<!DOCTYPE html> <html> <head> <title>slider</title> <meta charset="utf-8"> <link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <p id="mem_num"></p> <div id="slider"></div> <button class="btn btn-success" id="test01">禁用</button> <button class="btn btn-success" id="test02">激活</button> <button class="btn btn-success" id="test03">获取参数</button> <button class="btn btn-success" id="test04">切换</button>

<script type="text/javascript">
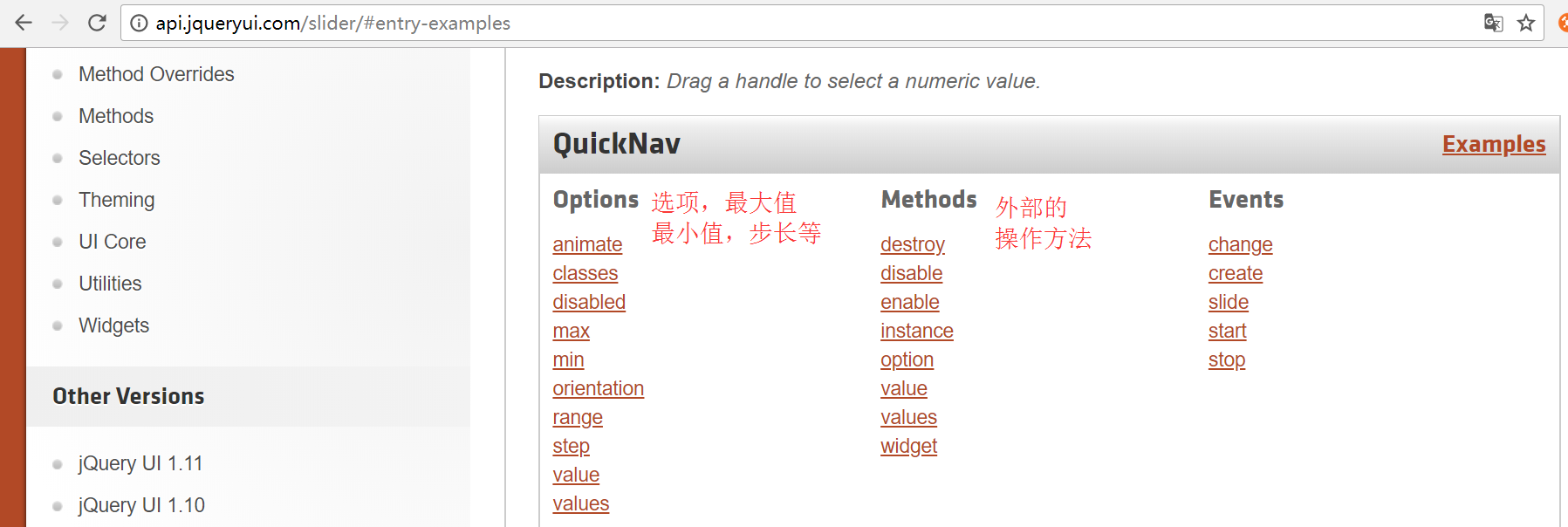
$( "#slider" ).slider({ // 动画效果快速 animate: "fast", // 关闭滑动条 // disabled: true, //最小值为2,最大值为32,每一次拖动变化为2,默认值为4 min: 2, max: 32, step: 2, value: 4, // 获取滑动条的值并且打印 slide: function( event, ui ) { $('#mem_num').html(ui.value) console.log(ui.value); } }); //禁用滑动条 $('#test01').on('click', function(){ $( "#slider" ).slider( "option", "disabled", true ); }) //激活滑动条 $('#test02').on('click', function(){ $( "#slider" ).slider("enable"); }) //获取滑动条的值,在console窗口打印
$('#test03').on('click', function(){ console.log($( "#slider" ).slider( "value" )); }) //在禁用和激活之间切换 $('#test04').on('click', function(){ var is_disabled = $( "#slider" ).slider( "option", "disabled" ); if(is_disabled) { $("#slider").slider("enable"); $('#test04').html('禁用'); }else{ $( "#slider" ).slider( "option", "disabled", true ); $('#test04').html('激活'); } }) </script> </body> </html>
示例,滚动条展示数值:
参考:
http://jqueryui.com/slider/#custom-handle

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jqueryui</title> <link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <style> #custom-handle { width: 3em; height: 1.6em; top: 50%; margin-top: -.8em; text-align: center; line-height: 1.6em; } </style> </head> <body> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </body> <!-- <div id="slider" class="selector"></div> --> <div id="slider"> <div id="custom-handle" class="ui-slider-handle"></div> </div> <script> $( function() { var handle = $( "#custom-handle" ); $( "#slider" ).slider({ // range: true, min: 2, max: 64, step: 2, create: function() { handle.text( $( this ).slider( "value" ) ); }, slide: function( event, ui ) { handle.text( ui.value ); } }); } ); </script> </html>
最后
以上就是可耐饼干最近收集整理的关于jqueryui插件slider的简单使用的全部内容,更多相关jqueryui插件slider内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复