安装
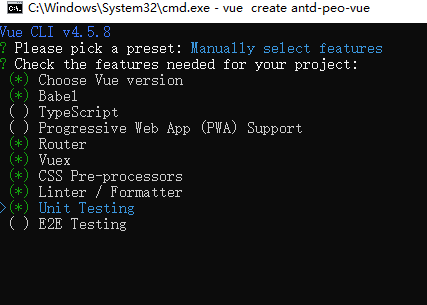
vue create vue-cli
npm i ant-design-vue moment
yarn add ant-design-vue
yarn add moment
在.eslintrc.js文件中配置关闭Prettier;
在rules中增加一行:“prettier/prettier”: “off”
配置 vue.config.js
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
},
},
},
};
配置 babel.config
module.exports = {
presets: ['@vue/cli-plugin-babel/preset'],
plugins: [
['import', { libraryName: 'ant-design-vue', libraryDirectory: 'es', style: true }], // `style: true` 会加载 less 文件
],
};
main.js
import { Button } from 'ant-design-vue';
Vue.use(Button);
进度条就是NProgress实现的效果
// to是跳转后的页面路由,from是跳转前的,next是必须要执行的,加上next路由才会跳转
router.beforeEach((to, from, next) => {
if (to.path !== from.path) {
NProgress.start();
}
next();
});
router.afterEach(() => {
NProgress.done();
});
最后
以上就是细腻白开水最近收集整理的关于antd-pro-vue的全部内容,更多相关antd-pro-vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![在使用ant-design-vue分页时报错:[Vue warn]: Invalid prop: custom validator check failed for prop](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)


发表评论 取消回复