创建项目QSliderTest
实现功能:点击按钮:滑动框复位,滑动滑动框,显示移动距离
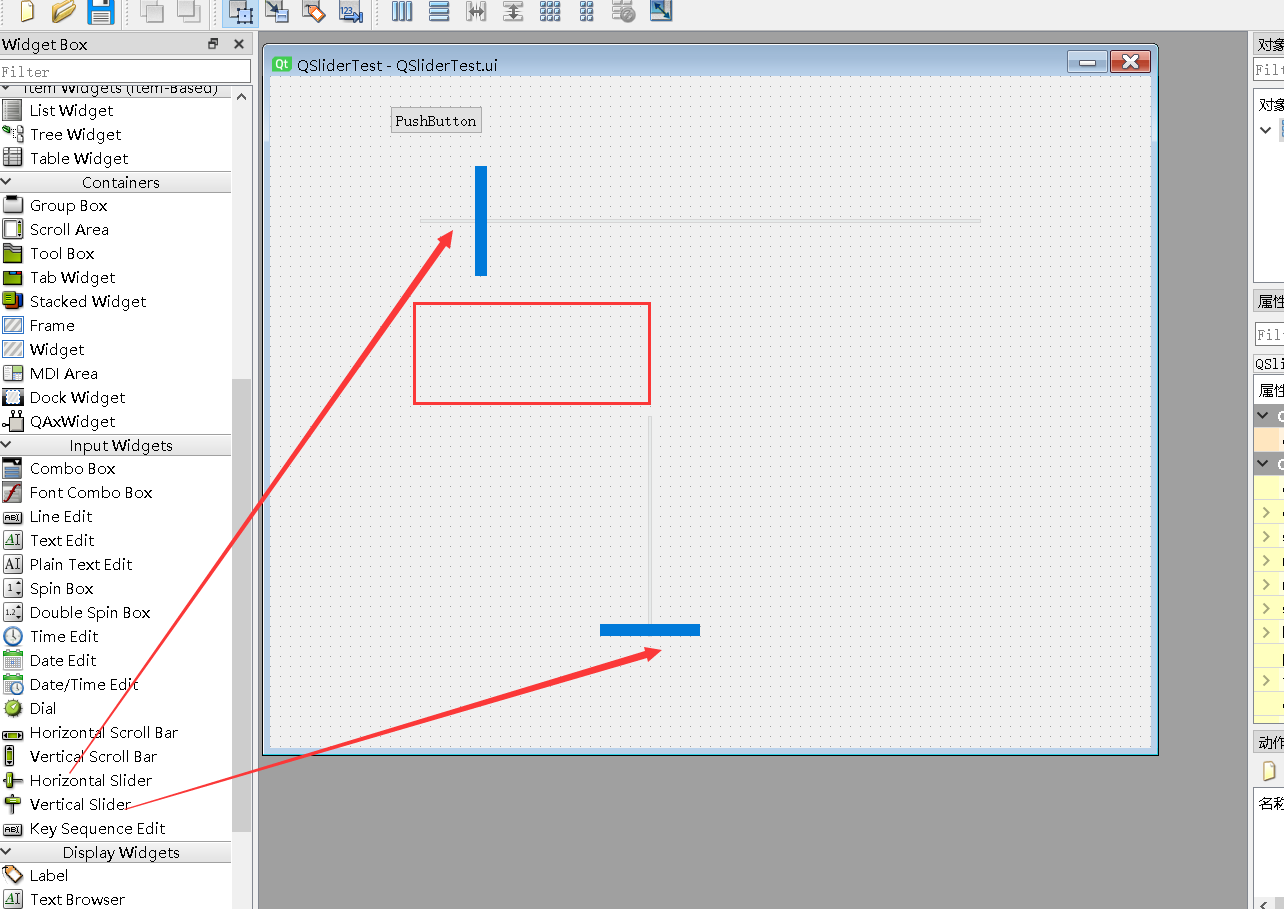
在ui界面中添加一个水平和一个竖直滑动框,还有一个按钮

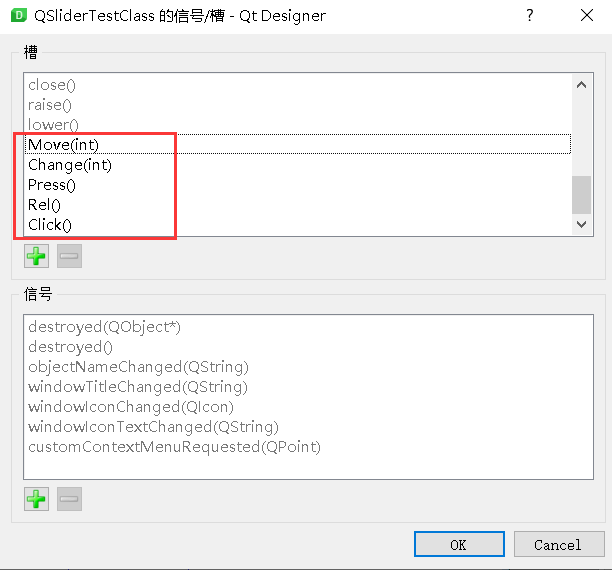
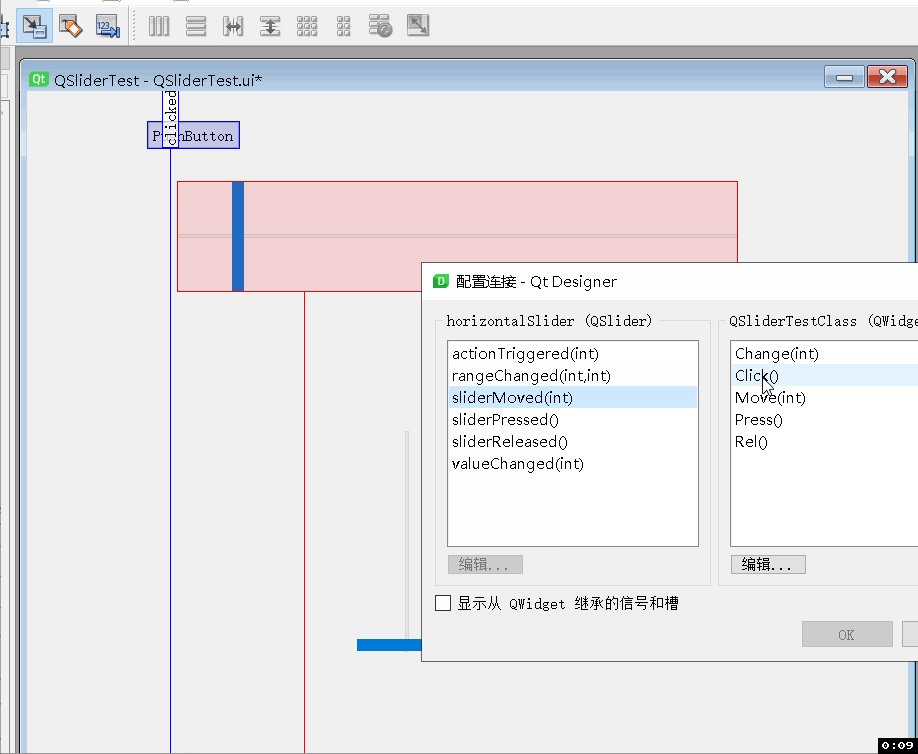
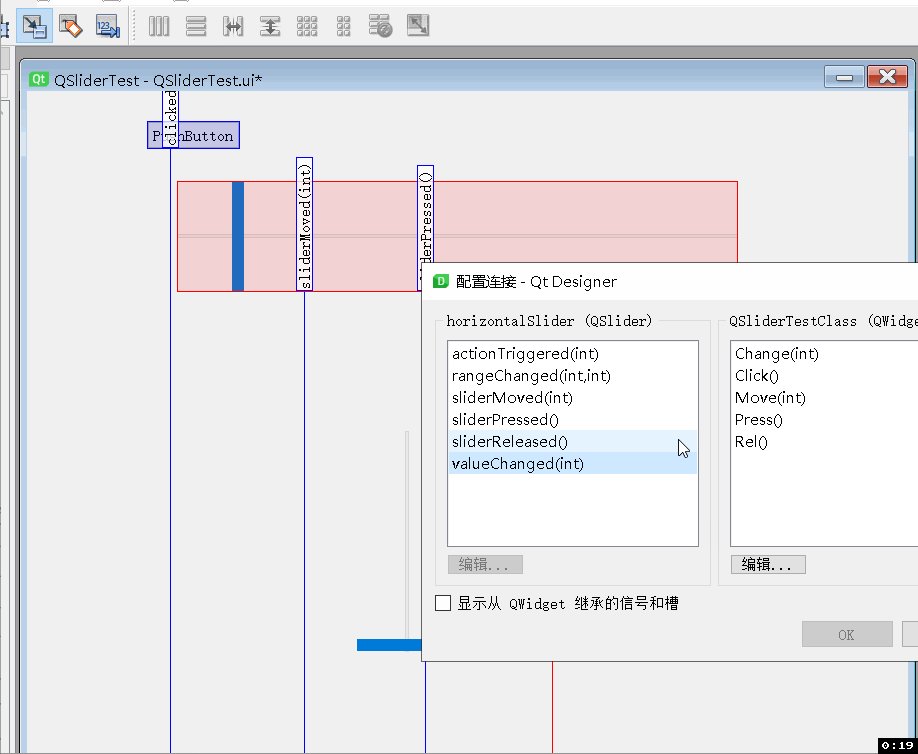
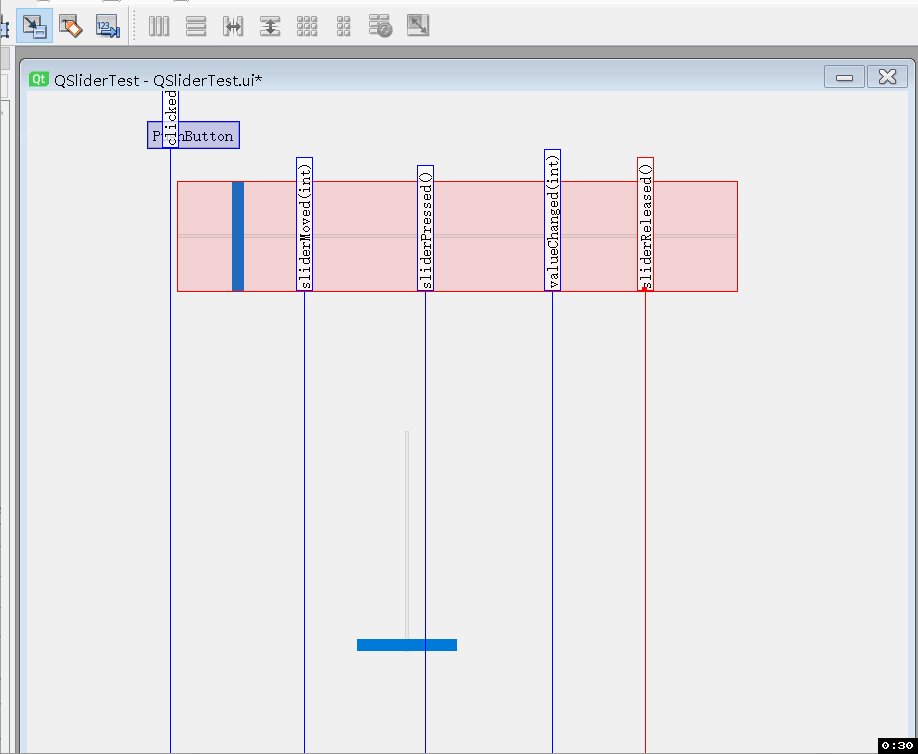
添加信号槽
在QSliderTest.h中添加代码
#pragma once
#include <QtWidgets/QWidget>
#include "ui_QSliderTest.h"
class QSliderTest : public QWidget
{
Q_OBJECT
public:
QSliderTest(QWidget *parent = Q_NULLPTR);
public slots:
void Move(int);
void Change(int);
void Press();
void Rel();
void Click();
private:
Ui::QSliderTestClass ui;
};
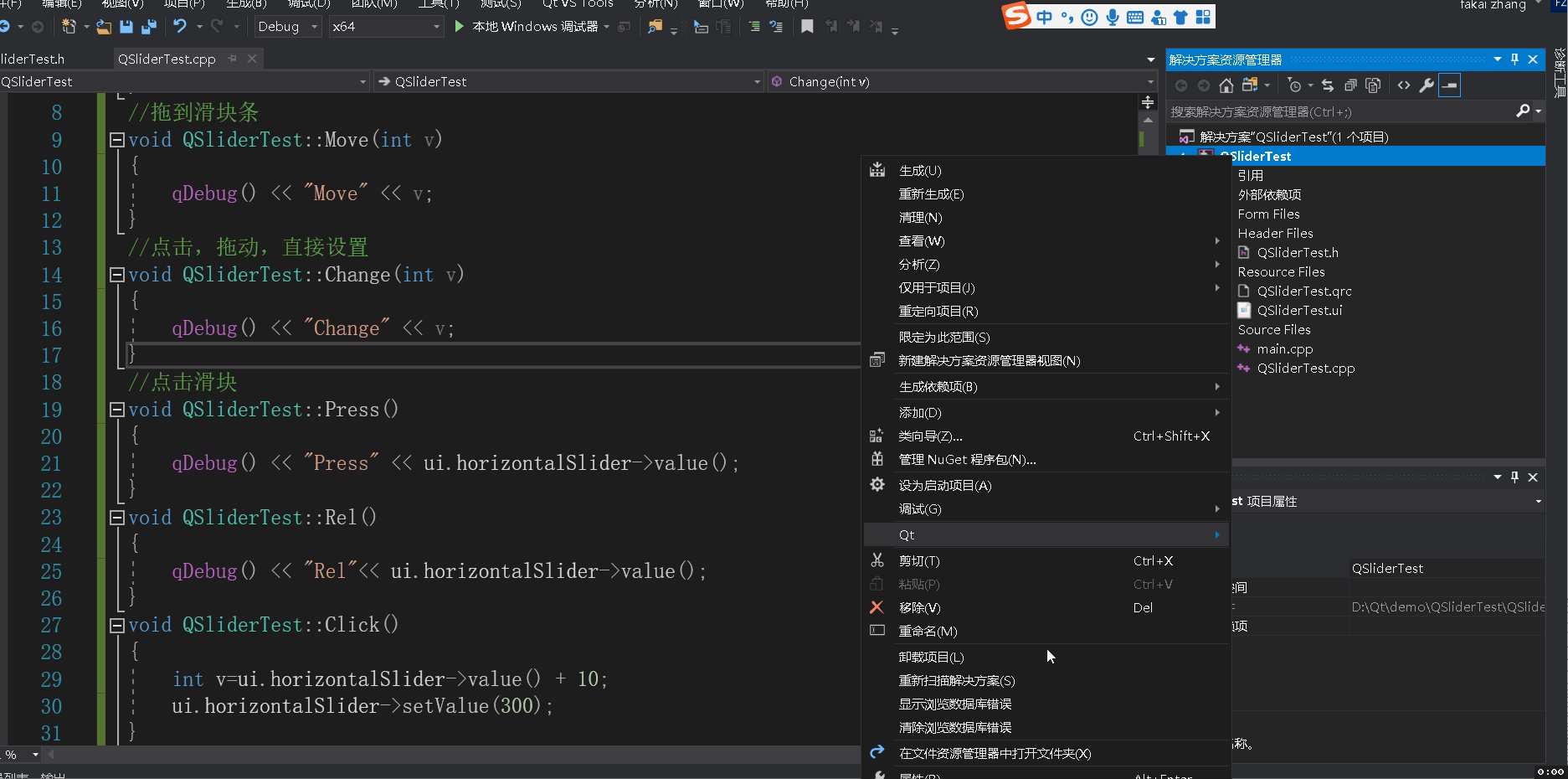
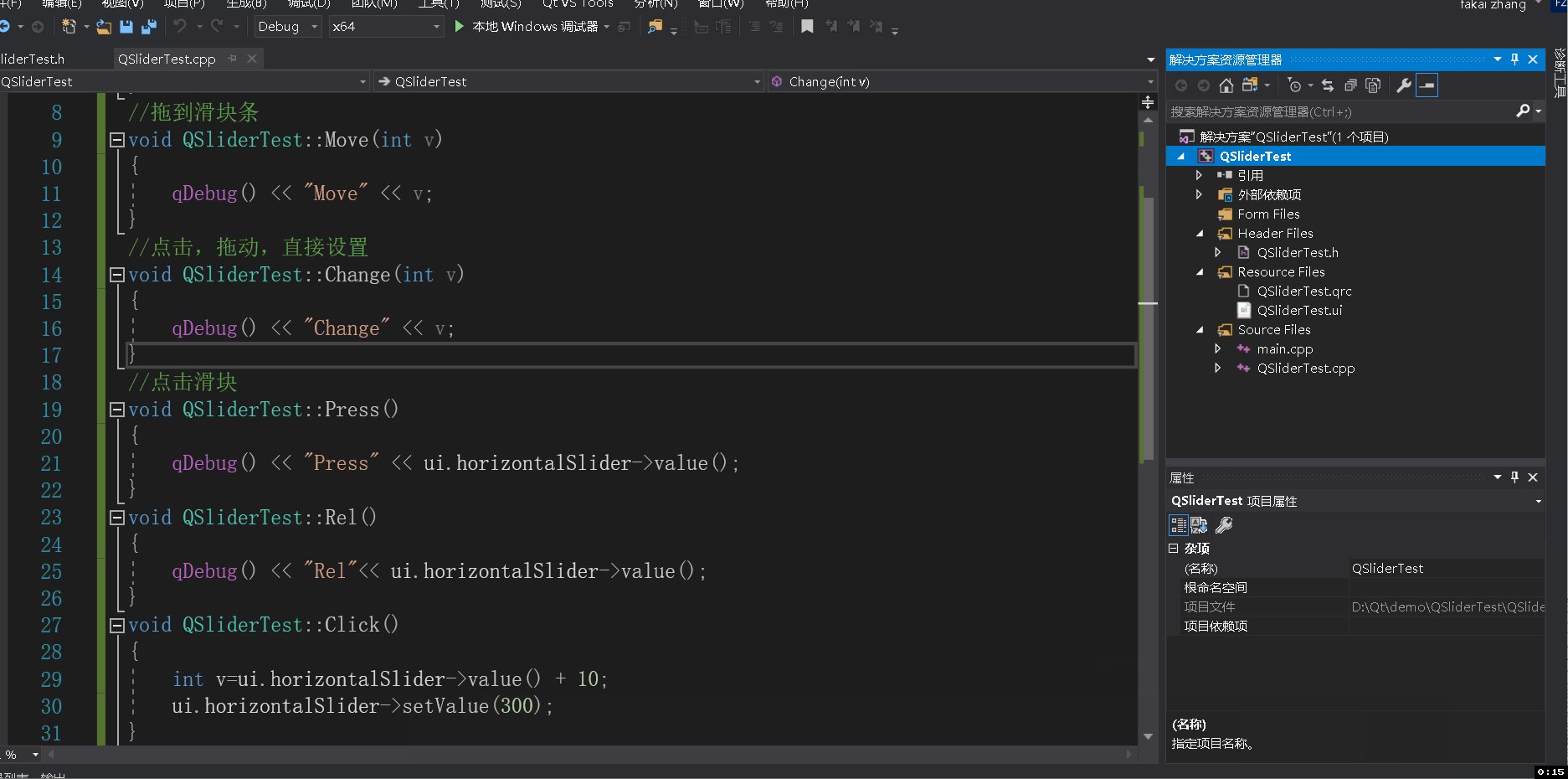
在QSliderTest.cpp中添加代码
#include "QSliderTest.h"
#include <QDebug>
QSliderTest::QSliderTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
}
//拖到滑块条
void QSliderTest::Move(int v)
{
qDebug() << "Move" << v;
}
//点击,拖动,直接设置
void QSliderTest::Change(int v)
{
qDebug() << "Change" << v;
}
//点击滑块
void QSliderTest::Press()
{
qDebug() << "Press" << ui.horizontalSlider->value();
}
void QSliderTest::Rel()
{
qDebug() << "Rel"<< ui.horizontalSlider->value();
}
void QSliderTest::Click()
{
int v=ui.horizontalSlider->value() + 10;
ui.horizontalSlider->setValue(300);
}
在ui界面中设置槽函数


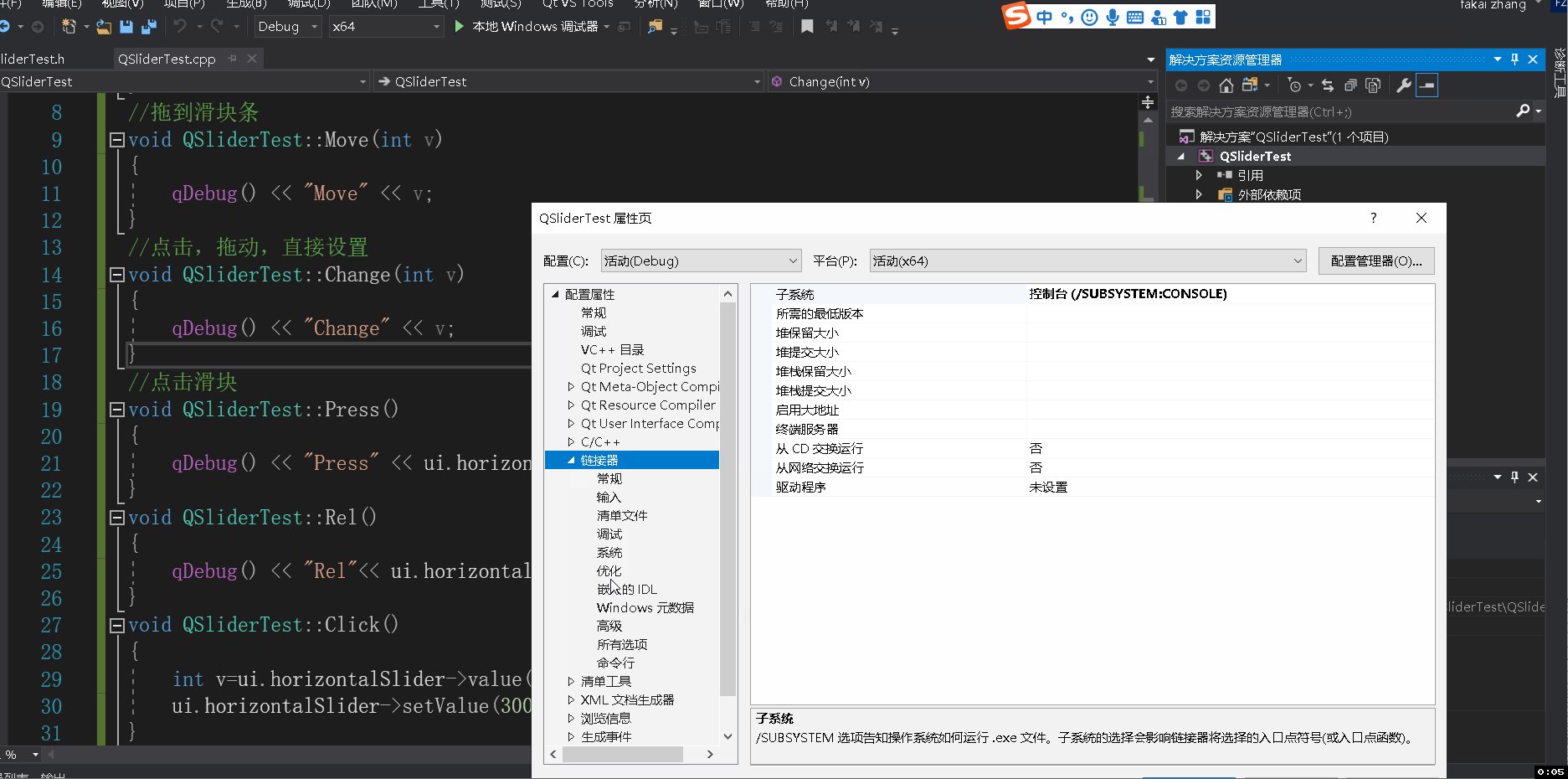
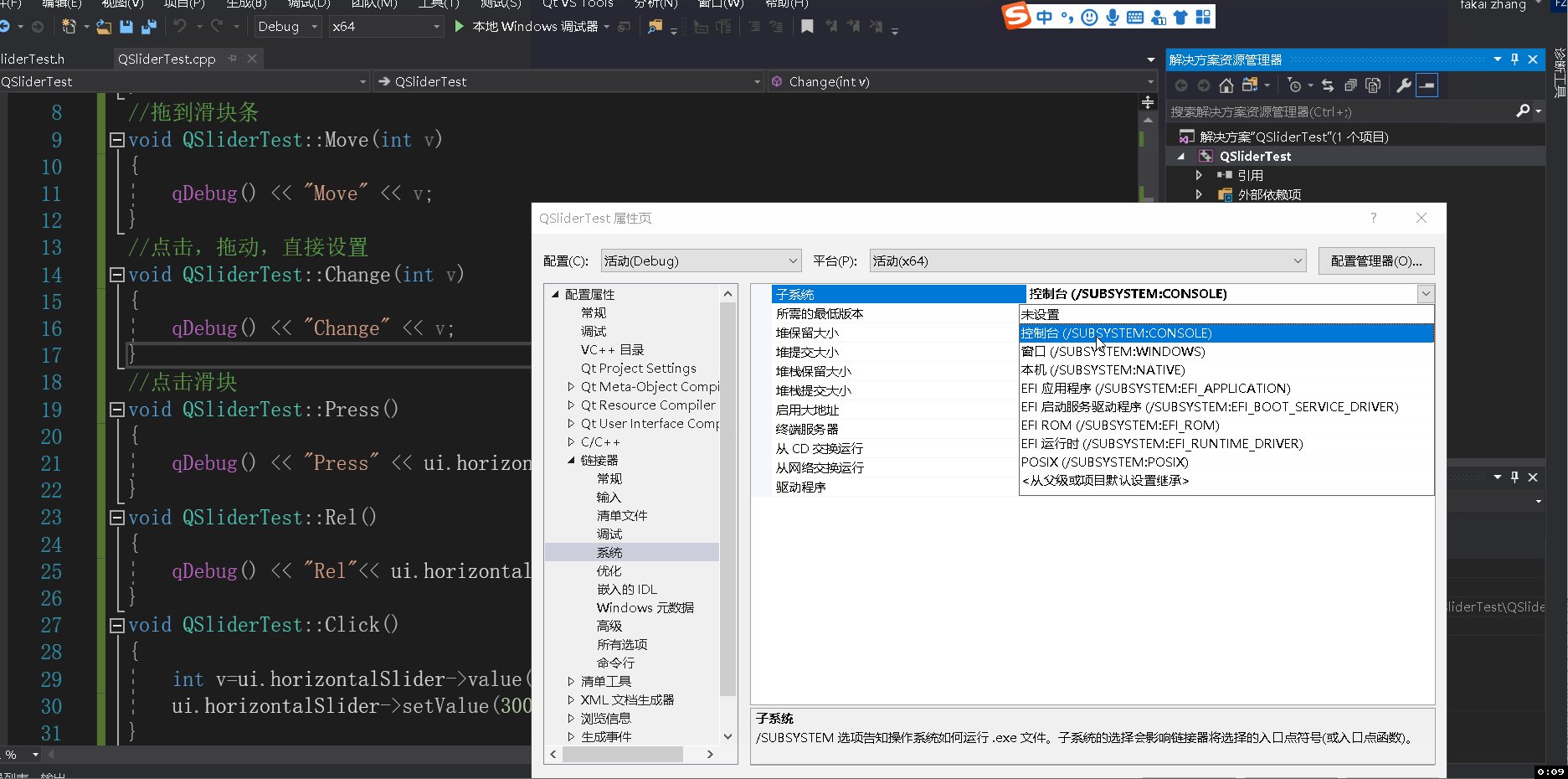
设置控制台输出

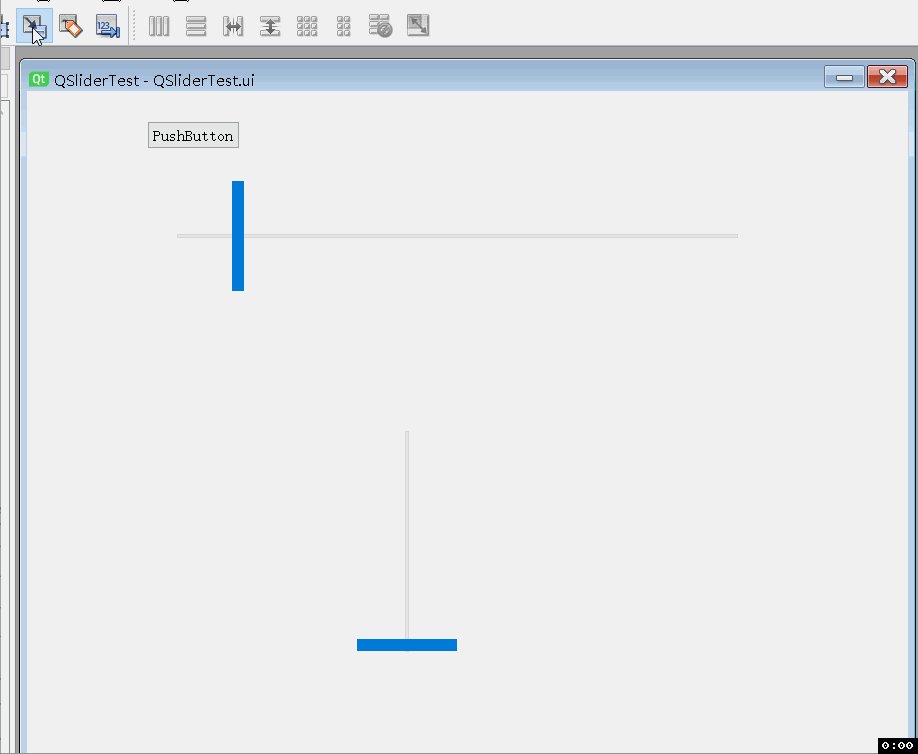
运行程序

2020年8月15日00:06:39
最后
以上就是体贴草丛最近收集整理的关于QT学习第3天:QSlider使用方法的全部内容,更多相关QT学习第3天内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复