一、需求:某项目需要通过Slider滑块的值来实时改变汽车模型的速度
说白了就是滑块拖到哪,模型速度就加到多少,但必须是随拖随动(这可以参考播放器的音量调节,拖动的时候就改变音量,而不需要拖动后松开鼠标左键才能调整)
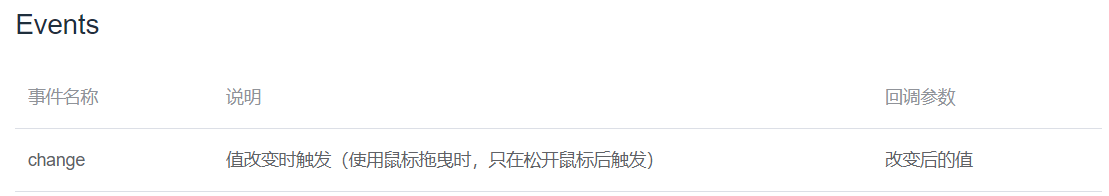
二、我们先看看官方文档给的一个获取slider滑动后value值的方法



@change方法写上,文档也说明了 使用鼠标拖曳时,只在松开鼠标后触发。所以我每次滑动滑块并不能即时改变模型速度,只有在鼠标左键松开后才能改变,这样会显得很突兀,就像模型在猛踩油门一样
三、解决办法:
1、还记得拖动滑块时会有个小弹框在组件上方,显示你目前拖到哪里了吗?
2、他的显示其实是有提供方法,见下图:

3、这里return出来的val就是赋值给小弹框用的,也就是目前滑动到的value值,他既然可以实时显示,所以我觉得这个值就可以为我们所用,所以就在控制台打印了看了一下:

4、很明显,我拖动了两次,两次拖动的结果也是显而易见。change方法只能获取到最后松开鼠标的值,而自带的format-tooltip属性就能获取到实时的value值,因为官方给他本身的定义就是一个方法,不断的在返回value给tooltip使用
四、结论
想要动态实时获取滑块的值就用format-tooltip属性
想要松开鼠标后获取滑块的值就用change方法
最后
以上就是矮小雪糕最近收集整理的关于ElementUI Slider组件实时获取滑动value值的全部内容,更多相关ElementUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复