
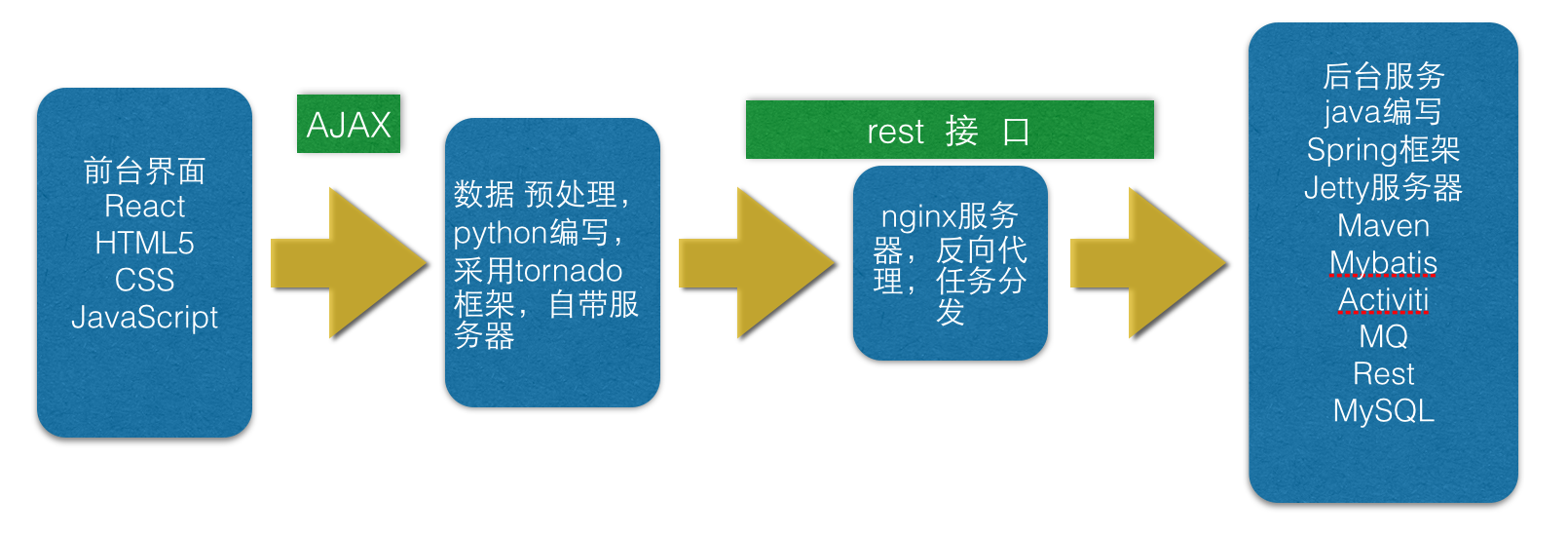
1、前台界面主要采用React框架。通过Ajax方式将数据与tornado服务器交互。以下代码为请求后台数据。
var ThisPage = React.createClass({ render: function() { return (<div> <Button btnName="test button" doAction={this.show} /> </div>) }, show: function() {
Ajax.post("/flowservice/queryMapTest", {}, function(r) { console.log(r); }); } });
2、portal服务器接收前端ajax数据后,可以将数据进行预处理,比如有效性验证等,之后转发请求给后台服务器。通过设置nginx服务器,将不同的任务请求转发给不同的后台服务器。以下代码为portal接收ajax请求后向后台请求数据。
@app.route("/flowservice/queryMapTest") class queryMapTestHandler(BaseHandler): @gen.coroutine def post(self): #resp为后台返回的数据 resp = yield report_API.queryMapTest() self.write(resp) raise gen.Return() def queryMapTest(): return post("/flowservice/queryMapTest") client = AsyncClient() def post(url,body={},headers={}): return client.fetch(appConfig.restApiServer+url, headers, body, "POST")
3、后台服务提供Rest接口,与前台进行交互。
@Controller @RESTAPIRouter public class ProcessHandler extends BasicRESTCmdlet { /** * test */ @POST(APIUrl = "/flowservice/queryMapTest") public Map<?,?> queryMapTest() { Map m = new HashMap(); m.put("AA", "BB"); return m; } }
转载于:https://www.cnblogs.com/everSeeker/p/5005850.html
最后
以上就是迷人眼神最近收集整理的关于biz_platform项目过程的全部内容,更多相关biz_platform项目过程内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复