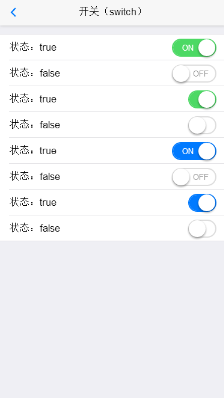
一、switches在mui框架中的使用

二、样式布局的实现
<div class="mui-content-padded">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<span></span>
<div class="mui-switch mui-active">
<div class="mui-switch-handle"></div>
</div>
</li>
</ul>
</div>三、mui框架的方式,对变化的监听
mui.plusReady(function(){
mui('.mui-content-padded').on('toggle'," .mui-switch", function(event) {
//event.detail.isActive 可直接获取当前状态
console.log("toggle");
console.log("---->" + event.detail.isActive);
});
})四、使用jquery对变化实现监听
$(".mui-content-padded .mui-switch").on("click", function(event) {
console.log("jquery click");
console.log("状态--->"+this.classList.contains("mui-active"))
})
最后
以上就是壮观刺猬最近收集整理的关于MUI混合app开发---switches开关点击状态的变更(jquery和mui两种方式的实现)的全部内容,更多相关MUI混合app开发---switches开关点击状态内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复