环境:
QtCreator 4.0.2
Qt5.7.0(MSVC 2013, 32bit)
步骤:
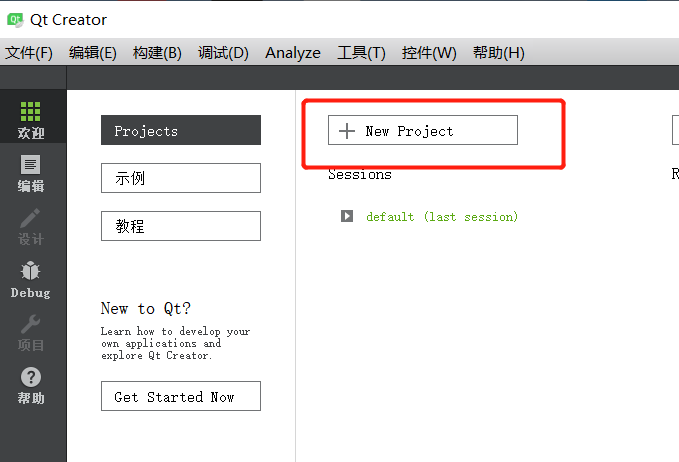
1)新建项目
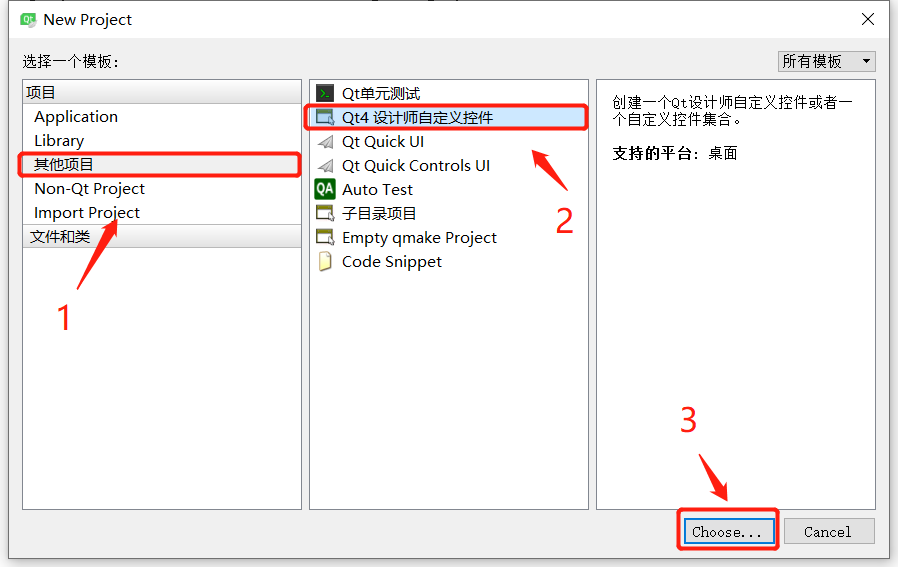
2)选择qt4 设计师自定义控件

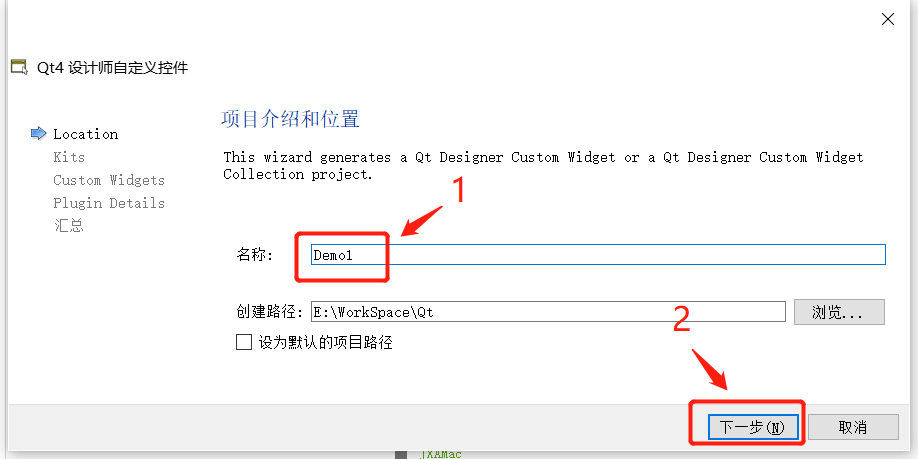
3)输入项目名称

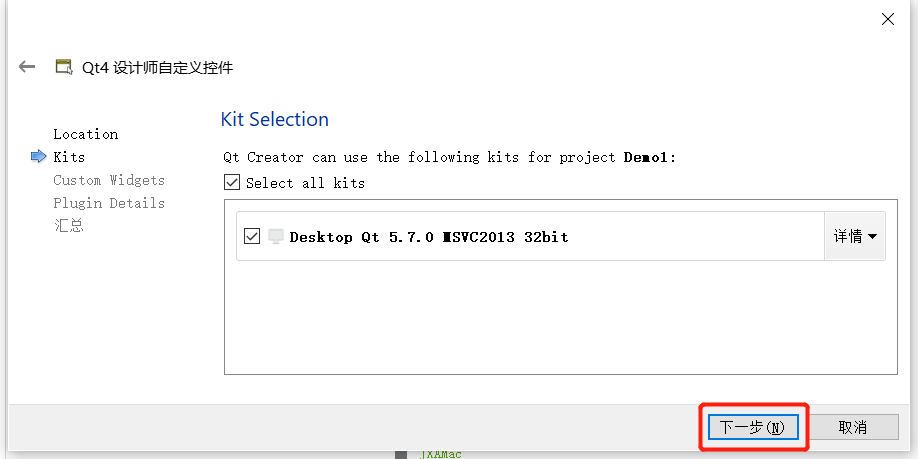
4)选择编译器
注意:需要记住此时选择的编译器版本, 因为一会我们要把生成的库复制到指定qt目录 MSVC 2013,

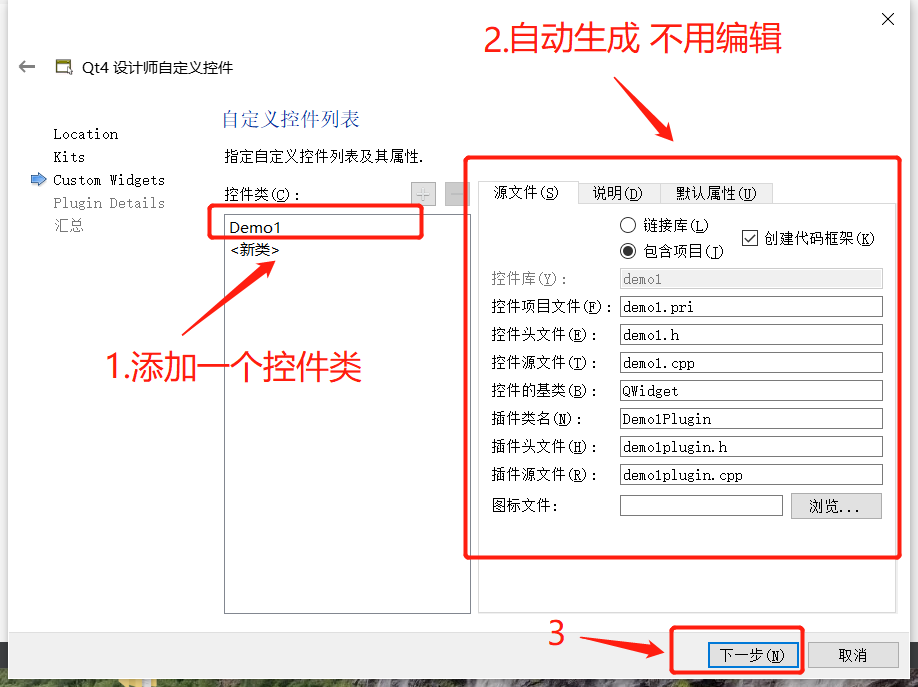
5)添加控件类

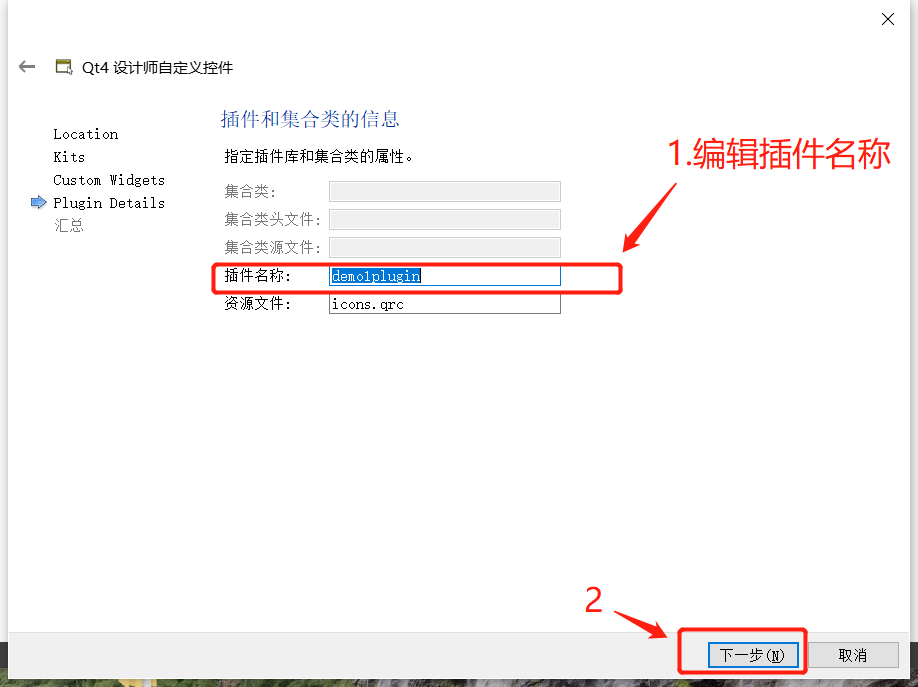
6)编辑插件名称

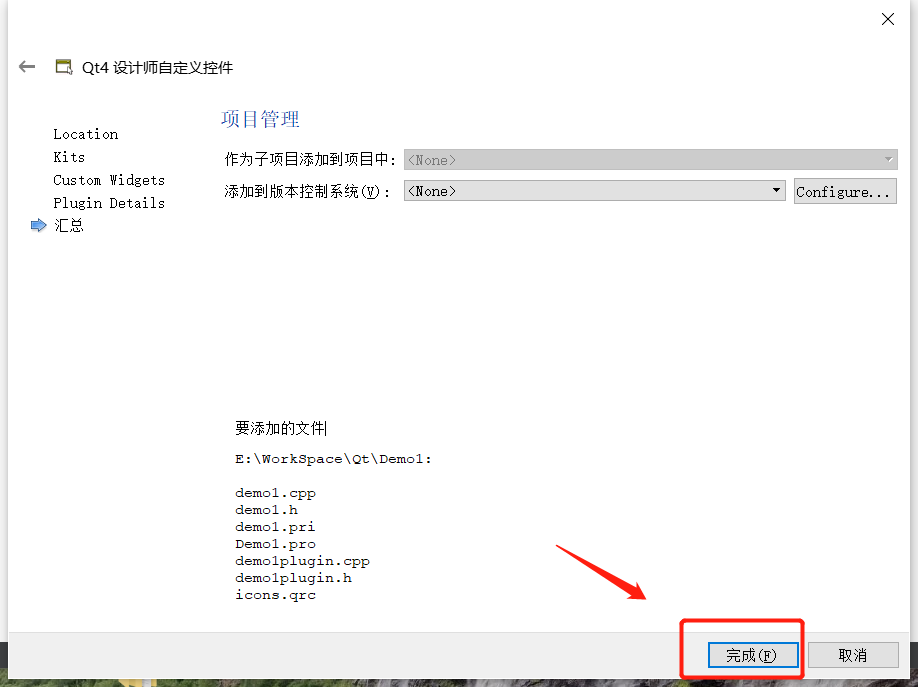
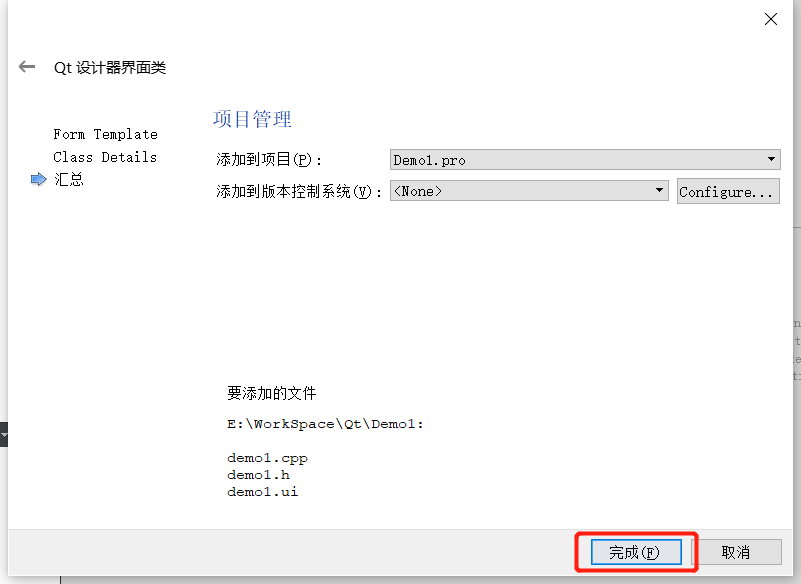
7)完成

8) 编辑UI文件添加我们需要的控件
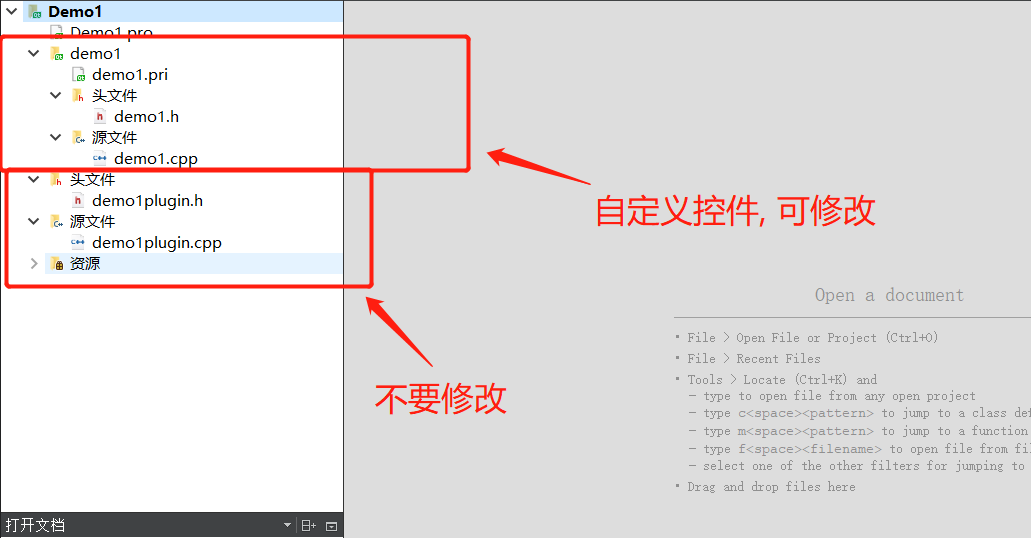
注意:
(1)项目根目录下的头文件和源文件不要修改, 这是qt自己生成的插件需要跟我们的项目文件关联用的。
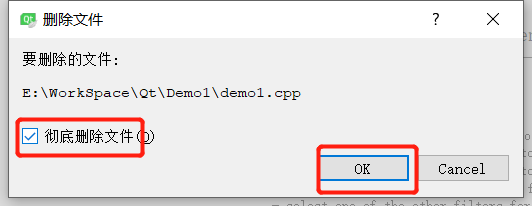
(2)新生成的项目Demo1中没有ui文件, 我们需要把.h和.cpp删除, 重新创建同名带UI的文件即可

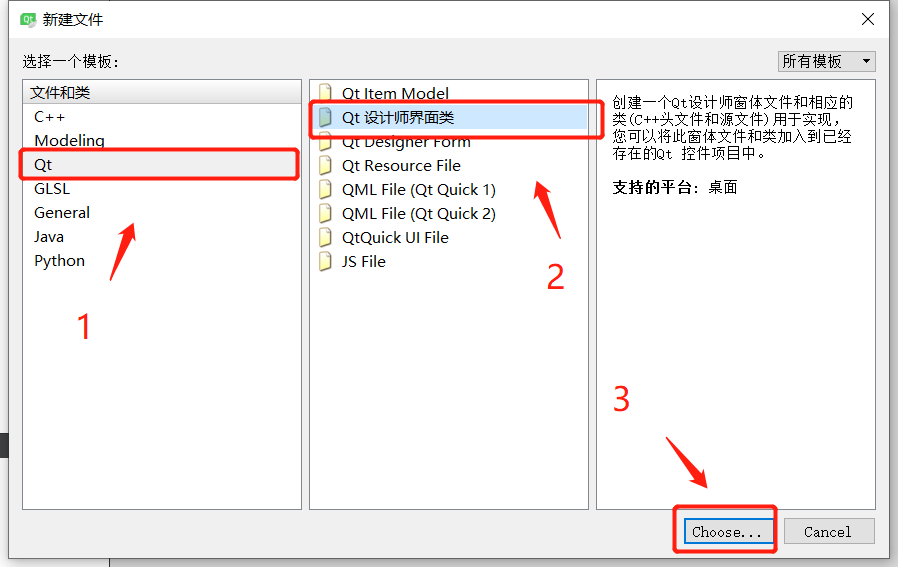
9.1)创建同名带ui文件(注意先删除同名文件)

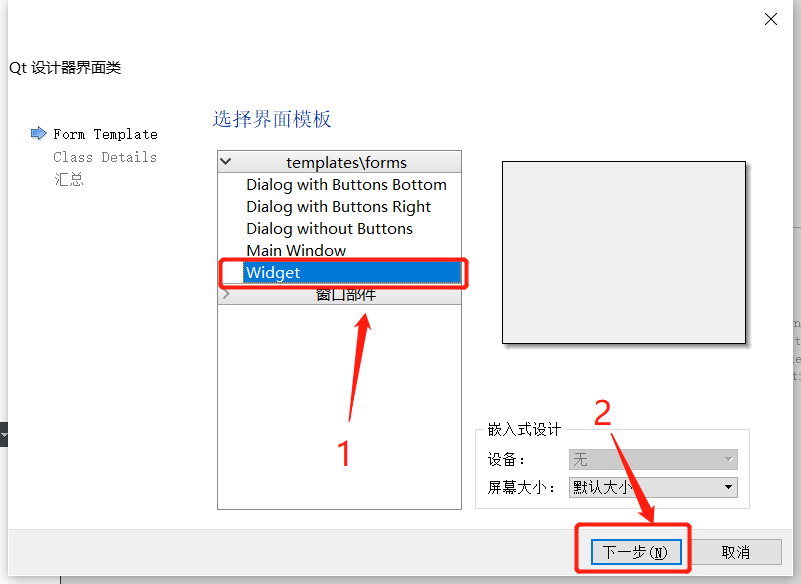
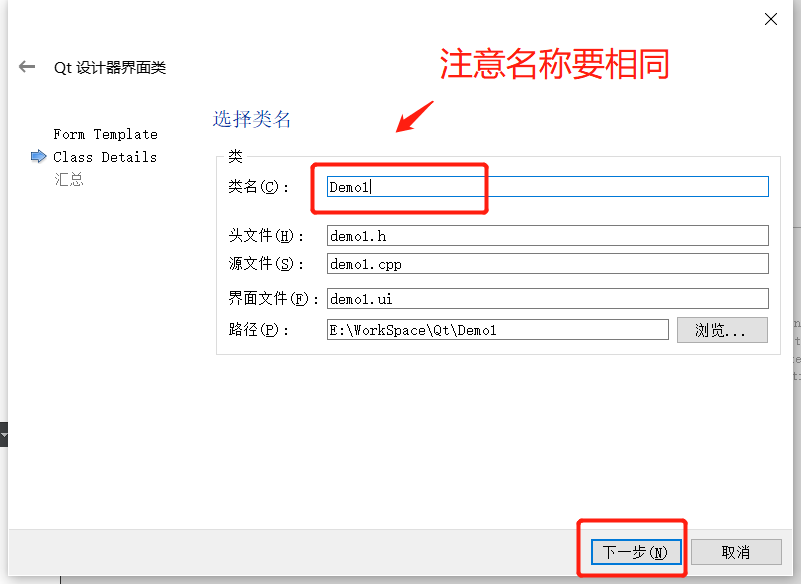
9.2)创建带UI文件




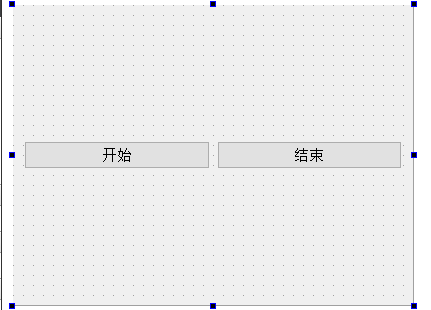
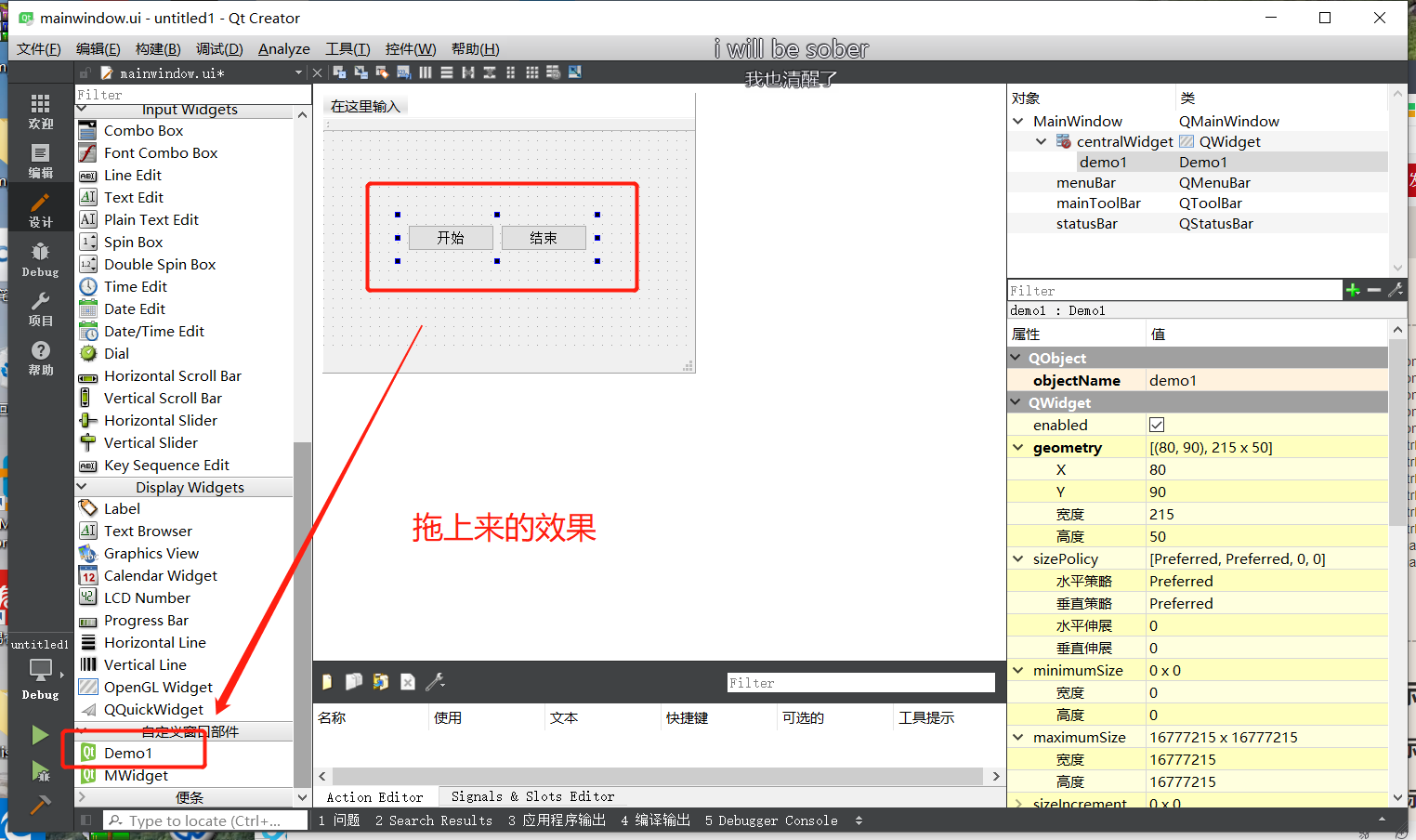
10)在ui中添加所需控件, 这里演示用只添加两个按钮

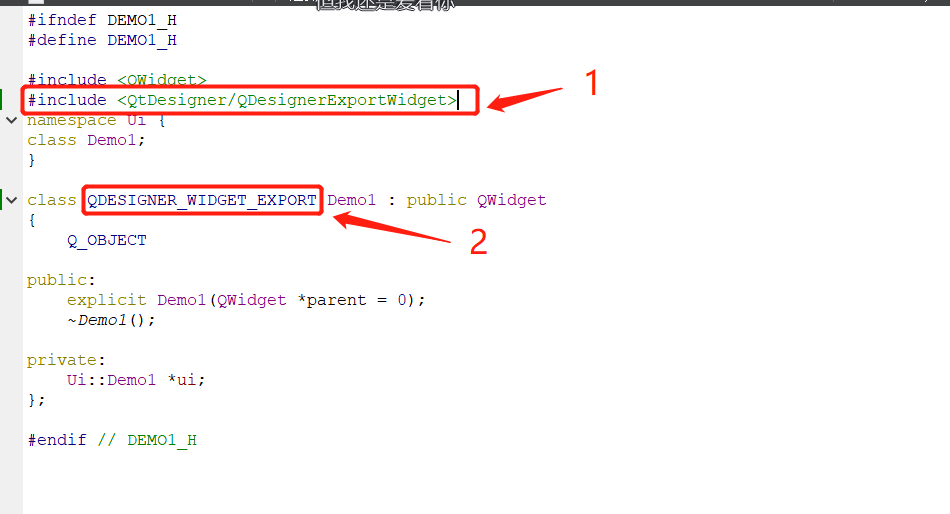
10.1)在.h中添加如下代码
#include <QtDesigner/QDesignerExportWidget>
QDESIGNER_WIDGET_EXPORT

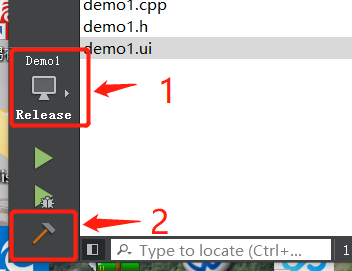
11)切换到release版本进行编译

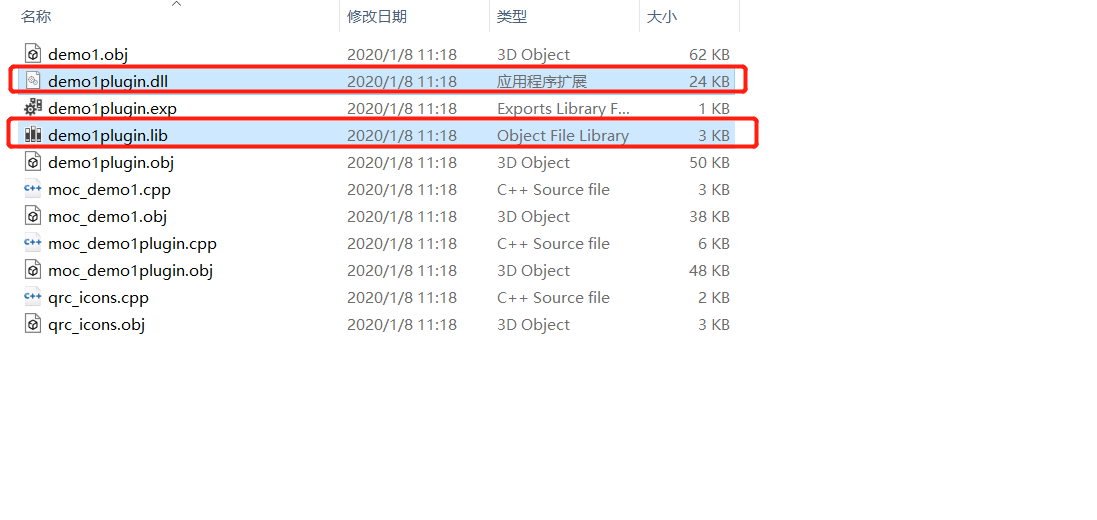
12)编译完成后到编译目录找到指定.lib和.dll文件

13)复制.dll 和.lib 到qt目录
C:QT5.7msvc2013pluginsdesigner
C:QTToolsQtCreatorbinpluginsdesigner
- 此时重新打开qt, 新建一个项目就可以看到我们自己定义的控件

- 最后需要把.dll .lib .h 引用到新项目中, 否则会编译失败 _ _
最后
以上就是风趣灰狼最近收集整理的关于qt自定义控件(1)的全部内容,更多相关qt自定义控件(1)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复