一.所遇问题
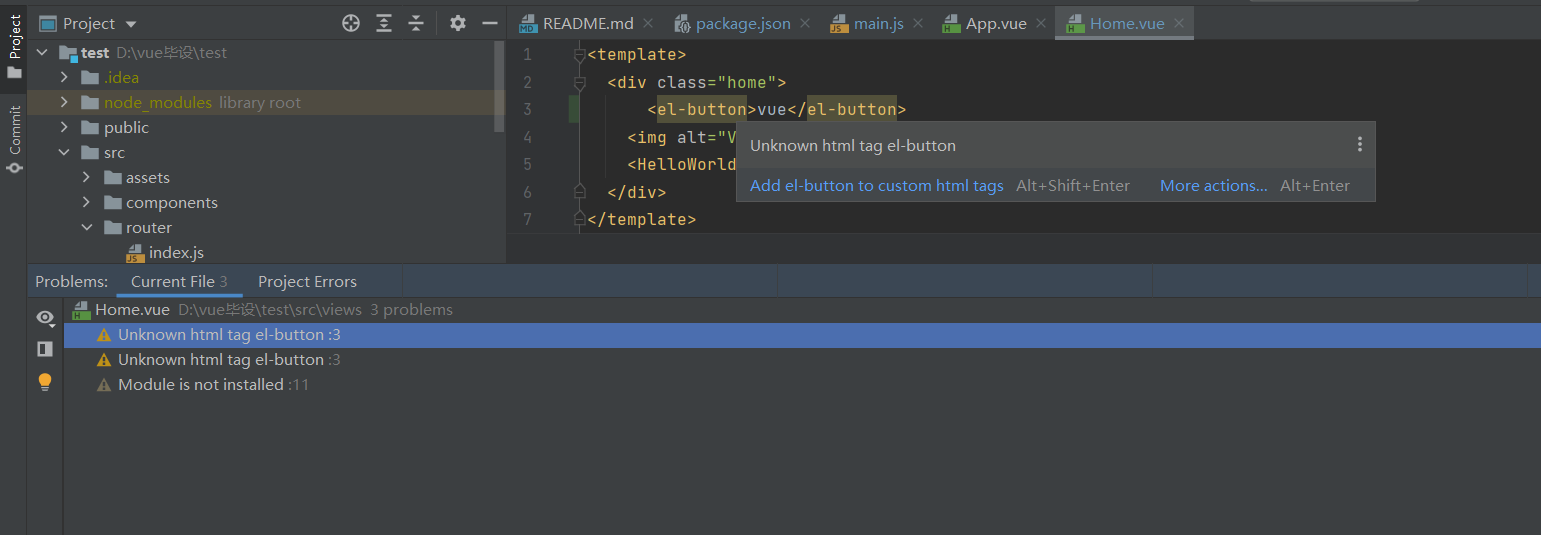
安装完element-ui后发现警告"Unknown html tag el-button",且标签没有代码提示,但依旧能够正常运行



二.解决方法
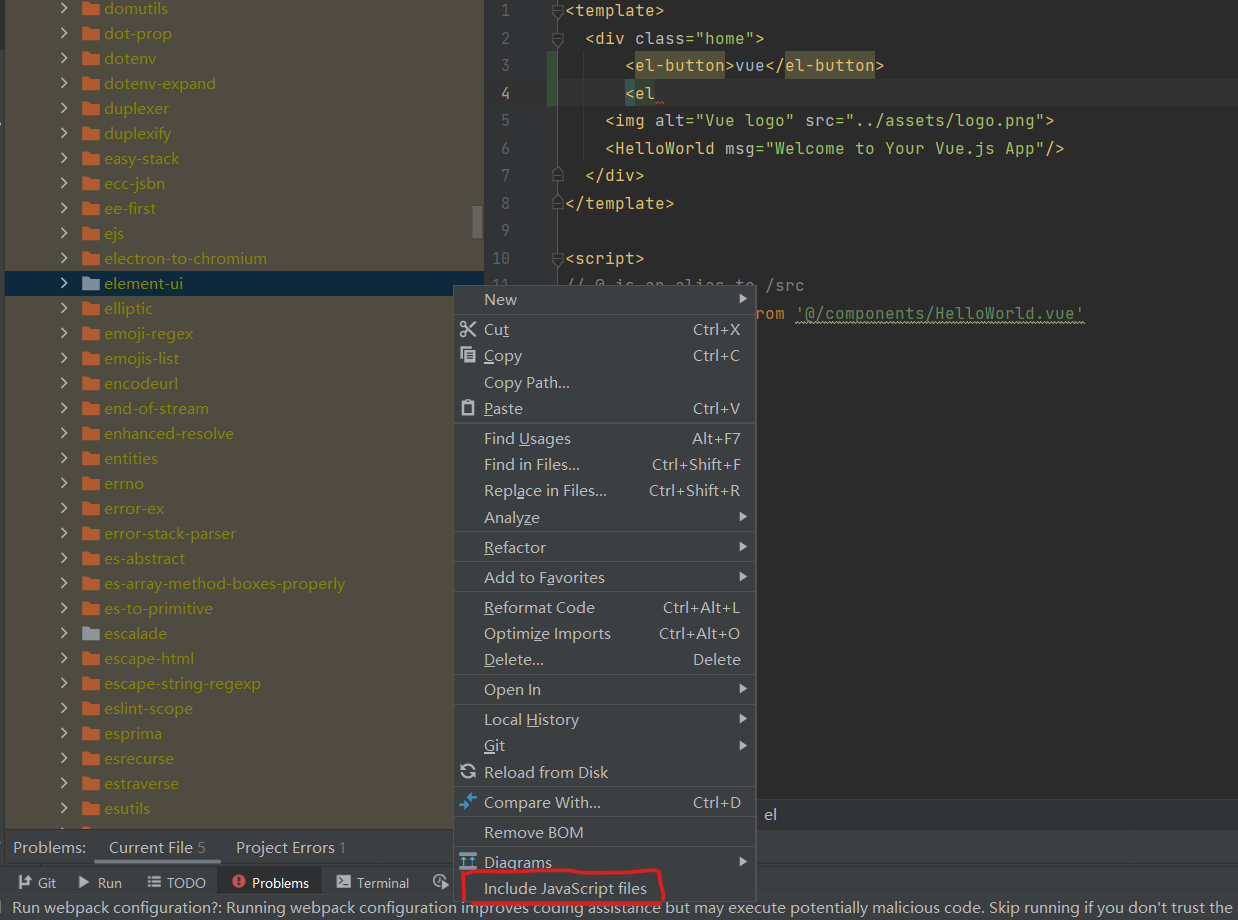
打开项目下的node_modules,找到element-ui,右击点击Include JavaScript files

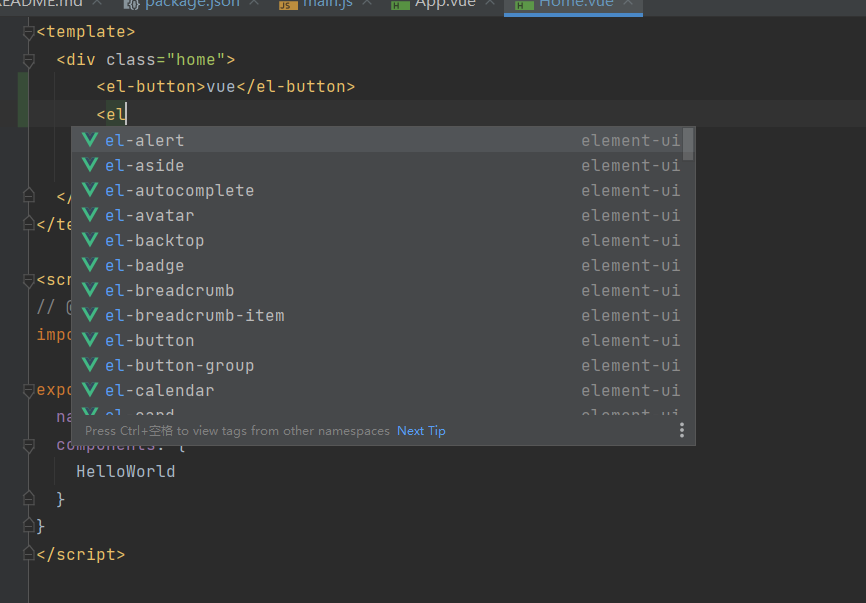
解决后:

最后
以上就是甜美未来最近收集整理的关于解决IDEA中element-ui标签没有代码提示问题的全部内容,更多相关解决IDEA中element-ui标签没有代码提示问题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复