前言
在Android开发中,经常碰到服务器返回数据错误或者为空的情况下,页面需要展示一个暂无数据或给用户一个没有数据显示的图片的情况,我们可以在布局中写一个空布局来判断数据的返回后显示或者隐藏,但是如果有多个页面都有这个需求,每个页面的布局中xml中都需要加空布局比较麻烦,我们可以写一个工具类,来达到页面复用的效果。
主要代码:
1.kt代码:
import android.content.Contextimport android.support.annotation.DrawableResimport android.support.annotation.StringResimport android.view.Gravityimport android.view.LayoutInflaterimport android.view.Viewimport android.view.ViewGroupimport android.widget.ImageViewimport android.widget.LinearLayoutimport android.widget.TextViewimport com.trusfort.security.moblie.Rimport org.jetbrains.anko.find/** * @param context 上下文的context * @param viewGroup 包裹需要隐藏内容的父控件 * @param goneView 被隐藏的view * @param emptyImgMargin 空内容距离上面的间距,-1为居中 */class ListEmptyView constructor(
private val context: Context,
private val viewGroup: ViewGroup,
private val goneView: View,
private val emptyImgMargin:Int = -1) {
/**
* 加载布局
*/
private val view: View = LayoutInflater.from(context).inflate(R.layout.item_empty, viewGroup, false)
/**
* 实例化布局中的组件
*/
private val emptyRootView:LinearLayout by lazy {
view.find(R.id.emptyRootView)
}
private val emptyImg:ImageView by lazy {
view.find(R.id.rvNoDataImg)
}
/**
* @param isEmpty 数据是否为空
* 调用此方法,来判断是否显示或者隐藏需要隐藏的view
*/
fun visibleView(isEmpty: Boolean) {
goneView.visibility = if (isEmpty) View.GONE else View.VISIBLE
if (isEmpty) {
/**
*
如果数据为空,父控件需要先移除掉空布局的view,然后把空布局添加进去
*/
val params =
LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
params.gravity = Gravity.CENTER
viewGroup.removeView(view)
viewGroup.addView(view, params)
/**
*
如果布局没有传入margin,那图片和文字都居中显示,否则图片和文字按传入的margin战术
*/
if(emptyImgMargin == -1) {
emptyRootView.gravity = Gravity.CENTER
} else {
emptyRootView.gravity = Gravity.NO_GRAVITY
val layoutParamas = emptyImg.layoutParams as ViewGroup.MarginLayoutParams
layoutParamas.setMargins(0,emptyImgMargin,0,0)
emptyImg.layoutParams = layoutParamas
}
} else {
/**
* 如果数据不为空,则父布局将空布局移除
*/
viewGroup.removeView(view)
}
}
/**
* 设置空布局图片
*/
fun setEmptyViewImg(@DrawableRes res: Int) {
emptyImg.setImageResource(res)
}
/**
* 设置空布局的文字
*/
fun setEmptyText(@StringRes res: Int) {
val textView = view.find(R.id.rvNodataTv)
textView.text = context.getString(res)
}}2.xml代码:
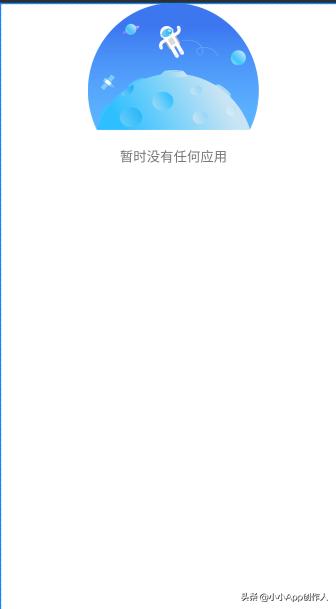
<?xml version="1.0" encoding="utf-8"?>展示效果:

如果emptyImgMargin为-1,则图片和文字都会居中。
使用方法:
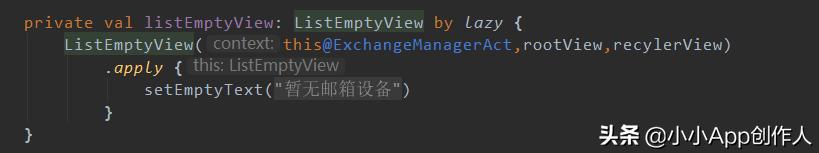
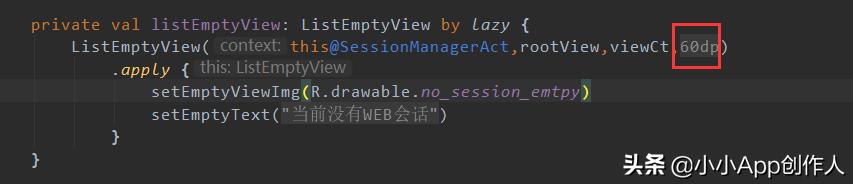
1.首先创建一个ListEmptyView对象,使用by lazy是有可能获取的数据不为空,就没有必要创建出 ListEmptyView对象,by laze的作用是在第一次使用它的时候才会创建。

如果只需要设置空白页面文字,则调用setEmptyText方法

最后一个参数为空白页面图片和文字间隔页面顶部距离,如果不传,则居中显示
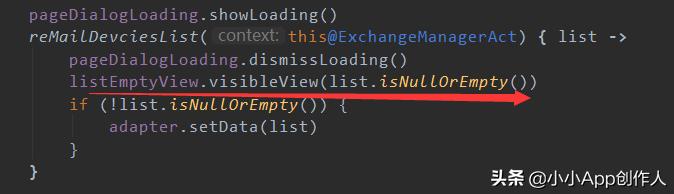
2.在网络请求数据返回时,传入判断条件,当刷新或者list值改变时,空白页面会自动消失。

此应用时列表应用,当list为null或者empty时,展示空白页面
最后
以上就是朴实雨最近收集整理的关于android判断控件是否隐藏_Android开发空白内容显示工具类前言主要代码: 展示效果:使用方法:的全部内容,更多相关android判断控件是否隐藏_Android开发空白内容显示工具类前言主要代码:内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复