家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐????????????????????????
❤ 【作者主页——????获取更多优质源码】
❤ 【web前端期末大作业——????????毕设项目精品实战案例(1000套)】
文章目录????
- 一、网页介绍????
- 一、网页效果????
- 二、代码展示????
- 1.HTML结构代码 ????
- 2.CSS样式代码 ????
- 三、个人总结????
- 四、更多干货????
一、网页介绍????
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果????







二、代码展示????
1.HTML结构代码 ????
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>海南旅游网</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="top">
<a href="index.html"><img style="float:left" src="images/logo.jpg" /></a>
</div>
<!---nav开始---->
<div class="daohang">
<div id="nav">
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="gaikuo.html">景点概括</a></li>
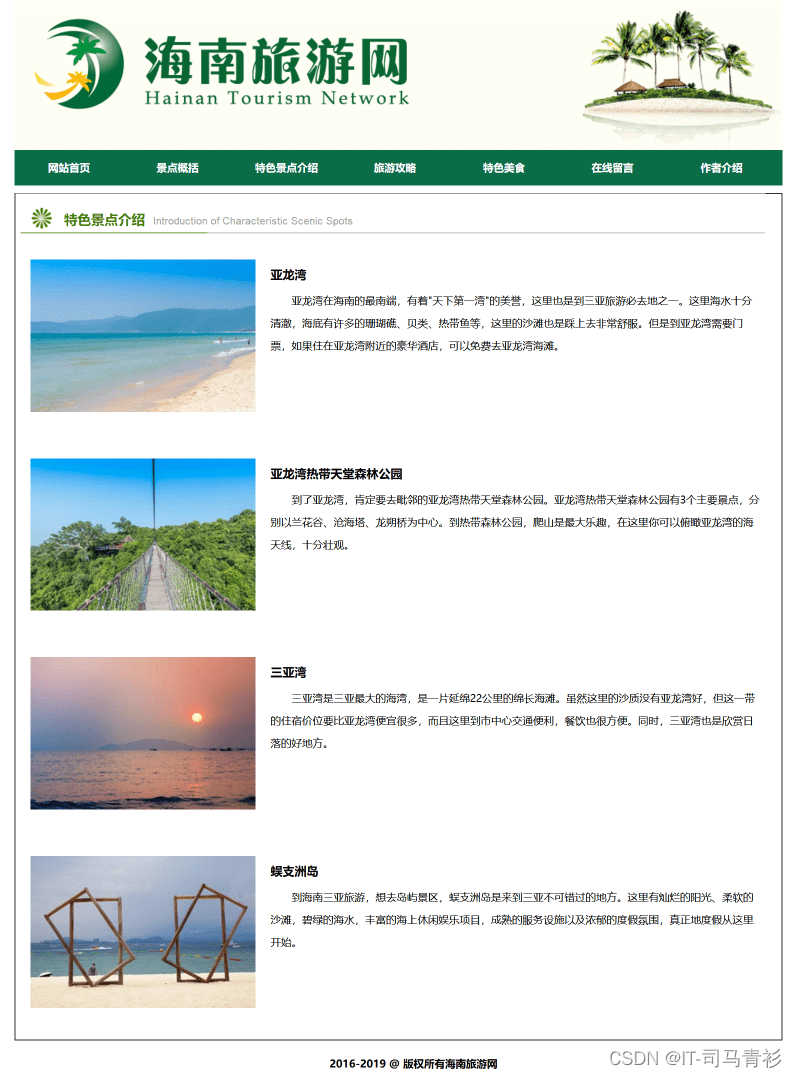
<li><a href="jingdian.html">特色景点介绍</a></li>
<li><a href="gonglue.html">旅游攻略</a></li>
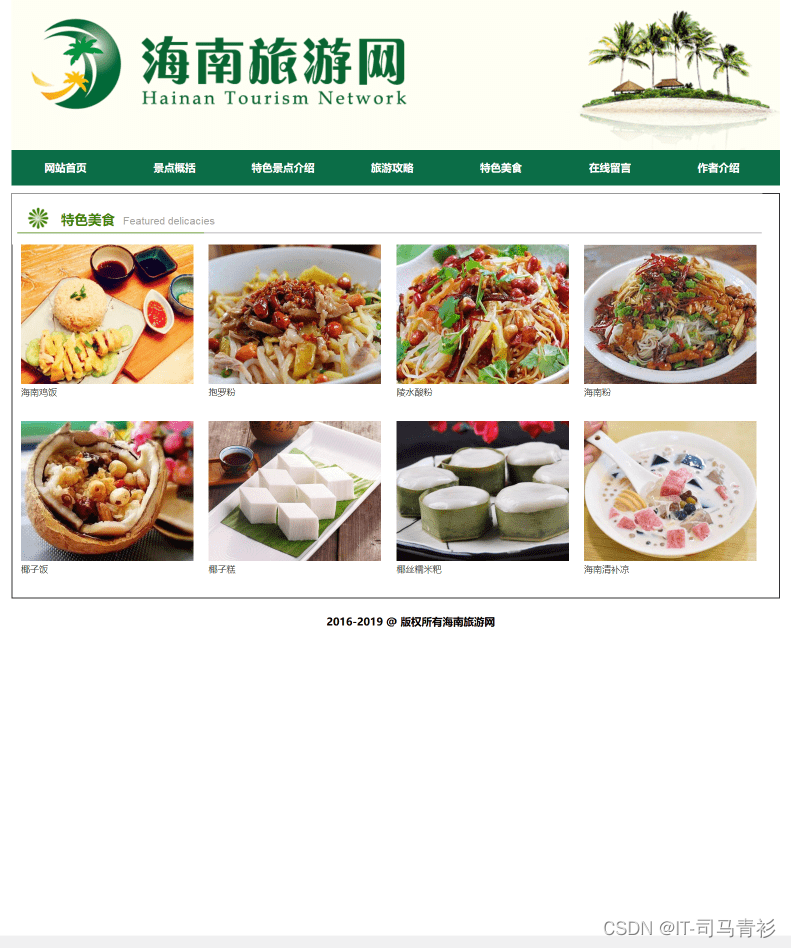
<li><a href="meishi.html">特色美食</a></li>
<li><a href="liuyan.html">在线留言</a></li>
<li><a href="zuozhe.html">作者介绍</a></li>
</ul>
</div>
</div>
<!---nav结束---->
<!-----banner------->
<div class="box" id="box">
<div class="inner">
<!--轮播图-->
<ul>
<li><img src="images/lbo01.jpg" alt=""></li>
<li><img src="images/lbo02.jpg" alt=""></li>
<li><img src="images/lbo03.jpg" alt=""></li>
</ul>
<ol class="bar">
</ol>
<!--左右焦点-->
<div id="arr">
<span id="left">
<
</span>
<span id="right">
>
</span>
</div>
</div>
</div>
<script>
/**
*
* @param id 传入元素的id
* @returns {HTMLElement | null} 返回标签对象,方便获取元素
*/
function my$(id) {
return document.getElementById(id);
}
//获取各元素,方便操作
var box=my$("box");
var inner=box.children[0];
var ulObj=inner.children[0];
var list=ulObj.children;
var olObj=inner.children[1];
var arr=my$("arr");
var imgWidth=inner.offsetWidth;
var right=my$("right");
var pic=0;
//根据li个数,创建小按钮
for(var i=0;i<list.length;i++){
var liObj=document.createElement("li");
olObj.appendChild(liObj);
liObj.innerText=(i+1);
liObj.setAttribute("index",i);
//为按钮注册mouseover事件
liObj.onmouseover=function () {
//先清除所有按钮的样式
for (var j=0;j<olObj.children.length;j++){
olObj.children[j].removeAttribute("class");
}
this.className="current";
pic=this.getAttribute("index");
animate(ulObj,-pic*imgWidth);
}
}
//设置ol中第一个li有背景颜色
olObj.children[0].className = "current";
//克隆一个ul中第一个li,加入到ul中的最后=====克隆
ulObj.appendChild(ulObj.children[0].cloneNode(true));
var timeId=setInterval(onmouseclickHandle,2000);
//左右焦点实现点击切换图片功能
box.onmouseover=function () {
arr.style.display="block";
clearInterval(timeId);
};
box.onmouseout=function () {
arr.style.display="none";
timeId=setInterval(onmouseclickHandle,2000);
};
right.onclick=onmouseclickHandle;
function onmouseclickHandle() {
//如果pic的值是5,恰巧是ul中li的个数-1的值,此时页面显示第六个图片,而用户会认为这是第一个图,
//所以,如果用户再次点击按钮,用户应该看到第二个图片
if (pic == list.length - 1) {
//如何从第6个图,跳转到第一个图
pic = 0;//先设置pic=0
ulObj.style.left = 0 + "px";//把ul的位置还原成开始的默认位置
}
pic++;//立刻设置pic加1,那么此时用户就会看到第二个图片了
animate(ulObj, -pic * imgWidth);//pic从0的值加1之后,pic的值是1,然后ul移动出去一个图片
//如果pic==5说明,此时显示第6个图(内容是第一张图片),第一个小按钮有颜色,
if (pic == list.length - 1) {
//第五个按钮颜色干掉
olObj.children[olObj.children.length - 1].className = "";
//第一个按钮颜色设置上
olObj.children[0].className = "current";
} else {
//干掉所有的小按钮的背景颜色
for (var i = 0; i < olObj.children.length; i++) {
olObj.children[i].removeAttribute("class");
}
olObj.children[pic].className = "current";
}
}
left.onclick=function () {
if (pic==0){
pic=list.length-1;
ulObj.style.left=-pic*imgWidth+"px";
}
pic--;
animate(ulObj,-pic*imgWidth);
for (var i = 0; i < olObj.children.length; i++) {
olObj.children[i].removeAttribute("class");
}
//当前的pic索引对应的按钮设置颜色
olObj.children[pic].className = "current";
};
//设置任意的一个元素,移动到指定的目标位置
function animate(element, target) {
clearInterval(element.timeId);
//定时器的id值存储到对象的一个属性中
element.timeId = setInterval(function () {
//获取元素的当前的位置,数字类型
var current = element.offsetLeft;
//每次移动的距离
var step = 10;
step = current < target ? step : -step;
//当前移动到位置
current += step;
if (Math.abs(current - target) > Math.abs(step)) {
element.style.left = current + "px";
} else {
//清理定时器
clearInterval(element.timeId);
//直接到达目标
element.style.left = target + "px";
}
}, 10);
}
</script>
<!-----main开始------->
<div class="main1">
<div class="box1">
<div class="shang-left">
<div class="gk-title"><a href="gaikuo.html"><h1>景点概括</h1></a></div>
<div class="gk">
<img src="images/gktu.jpg" />
<p> 海南三亚一直是一个充满魅力的旅游度假胜地,一年四季,阳光明媚,空气清新,海风习习,加上诱人的海鲜美食,这里成了国内外游客喜爱的度假天堂。海南是热带季风气候地区,夏季高温多雨,冬季温和湿润,一般夏季前往紫外线较强,冬季前往适合过暖冬。10-3月是去海南旅游的旺季,但建议最好避开节假日前往,否则需承受昂贵的旅游费用,还要感受人满为患的画面。亚龙湾、三亚湾、蜈支洲岛、天涯海角、南山......</P>
</div>
</div>
<div class="xz">
<a href="jingdian.html"><h1>特色景点介绍<span><i> 更多>></i></span></h1></a>
<a href="jingdian.html"><img src="images/xm01.jpg" /></a>
<a href="jingdian.html"><img src="images/xm02.jpg" /></a>
<a href="jingdian.html"><img src="images/xm03.jpg" /></a>
<a href="jingdian.html"><img src="images/xm04.jpg" /></a>
</div>
<div class="shang-right">
<div class="count-title"><a href="#"><h1>海南视频介绍</h1></a></div>
<div class="count">
<iframe height=253 width=300 src='http://player.youku.com/embed/XMzkzMTU2MzA4NA==' frameborder=0 'allowfullscreen'></iframe>
</div>
</div>
</div>
<div class="meishi">
<div class="yy-title"><a href="meishi.html"><h1>特色美食</h1></a></div>
<div class="ms">
<ul>
<a href="meishi.html">
<li><img src="images/xs01.jpg" />
<p>海南鸡饭</p>
</li>
</a>
<a href="meishi.html">
<li><img src="images/xs02.jpg" />
<p>抱罗粉</p>
</li>
</a>
<a href="meishi.html">
<li><img src="images/xs03.jpg" />
<p>陵水酸粉</p>
</li>
</a>
<a href="meishi.html">
<li><img src="images/xs04.jpg" />
<p>海南粉</p>
</li>
</a>
<a href="meishi.html">
<li><img src="images/xs05.jpg" />
<p>椰子饭</p>
</li>
</a>
</ul>
</div>
</div>
<!-----bottom开始------->
<div class="bottom">
<div class="bottom-box">
<p>2016-2019 @ 版权所有海南旅游网</p>
</div>
</div>
<!-----bottom结束------->
<embed src="images/hainan.mp3" autostart="true" loop="true" hidden="true"></embed>
</body>
</html>
2.CSS样式代码 ????
@charset "utf-8";
/* CSS Document */
body{ margin:0 auto; font-size:12px; font-family: "微软雅黑",arial; line-height:22px; }
div,p,ul,li,p,h1,h2,h3{ height:auto; margin:0;; padding:0; vertical-align:middle ;list-style:none;}
a{ text-decoration:none;color:#333;}
img{ border:0; margin:0; padding:0;}
/*---网页开始-----*/
/*---top开始-----*/
.top{ height:200px; width:1024px; margin:0 auto; }
.ban{ height: 335px;
width: 1024px;
margin: 0 auto;}
/*---top结束-----*/
/*---导航----*/
.daohang{width:1024px;
height: 47px;
background: url(../images/nav-bj.jpg);
margin: 0 auto;}
#nav{ width:1024px; height:47px; line-height:47px; font-weight:bolder; font-size:14px; margin:0 auto; }
#nav ul{ margin:0 auto; }
#nav li{float: left;
width: 145px;
text-align: center;
color: #FFF;
}
#nav a{width:145px;height:47px; display:block; font-size:14px; font-weight:bold; float:left;}
#nav a:link { color:#FFF; }
#nav a:visited{ color:#FFF; overflow:hidden; }
#nav a:hover { color: #FFF; overflow:hidden; background:#224200; }
#nav a:active { color: #FFF; overflow:hidden; background:#224200; }
/*---------main开始-----------------*/
.main1{ width:1022px; margin:0 auto; margin-top:10px;}
.main{ width:1022px; margin:0 auto; margin-top:10px;border: #333 1px solid;}
.box{ height:320px;
width: 1024px;
margin: 0 auto;
margin-bottom:10px;}
.inner{
width: 1024px;
height: 320px;
position: relative;
overflow: hidden;
}
.inner img{
width:1024px;
height: 320px;
vertical-align: top
}
.inner ul {
width: 1000%;
position: absolute;
list-style: none;
left:0;
top: 0;
}
.inner li{
float: left;
}
ol {
position: absolute;
height: 20px;
right: 20px;
bottom: 12px;
text-align: center;
padding: 5px;
}
ol li{
display: block;
width: 20px;
height: 20px;
line-height: 20px;
background-color: #fff;
margin: 5px;
cursor: pointer;
}
ol .current{
background-color: red;
}
#arr{
display: block;
}
#arr span{
width: 30px;
height: 40px;
position: absolute;
left: 14px;
top: 156px;
margin-top: -20px;
background: #fff;
cursor: pointer;
line-height: 40px;
text-align: center;
font-weight: bold;
font-family: '黑体';
font-size: 30px;
color: #000;
opacity: 0.5;
border: 1px solid #fff;
}
#arr #right {
right: 18px;
left: auto;
}
.box1{ width:1024px; height:311px; margin:0 auto;}
.shang-left{float: left;
width: 320px;}
.gk-title{ width:320px; height:40px; background:#0b6d47; }
.gk-title h1{ height: 40px;
line-height: 40px;
width: 130px;
margin-left: 20px;
font-size: 16px;
color: #FFF;
font-family: "黑体"; }
.gk{ width: 308px;height:262px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 5px;padding-top: 10px; }
.gk span{ color:#F00;}
.gk img{ margin-right:10px; float:left;}
.xz{ width:347px; height:311px; padding-left:5px; margin:0px 15px;border:#8c8c8c 1px solid; background:#FFF; float:left; overflow:hidden;}
.xz h1{height:35px; line-height:35px; font-size:14px; color:#333; font-family:"黑体"; }
.xz span{font-size:12px; color:#333; color:#408602; font-family: "Courier New", Courier, monospace}
.xz img{ width:160px; height:120px; margin:5px; float:left;}
.shang-right{float:left;}
.count-title{ width:320px; height:40px; background: #0b6d47; }
.count-title h1{ height: 40px;
line-height: 40px;
width: 130px;
margin-left: 20px;
font-size: 16px;
color: #FFF;
font-family: "黑体"; }
.count{width: 298px;
height: 252px;
border-left: #8c8c8c 1px solid;
border-right: #8c8c8c 1px solid;
border-bottom: #8c8c8c 1px solid;
background: #FFF;
padding: 10px;}
.count img{ margin:10px 0px 10px 20px;}
.count p{line-height: 30px;
font-size: 14px;
height: 30px;}
.count span{ color:#408602; font-size:16px; font-family:"黑体";}
.yy-title{ width:1024px; height: 40px;
background: #0b6d47;}
.yy-title h1{ height: 40px;
line-height: 40px;
width: 130px;
margin-left: 20px;
font-size: 16px;
color: #FFF;
font-family: "黑体"; }
.floatl{ float: left;}
.yy{ width: 978px;
padding:10px;
height: 190px;
border-left: #6c6b6b 1px solid;
border-right: #6c6b6b 1px solid;
border-bottom: #6c6b6b 1px solid;
background: #FFF; }
.meishi{ margin-top:15px !important; margin-bottom:15px; }
.ms{ width: 1002px;
padding:10px;
height: 220px;
border-left: #6c6b6b 1px solid;
border-right: #6c6b6b 1px solid;
border-bottom: #6c6b6b 1px solid;
background: #FFF; }
.ms ul{}
.ms ul li{ width:185px; height:180px; margin:5px; float:left;}
.ms ul li img{ width:185px; height:150px;}
.ms ul li p{ text-align:center; font-size:14px;}
.righttitle{width: 935px; background:url(../images/er_02.png) no-repeat; height:68px; line-height:68px; padding-left:65px; color:#3e8100; font-size:18px; font-weight:bold;}
.righttitle span{ font-size:14px; color:#a5a5a5; font-family:"arial"; font-weight:normal;}
.ncontu {
line-height: 22px;
padding: 0px 12px;
color: #464646;
height: 470px;
width: 1000px;
}
.ncontu ul {
}
.ncontu ul li {
width: 250px; display:block; float: left; height: 220px; overflow:hidden;margin-bottom: 15px;
}
.ncontu ul li img{ width:230px; height:186px;}
.ncontu ul li a {
border-bottom: #907f6f 1px solid; border-left: #907f6f 1px solid; padding-bottom: 4px; padding-left: 4px; width:230px; padding-right: 4px; display: block; background: #ffffff; float: left; height: 188px; border-top: #907f6f 1px solid; border-right: #907f6f 1px solid; padding-top: 4px
}
.ncontu ul li a:hover {
border-bottom: #cc0000 1px solid; border-left: #cc0000 1px solid; border-top: #cc0000 1px solid; border-right: #cc0000 1px solid
}
.ncontu ul li a.pro3 {
border-bottom: #907f6f 0px solid; text-aLIGN: center; border-left: #907f6f 0px solid; line-height: 20px; width: 211px; display: block; background: none transparent scroll repeat 0% 0%; float: left; height: 20px; color: #464646; border-top: #907f6f 0px solid; border-right: #907f6f 0px solid; text-decoration:none
}
.ncontu ul li a.pro3:hover {
border-bottom: #907f6f 0px solid; border-left: #907f6f 0px solid; color: #ff9900; border-top: #907f6f 0px solid; border-right: #907f6f 0px solid
}
.yema{ width:690px; height:30px; margin-top:20px; text-align:center;}
.news{ width: 983px;
padding: 0px 20px;
margin-bottom: 30px; }
.news ul li{ line-height:30px; height:30px; background:url(../images/fenge.jpg) bottom repeat-x; color:#3d2915;}
.news ul li a{ float:left; display:block; line-height:30px; height:30px; background:url(../images/lvdian.jpg) left center no-repeat; color:#3d2915; padding-left:20px; }
.news ul li a:hover{ color:#000;}
.news ul li span{ float:right; color:#666; line-height:30px;}
.danye{ color:#666; font-size:14px; line-height:25px;}
.danye b{ font-size:18px; display:block; text-align:center;}
.danye img{ margin:0 auto; display:block;}
.biaoti{ color:#3d2915; font-weight:bold; font-size:16px; line-height:40px; background:url(../images/fenge.jpg) bottom repeat-x; text-align:center; margin-bottom:10px; _margin-bottom:10px;}
.neirong{ padding:0px 15px 15px 15px;}
.neirong img{ margin:0 auto;display: block; margin-top:20px; margin-bottom:20px;}
.xm{ width: 840px; height:200px; margin: 0 auto; margin-top: 30px; margin-bottom: 20px;}
.lv-box{ width:980px; height:225px; padding:20px;}
.lv-box img{ width:300px; height:203px; float:left; margin-right:20px;}
.lv-box-r{ width:655px; height:225px; float:left;}
.lv-box .lv-tit{ font-size:16px; height:40px; line-height:40px; font-weight:bold;}
.lv-box p{ font-size:14px; line-height:30px; float:left; text-indent:2em;}
.lianxi{ width:600px; margin:0 auto; text-align:center; font-size:16px; line-height:30px;}
/*---bottom结束-----*/
.bottom{ width: 1024px;
margin: 0 auto;margin-top: 20px; }
.bottom img{float:left;}
.bottom p{ width:100%; height:30px; font-size:14px; text-align:center; font-weight:bold; margin-left:20px; float:left;}
/*---bottom结束-----*/
三、个人总结????
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货????
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “????点赞” “✍️评论” “????收藏” 一键三连哦!
2.❤️【????????????????????????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题????欢迎一起交流学习????????????????????????????
最后
以上就是无聊冬瓜最近收集整理的关于dreamweaver作业静态HTML网页设计——我的家乡海南旅游网站一、网页介绍????一、网页效果????二、代码展示????三、个人总结????四、更多干货????的全部内容,更多相关dreamweaver作业静态HTML网页设计——我内容请搜索靠谱客的其他文章。








发表评论 取消回复