Spring security oauth2
一、基于内存存储令牌
1、创建认证服务器
需要继承AuthorizationServerConfigurerAdapter,实现configure(ClientDetailsServiceConfigurer clients)方法,在这个方法里面设置相关的参数,客户端id,密钥,认证方式,范围,重定向到哪里;
@Configuration
@EnableAuthorizationServer
public class AuthorizationServerConfiguration extends AuthorizationServerConfigurerAdapter {
@Autowired
private BCryptPasswordEncoder bCryptPasswordEncoder;
@Override
public void configure(ClientDetailsServiceConfigurer clients) throws Exception {
clients.inMemory()
.withClient("client")
.secret(bCryptPasswordEncoder.encode("secret"))
.authorizedGrantTypes("authorization_code")
.scopes("app")
.redirectUris("https://www.baidu.com");
}
}
2、创建用户信息认证
继承WebSecurityConfigurerAdapter,实现configure(AuthenticationManagerBuilder auth)方法,设置用户的登录账号,密码,以及访问的权限。
@Configuration
@EnableWebSecurity
@EnableGlobalMethodSecurity(prePostEnabled = true, securedEnabled = true,jsr250Enabled = true)
public class WebSercurityConfiguration extends WebSecurityConfigurerAdapter {
@Bean
public BCryptPasswordEncoder passwordEncoder(){
return new BCryptPasswordEncoder();
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.inMemoryAuthentication()
.withUser("admin").password(passwordEncoder().encode("123456")).roles("ADMIN")
.and()
.withUser("user").password(passwordEncoder().encode("111111")).roles("USER");
}
}
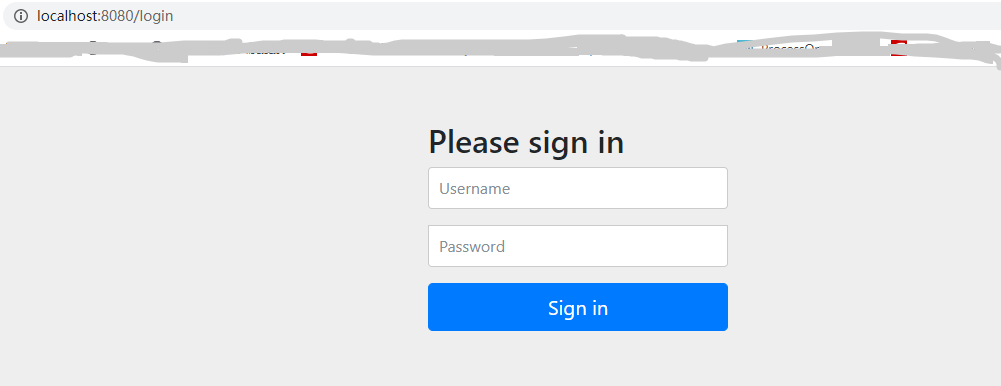
首次登录访问地址,需要输入用户名和密码
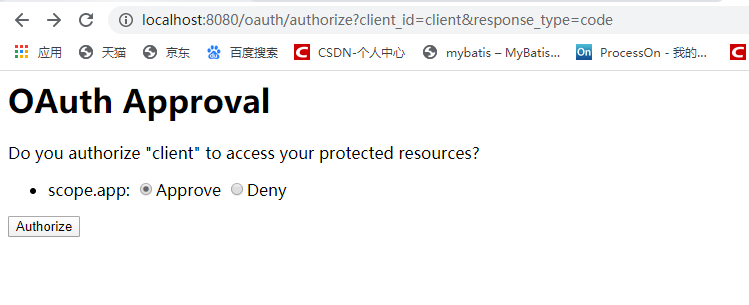
http://localhost:8080/oauth/authorize?client_id=client&response_type=code
输入用户名密码:

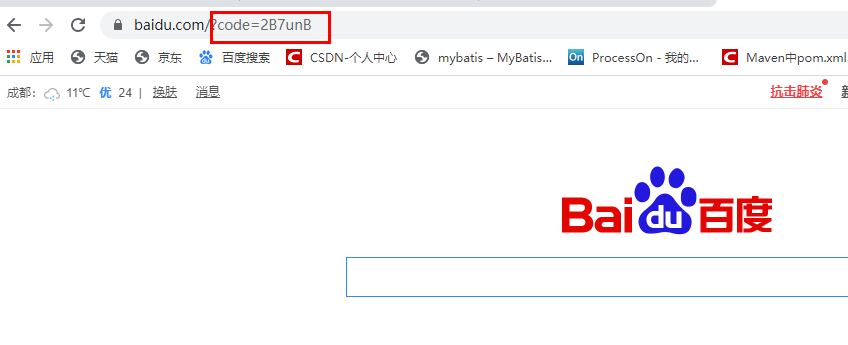
重定向到指定的地方,并返回我们需要的code

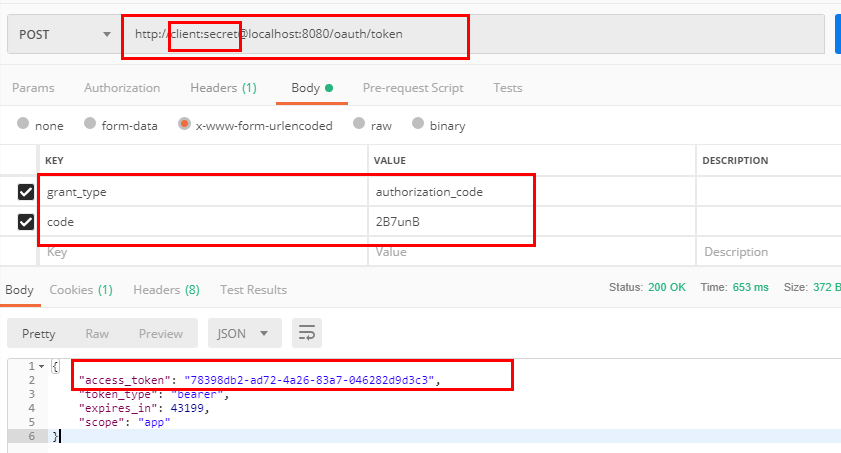
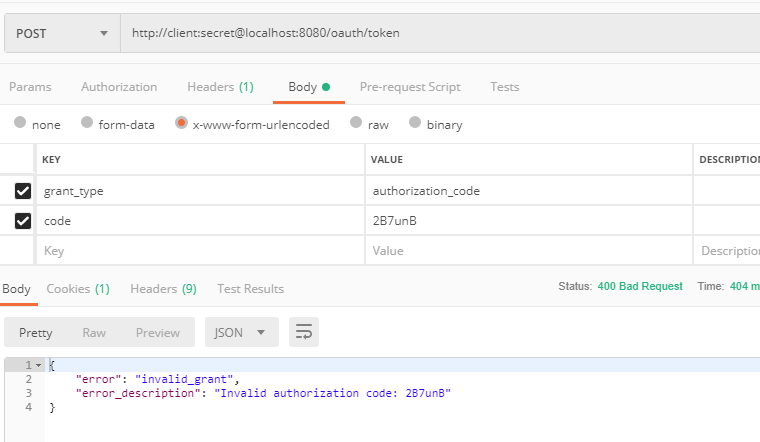
通过code授权码再次访问认证服务器去获取access_token令牌

授权码只能使用一次

最后
以上就是勤奋雪糕最近收集整理的关于Spring Security oAuth2---基于内存方式Spring security oauth2的全部内容,更多相关Spring内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复