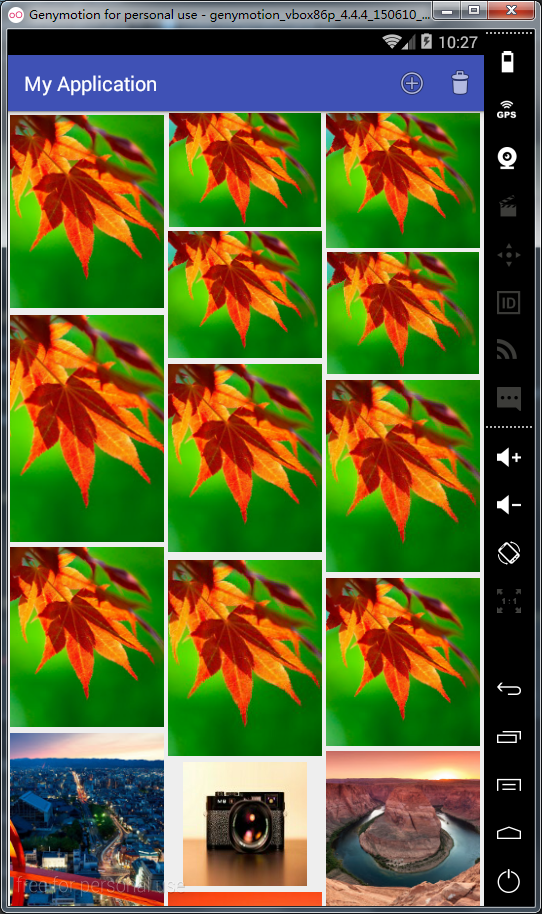
效果图:

上面的加号和回收箱能实现加载一个图片和删除一个图片,结合上一篇实现的图片的加载用Glide实现图片的缓存,这次我们用RecyclerView来做,下面直接上代码,有问题留言大家一起探讨…
MainActivity代码:
public class MainActivity extends AppCompatActivity {
private List<String> mDatas;
private RecyclerView recyclerView;
private MyAdaper adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
initView();
}
private void initDatas() {
//这里用list代替数组集合,方便添加和删除图片
mDatas = new ArrayList<String>();
for (int i = 0; i < Images.imageThumbUrls.length; i++) {
mDatas.add(Images.imageThumbUrls[i]);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_staggered, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == R.id.id_action_add) {
adapter.addItemView(0);
adapter.notifyDataSetChanged();
}
if (item.getItemId() == R.id.id_action_delete) {
adapter.removeItemView(0);
adapter.notifyDataSetChanged();
}
return super.onOptionsItemSelected(item);
}
private void initView() {
recyclerView = (RecyclerView) findViewById(R.id.recyclerview);
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3,
StaggeredGridLayoutManager.VERTICAL));
recyclerView.setItemAnimator(new DefaultItemAnimator());
adapter = new MyAdaper(this, mDatas);
recyclerView.setAdapter(adapter);
//给Adapter设置监听
adapter.setOnItemClickListener(new MyAdaper.OnRecyclerViewItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(MainActivity.this, "点击了第" + (position + 1) + "个", Toast.LENGTH_SHORT).show();
}
});
}
}
MyAdapter代码:
public class MyAdaper extends RecyclerView.Adapter<MyAdaper.ViewHolder> implements View.OnClickListener {
private Context mContext;
private List<String> mDatas;
private static int SCREE_WIDTH = 0;
private OnRecyclerViewItemClickListener mOnItemClickListener = null;
public MyAdaper(Context context, List<String> datas) {
this.mContext = context;
this.mDatas = datas;
SCREE_WIDTH = mContext.getResources().getDisplayMetrics().widthPixels;
}
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
//当点击事件发生时,对应着去执行,我们自己写的cycleview的方法
mOnItemClickListener.onItemClick(v, (Integer) v.getTag());
}
}
//定义一个recycleview的监听器
public static interface OnRecyclerViewItemClickListener {
void onItemClick(View view, int position);
}
public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) {
this.mOnItemClickListener = listener;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.recycle_item, viewGroup, false);
ImageView imageView = (ImageView) view.findViewById(R.id.id_num);
//给imageview的高度设置动态高度,实现瀑布流,也可以用其它方法去动态的设置它的高度
imageView.getLayoutParams().height = (int) (new Random().nextInt(150) + 100);
imageView.getLayoutParams().width = SCREE_WIDTH / 3;
ViewHolder holder = new ViewHolder(view);
view.setOnClickListener(this);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
//用Glide去加载图片
Glide.with(mContext).load(mDatas.get(i)).centerCrop().placeholder(R.drawable.empty_photo).into(viewHolder.image);
viewHolder.itemView.setTag(i);
}
@Override
public int getItemCount() {
return mDatas.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
ImageView image;
public ViewHolder(View itemView) {
super(itemView);
image = (ImageView) itemView.findViewById(R.id.id_num);
}
}
//给recyclerview 动态添加一个itemView
protected void addItemView(int position) {
mDatas.add(position, Images.imageThumbUrls[position]);
//和notifyDatasetChange进行区别
notifyItemInserted(position);
}
//给recyclerview 动态删除一个itemView
protected void removeItemView(int position) {
mDatas.remove(Images.imageThumbUrls[position]);
notifyItemRemoved(position);
}
}图片资源Images代码:
package user.example.com.myapplication;
public class Images {
public final static String[] imageThumbUrls = new String[] {
"https://img-my.csdn.net/uploads/201407/26/1406383299_1976.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383291_6518.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383291_8239.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383290_9329.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383290_1042.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383275_3977.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383265_8550.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383264_3954.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383264_4787.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383264_8243.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383248_3693.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383243_5120.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383242_3127.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383242_9576.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383242_1721.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383219_5806.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383214_7794.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383213_4418.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383213_3557.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383210_8779.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383172_4577.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383166_3407.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383166_2224.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383166_7301.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383165_7197.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383150_8410.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383131_3736.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383130_5094.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383130_7393.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383129_8813.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383100_3554.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383093_7894.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383092_2432.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383092_3071.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383091_3119.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383059_6589.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383059_8814.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383059_2237.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383058_4330.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383038_3602.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382942_3079.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382942_8125.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382942_4881.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382941_4559.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382941_3845.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382924_8955.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382923_2141.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382923_8437.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382922_6166.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382922_4843.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382905_5804.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382904_3362.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382904_2312.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382904_4960.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382900_2418.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382881_4490.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382881_5935.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382880_3865.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382880_4662.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382879_2553.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382862_5375.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382862_1748.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382861_7618.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382861_8606.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382861_8949.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382841_9821.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382840_6603.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382840_2405.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382840_6354.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382839_5779.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382810_7578.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382810_2436.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382809_3883.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382809_6269.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382808_4179.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382790_8326.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382789_7174.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382789_5170.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382789_4118.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382788_9532.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382767_3184.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382767_4772.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382766_4924.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382766_5762.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406382765_7341.jpg",
"https://img-my.csdn.net/uploads/201308/31/1377949442_4562.jpg"
};
}Glide使用缓存和设置图片显示样式的代码:
package user.example.com.myapplication;
import android.content.Context;
import com.bumptech.glide.Glide;
import com.bumptech.glide.GlideBuilder;
import com.bumptech.glide.load.DecodeFormat;
import com.bumptech.glide.load.engine.cache.InternalCacheDiskCacheFactory;
import com.bumptech.glide.load.engine.cache.LruResourceCache;
import com.bumptech.glide.module.GlideModule;
import java.io.File;
/**
* Created by user on 2016/4/27.
*/
public class GlideConfiguration implements GlideModule {
private Context mContext;
@Override
public void applyOptions(Context context, GlideBuilder builder) {
mContext = context;
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);
//这里也能使用SD卡存储,换成相应的路径即可
//builder.setDiskCache(new ExternalCacheDiskCacheFactory(context, getFileString(), 10 * 1024 * 1024));
builder.setDiskCache(new InternalCacheDiskCacheFactory(context, getFileString(), 10 * 1024 * 1024));
builder.setMemoryCache(new LruResourceCache(getUseAbleSize()));
}
@Override
public void registerComponents(Context context, Glide glide) {
}
private String getFileString() {
File dirFile = new File(mContext.getCacheDir().getAbsolutePath().toString() + "GlideBitampCache");
File tempFile = new File(dirFile, "bitmaps");
if (!tempFile.getParentFile().exists()) {
tempFile.getParentFile().mkdirs();
}
return tempFile.getAbsolutePath().toString();
}
private int getUseAbleSize() {
int result = (int) (Runtime.getRuntime().maxMemory() / 8);
return result;
}
}
下面看布局文件:
主布局文件activity_main:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="user.example.com.myapplication.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"/>
</RelativeLayout>
布局recycle_item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/id_num"
android:layout_width="100dp"
android:layout_gravity="center"
android:layout_height="100dp"
android:gravity="center"
android:padding="2dp"
android:src="@drawable/empty_photo"
android:text="1" />
</LinearLayout>最后配置文件Manifests加入:
<meta-data
android:name="user.example.com.myapplication.GlideConfiguration"
android:value="GlideModule"
/>权限:
<uses-permission android:name="android.permission.INTERNET"/>详情请点击代码下载(里面多余的类,可以删除)
参考:鸿洋大神的 Android RecyclerView 使用完全解析 体验艺术般的控件
参考:RecyclerView使用介绍
最后
以上就是忧郁万宝路最近收集整理的关于用Glide去实现图片的缓存和瀑布流的全部内容,更多相关用Glide去实现图片内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复