Element UI 是一套基于 Vue 的桌面端组件库,封装好了很多常用的 UI 组件,开发者可以使用 Element UI 快速搭建一个网站。
官方文档:https://element.eleme.cn/#/zh-CN/component/installation
1. 创建 Vue 空白项目
安装 Element UI 之前要确保自己的计算机上已经成功安装了 Vue,如果电脑还没有安装 Vue 环境的,可以参考这一篇博客的安装教程。
步骤一:创建空白的 Vue 工程,进入 cmd 命令行窗口输入 vue ui 指令;

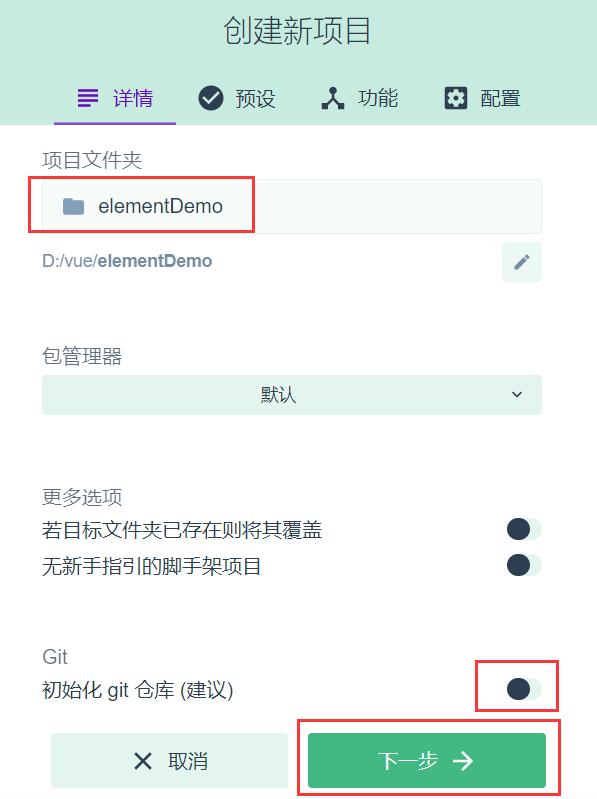
步骤二:选择 【创建】,设置工程存放的路径,点击下方的【在此创建新项目】按钮;

步骤三:输入工程名,可以取消 git 仓库初始化,点击下方的【下一步】按钮;

步骤四:选择【手动配置项目】,点击【下一步】按钮;

步骤五:打开【Router】、【Vuex】选项,关闭【Linter / Formatter】选项,点击【下一步】按钮;

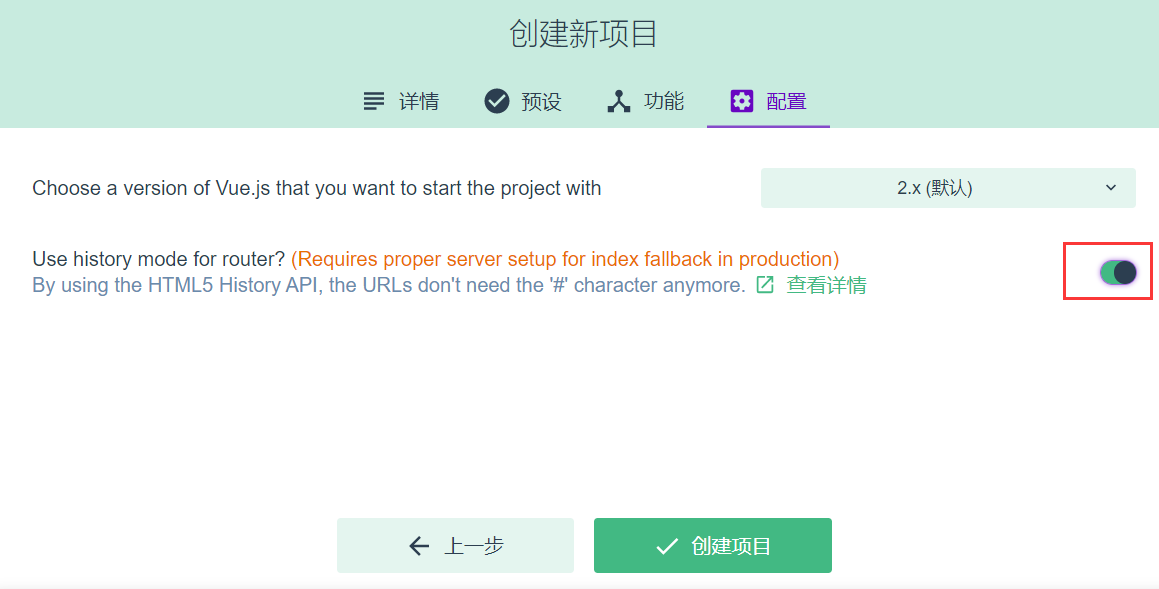
步骤六:打开 【Use history mode for router】选项,点击【下一步】按钮;

步骤七:点击【创建项目,不保存预测】,然后耐心等待,创建完成之后会跳转到主页面;

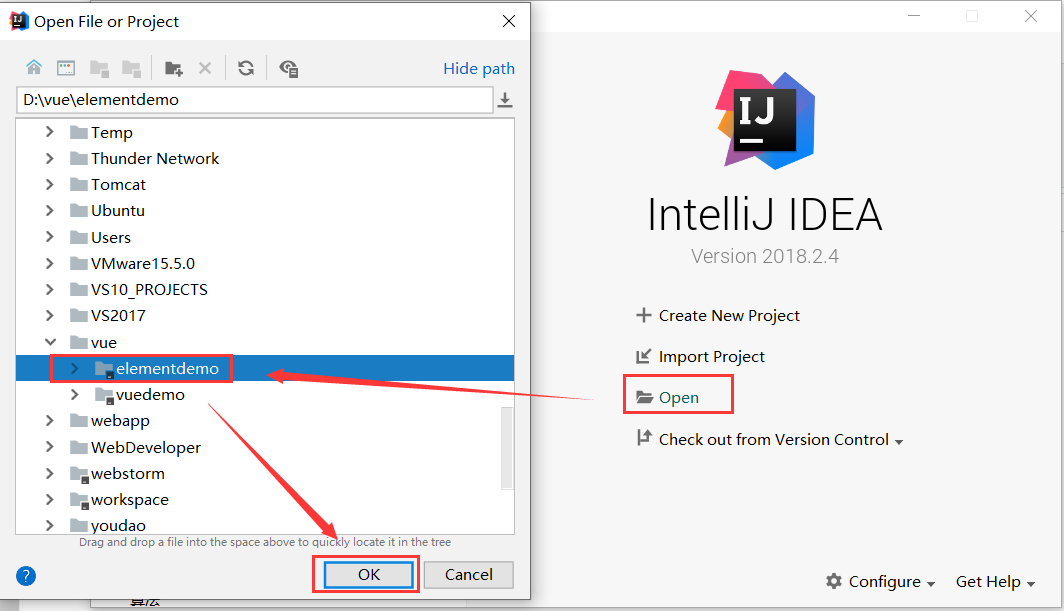
步骤八:启动 IDEA 集成开发环境,点击【Open】打开刚才创建的空白 vue 工程导入到编辑环境中;

步骤九:在 IDEA 内嵌的终端窗口输入 npm run serve 启动项目.

2. 安装 Element UI 插件
点击【添加插件】按钮;

在搜索框输入【Element】,选择第一个,点击安装【vue-cli-plugin-element】,耐心等待后完成安装;

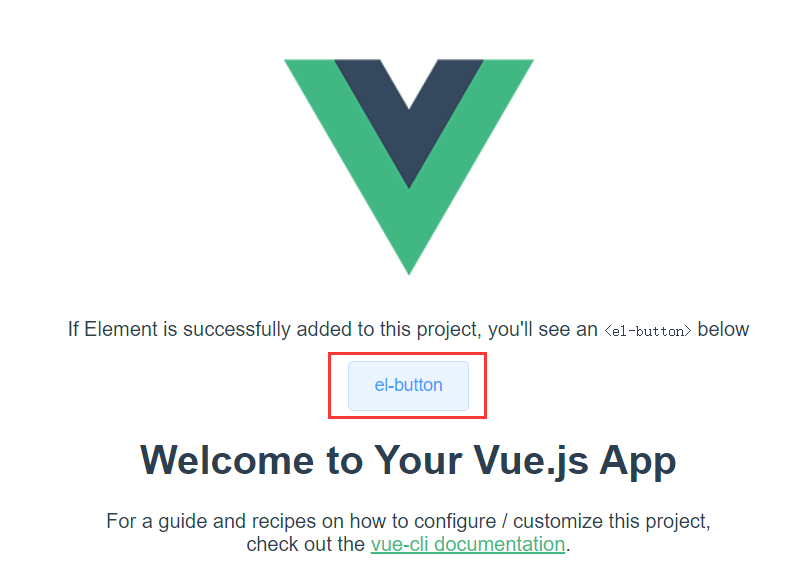
命令行输入指令 npm run serve 启动项目,浏览器地址栏输入 http://localhost:8080/ ;

运行项目,如果能看到上面的效果图,则说明 Element UI 已安装成功!
最后
以上就是无语大神最近收集整理的关于Element UI 的安装与工程创建的全部内容,更多相关Element内容请搜索靠谱客的其他文章。








发表评论 取消回复