-
创建一个项目
首先,打开idea,点击“Create New Project”,来新建一个项目。

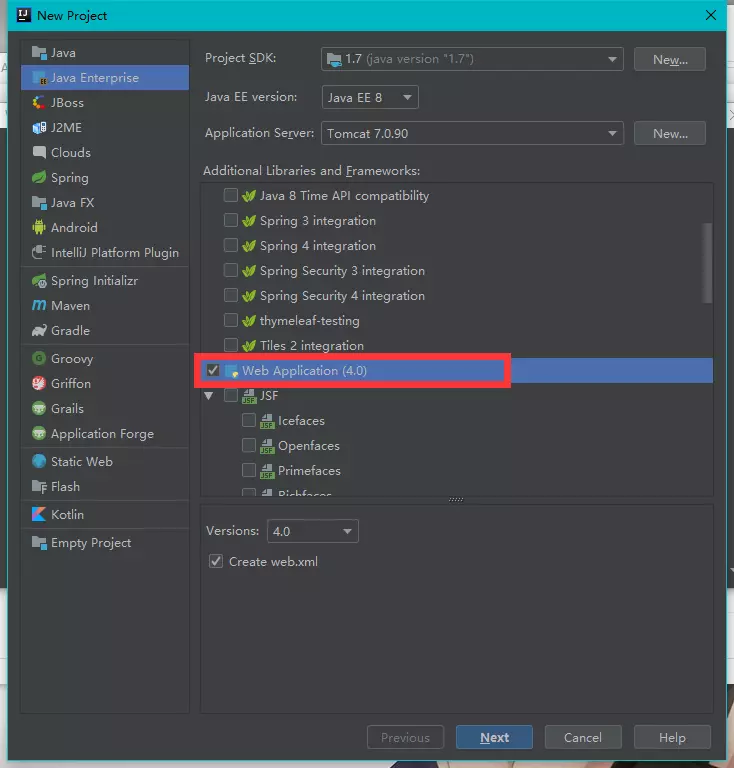
先点击左边“Java Enterprise”,然后在右边“Application Server”处点击“New”将tomcat服务器导入,下方勾选“Web Application”,点击“Next”。

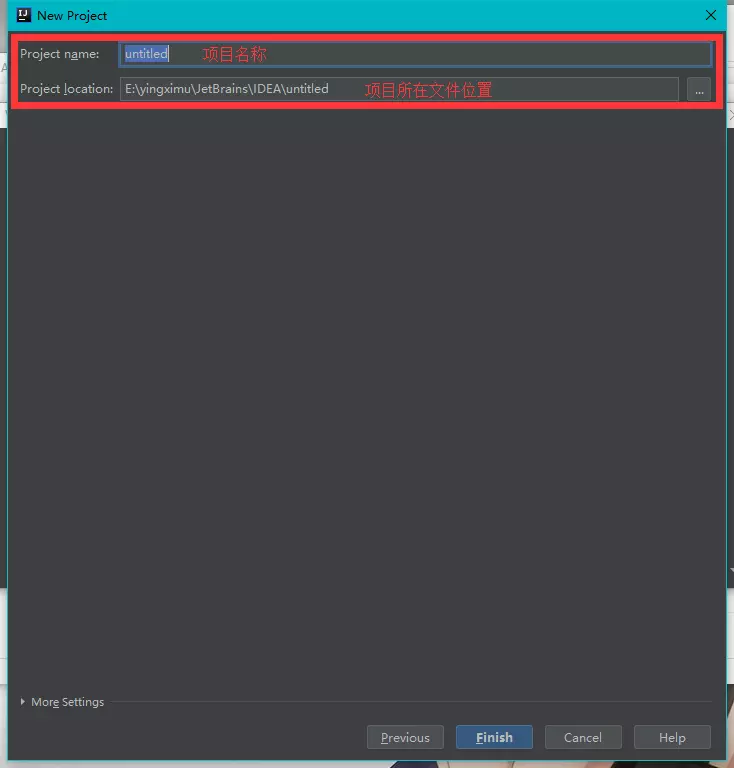
接着设置项目的Project name(名称)和Project location(项目的位置),无误后点击“Finish”。

-
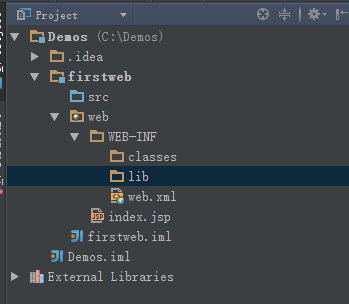
在WEB-INF下创建classes和lib文件夹
classes 用来存放编译后输出的class文件
lib 用于存放第三方jar包

-
配置文件夹路径
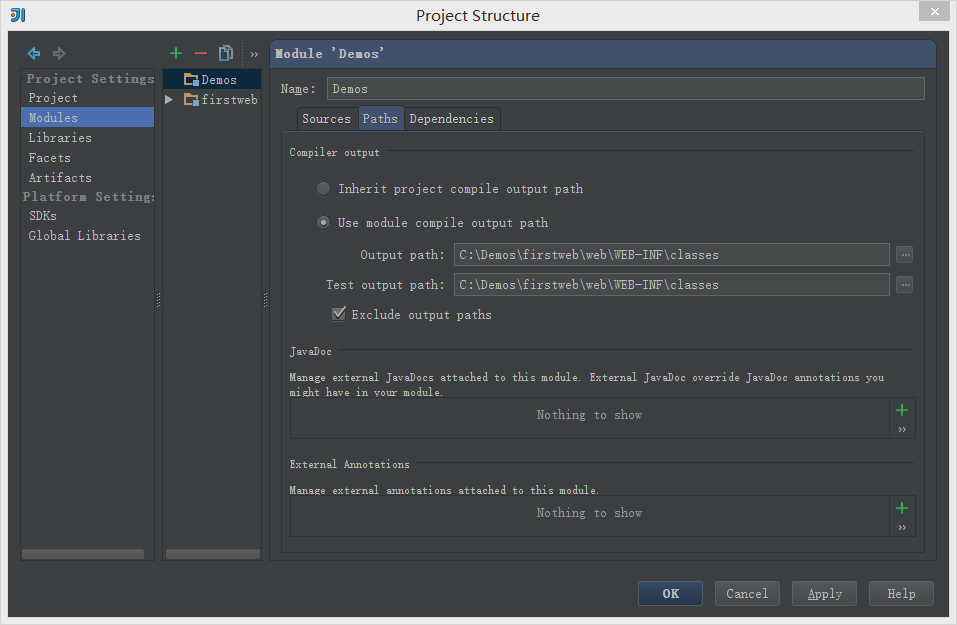
File -> Project Structure (快捷键:Ctrl + Shift + Alt + S) -> 选择Module :
选择 Paths -> 选择"Use module compile output path" -> 将Output path和Test output path都选择刚刚创建的classes文件夹。
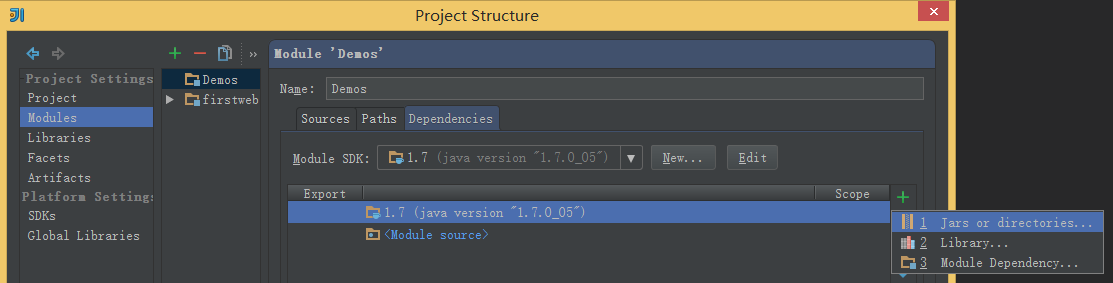
接着选择Dependencies -> 将Module SDK选择为1.7 -> 点击右边的“+”号 -> 选择1 “Jars or Directories”

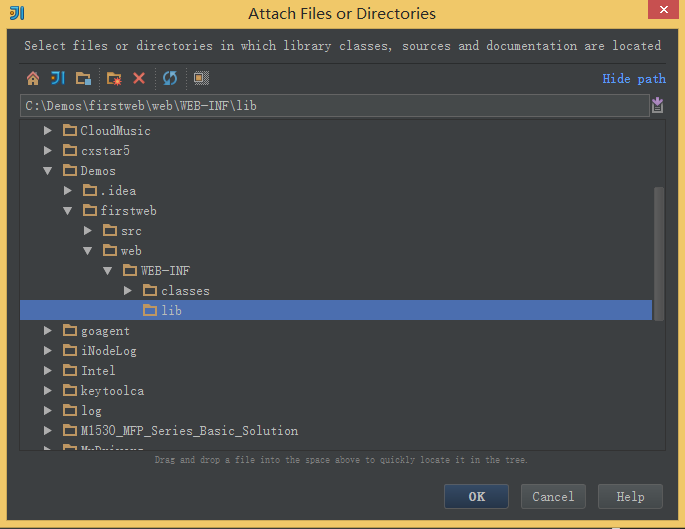
-> 选择刚刚创建的lib文件夹

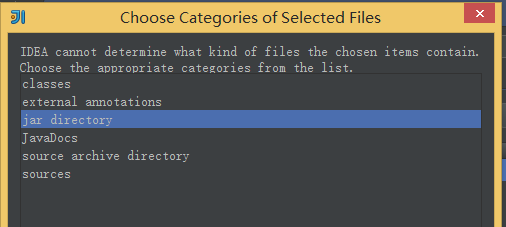
-> 选择“jar directory” -> 接着返回一路OK

-
配置Tomcat容器
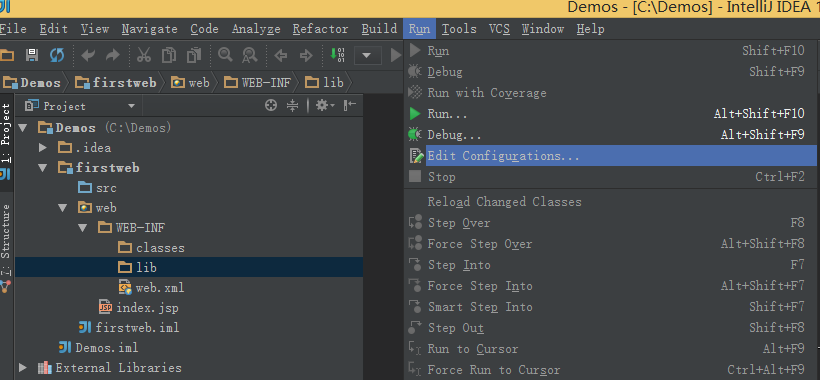
打开菜单Run -> 选择Edit Configuration

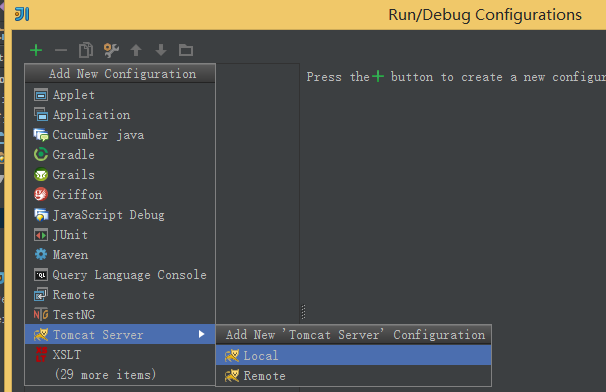
点击“+”号 -> 选择“Tomcat Server” -> 选择“Local”

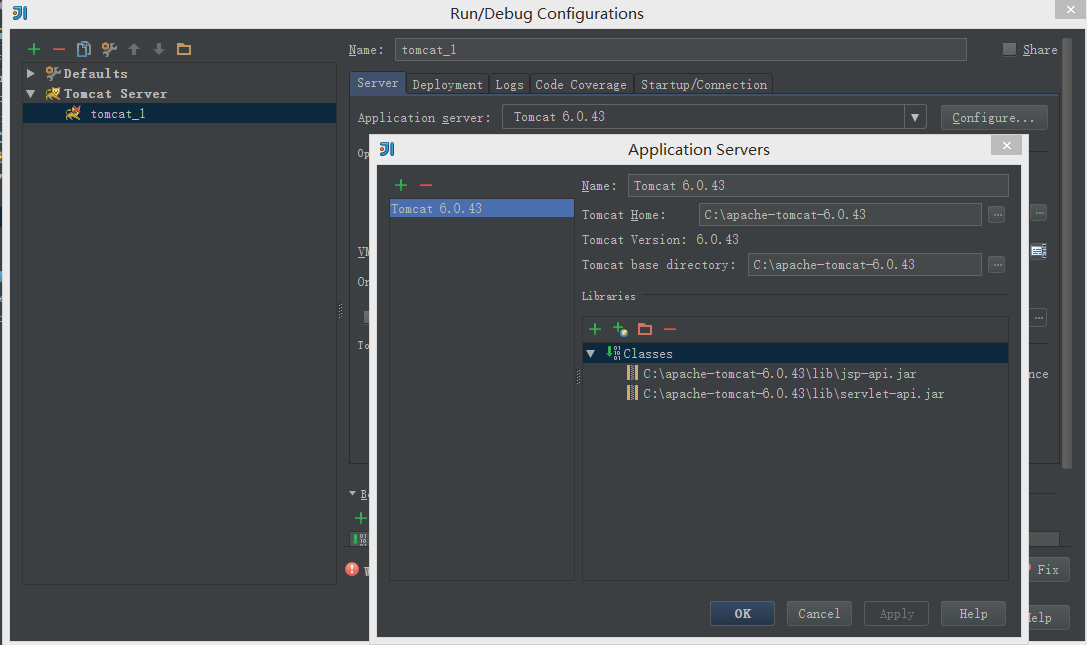
在"Name"处输入新的服务名,点击"Application server"后面的"Configure…",弹出Tomcat Server窗口,选择本地安装的Tomcat目录 -> OK

-
在Tomcat中部署并运行项目
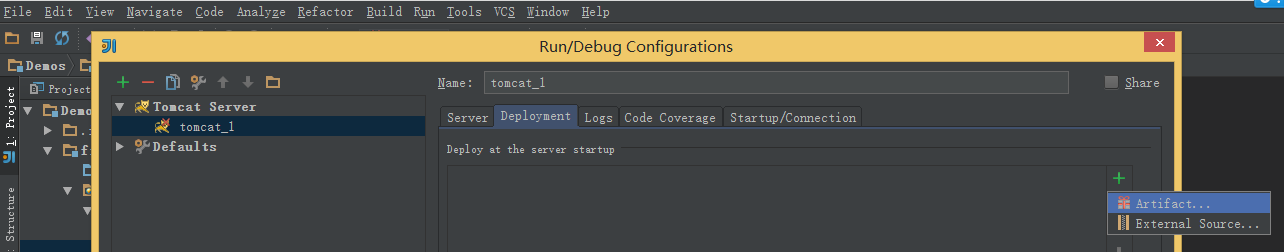
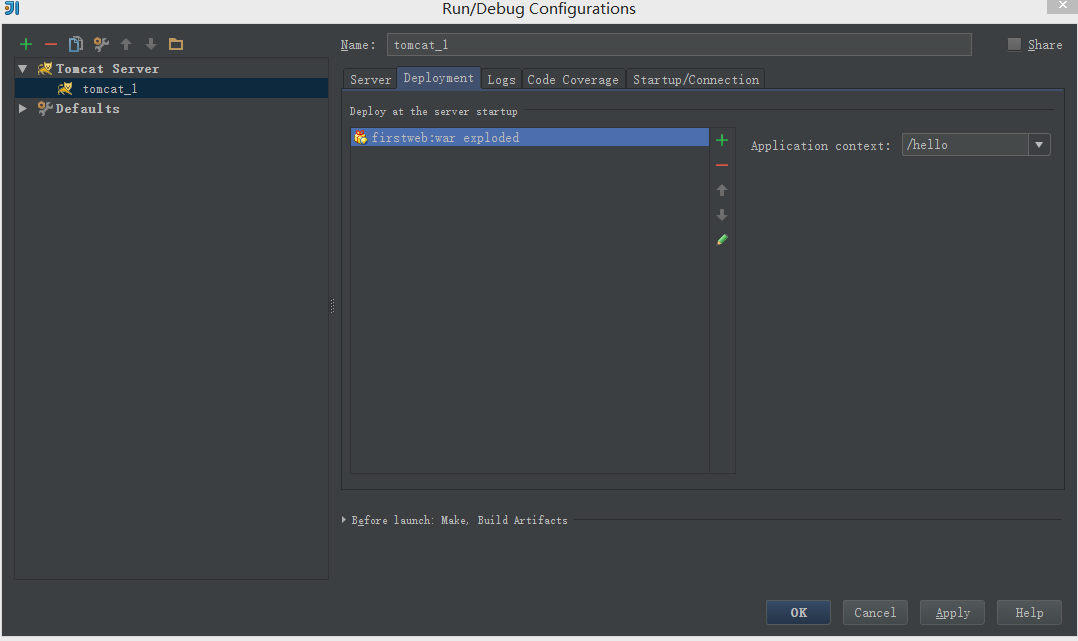
Run -> Edit Configurations,进入"Run/Debug Configurations"窗口 -> 选择刚刚建立的Tomcat容器 -> 选择Deployment -> 点击右边的“+”号 -> 选择Artifact

->选择web项目 -> Application context可以填“/hello”(其实也可以不填的~~) -> OK

-
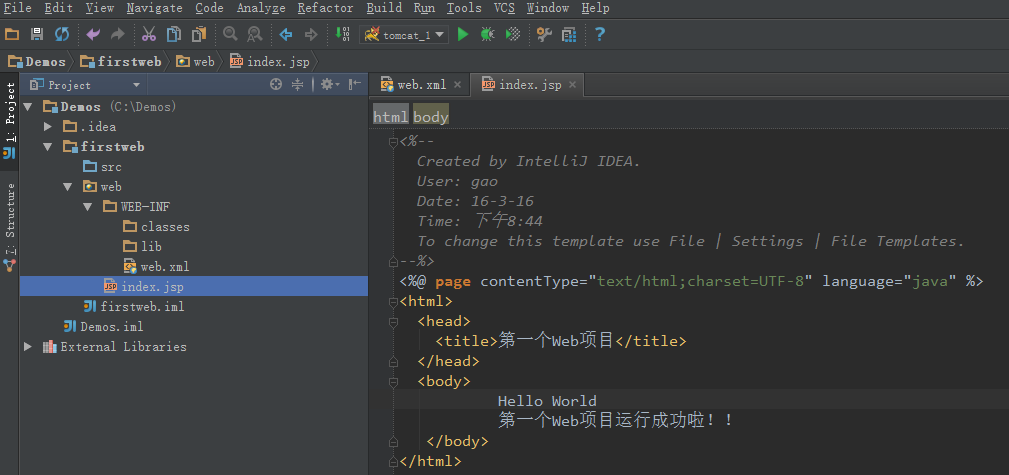
编辑index.jsp文件

-
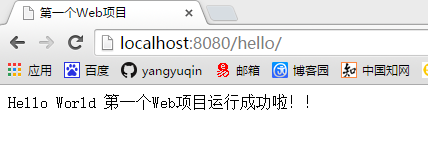
运行Tomcat,在浏览器中查看运行结果


最后
以上就是深情百褶裙最近收集整理的关于Intellij Idea 创建Web项目入门的全部内容,更多相关Intellij内容请搜索靠谱客的其他文章。








发表评论 取消回复