2018-01-06
本文是学习《Servlet、JSP和Spring MVC初学指南》时,使用IDEA的配置整理。期间查了许多网上的博客、问答,在此表示感谢。如有错误,欢迎指正。
idea2017.3,Tomcat 8.5.24
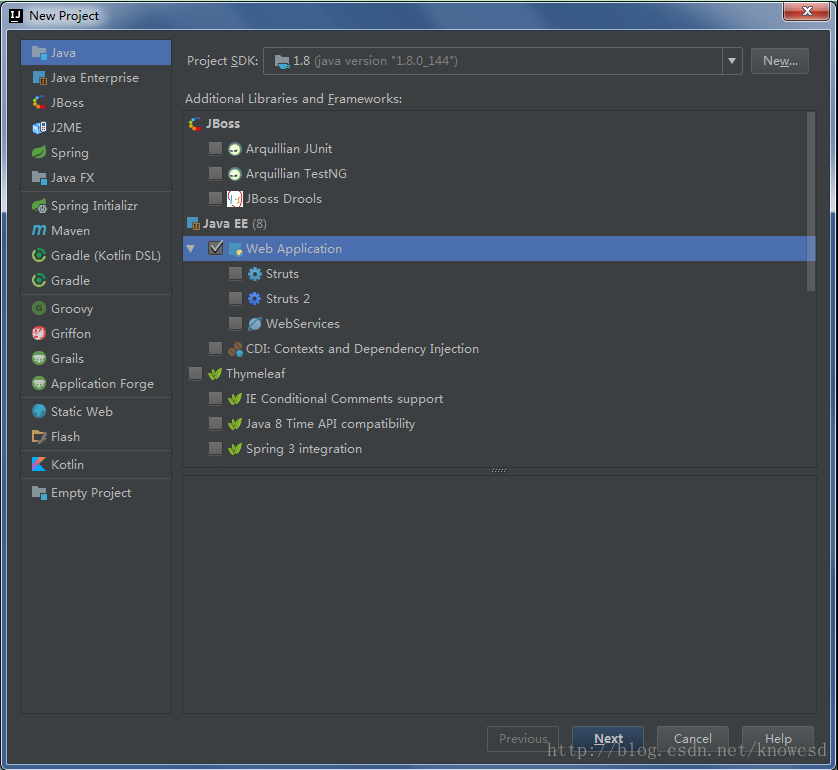
1 单击Create New Project。左侧选Java或者JavaEnterprise都可以,右侧选择WebApplication。注意,该2017.3版本的idea,没有关于web.xml选项。

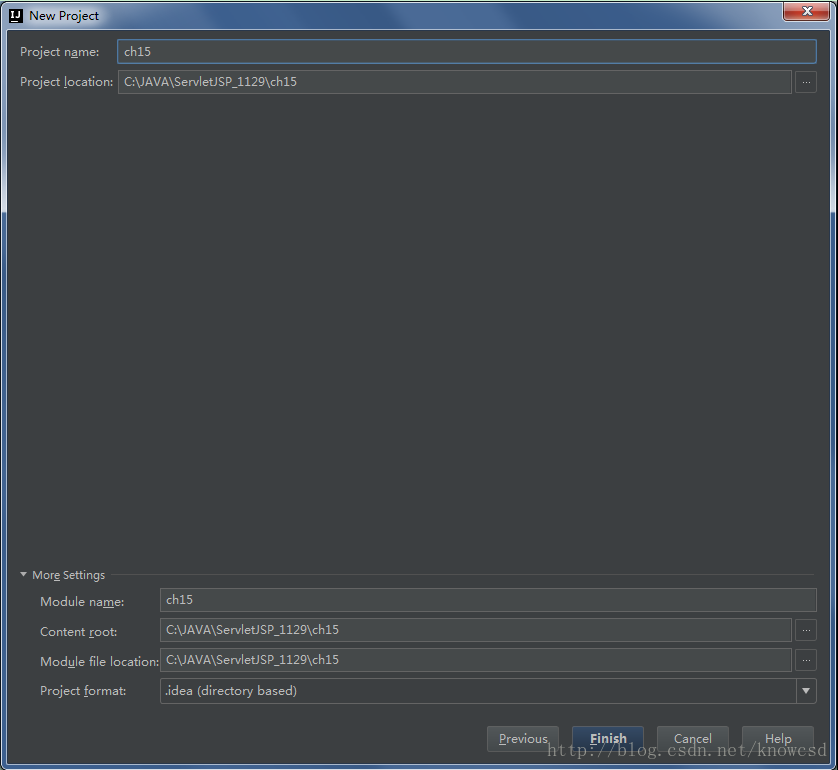
2 单击Next,输入项目名称,选择项目位置,单击Finish完成。

3 配置Tomcat
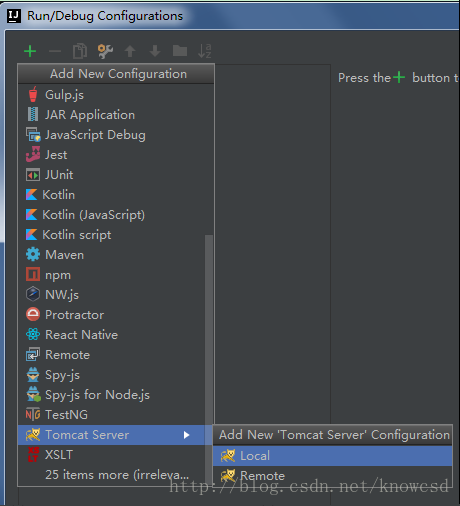
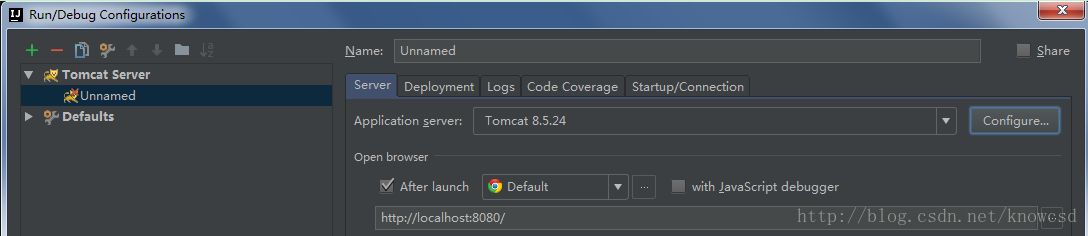
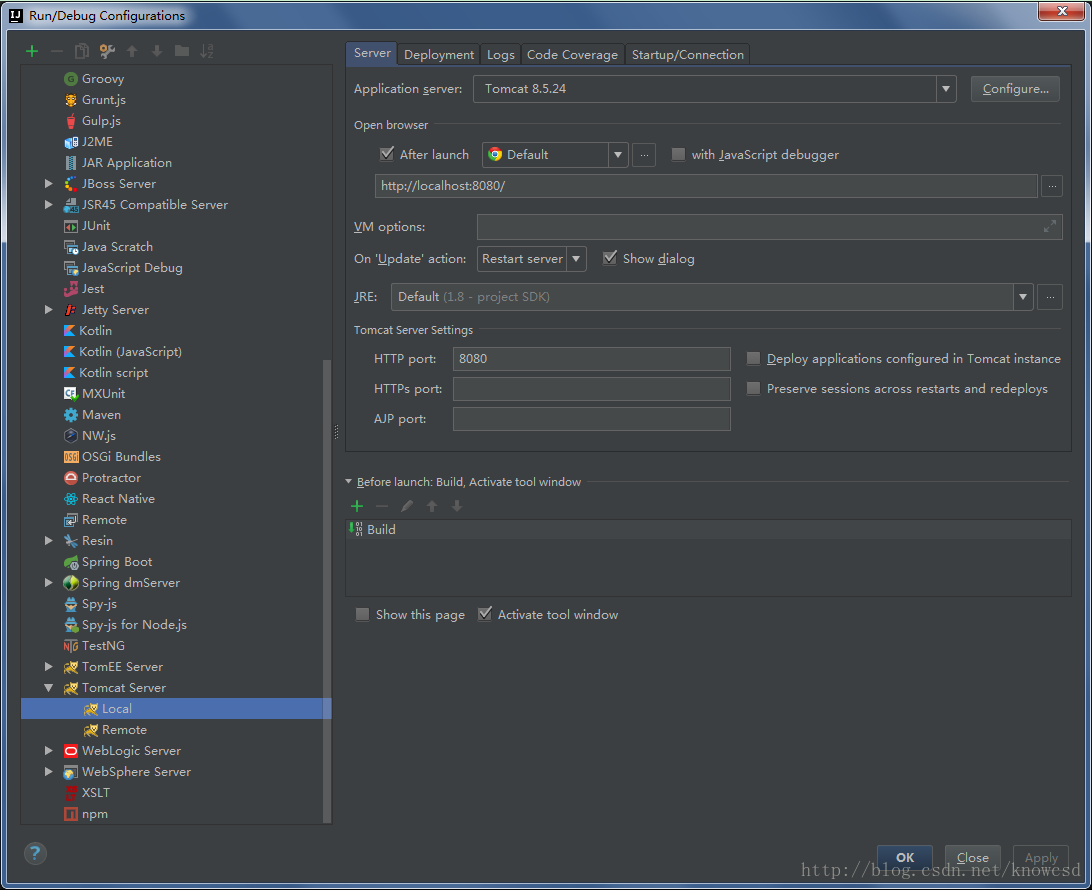
单击Edit Configurations,左上角绿色+号,选择Tomcat Server,选择Local。



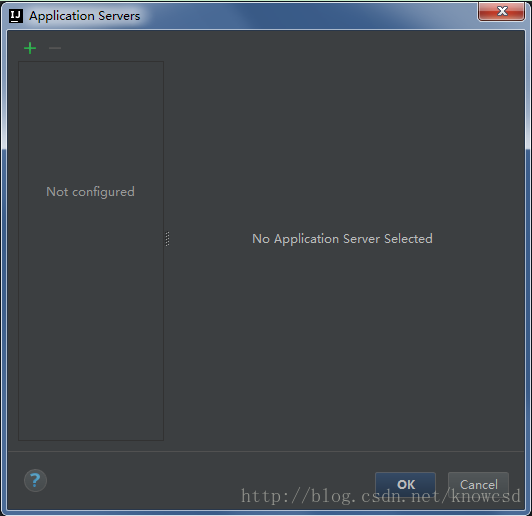
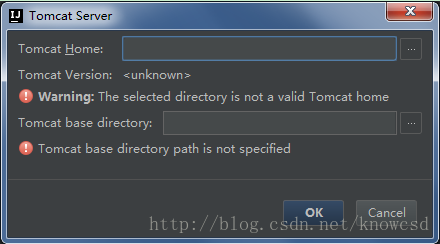
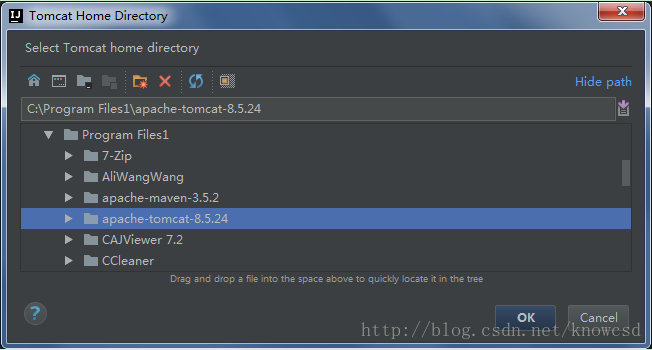
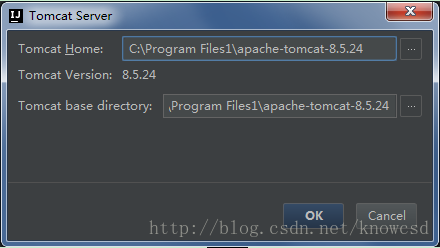
单击右侧的Configure,单击左侧绿色的+号。在Tomcat Home中选择Tomcat目录,单击OK后,Tomcat Version和Tomcat base directory自动好了。




注意:在单击Edit Configurations,单击左侧绿色的+号后,如果没有出现Tomcat选项,那么展开Defaults,在这里面的Tomcat Server中选择Local,然后配置。示意图是已经配置好的。

4 单击File,Project Structure。

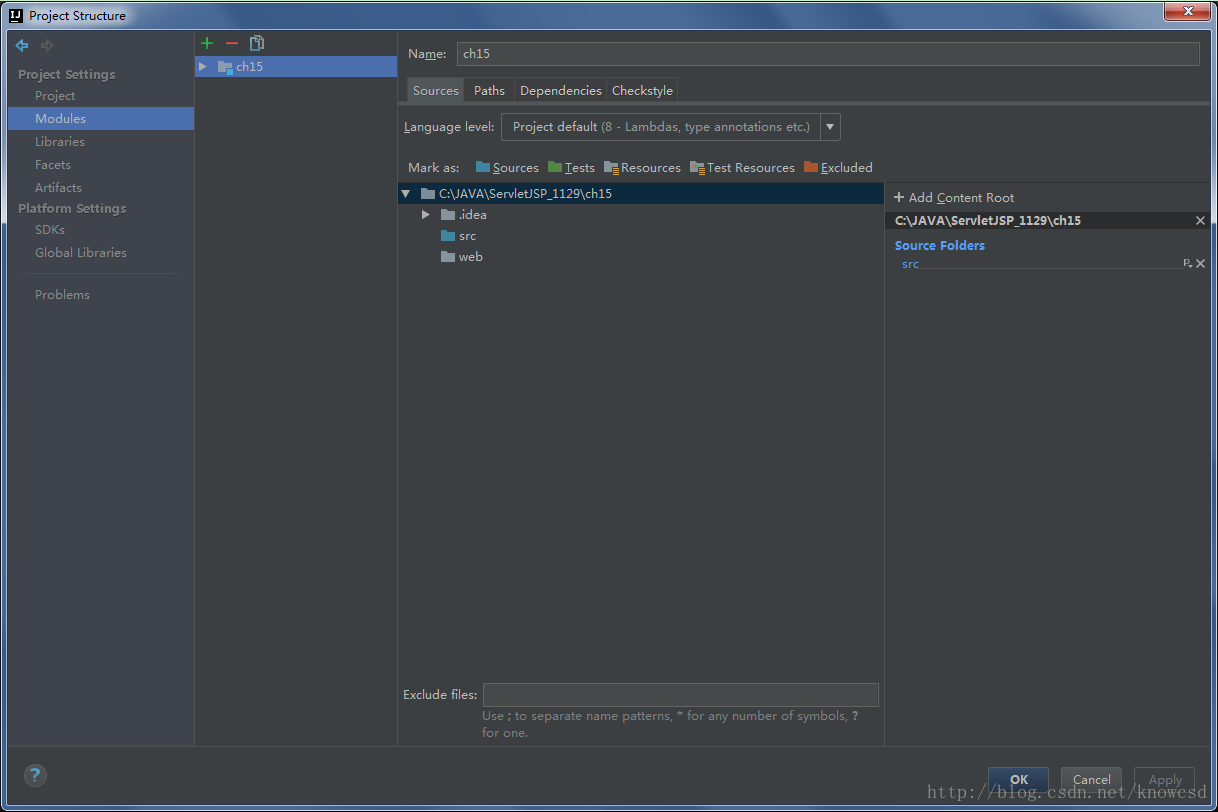
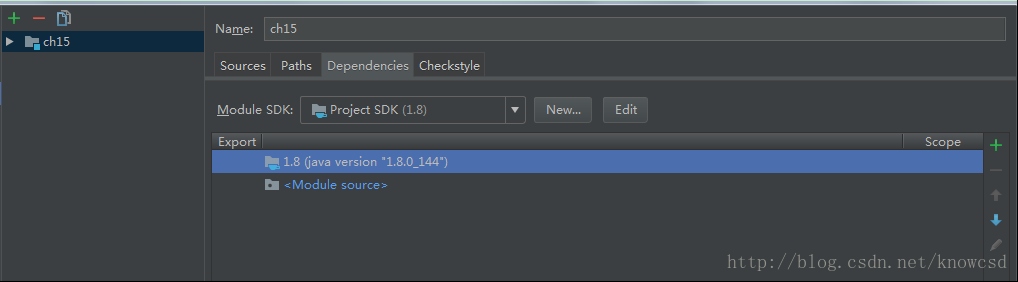
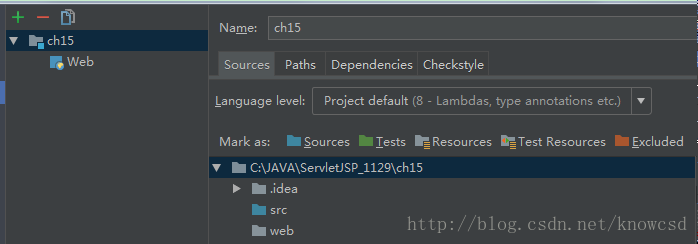
左边选择Modules,中间点击Modules名(示例为ch15)。

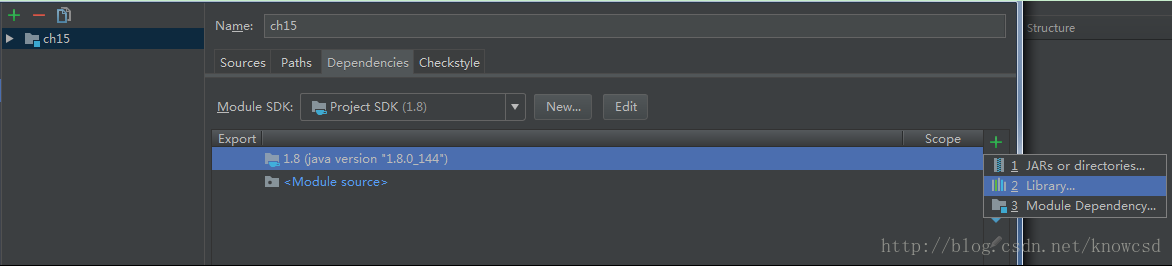
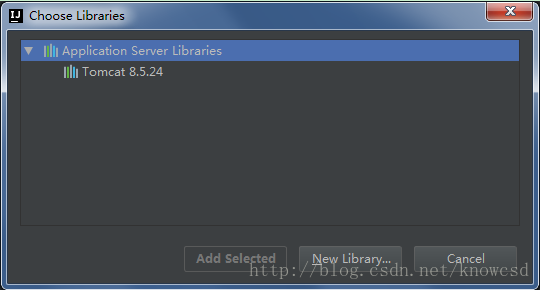
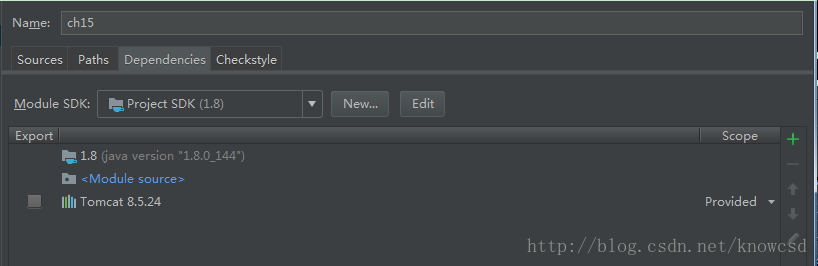
单击中间的Dependencies,再单击右侧绿色的+号,选择Library。选择Tomcat 8.5.24,单击Add Selected。




单击ch15名字左侧展开按钮(三角形),展开后如下所示

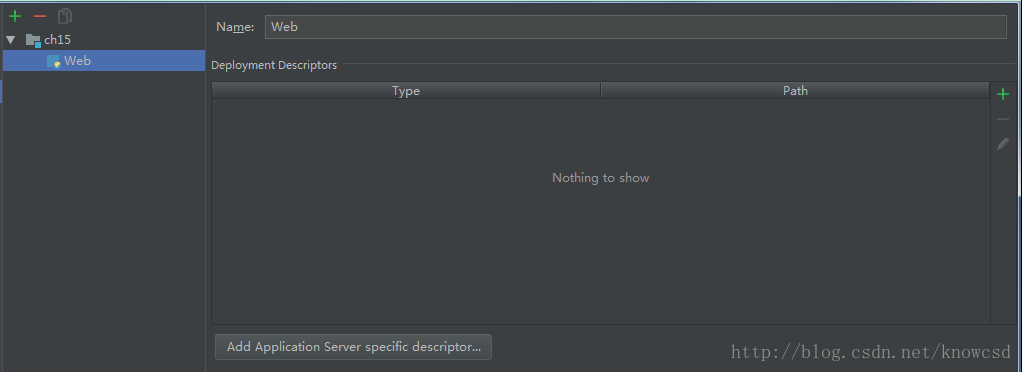
如果有web.xml文件,则不需要剩下的,跳到5。单击Web,如下所示

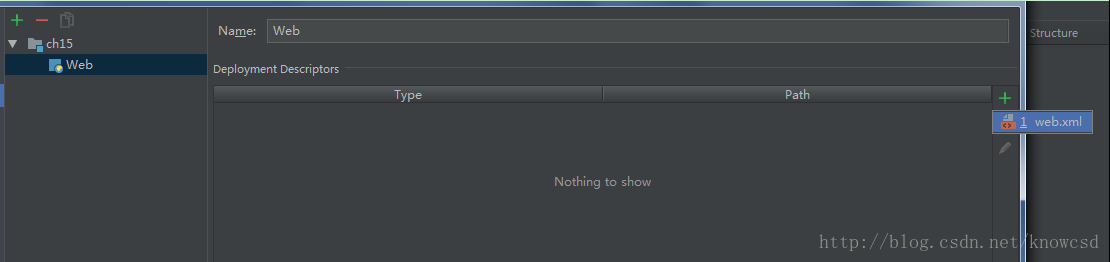
单击右侧绿色的+号,选择 1 web.xml。

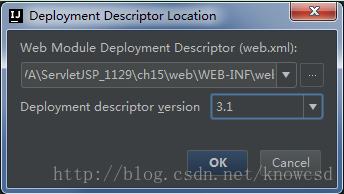
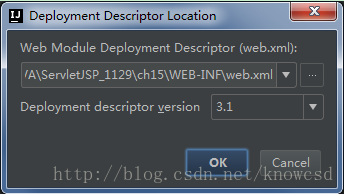
选择 1 web.xml后,弹出下图。这里注意,需要在WEB-INF前面加入web,单击OK,完成。


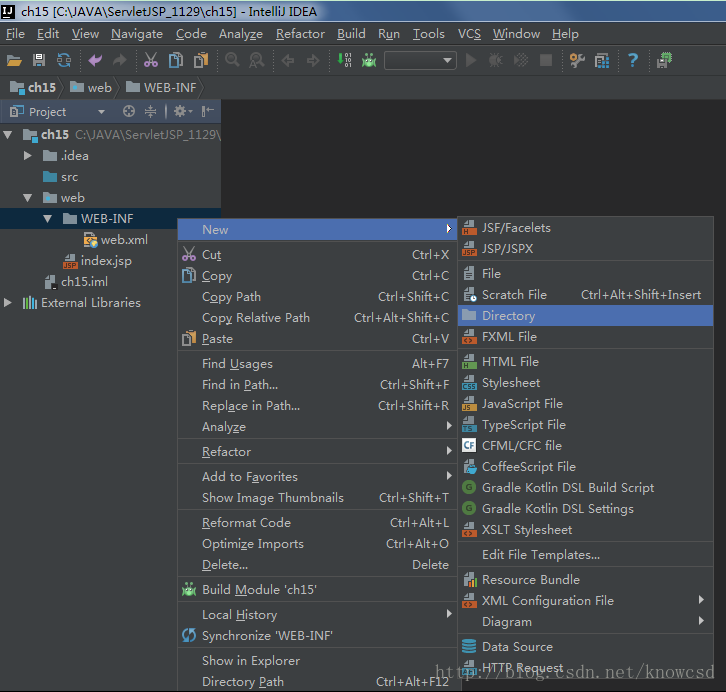
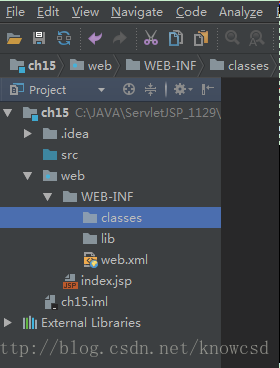
5 在WEB-INF下新建两个Directory,分别叫classes和lib。classes文件夹用来放Servlet类,java类等。lib文件夹用来放所需的jar文件。


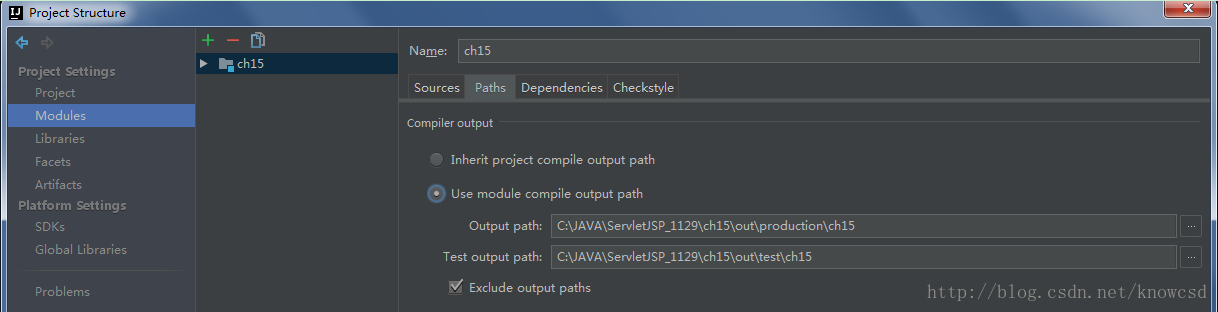
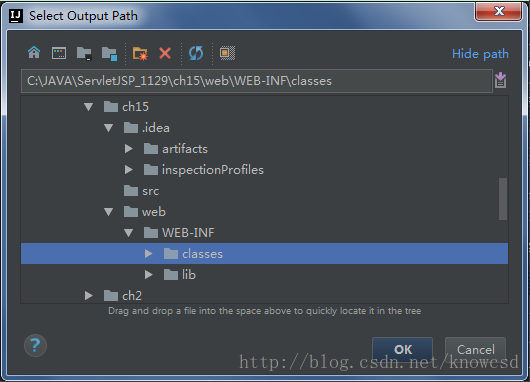
再次打开Project Structure,左侧选择Modules,中间选择Paths,选择Use module compile output path。然后把Output path和Test output path都选择为刚才建立的classes文件夹,单击OK。


最后
以上就是鲤鱼乌冬面最近收集整理的关于idea新建普通java web应用的全部内容,更多相关idea新建普通java内容请搜索靠谱客的其他文章。








发表评论 取消回复