我是靠谱客的博主 懦弱学姐,这篇文章主要介绍ElementUI+Vue创建一个简单的前端工程ElementUI用在Vue2上ElementPlus用在Vue3上1.新建一个Vue2项目2.安装vue-router路由组件3.安装ElementUI组件4.安装依赖5.安装Sass加载器6.启动测试代码main.jsLoginPage.vue(使用了ElementUI)效果,现在分享给大家,希望可以做个参考。
ElementUI用在Vue2上
ElementPlus用在Vue3上
1.新建一个Vue2项目
vue create elementuistudy2.安装vue-router路由组件
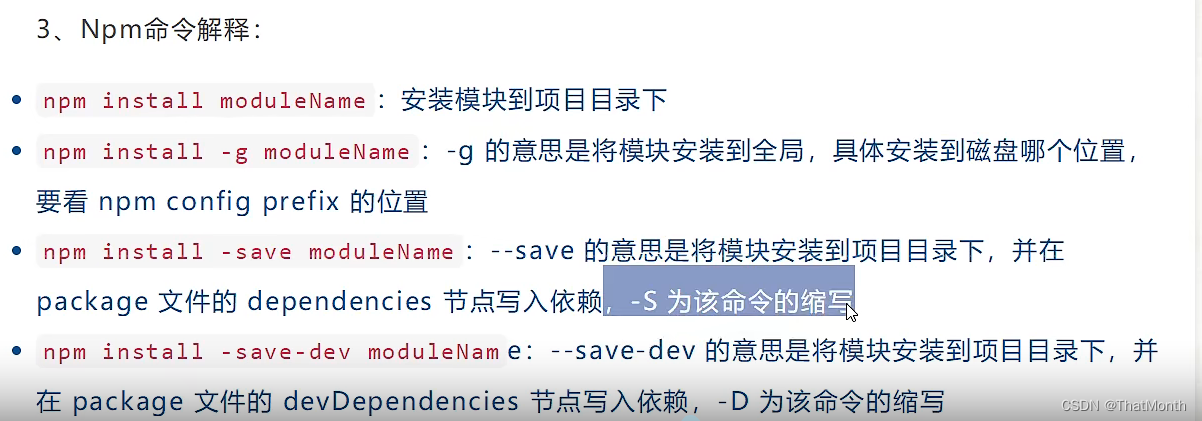
cnpm install vue-router --save-dev
版本过高需要降
cnpm install vue-router@3.2.03.安装ElementUI组件
vue2使用:
cnpm i element-ui -s
vue3使用:
cnpm install element-plus --save4.安装依赖
cnpm install5.安装Sass加载器
cnpm install sass-loader node-sass --save-dev
6.启动测试
npm run serve代码
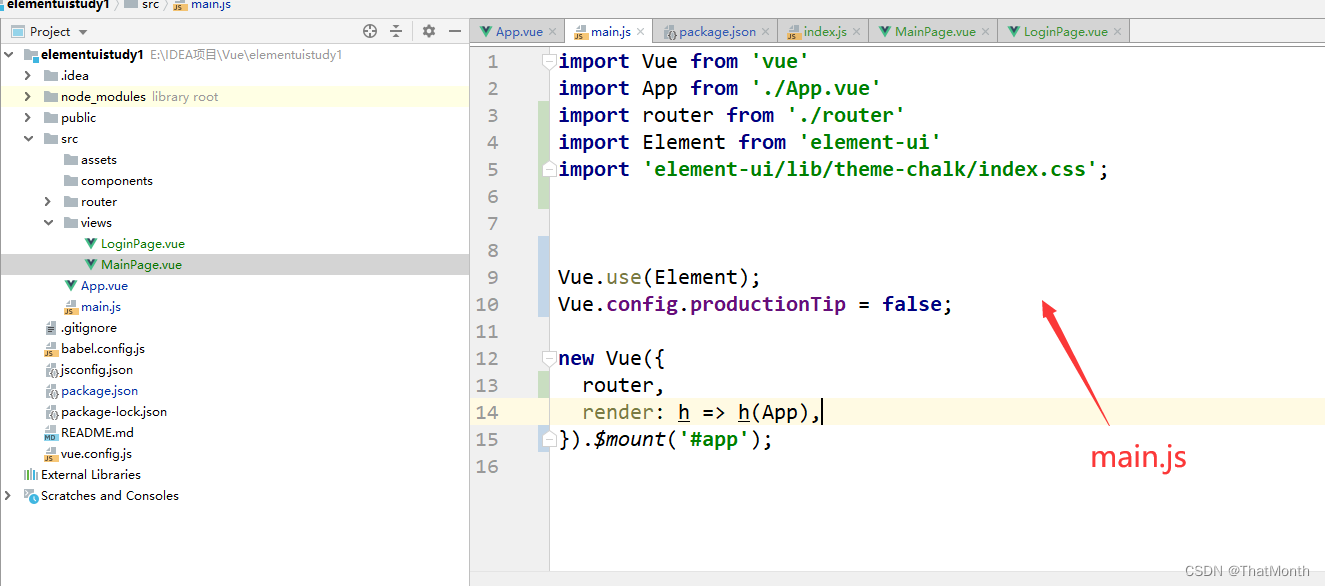
main.js

LoginPage.vue(使用了ElementUI)
<template >
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "LoginPage",
data() {
return {
form: {
username: '',
password: ''
},
//表单验证,需要在el-form-item 元素中增加prop 属性
rules: {
username: [
{required: true, message: " 账号不可为空", trigger: 'blur'}
],
password: [
{required: true, message: " 密码不可为空 ", trigger: 'blur'}
]
},
//对话框显示和隐藏
dialogVisible: false
}
},methods: {
onSubmit(formName) {
//为表单绑定验证功能
this.$refs [formName].validate((valid) => {
if (valid) {
//使用vue-router路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
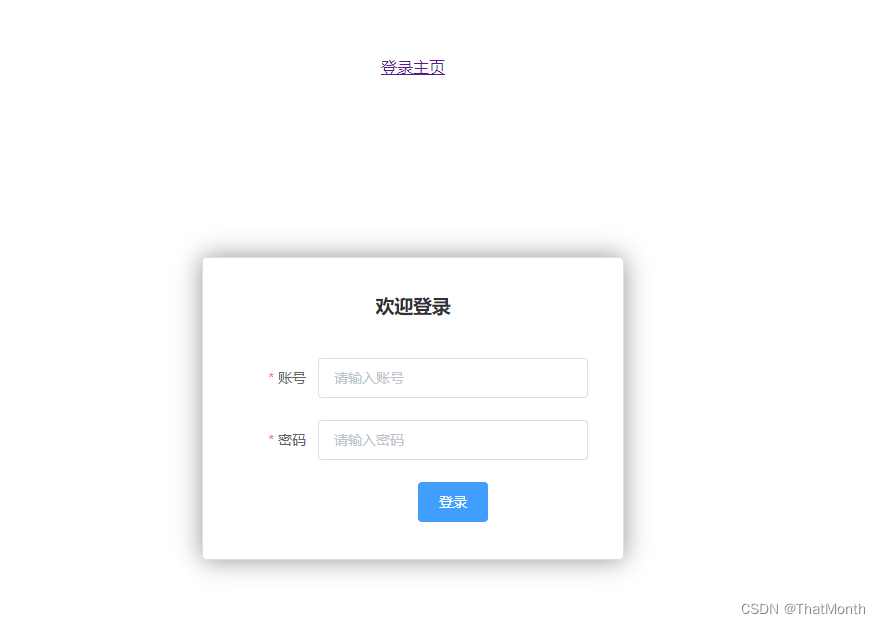
</style>效果

最后
以上就是懦弱学姐最近收集整理的关于ElementUI+Vue创建一个简单的前端工程ElementUI用在Vue2上ElementPlus用在Vue3上1.新建一个Vue2项目2.安装vue-router路由组件3.安装ElementUI组件4.安装依赖5.安装Sass加载器6.启动测试代码main.jsLoginPage.vue(使用了ElementUI)效果的全部内容,更多相关ElementUI+Vue创建一个简单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复