一、创建并设置javawebproject
1.创建javawebproject
File --> New --> Project...

点击Project后出现例如以下界面,选择Java Enterprise,选中下图圈中部分

点击Next后弹出下图弹出框,设置project名字:

创建完毕后project结构例如以下:

2. Webproject设置
2.1 在WEB-INF 文件夹下点击右键,New --> Directory。创建 classes 和 lib 两个文件夹

classes文件夹用于存放编译后的class文件(不须要手动处理)。lib用于存放依赖的jar包(须要手动存放jar包)
2.2 File --> Project Structure...,进入 Project Structure窗体,点击 Modules --> 选中项目“WebClient” --> 切换到 Paths 选项卡 --> 勾选 “Use module compile output path”,将 “Output path” 和 “Test output path” 都改为之前创建的classes文件夹

即将后面编译的class文件默认生成到classes文件夹下
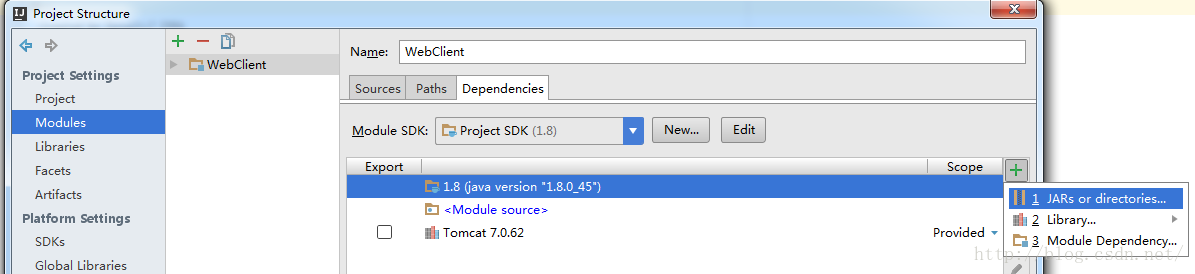
2.3 点击 Modules --> 选中项目“WebClient” --> 切换到 Dependencies 选项卡 --> 点击右边的“+”。选择 “JARs or directories...”,选择创建的lib文件夹


选择Jar Directory


3. Tomcat配置
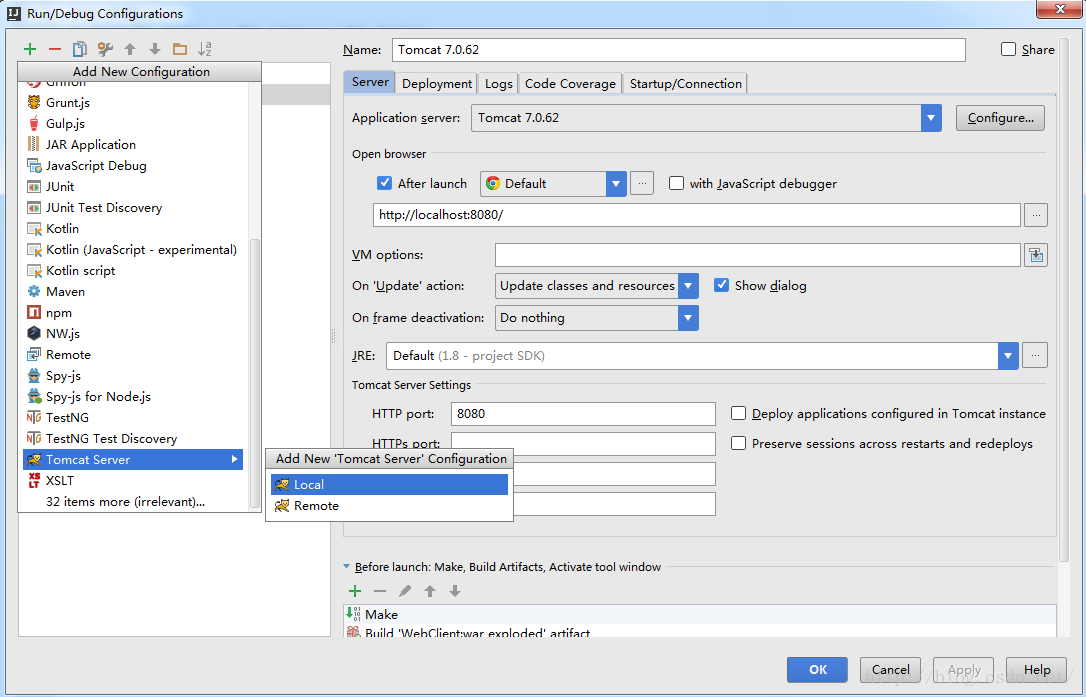
3.1 Run -> Edit Configurations,进入“Run Configurations”窗体,点击"+"-> Tomcat Server -> Local。创建一个新的Tomcat容器

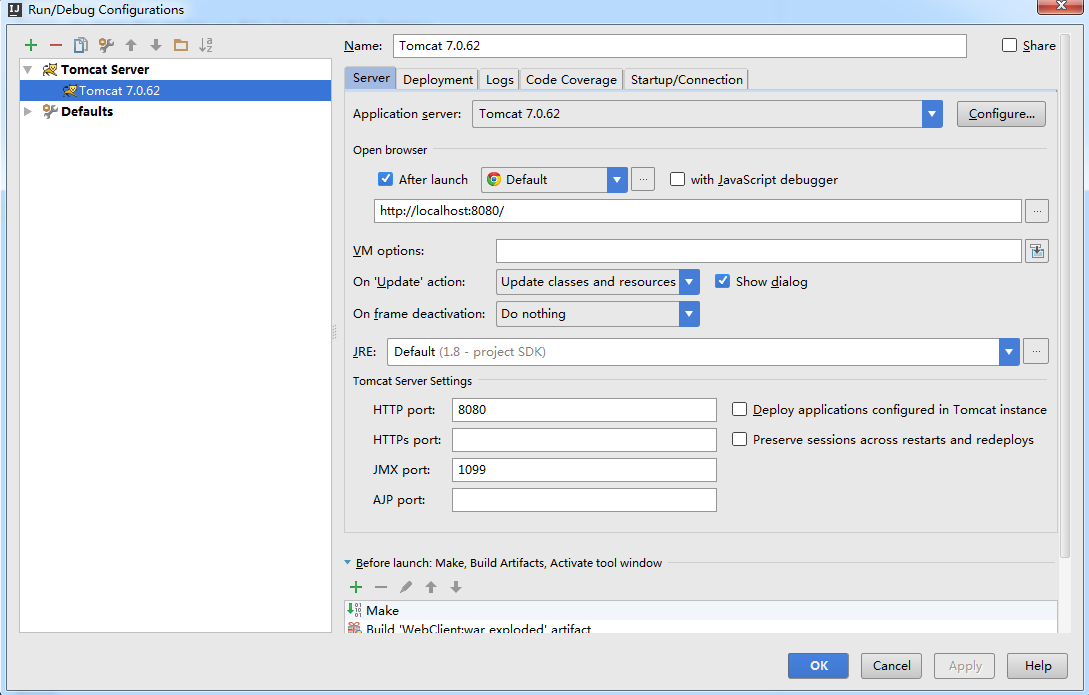
3.2 在"Name"处输入新的服务名。点击“Application server”后面的“Configure...”,弹出Tomcat Server窗体,选择本地安装的Tomcat文件夹 -> OK

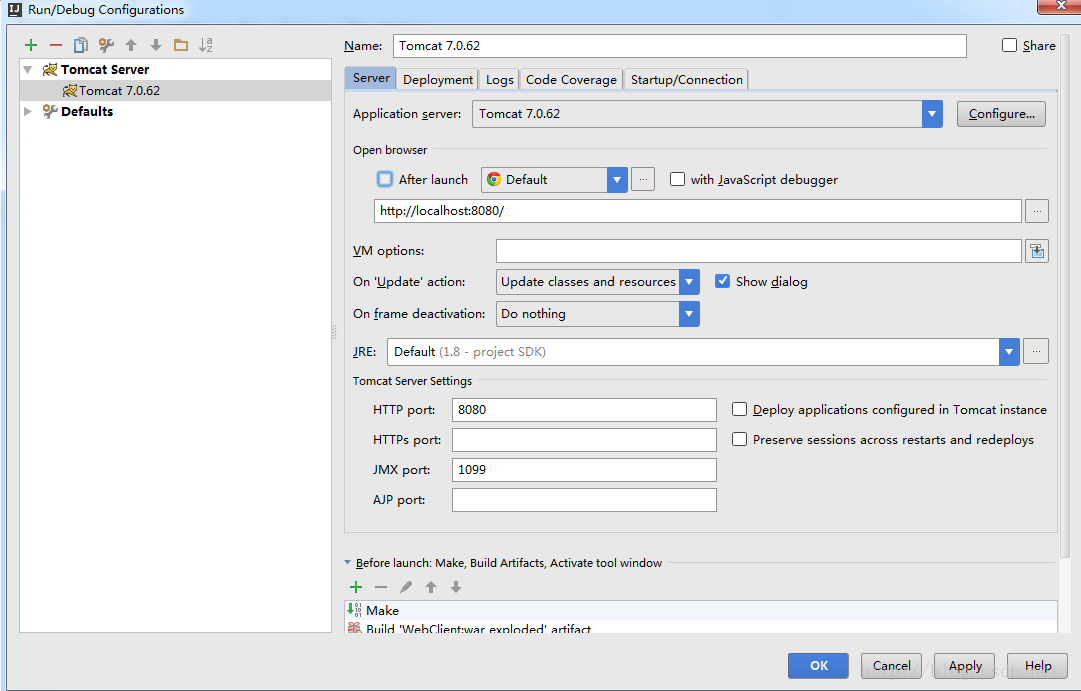
3.3 在“Run Configurations”窗体的“Server”选项板中,去掉勾选“After launch”,设置“HTTP port”和“JMX port”。点击 Apply -> OK。至此Tomcat配置完毕。

4.WebClient測试
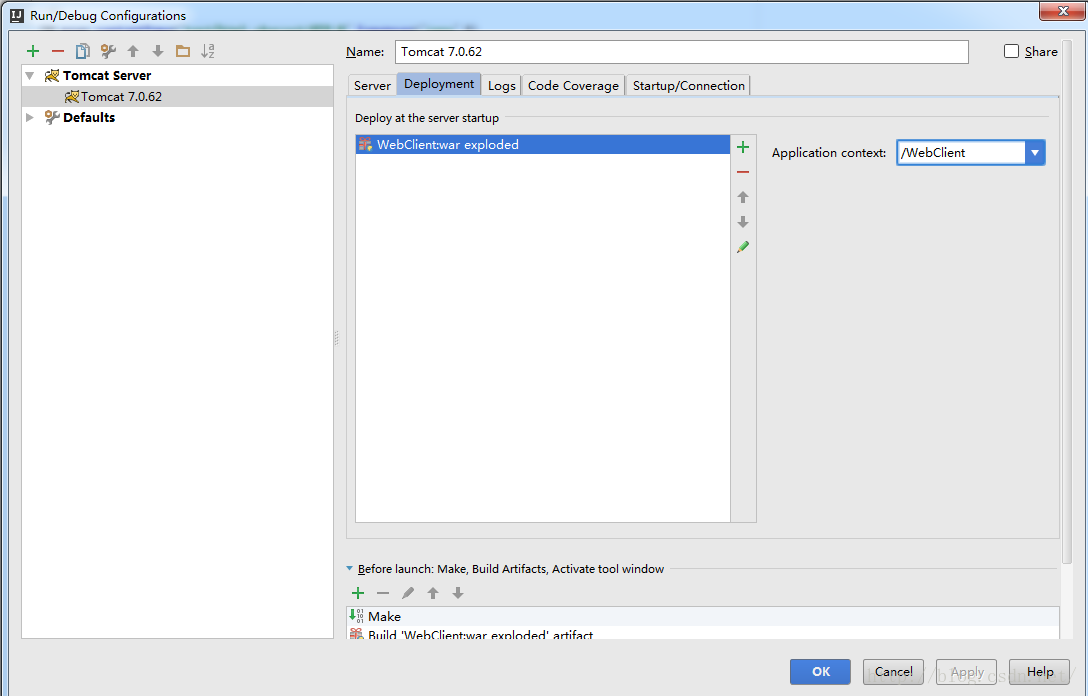
4.1 Run -> Edit Configurations。进入“Run Configurations”窗体,选择之前配置好的Tomcat,点击“Deployment”选项卡,点击“+” -> “Artifact”-> 选择创建的web项目的Artifact...
改动“Application context”-> Apply -> OK

说明:此处的Application context是指定本project的根文件夹
4.2 在index.jsp文件里的body之间加入要显示的内容,然后点击“执行”的绿色三角

打开浏览器。输入:localhost:8080/WebClient

至此。intellij idea创建并设置javawebproject所有完毕
最后
以上就是欣慰石头最近收集整理的关于Intellij idea 创建javaweb的全部内容,更多相关Intellij内容请搜索靠谱客的其他文章。








发表评论 取消回复