我是靠谱客的博主 彩色白开水,这篇文章主要介绍用IDEA创建maven web项目步骤四:配置自己的maven,这里填的是自己电脑里Maven的安装路径,然后Finish,现在分享给大家,希望可以做个参考。
步骤一:先创建一个project,创建一个maven的工作空间
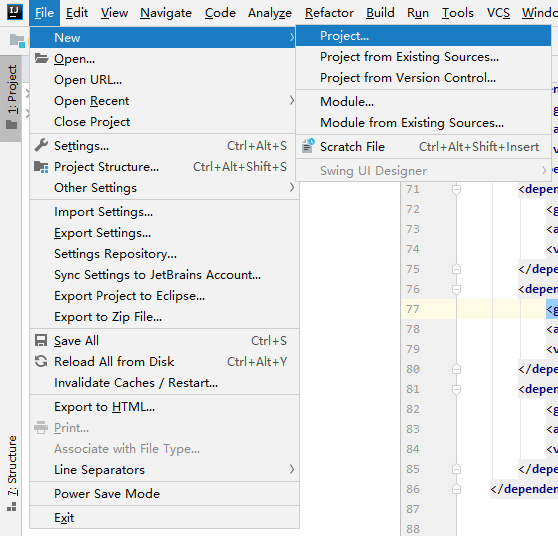
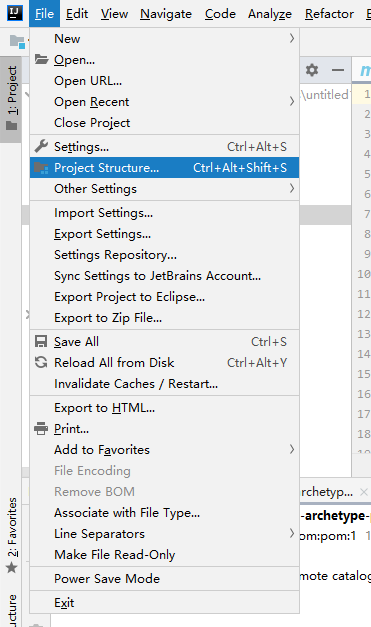
选择左上角的File–>New–>Project

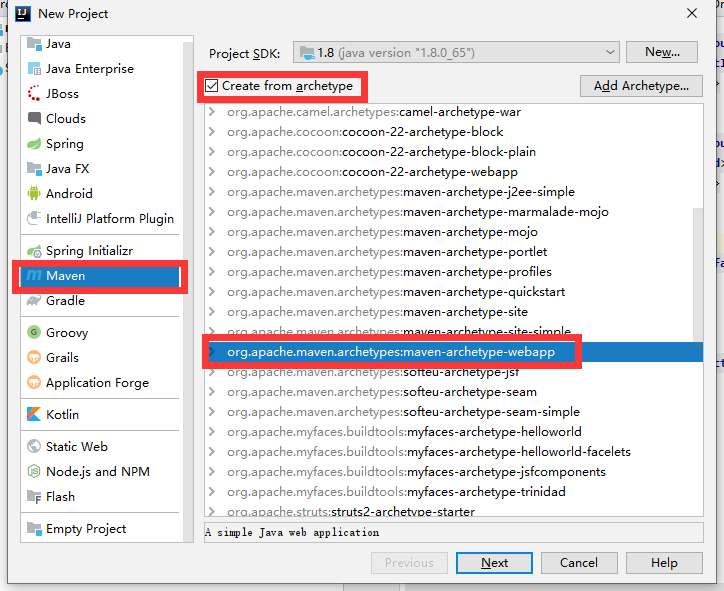
步骤二:点击Maven,勾选中Create from archetype,然后选择maven-archetype-webapp

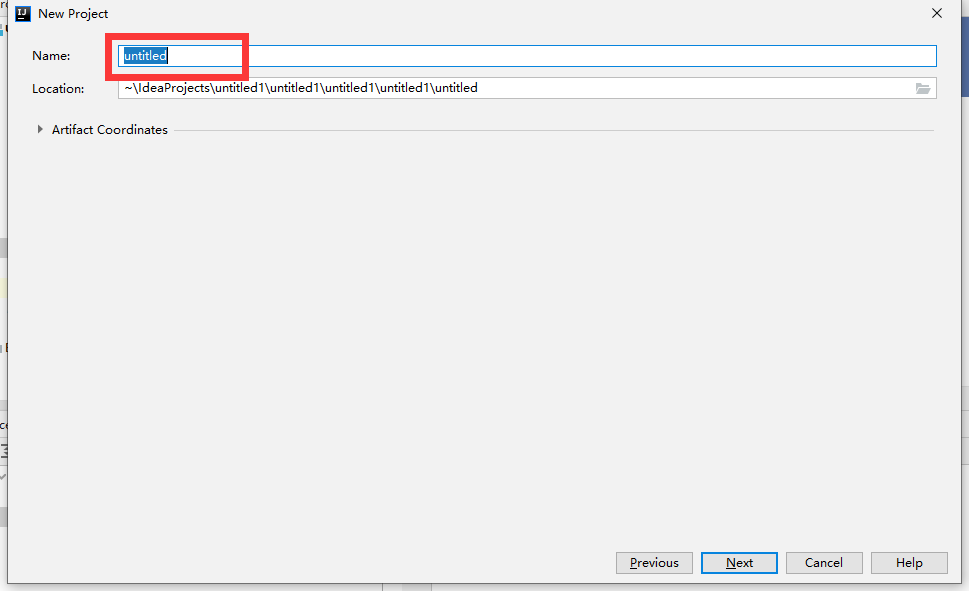
步骤三:填写工程名,点击Next

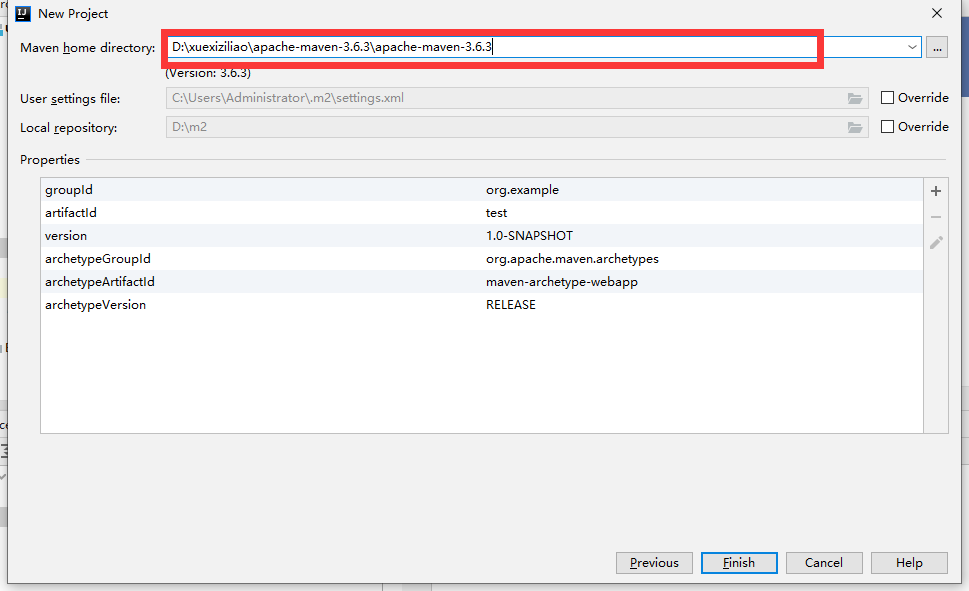
步骤四:配置自己的maven,这里填的是自己电脑里Maven的安装路径,然后Finish

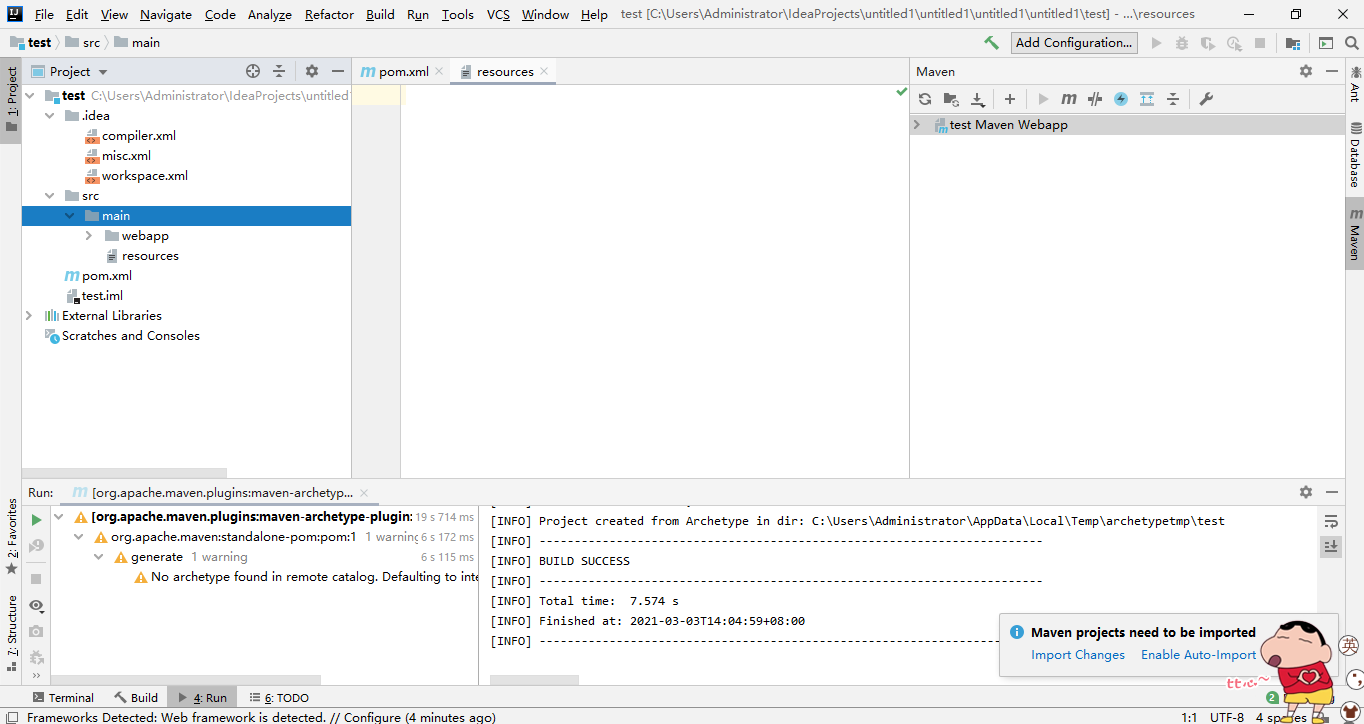
步骤五:加载目录结构

出现SUCCESS表示已经加载成功

在idea中,有些jar包是无法自动导入的,这时需要点击右下角的提示Enable Auto Import 就可以自动导包

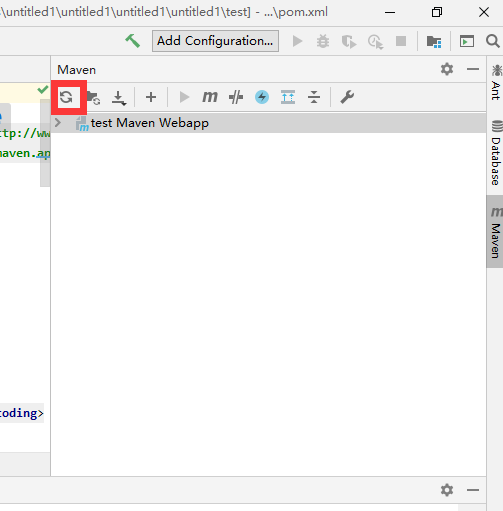
如果目录结果没出来的话点击刷新小图标就可以啦

步骤六:接下来我们需要为项目配置下编译路径还有artifact

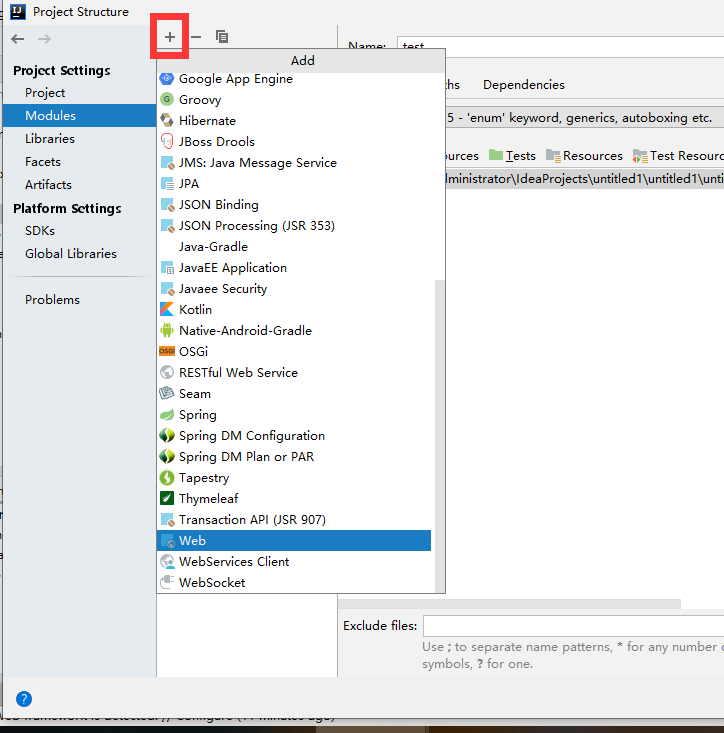
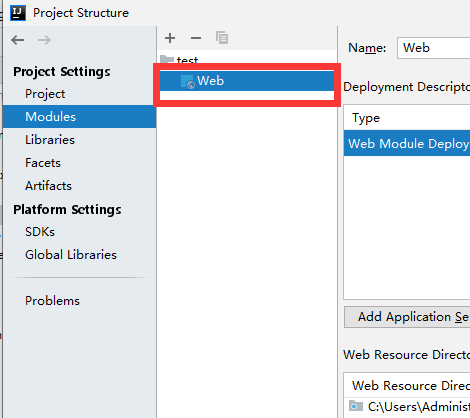
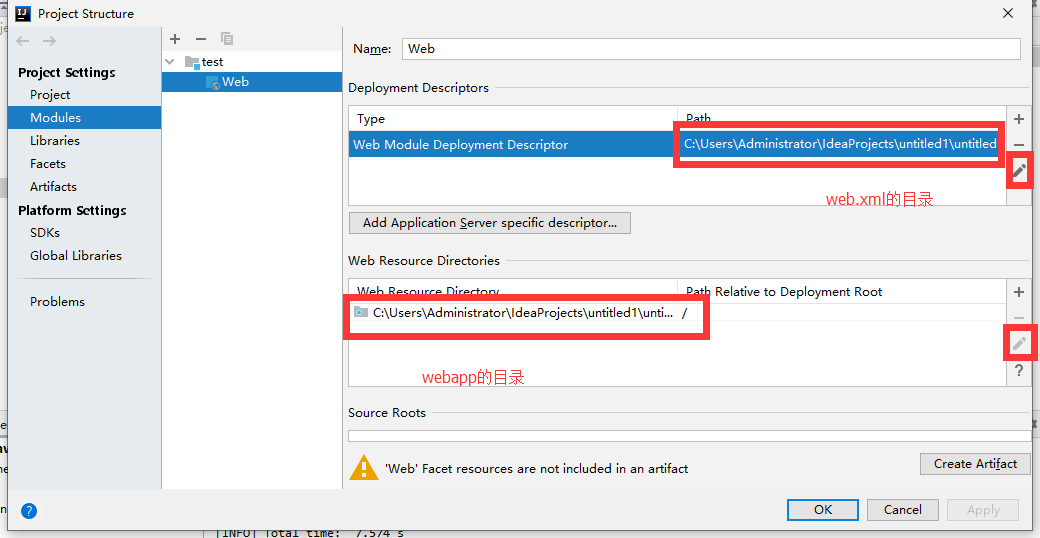
第一步:选择Modules,点击图中的“+”号,给Modules添加web


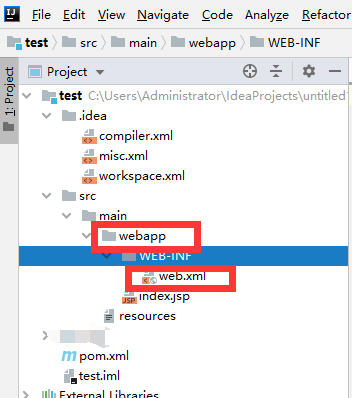
这里web.xml和webapp的路径要按照第一张图里的路径写,点击小铅笔进行编辑


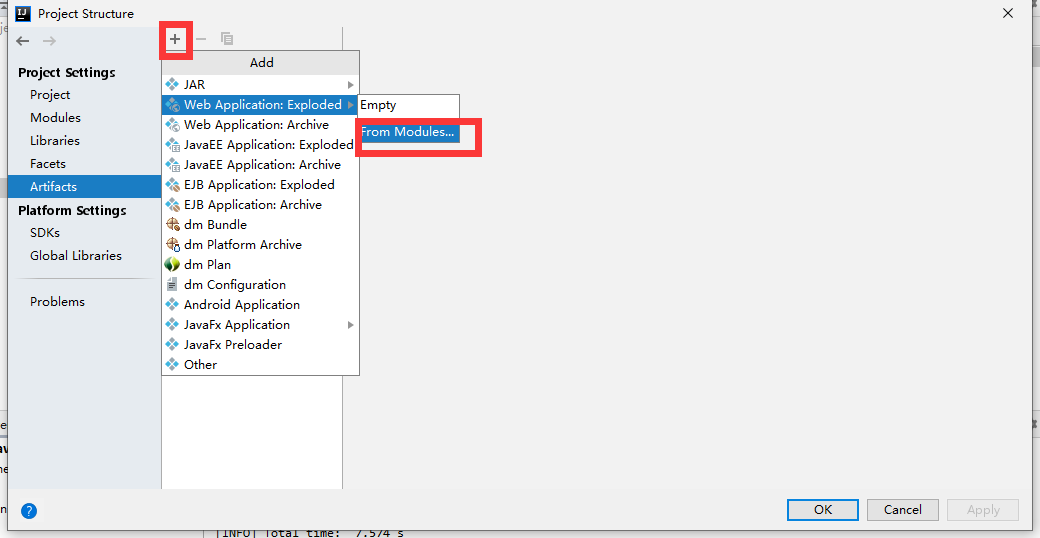
第二步:设置Artifacts,点击“+”号,选择From Modules…

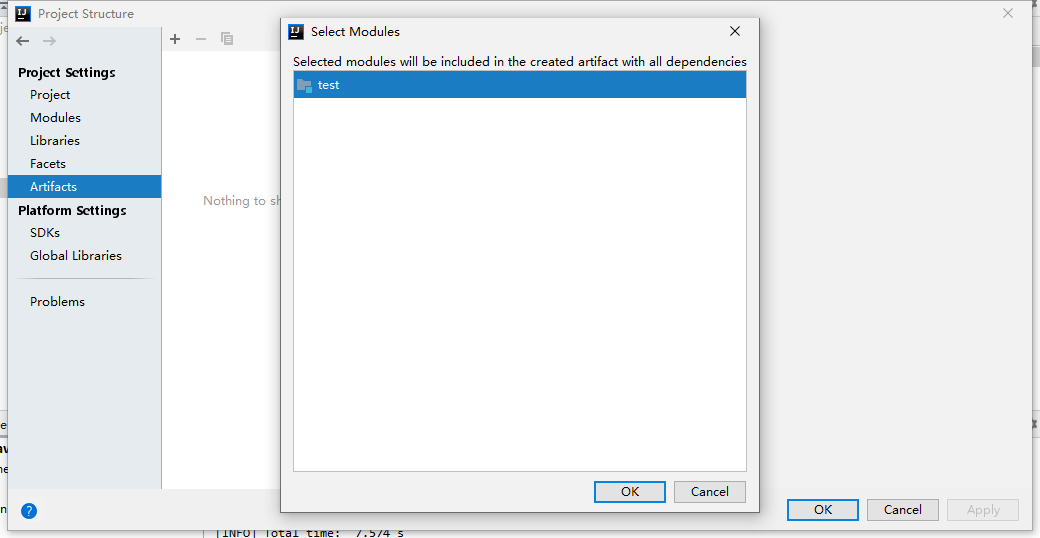
选择创建的那个项目,然后点击OK

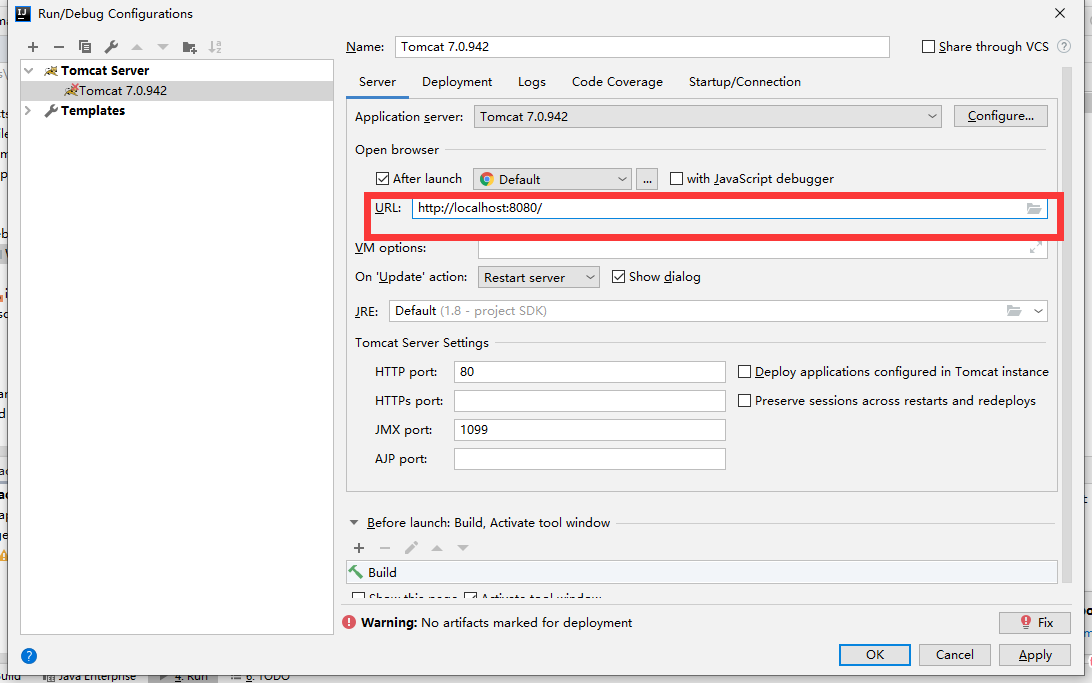
步骤七:配置Tomcat(端口号为8080)
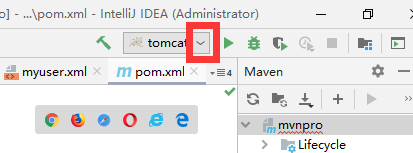
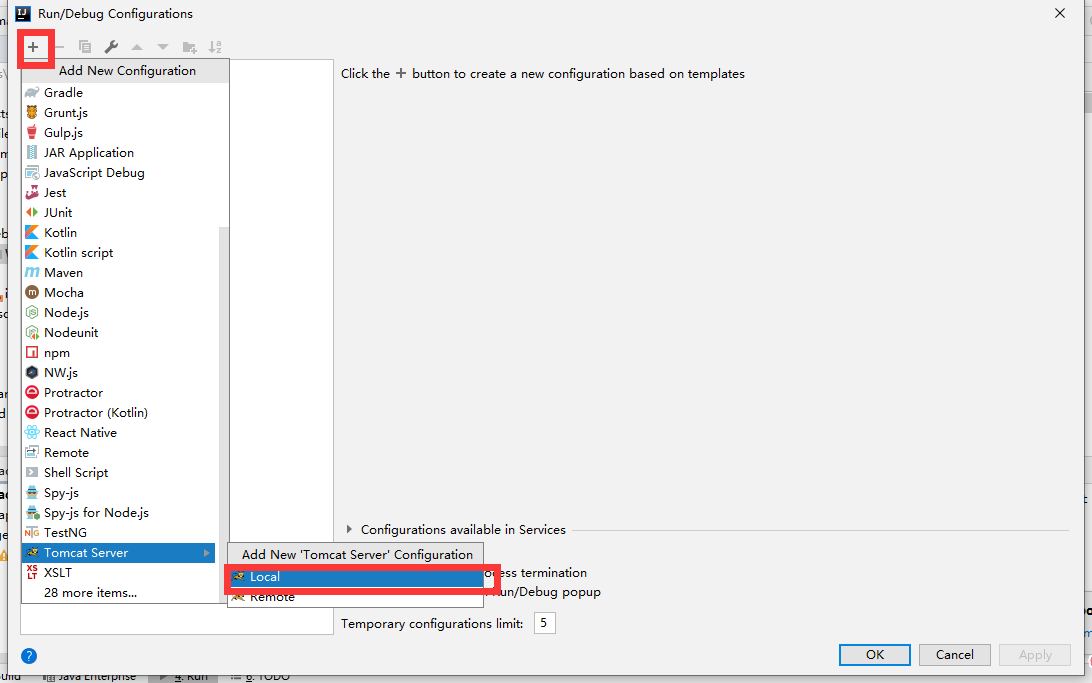
第一步:点击小三角形,再点击“+”号,找到Tomcat Server,选择第二个Local
PS:我这个有TOMCAT图标是因为我以前配置过


第二步:选择Tomcat的路径

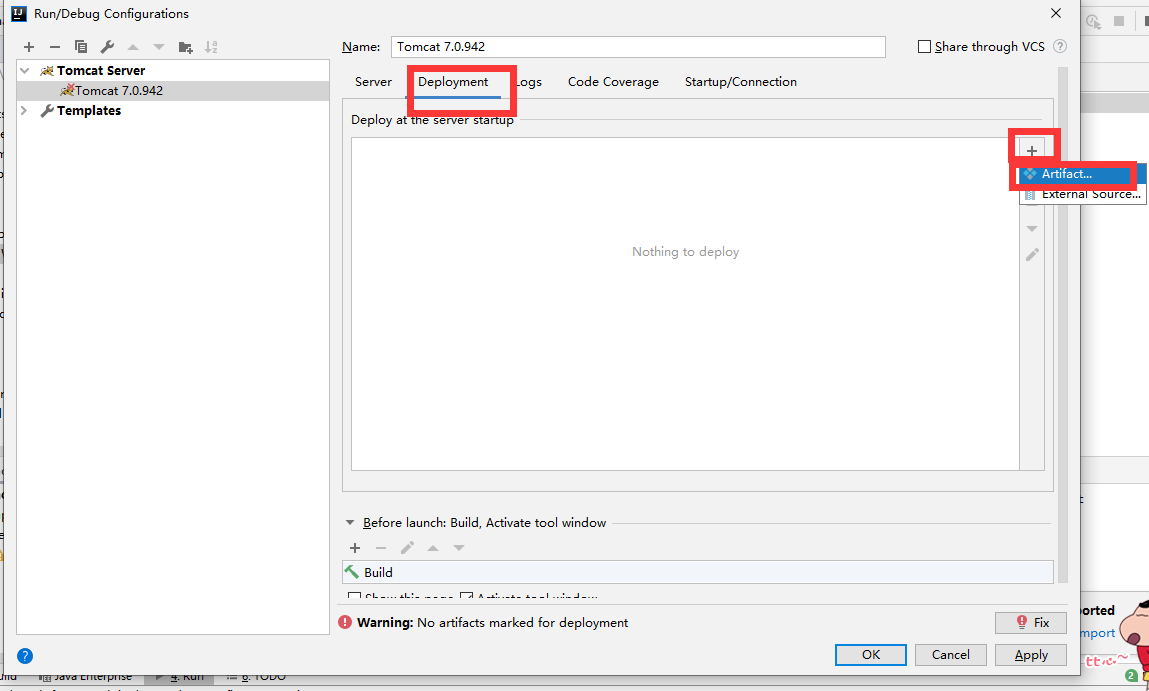
第三步:点击Depolyment进行操作,点击“+”号选择Artifact…,再点击OK,这样,Tomcat就配置完成了

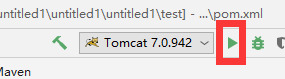
步骤八:启动Tomcat,点击图中小三角形就可以启动啦


最后
以上就是彩色白开水最近收集整理的关于用IDEA创建maven web项目步骤四:配置自己的maven,这里填的是自己电脑里Maven的安装路径,然后Finish的全部内容,更多相关用IDEA创建maven内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复