Glide原生方法加载圆形图片

- 项目中需要用圆形图片,我们知道,Android原生是没有好用的圆形图片的,何况还要网络加载什么的。今天找了下Glide加载圆形图片的方法,基本都是这种,说得倒是很明白的,但是我自己加载时候没有找到相应的方法啊,后来恍然,原来现在版本的Glide已经放弃了之前的一些方法。
- 先奉上Glide传送门Glide开源项目
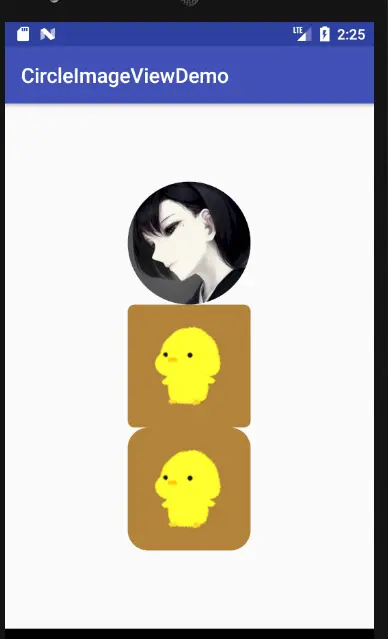
- 当然 新版本的Glide已经给我们提供了展示 圆形、圆角图片实现方法,看效果:

1.png
- 实现如上效果比价简单:
- 添加依赖:在module的gradle中添加:
implementation 'com.github.bumptech.glide:glide:4.7.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.7.1'
- 开放网络权限
<uses-permission android:name="android.permission.INTERNET"/>
- 准备用以展示图片的布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:id="@+id/circle"
android:layout_width="120dp"
android:layout_height="120dp" />
<ImageView
android:id="@+id/round1"
android:layout_width="120dp"
android:layout_height="120dp" />
<ImageView
android:id="@+id/round2"
android:layout_width="120dp"
android:layout_height="120dp" />
</LinearLayout>
- 代码中使用,MainActivity.java:
public class MainActivity extends AppCompatActivity {
ImageView circle, round1, round2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
circle = findViewById(R.id.circle);
round1 = findViewById(R.id.round1);
round2 = findViewById(R.id.round2);
Glide.with(this)
.load("http://img5.duitang.com/uploads/item/201506/07/20150607110911_kY5cP.jpeg")
.apply(RequestOptions.bitmapTransform(new CircleCrop()))
.into(circle);
Glide.with(this)
.load("http://img.jiuzheng.com/memberlogo/s/57/0a/570af0f48f1e0327178b468d.jpg")
.apply(RequestOptions.bitmapTransform(new RoundedCorners(20)))//圆角半径
.into(round1);
Glide.with(this)
.load("http://img.jiuzheng.com/memberlogo/s/57/0a/570af0f48f1e0327178b468d.jpg")
.apply(RequestOptions.bitmapTransform(new RoundedCorners(60)))//圆角半径
.into(round2);
}
}
- 这样,我们用Glide 原生方法便实现了加载圆形、圆角图片的功能。关键代码在于:
- 圆形图片
.apply(RequestOptions.bitmapTransform(new CircleCrop()))
- 圆角图片
.apply(RequestOptions.bitmapTransform(new RoundedCorners(20)))//圆角半径最后
以上就是过时冷风最近收集整理的关于glide加载圆角图片Glide原生方法加载圆形图片的全部内容,更多相关glide加载圆角图片Glide原生方法加载圆形图片内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复