;boundary=<calculated when request is sent>'
},
contentType: 'application/json',
processData: true
}
return post(uri, formData, config)
}
二、后端
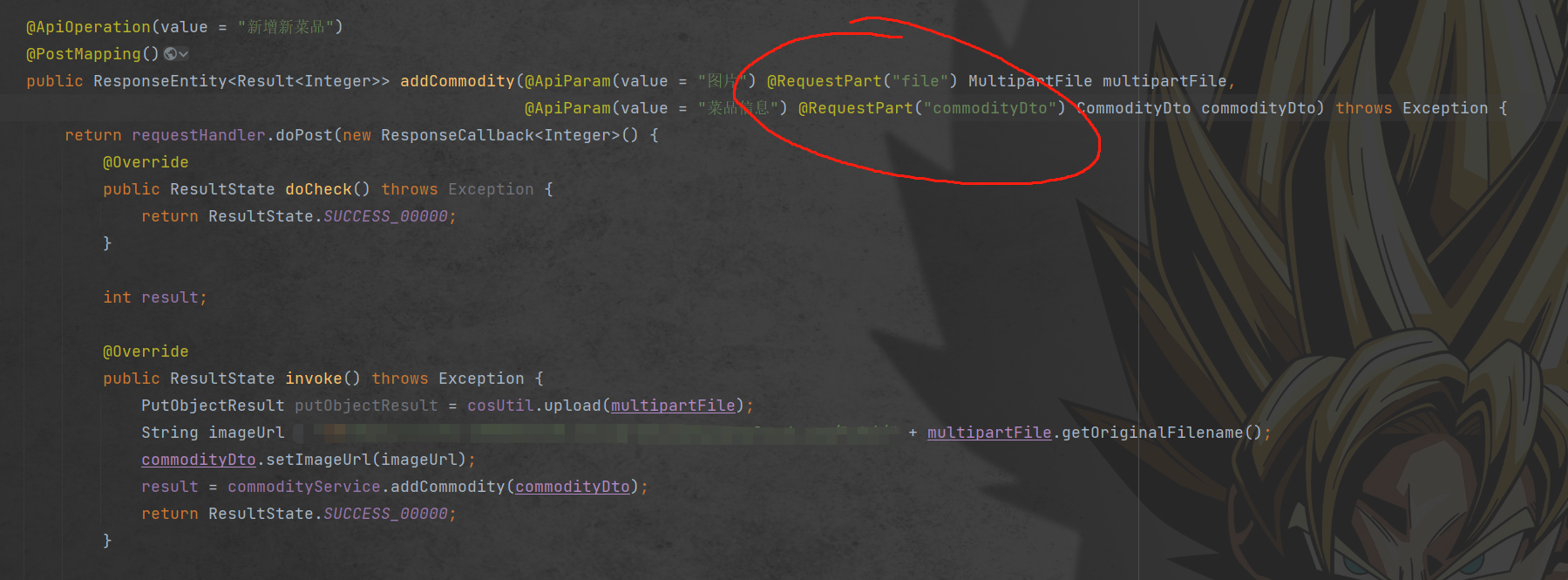
后端就没有什么坑了,只需要保持@RequestPart(“xxxx”)中的信息与前端对应即可,否则同样会报not persent错误。使用multipartFile获取到图片对象上传到对象存储服务器后将url存入数据库即可。整个简单流程就算完成,后端代码截图为测试环境有一些不合理的地方不必细究。

最后
以上就是隐形小熊猫最近收集整理的关于Vue3.0+Element-Plus+SringBoot-@RequestPart注解实现上传图片并携带数据对象前言一、前端二、后端的全部内容,更多相关Vue3内容请搜索靠谱客的其他文章。








发表评论 取消回复