国庆假期,祝大家假期快乐,外面下着雨,在家看着教程,整理笔记,方便备查。
知识学习
MUI 是 dcloud公司html5混合移动应用前端框架,可快速搭建手机原生界面应用开发。
特点:
1)极小。原生编写,不依赖任何第三方框架;
2)极强。xcode 和 Android Studio 里所有原生框架都具备。
3)高性能。精炼的代码,实时原生动画调动。
4)多端发布。编写一套代码可在IOS、Android、浏览器、微信APP、流应用全覆盖。
第一步、环境准备
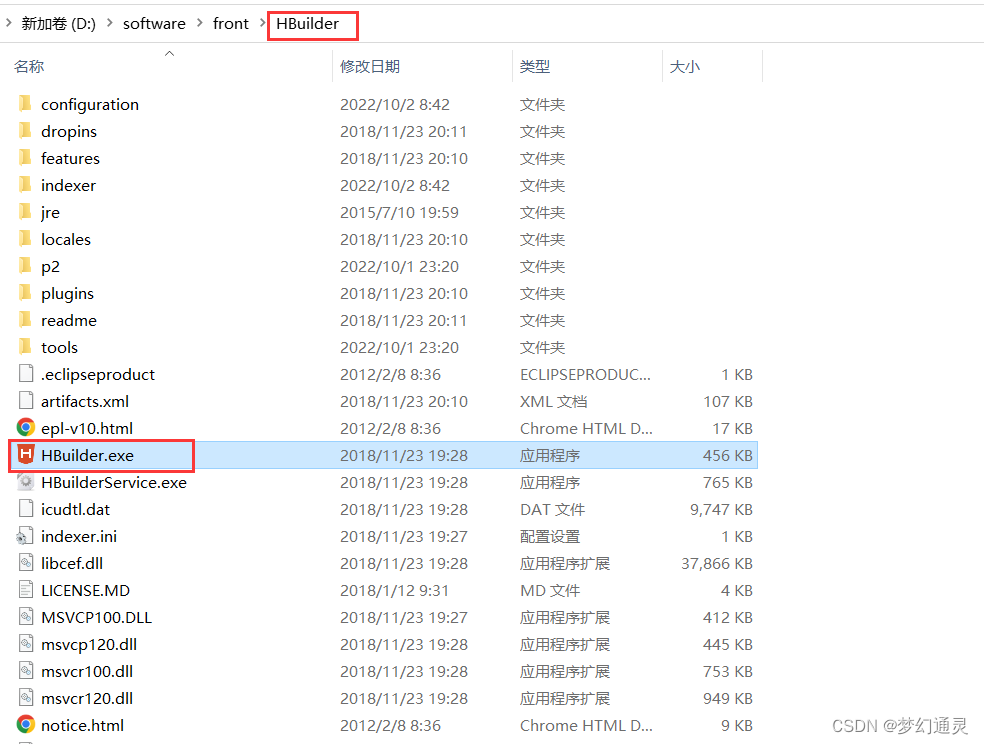
本次使用的编译器是HBuilder,可在 dcloud官网下载,或者第三方应用商店 腾讯软件中心,下载完成解压,即可运行。

第二步、新建项目
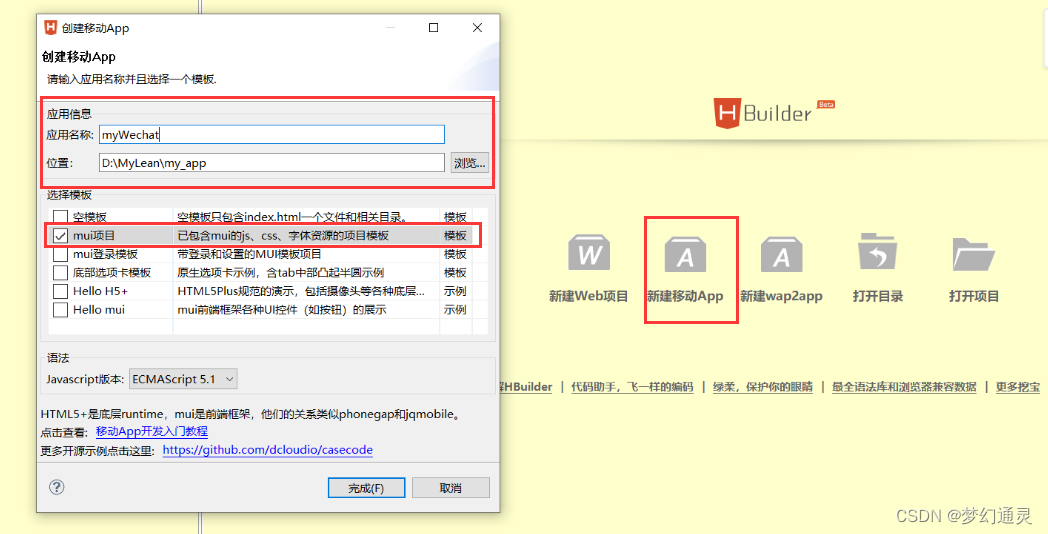
新建项目,即新建移动APP-> 起名字-应用名称 -> 勾选mui项目,点击完成,即生成一个移动APP的项目。

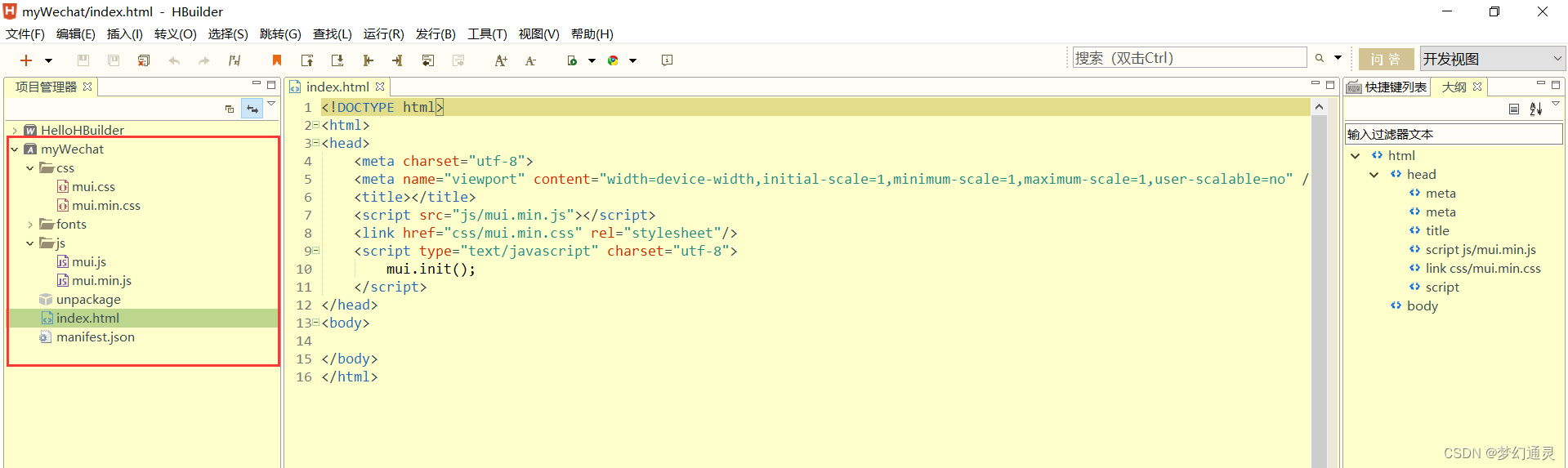
默认生成项目结构包含 css、fronts、js 和 index.html 等内容,结构如下图所示。

在 index.html 中利用快捷键生成上中下三部分,即header 头部、body 主体部分和foot 底部。
1)header 头部
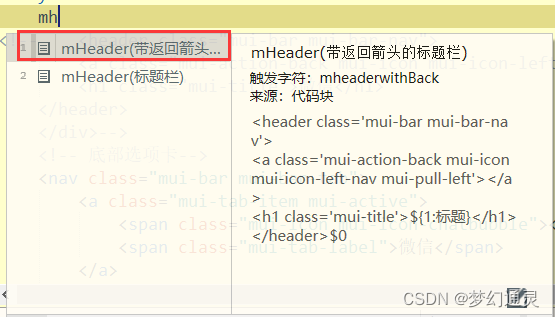
在对应位置,输入 mh 联想出 mHeader 代码结构,这里选择是mHeader(带返回箭头的标题栏)。

2)body 主体部分
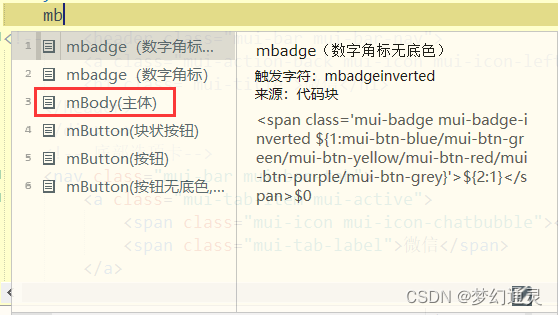
在对应位置,输入 mb 联想出 mBody 主体代码结构。

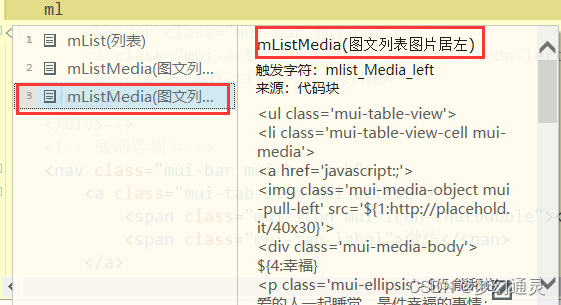
在 body 主体区域内,输入 ml 联想出 mListMedia 列表结构,这里选择的是 mListMedis(图文列表图片居左)

3)foot 底部
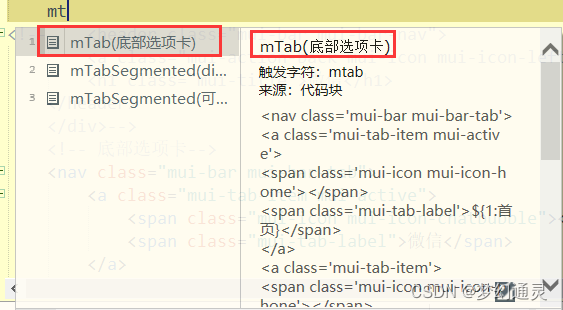
在对应位置,输入 mt 联想出 mTab 底部代码结构,这里选择mTab(底部选项卡)。

index.html 的主体内容即生成,接下来完成以下操作:
1)新建 img文件夹,替换自动生成的照片路径,替换底部按钮的icon;
2)修改消息头样式,新增 main.css 文件,修改字体颜色等样式;
3)新增 mui 加载完成事件,即 mui.plusReady方法;
4)新增 底部 Tab 切换-用户轻击事件,即打开和展示不同子页面的webView。
完成以上几步操作,index.html 文件中完整代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<link href="css/main.css" type="text/css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
// mui加载完成事件
mui.plusReady(function(){
// 定义子页面的数组
var subPages = ["sub1.html","sub2.html","sub3.html","sub4.html"];
// 定义显示样式
var subPagesStyle ={
top:"44px",
bottom:"50px"
};
// 获取主webview
var mainView = plus.webview.currentWebview();
// 根据每个子页面的url创建webview
for(var i=0;i<subPages.length;i++){
var url = subPages[i];
// 根绝url创建每个子页面,返回webview对象
// plus.webview.create(url,id,style);
// 参数1 url 指定页面生成webview
// 参数2 id 给每个web页面起名标识符,方便控制
// 参数3 style 设置样式
var subView = plus.webview.create(url,url,subPagesStyle);
// 默认将每个webview设置为隐藏状态
subView.hide();
// 将子webview加入到主webview
mainView.append(subPages);
}
// 默认设置sub1.html显示
plus.webview.show(subPages[0]);
// 给每个导航栏目注册模拟用户的轻击事件
// mui(html元素的父选择器).on(事件名,注册时间的html元素选择器,时间);
// 参数1 事件名 用户的轻击事件,对click、onclick等网页事件无效
mui(".mui-bar-tab").on("tap","a",function(){
// 获取当前数据源显示
var id = this.getAttribute("href");
// 设置当前导航对应子页面显示,根据指定id设置webView显示
plus.webview.show(id)
});
});
</script>
</head>
<body>
</div>
<!-- 底部选项卡-->
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" href="sub1.html">
<span class="mui-icon mui-icon-chatbubble"></span>
<span class="mui-tab-label">微信</span>
</a>
<a class="mui-tab-item" href="sub2.html">
<span class="mui-icon mui-icon-contact"></span>
<span class="mui-tab-label">通讯录</span>
</a>
<a class="mui-tab-item" href="sub3.html">
<span class="mui-icon mui-icon-navigate"></span>
<span class="mui-tab-label">发现</span>
</a>
<a class="mui-tab-item" href="sub4.html">
<span class="mui-icon mui-icon-person"></span>
<span class="mui-tab-label">我</span>
</a>
</nav>
</body>
</html>
修改标题头样式,即main.css 样式如下所示。
.mui-bar-nav{
background: black;
}
.mui-bar-nav a, .mui-title{
color: white;
}
第三步、创建子页面
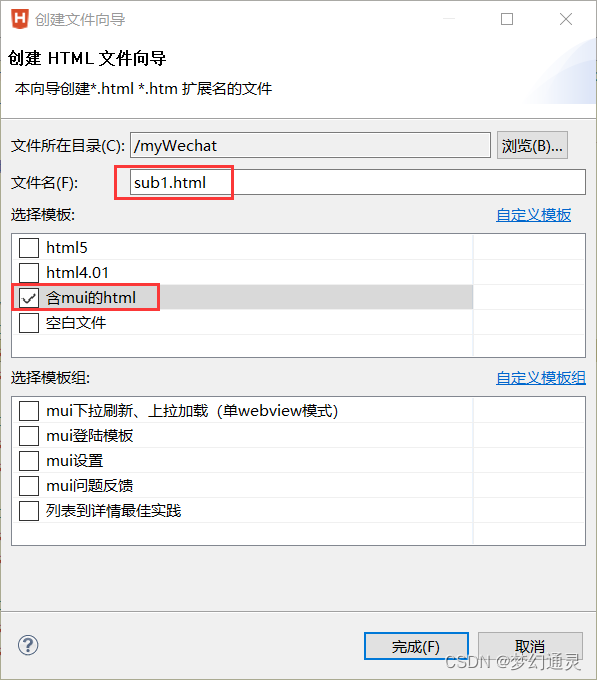
项目右键->新建->HTML文件->起名字-sub1.html,注意勾选含mui的html选项。

默认生成的html主体内容,第一个子页面是消息列表页,将index.html中主体内容填充到此,代码如下所示。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<link href="css/main.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<!--头部-->
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">微信</h1>
</header>
<!--主体
-->
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="img/1.jpg">
<div class="mui-media-body">
梦幻通灵
<p class="mui-ellipsis">海到无边天作岸,山登绝顶我为峰</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="img/2.jpg">
<div class="mui-media-body">
健康乐活
<p class="mui-ellipsis">用心甘情愿的态度,过随遇而安的生活</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="img/3.jpg">
<div class="mui-media-body">
感恩的心
<p class="mui-ellipsis">用辛勤的汗水滋养理想之花</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="img/4.jpg">
<div class="mui-media-body">
我和我的国
<p class="mui-ellipsis">腹有诗书气自华</p>
</div>
</a>
</li>
</ul>
</body>
</html>
底部四个按钮,对应四个子页面,即sub1.html、sub2.html、sub3.html 和 sub4.html,本节只是交互的效果,后三个页面内容相似,这里不再全部列出,仅展示第二个页面(sub2.html)简单内容,下期博客完善功能。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<link href="css/main.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<!--头部-->
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">微信</h1>
</header>
<!--主体
-->
<div class="mui-content"> 通讯录
</div>
</body>
</html>
第四步、模拟环境搭建
由于webView 只能在手机里运行,Hbuilder 与手机相连或者使用模拟器,这里使用第二种方式。
夜神模拟器下载 官网地址。
1)夜神模拟器设置
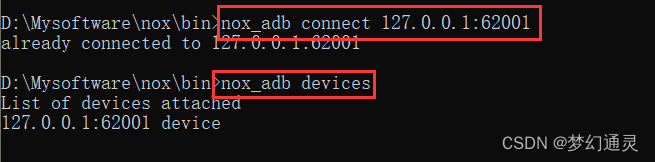
软件安装完成后,执行以下命令,绑定62001端口。
// 第一步、在安装bin目录下,执行 cmd 命令
D:Mysoftwarenoxbin>
// 第二步、连接端口
nox_adb connect 127.0.0.1:62001
// 第三步、注册
nox_adb devices
执行完成,效果如下图所示。

2)HBuilder设置
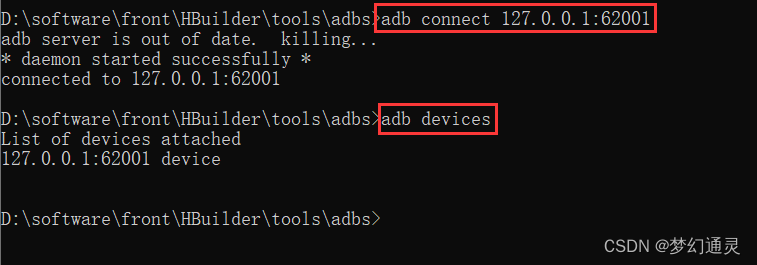
// 第一步、在HBuilder的adbs目录下,执行 cmd 命令
D:softwarefrontHBuildertoolsadbs
// 第二步、连接端口
adb connect 127.0.0.1:62001
// 第三步、注册
adb devices
执行完成,效果如下图所示。

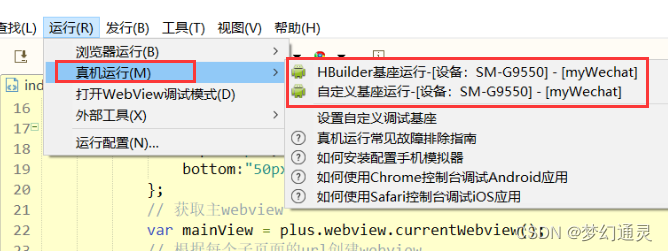
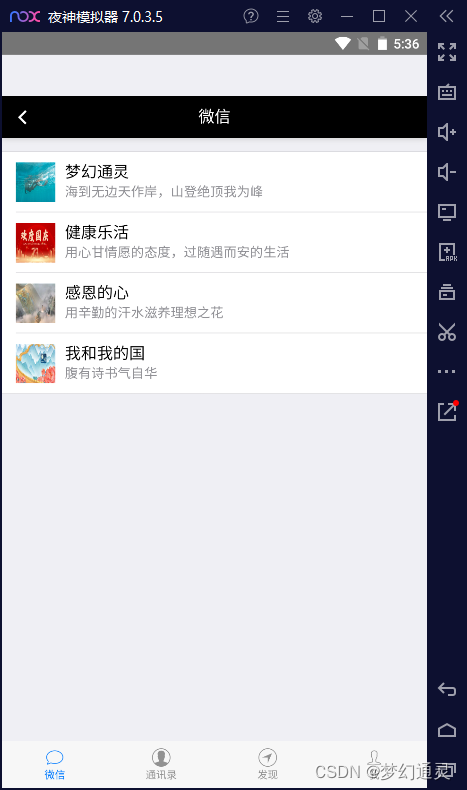
完成以上两步,即可真机运行,效果如下所示。

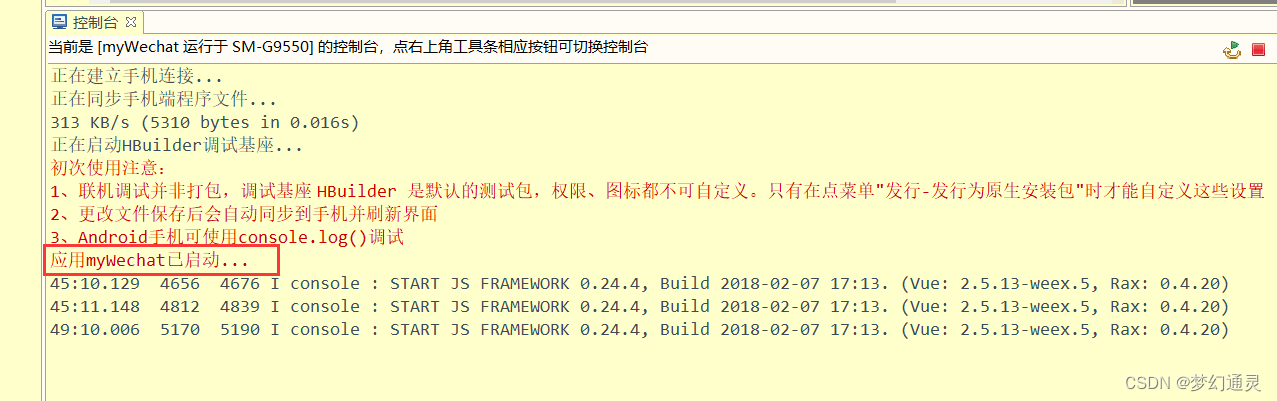
保存页面更改,即自动同步到 夜神模拟器,运行显示,控制台如下图所示。

夜神模拟器显示效果如下。

参考资料
【1】http://yun.itheima.com/course/466.html
最后
以上就是眯眯眼早晨最近收集整理的关于初探MUI制作微信APP页面(一)的全部内容,更多相关初探MUI制作微信APP页面(一)内容请搜索靠谱客的其他文章。








发表评论 取消回复