vue中v-table某一列或者几列可编辑
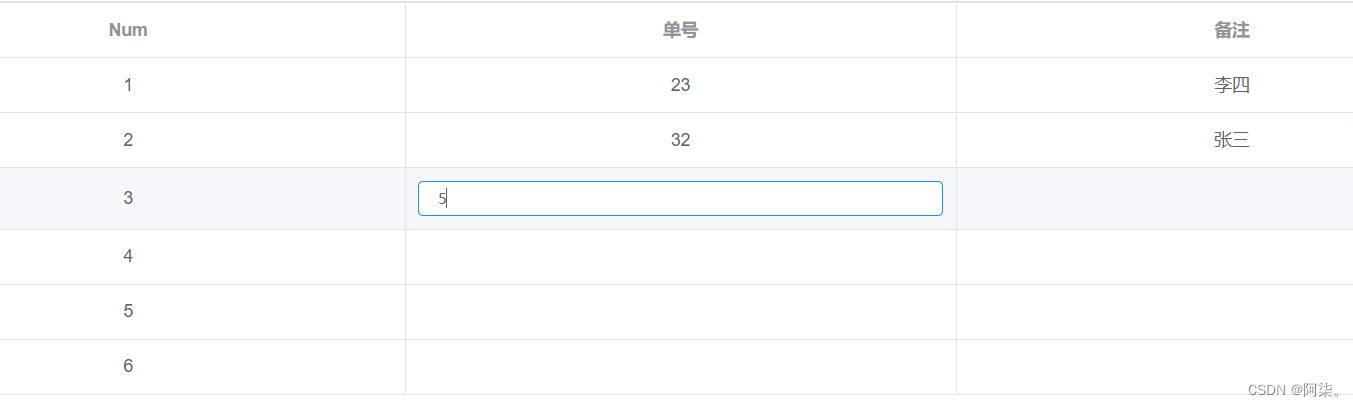
 使用效果如图…
使用效果如图…
1.<template>中处理
1.在表格最外层el-table:
- 设置表格行索引:row-class-name=“tableRowClassName”,和点击行列事件@cell-click=“tabClick”
2.编辑表格的列el-table-column:
- @blur="inputBlur(scope.row)鼠标失焦事件,鼠标点击其他位置输入框消失展示刚输入的数据
- 第一个
<span></span>中的v-if判断条件是同时满足选中了改行且选中了该列,tabClickLabel ===
‘单号’,后面的判断条件与el-table-column中的lable内容保持一致确定列 - 两个
<span></span>标签为如果…或者…,如果满足判断有输入框,否则直接展示该项数据内容
<el-table ref="multipleTable" :data="tableData" :row-class-name="tableRowClassName" style="width: 100%" height="100%" border @cell-click="tabClick">
<el-table-column type="index" label="Num" width="60" align="center"> </el-table-column>
<el-table-column prop="Aanumber" label="单号" align="center">
<template slot-scope="scope">
<span v-if="scope.row.index === tabClickIndex && tabClickLabel === '单号'">
<el-input v-model="scope.row.Aanumber" maxlength="20" placeholder="请输入单号" size="mini" @blur="inputBlur(scope.row)" />
</span>
<span v-else>{{ scope.row.Aanumber }}</span>
</template>
</el-table-column>
<el-table-column prop="Remark" label="备注" align="center">
<template slot-scope="scope">
<span v-if="scope.row.index === tabClickIndex && tabClickLabel === '备注'">
<el-input v-model="scope.row.Remark" maxlength="20" placeholder="请输入备注" size="mini" @blur="inputBlur(scope.row)" />
</span>
<span v-else>{{ scope.row.Remark }}</span>
</template>
</el-table-column>
</el-table>
2.data中设置保存数据
tabClickIndex:'',和tabClickLabel:''分别是点击的行和列
data() {
return {
tabClickIndex:'',
tabClickLabel:'',
}
}
3.methods中定义方法
- 需要几列可编辑就先写el-table-column并在tabClick函数中设置几个case,case后面为该列的lable名称
- ps:该部分只需要改case后面的汉字,其他的全部都可放心直接用
//设置表格行索引
tableRowClassName ({ row, rowIndex }) {
row.index = rowIndex// 把每一行的索引放进row
},
// tabClick row 当前行 column 当前列
tabClick (row, column, cell, event) {
switch (column.label) {
case '单号':
this.tabClickIndex = row.index
this.tabClickLabel = column.label
// console.log('tabClick:'+this.tabClickIndex+'---'+this.tabClickLabel)
case '备注':
this.tabClickIndex = row.index
this.tabClickLabel = column.label
// console.log('tabClick:'+this.tabClickIndex+'---'+this.tabClickLabel)
break
default: return
}
},
// 失去焦点初始化
inputBlur (row) {
console.log('row', row)
this.tabClickIndex = -1
this.tabClickLabel = ''
// console.log("失焦事件:"+this.tabClickIndex)
},
搞定了撒花★,°:.☆( ̄▽ ̄)/$:.°★ 。
最后
以上就是痴情发卡最近收集整理的关于vue中v-table某一列或者几列可编辑vue中v-table某一列或者几列可编辑的全部内容,更多相关vue中v-table某一列或者几列可编辑vue中v-table某一列或者几列可编辑内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复