1. 什么是HBuilder?
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
2. 使用HBuilder新建项目
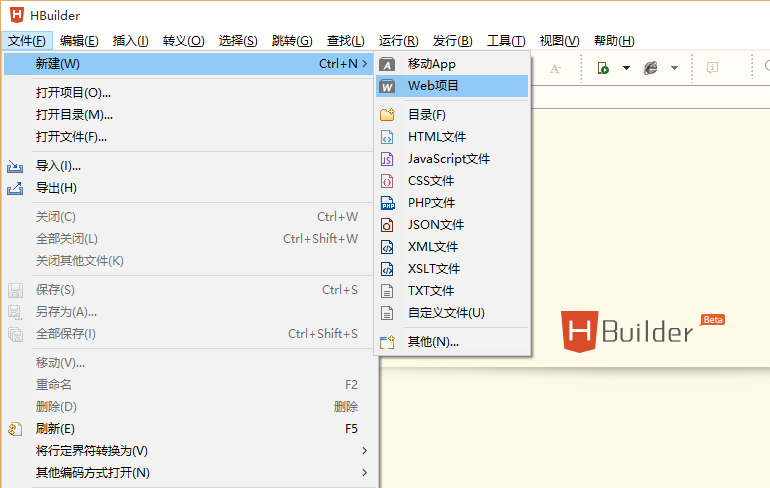
依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))

3. 使用HBuilder边改边看试试查看编程效果
win系统按下Ctrl+P(MacOS为Command+P)进入边改边看模式,在此模式下,如果当前打开的是HTML文件,每次保存均会自动刷新以显示当前页面效果(若为JS、CSS文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
更多信息请看:http://www.runoob.com/w3cnote/hbuilder-intro.html
最后
以上就是优雅方盒最近收集整理的关于HBuilder学习笔记的全部内容,更多相关HBuilder学习笔记内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复