事件过滤器
事件过滤器的作用:实现在一个部件中监控其他多个部件的事件。方便了对事件的操作,不需要一个一个对控件的某些事件实现,可以统一的在一个部件中实现。
过滤器函数:
moitoredObj->installEventFilter(Filterobj) 安装事件过滤器
- moitoredObj 被监视对象
- Filterobj 监视者
bool eventFilter(QObject * obj,QEvent *event) 事件过滤器
- Object* obj 子部件
- QEvent *event 子部件的事件
过滤器的返回值:
- return true 表示被处理
- return false 表示未处理,会分发到其他对象
- return QObject::eventFilter(obj, event)。 使用标准方式处理
在ui界面中添加三个控件 pushButton textEdit label

在widget.h文件中添加事件过滤器:
bool eventFilter(QObject* obj,QEvent *event);//事件过滤器在构造函数中安装事件过滤器:
resize(800,800);
ui->pushButton->move(0,0);
ui->pushButton->resize(200,100);
ui->textEdit->move(200,0);
ui->textEdit->resize(200,100);
ui->label->move(400,0);
ui->label->resize(200,100);
ui->label->setFrameShape(QFrame::Box);//添加边框
ui->pushButton->installEventFilter(this);//安装事件过滤器给this管理
ui->textEdit->installEventFilter(this); //安装事件过滤器给this管理
ui->label->installEventFilter(this); //安装事件过滤器给this管理事件过滤器的实现:
bool Widget::eventFilter(QObject* obj,QEvent *event)//事件过滤器
{
if(obj==ui->pushButton)//当控件为pushbutton时
{
if(event->type()==QEvent::MouseButtonPress)//如果为点击事件
{
qDebug()<<"点击了pushButton";
return true;//事件被处理
}
else
{
return false;//其他事件不处理
}
}
else if(obj==ui->textEdit)//当控件为textEdit时
{
if(event->type()==QEvent::Wheel)
{
//强制转换,用来接收事件
QWheelEvent *weelevent=static_cast<QWheelEvent *>(event);
if(weelevent->delta()>0) ui->textEdit->zoomIn();//滚轮向上滚
else ui->textEdit->zoomOut();//滚轮向下滚
return true;//事件被处理
}
else return false;//其他事件不处理
}
else if(obj==ui->label)
{
if(event->type()==QEvent::MouseButtonPress)
{
//强制转换,用来接收事件
QMouseEvent* mouseevent=static_cast<QMouseEvent*>(event);
if(mouseevent->button()==Qt::LeftButton)
{
qDebug()<<"左键按下";
return true;
}
}
else return false;
}
else
{
return QWidget::eventFilter(obj,event);//其他的默认处理
}
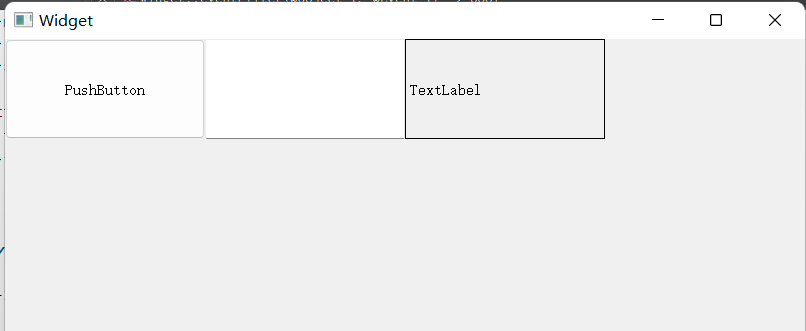
}运行效果为:

1..点击pushButton(输出内容)

2.对textEdit进行滑轮操作(光标变大)

3.点击label(输出内容)
![]()
最后
以上就是傲娇麦片最近收集整理的关于事件过滤器的全部内容,更多相关事件过滤器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复