CAS (3) —— Mac下配置CAS客户端经代理访问Tomcat CAS
tomcat版本: tomcat-8.0.29
jdk版本: jdk1.8.0_65
nginx版本: nginx-1.9.8
cas版本: cas4.1.2
cas-client-3.4.1
参考来源:
CAS实现单点登录(SSO)经典完整教程
CAS 4.0 配置开发手册
cas客户端应用实现
使用 CAS 在 Tomcat 中实现单点登录
Tomcat (1) —— Mac下配置Tomcat Https/SSL
【高可用HA】Apache (2) —— Mac下安装多个Apache Tomcat实例
【高可用HA】Nginx (1) —— Mac下配置Nginx Http负载均衡(Load Balancer)之101实例
Mac为nginx安装nginx-sticky-module
CAS (1) —— Mac下配置CAS到Tomcat(服务端)
CAS (2) —— Mac下配置CAS到Tomcat(客户端)
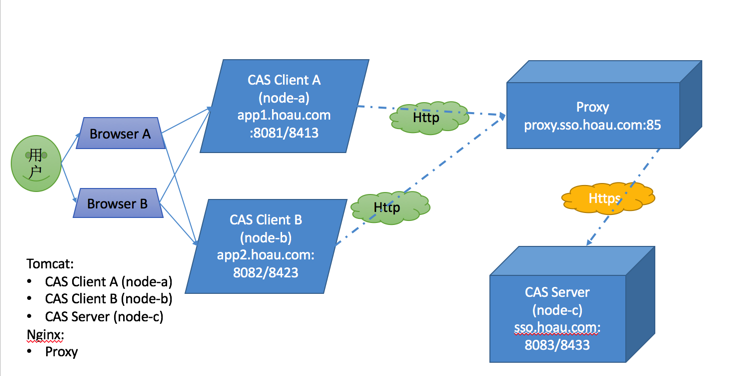
目标架构

准备
要搭建上面这个环境会相对复杂,我们需要参照之前的文章准备以下必备的组件或环境:
2个Tomcat服务器作为客户端应用程序服务器(即cas的客户端)
app1.hoau.com:8081/8413(http/https) app2.hoau.com:8082/8423(http/https)参照Tomcat Cluster、Tomcat SSL和CAS Client
1个Nginx服务器作为中间层代理转发服务器(后可扩展为LoadBalancer)
proxy.sso.hoau.com:85/?(http/https)参照Nginx Load Balancer与Nginx Sticky Session
另一个1个带有SSL的Tomcat服务器作为CAS服务器
sso.hoau.com:8083/8433(http/https)参照Tomcat SSL与CAS Server
配置
我们在之前的文章中已经实现了通过app1和app2客户端直连CAS服务器,从而实现SSO的目的:
CAS (1) —— Mac下配置CAS到Tomcat(服务端)
CAS (2) —— Mac下配置CAS到Tomcat(客户端)
基于以上的配置web.xml,我们首先需要将两个app的SSO服务器指向nginx proxy(http://proxy.sso.hoau.com:85/cas/login),其中:
APP1: app1.hoau.com:8081/8413(http/https)
CAS Authentication Filter
<init-param> <param-name>casServerLoginUrl</param-name> <!-- <param-value>https://sso.hoau.com:8433/cas/login</param-value> --> <param-value>http://proxy.sso.hoau.com:85/cas/login</param-value> </init-param> <init-param> <param-name>serverName</param-name> <param-value>https://app1.hoau.com:8413</param-value> </init-param>CAS Validation Filter
<init-param> <param-name>casServerUrlPrefix</param-name> <!-- <param-value>https://sso.hoau.com:8433/cas</param-value> --> <param-value>http://proxy.sso.hoau.com:85/cas</param-value> </init-param> <init-param> <param-name>serverName</param-name> <param-value>https://app1.hoau.com:8413</param-value> </init-param>
APP2: app2.hoau.com:8082/8423(http/https)
同上
Nginx Proxy: proxy.sso.hoau.com:85/?(http/https)
修改nginx.conf:
upstream localhost { #根据ip计算将请求分配各那个后端tomcat,许多人误认为可以解决session问题,其实并不能。 #同一机器在多网情况下,路由切换,ip可能不同 #ip_hash; sticky; #Richard: http #server localhost:8083; #server localhost:8084; #Richard: https todo server sso.hoau.com:8433; #server sso.hoau.com:8443; }并开放https Proxy_ByPass
location / { proxy_connect_timeout 3; proxy_send_timeout 30; proxy_read_timeout 30; #proxy_pass http://localhost; proxy_pass https://localhost; }
* 注意: 在CAS目标服务器为单节点时,sticky参数客户忽略,默认为ip_hash。
测试
我们清空浏览器的cache和cookie,按照下列步骤操作
访问"https://app1.hoau.com:8413/cas1"
系统会将我们重定向到
"http://proxy.sso.hoau.com:85/cas/login"。输入用户名密码"test01/psw01"
登陆成功
访问"https://app2.hoau.com:8423/cas2"
系统会将我们重定向到
"http://proxy.sso.hoau.com:85/cas/login"。但是系统不会用"test01/psw01"自动登陆。
* 按照以上步骤,交换app1与app2的操作顺序,发现结果一样,app1与app2均可以自行通过nginx proxy到CAS Server上登陆,但是看似无法共享Ticket
*扩展
问题来了
- 为什么不通过代理直连的时候,SSO正常,但是通过代理就不正常了呢?
怀疑点
- Nginx proxy 没有SSL?
- CAS服务器上的Ticket失效了?
- Client App(Tomcat)--> Proxy(Nginx) --> CAS Server(Tomcat)这条线上什么东西丢了?
请参考另一篇文章
CAS (5) —— Nginx代理模式下浏览器访问CAS服务器配置详解
结束
转载于:https://www.cnblogs.com/richaaaard/p/5045838.html
最后
以上就是雪白手链最近收集整理的关于CAS (3) —— Mac下配置CAS客户端经代理访问Tomcat CASCAS (3) —— Mac下配置CAS客户端经代理访问Tomcat CAS的全部内容,更多相关CAS内容请搜索靠谱客的其他文章。








发表评论 取消回复