这是设计来实现更复杂的版面布局。其本质上就是Box-model的延伸, Box-model定义了一个元素的盒模型,而 Flexbox 更进一步的去规范了这些盒模型之间彼此的相对关系
1.Flexible boxes盒子按照宽高分出了以下 8 点:
- 水平的主轴:main axis; 垂直的纵轴:cross axis;
- 纵轴的开始位置和边框的交点:cross start;
- 纵轴的结束位置和边框的交点:cross end;
- 主轴的开始位置和边框的交点:main strat;
- 主轴的结束位置和边框的交点:main end;
- 单个项目占据主轴的空间距离:main axis;
- 单个项目占据纵轴的空间距离:cross axis
2.弹性盒模型的语法基础概念
1> 任何一个容器都可以指定弹性布局
2> 设置flex布局以后,子元素的
float,clear,virtical-align等样式全部失效3>
display:flex;或display:inline-flex;
3.容器属性设置
flex-direction:主轴的方向(即项目的排列方向)
1.
row(默认值) 主轴为水平方向,起点在左端。2.
row-reverse主轴为水平方向,起点在右端。3.
column主轴为垂直方向,起点在上沿。4.
column-reverse主轴为垂直方向,起点在下沿。eg:
flex-direction:row;flex-wrap:如果一条轴线排不下,如何换行
1.
nowrap(默认):不换行。2.
wrap:换行,第一行在上方。3.
wrap-reverse:换行,第一行在下方。eg:
flex-wrap: wrap;flex-flow:flex-direction属性和flex-wrap属性的简写
eg:
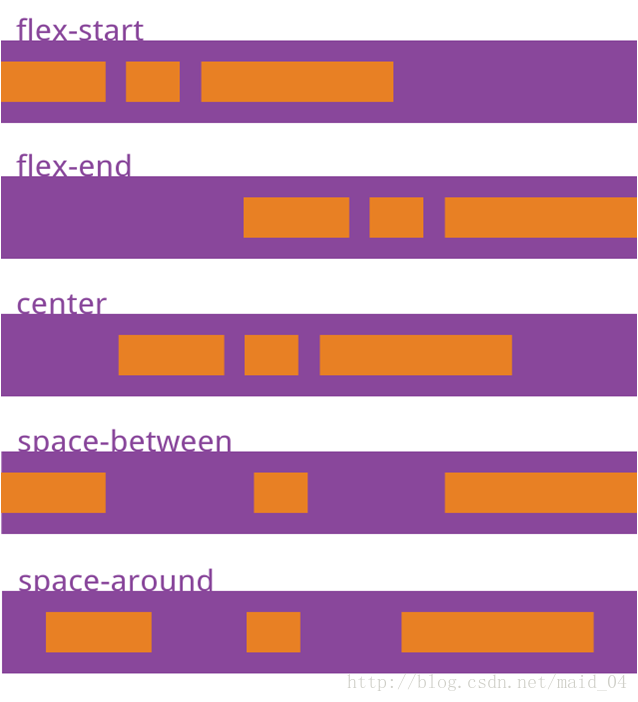
flex-flow:row nowrap;justify-content :定义了项目在主轴上的对齐方式
1.
flex-start(默认值) 左对齐2.
flex-end右对齐3.
center居中4.
space-between两端对齐,项目之间的间隔都相等5.
space-around每个项目两侧的间隔相等eg:
justify-content: space-around;
align-items:定义项目在交叉轴上如何对齐
1. flex-start 交叉轴的起点对齐。
2. flex-end 交叉轴的终点对齐。
3. center 交叉轴的中点对齐。
4. baseline 项目的第一行文字的基线对齐。
5. stretch(默认值) 如果项目未设置高度或设为auto,将占满整个容器的高度。
eg:
align-items:baseline;
align-content:多根轴线的对齐方式,一根轴该属性无效
1. flex-start 与交叉轴的起点对齐。
2. flex-end 与交叉轴的终点对齐。
3. center 与交叉轴的中点对齐。
4. space-between 与交叉轴两端对齐,轴线之间的间隔平均分布。
5. space-around 每根轴线两侧的间隔都相等。
6. stretch(默认值) 轴线占满整个交叉轴。
eg:
align-content:stretch;
//以下6个属性设置在项目上
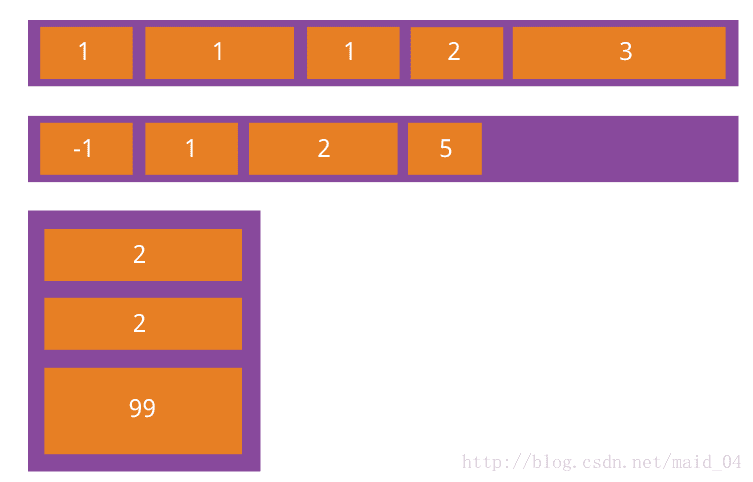
order :项目的排列顺(数字)
flex-grow:放大比例(数字)
eg:
flex-grow:1;
flex-shrink:缩小比例(数字)
eg:
flex-shrink:0;1. 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
2. 如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
3. 负值对该属性无效。
flex-basis:项目占据的主轴空间(px)
如果设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex-basis:flex-basis可以理解为我们给子元素设置的宽度。
默认值是auto,宽度设置为auto时,盒子的宽度取决你们元素的宽度
flex:flex-grow,flex-shrink和flex-basis的简写
1. 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
2. 建议优先使用这个属性而不分开写,浏览器会推算相关值。
3. grow表示伸张因子,shrink表示是收缩因子。
align-self:允许单个项目有与其他项目不一样的对齐方式
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
eg:
align-self:flex-end;
练习:用弹性盒模型做九宫格布局
html部分
<div id="div1">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>css部分
#div1{
width:700px;
height:700px;
display: flex;
justify-content: space-around;
align-content: space-around;
flex-wrap: wrap;
background-color: lightblue;
}
#div1 div{
width: 200px;
height:200px;
background-color: black;
border-radius: 50%;
}最后
以上就是落后未来最近收集整理的关于CSS3的弹性盒模型的全部内容,更多相关CSS3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。














发表评论 取消回复