这里以
https://gitee.com/y_project/RuoYi-Vue
一个前后端分离项目为演示
在拉取项目的时候,本机必须安装node.js
IDEa再安装一个VUE插件,
拉取代码
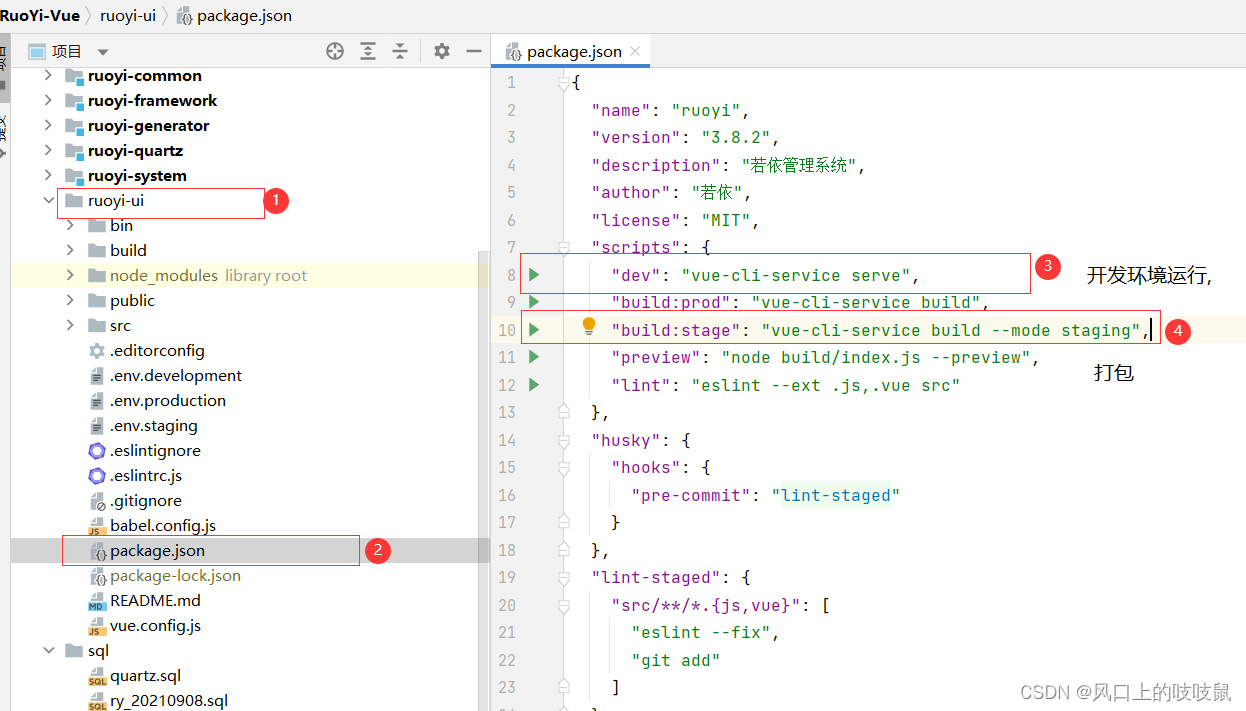
运行该前端,

在这个过程中会自动提示你缺失什么,按照提示确认即可,过一会前端就运行起来了,
同时想要打包发布到服务器上面,点击4 处的▶ 按钮即可,将在package.json同级别目录下生成一个dist目录,该目录下即为前端代码,放到服务器相关工作目录即可
同时,想要修改开发时前端运行的端口,修改 vue.config.js 里面的
const port = process.env.port || process.env.npm_config_port || 80 // 端口
即可
如果需要修改 连接后台的服务器地址,
.env.development
.env.production
这些文件里面的
VUE_APP_BASE_API = 'http//:demo.demo:8848'
该为相对应的即可
最后
以上就是高兴鞋垫最近收集整理的关于使用IDEa运行前端VUE-admin,和打包发布的全部内容,更多相关使用IDEa运行前端VUE-admin内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复