一、导入公共页面的2种方法
1.使用jsp java代码
会自动找到需要的页面合并到代码的位置
java源码展示位合并,2个页面合并为一个
只有使用一个java类
1.关键代码
<%@include file="../comment/hearder.jsp"%>
2.所有代码
<%--
一、<%@ 的3种方法
2.include 包含页面(一般用于设置公共的头或者尾部)
这个jsp就是导入公共页面的实例,使用<%@include
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<%@include file="../comment/hearder.jsp"%>
<body>
<h1>这是body体</h1>
</body>
<%@include file="../comment/footer.jsp"%>
</html>
3.效果

2.使用jsp 标签(推荐使用)
会自动找到需要的页面**引用**到代码的位置
使用多个java类
java源码为引用,没有直接输出out
1.关键代码
<jsp:include page="/comment/hearder.jsp"/>
2.所有代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<jsp:include page="/comment/hearder.jsp"/>
<h1>body身体</h1>
<jsp:include page="/comment/footer.jsp"/>
</body>
</html>
3.效果

二、问题与解决
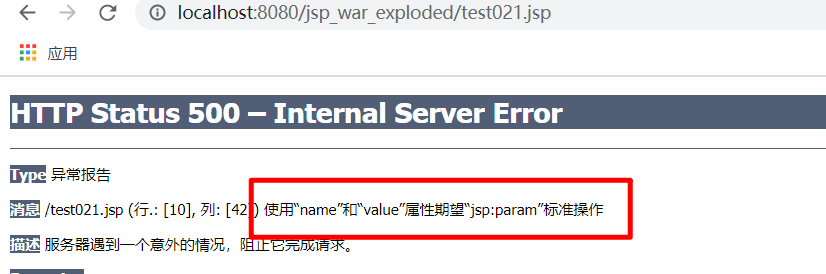
1.是用 2种方法的异常

原因:代码写错如下
<jsp:include page="..//comment/footer.jsp"> </jsp:include>
解决:改成正确代码:
<jsp:include page="/comment/footer.jsp"/>
注意:[代码块中的java代码会被原封不动地转化成jsp.java里面的java代码,别用其他注释进去,会报错
最后
以上就是闪闪未来最近收集整理的关于JavaWeb(入门篇15)jsp导入header和footer公共页面的2种方法的全部内容,更多相关JavaWeb(入门篇15)jsp导入header和footer公共页面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复