1、自定义组合控件
1、添加一个类 Qt设计师界面类 .h .cpp .ui
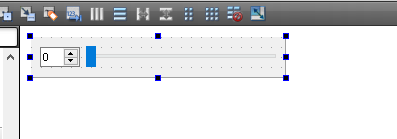
2、将两个基本的控件组合到一个容器中,提升控件 将基类的名称填写正确
3、提升之后就可以使用这个控件
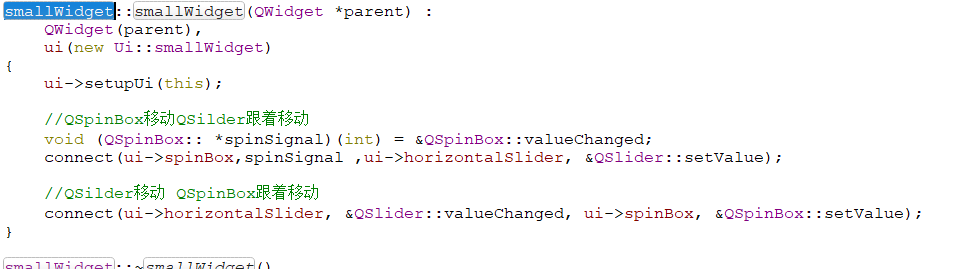
4、封装 信号和槽 QSpinBox移动QSilder跟着移动
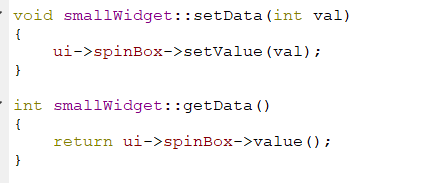
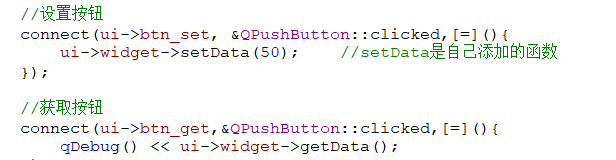
5、对外接口 getData setData
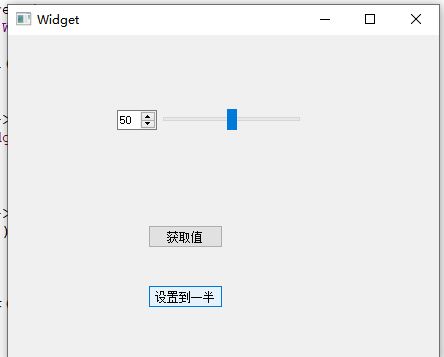
将QSpinBox和QSilder组合在一起
先将QSilder和QSpinBox组合为一个控件,并提升为smallWidget类

再用代码关联




2、Qt中的事件处理
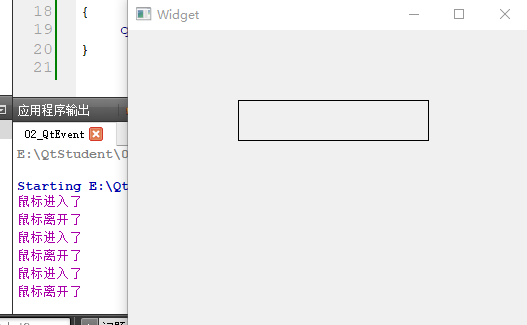
鼠标进入,鼠标离开事件
1、先在Widget.ui中拖入一个Label
2、创建一个MyLabel类,基类选择QWidget。.h .cpp
3、在.h和.cpp中将基类改为QLabel
4、将Widget.ui中的Label提升为MyLabel类,这样就可以用MyLabel来操作Widget.ui中的Label了
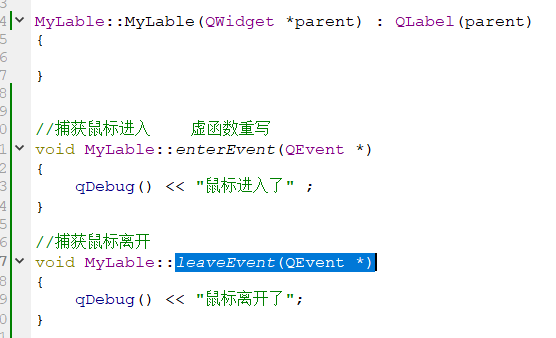
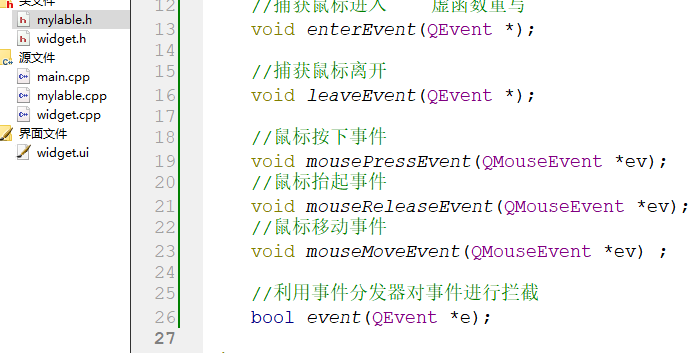
5、在MyLabel中重写虚函数,鼠标进入enterEvent(QEvent *) 和 鼠标离开leaveEvent(QEvent *),注意参数


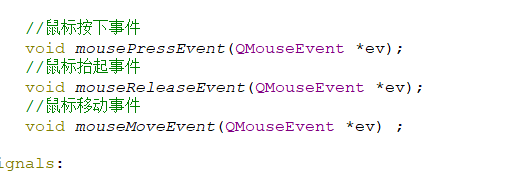
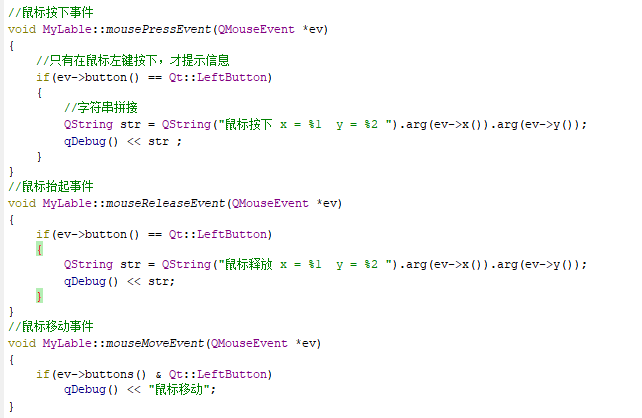
鼠标按下、释放、移动事件
重写相应的虚函数


字符串拼接
QString str = QString("鼠标按下 x = %1 y = %2 ").arg(ev->x()).arg(ev->y());
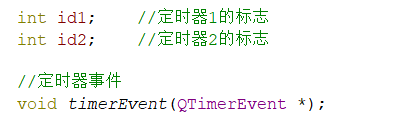
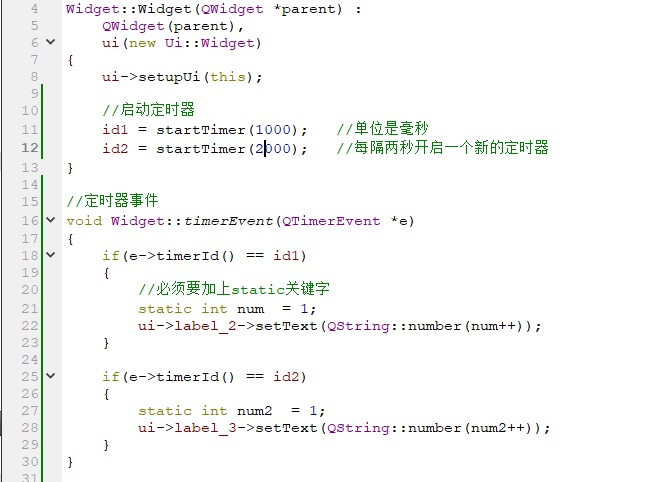
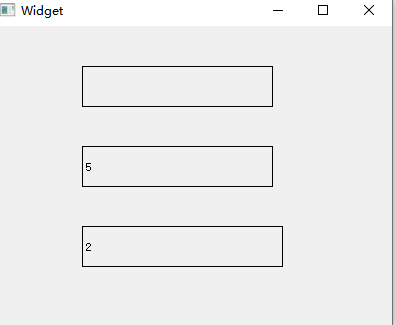
3、定时器
Label中的数字每隔一定时间加一
void Widget::timerEvent(QTimerEvent *e)
Widget.h:

Widget.cpp
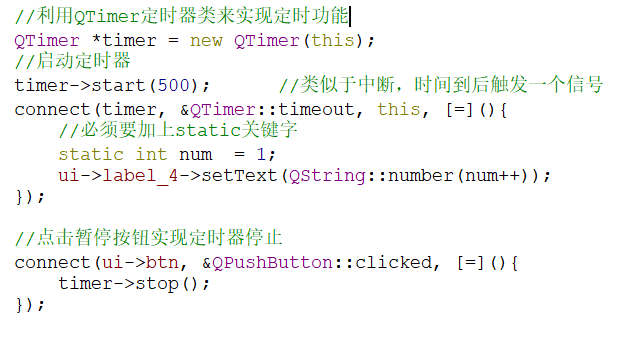
 利用QTimer定时器类来实现定时功能
利用QTimer定时器类来实现定时功能

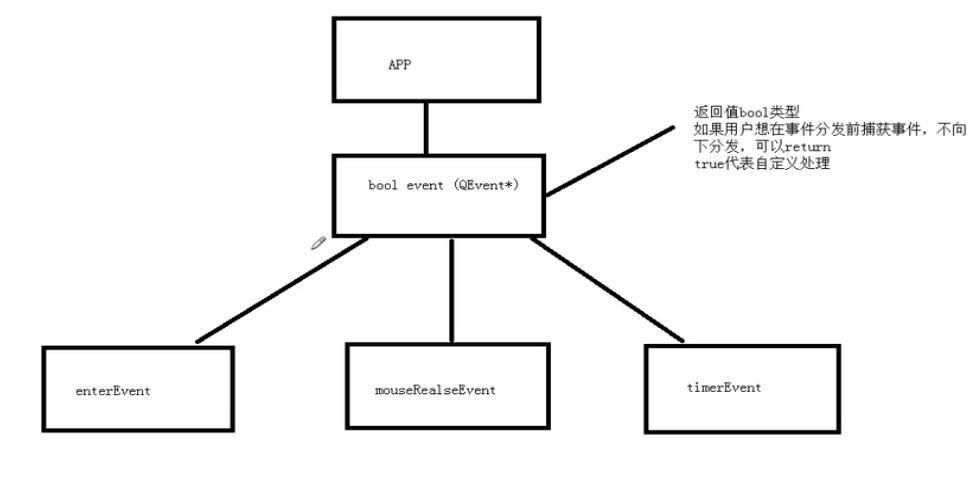
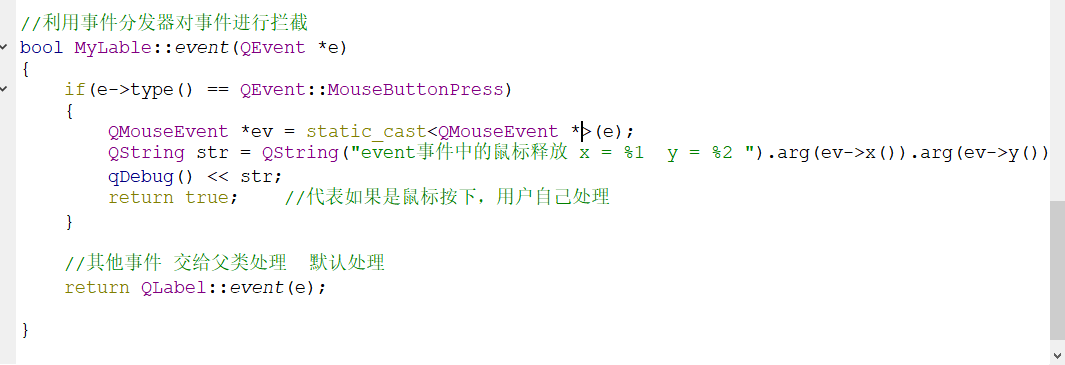
4、事件分发器



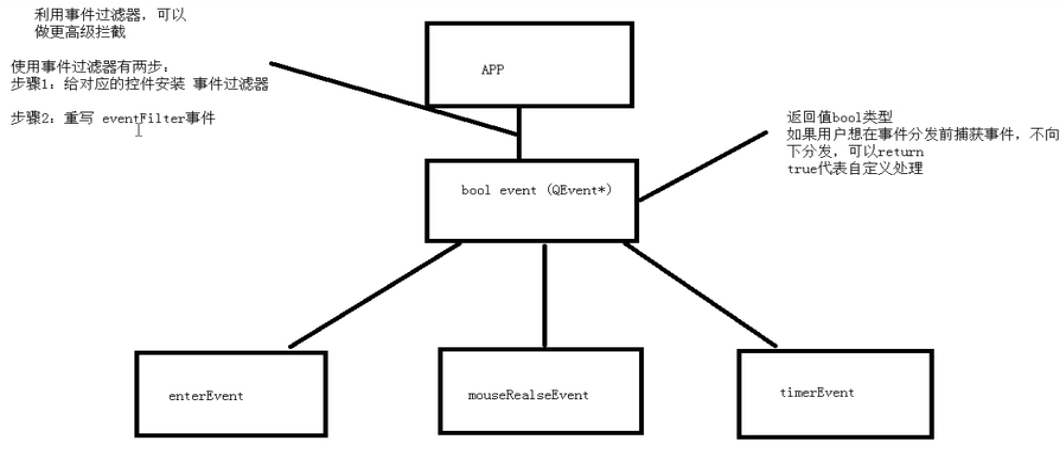
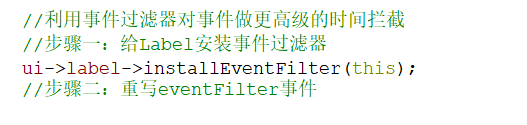
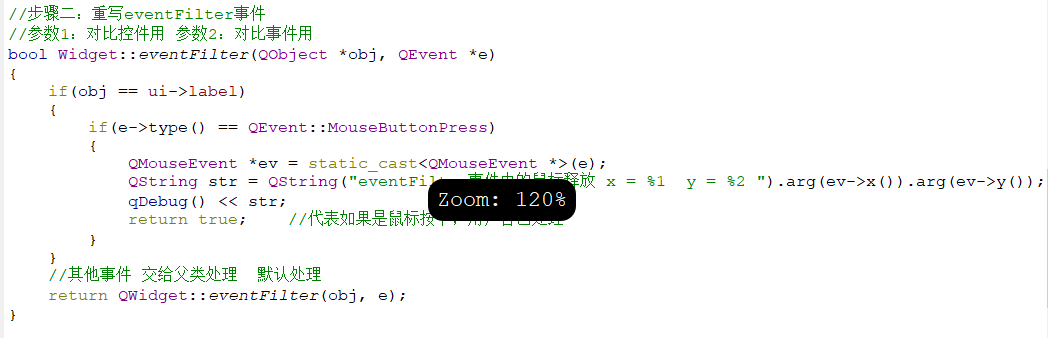
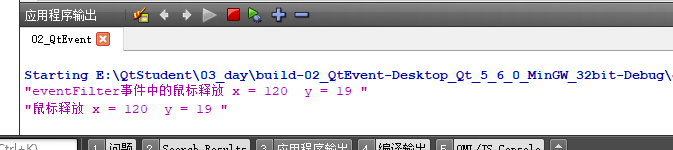
5、事件过滤器




最后
以上就是隐形汉堡最近收集整理的关于Qt_第三天_ 自定义组合控件_事件处理_事件分发器_事件过滤器的全部内容,更多相关Qt_第三天_内容请搜索靠谱客的其他文章。








发表评论 取消回复